Vue2-Element UI
1.可重用组件的开发
- 可重用组件
我们一般将可重复使用的组件放在components目录之下,以便父组件的灵活调用
<!--可重用组件一般与css密切相关,使用可重用组件的目的是,将相似的组件放在一起,方便使用-->
<template>
<div class="类名" :class="[类名1, 类名2]">
//这里我们控制类名使得组件呈现不同的样式
</div>
</template>
<script>
const options = {
};
export default options;
</script>
<style>
组件的css样式
</style>
使用 Props 传递数据
在 Vue.js 中,props 允许父组件向子组件传递数据,使得组件更加灵活和通用。
props数组中存放的是父组件自定义的属性,通过此属性,父组件可以向子组件传递数据值,子组件通过获取数据,进行属性绑定,以实现对组件样式的变化
<template>
<div class="类名" :class="[自定义属性1,自定义属性2]">
</div>
</template>
<script>
const options = {
props: ["自定义属性1", "自定义属性2"]
};
export default options;
</script>
插槽(Slots)增强组件灵活性
插槽允许父组件将内容插入到子组件的特定位置,增强了组件的复用性和灵活性。
<template>
<div class="button" :class="[type,size]">
<slot></slot>
</div>
</template>
<script>
const options = {
props: ["type", "size"]
};
export default options;
</script>
事件处理
子组件可以通过 $emit 方法触发事件,向父组件传递数据,实现组件间的通信。
<!-- MyButton.vue -->
<template>
<button @click="handleClick">点击我</button>
</template>
<script>
export default {
methods: {
handleClick() {
this.$emit('button-clicked', '点击了按钮');
}
}
}
</script>
- 使用组件
//1.第一步将子组件导入到父组件中
import MyButton from '../components/MyButton.vue'
//2.设置components属性指出要加载的组件
const options = {
components: {
MyButton
}
};
export default options;
</script>
//3.调用组件:组件名即组件标签,可以通过组件标签调用
<template>
<div>
<my-button></my-button>
</div>
</template>
//4.自定义标签属性(与子组件互联)
<my-button type="primary" size="small">1</my-button>
2.Element UI组件库
安装
npm install element-ui -S
引入组件
import Element from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(Element)
<el-button>按钮</el-button>
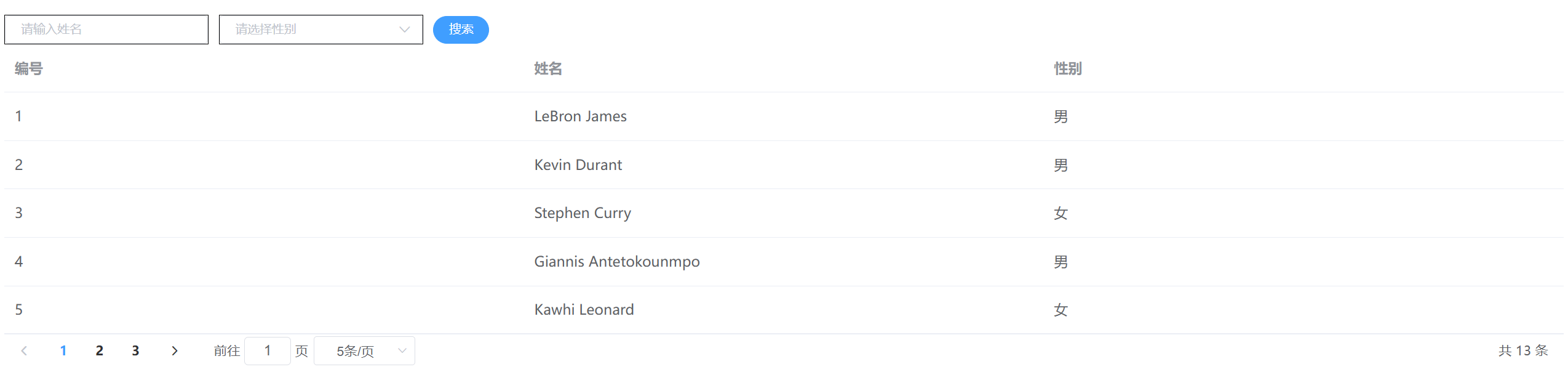
- 案例:学生查询表

前端代码:
准备工作
首先,确保你的项目已经集成了 Vue.js 和 Element UI。如果没有,你可以参考官方文档进行安装和配置。
组件结构
我们的页面将包含以下组件:
- 输入框 (
<el-input>):用于输入学生姓名。 - 下拉选择框 (
<el-select>):用于选择学生性别。 - 搜索按钮 (
<el-button>):用于触发搜索功能。 - 表格 (
<el-table>):用于展示学生列表。 - 分页器 (
<el-pagination>):用于分页控制。
页面代码
<template>
<div>
<!-- 搜索条件部分 -->
<el-input placeholder="请输入姓名" size="mini" v-model="name" clearable></el-input>
<el-select placeholder="请选择性别" size="mini" v-model="sex" clearable>
<el-option label="男" value="男"></el-option>
<el-option label="女" value="女"></el-option>
<el-option label="不限" value=""></el-option>
</el-select>
<el-button type="primary" round size="mini" @click="sendRequest">搜索</el-button>
<!-- 学生列表部分 -->
<el-table :data="students">
<el-table-column prop="id" label="编号"></el-table-column>
<el-table-column prop="name" label="姓名"></el-table-column>
<el-table-column prop="sex" label="性别"></el-table-column>
</el-table>
<!-- 分页部分 -->
<el-pagination
:total="total"
:page-size="size"
:current-page="page"
layout="prev, pager, next, jumper, sizes, ->, total"
:page-sizes="[5, 10, 15]"
@size-change="sizeChange"
@current-change="currentChange"
>
</el-pagination>
</div>
</template>
<script>
import axios from "axios";
export default {
data() {
return {
page: 1, // 当前页码
size: 5, // 每页记录数
total: 0, // 总记录数
students: [], // 学生列表数据
name: "", // 搜索条件:姓名
sex: "", // 搜索条件:性别
};
},
mounted() {
this.sendRequest(); // 页面加载时发送请求,获取学生列表
},
methods: {
async sendRequest() {
try {
const response = await axios.get("/management_system/getStudentsByPageServlet", {
params: {
name: this.name,
sex: this.sex,
page: this.page,
size: this.size,
},
});
this.students = response.data.list; // 更新学生列表数据
this.total = response.data.total; // 更新总记录数
} catch (error) {
console.error("Error fetching students", error);
}
},
sizeChange(size) {
this.size = size;
this.page = 1; // 每次改变每页记录数时,回到第一页
this.sendRequest(); // 重新请求数据
},
currentChange(page) {
this.page = page;
this.sendRequest(); // 页码改变时,重新请求数据
},
},
};
</script>
<style scoped>
.el-input,
.el-select {
width: 200px;
margin-right: 10px;
margin-bottom: 10px;
}
</style>
解释与说明
- 组件结构:
- 搜索条件部分:包含一个输入框和一个下拉选择框,用户可以输入姓名或选择性别进行搜索。
- 学生列表部分:使用
<el-table>显示学生数据,包括编号、姓名和性别。 - 分页部分:使用
<el-pagination>实现分页功能,可以根据用户选择的每页记录数和当前页码展示相应的学生数据。
- 数据与方法:
data属性中包含了页面需要的状态数据,如当前页码 (page)、每页记录数 (size)、总记录数 (total)、学生列表数据 (students) 以及搜索条件 (name和sex)。mounted钩子函数在页面加载时调用sendRequest方法,获取初始的学生数据。sendRequest方法使用 Axios 发送 HTTP 请求,根据当前的搜索条件和分页信息从服务器获取学生数据,并更新到页面中。sizeChange方法响应用户改变每页记录数的操作,重新设置size和page,并调用sendRequest方法获取对应的数据。currentChange方法响应用户改变页码的操作,重新设置page,并调用sendRequest方法获取对应的数据。
- 样式:
- 使用
<style scoped>标签来定义组件内部的样式,使样式只在当前组件内生效。
- 使用
后端代码:
StudentDao
//分页查询学生
public ResultSet selectStudent(int page, int size, String name, String sex) {
Connection conn = DBUtil.getConnection();
PreparedStatement ps = null;
String sql = "";
//普通分页查询
if ("".equals(name) && "".equals(sex)) {
sql = "select * from student LIMIT ?, ?";
} else if (!"".equals(name) && "".equals(sex)) {
//根据名字查询
sql = "SELECT * FROM student WHERE name LIKE \'%" + name + "%\' LIMIT ?, ?";
} else if (!"".equals(sex) && "".equals(name)) {
//根据性别查询
sql = "SELECT * FROM student WHERE sex = \'" + sex + "\' LIMIT ?, ?";
} else {
sql = "SELECT * FROM student WHERE name LIKE \'%" + name + "%\' AND sex = \'" + sex + "\' LIMIT ?, ?";
}
try {
ps = conn.prepareStatement(sql);
ps.setInt(1, (page - 1) * size);
ps.setInt(2, size);
//执行sql语句
return ps.executeQuery();
} catch (SQLException e) {
throw new RuntimeException(e);
}
}
StudentService
public List<Student> getAllStudentByPage(int page, int size, String name, String sex) {
List<Student> students = new ArrayList<>();
ResultSet rs = userDao.selectStudent(page, size, name, sex);
while (true) {
try {
while (rs.next()) {
Student sd = new Student();
sd.setId(rs.getInt("id"));
sd.setName(rs.getString("name"));
sd.setSex(rs.getString("sex"));
students.add(sd);
}
return students;
} catch (SQLException e) {
throw new RuntimeException(e);
}
}
}
GetStudentsByPageServlet
package com.tyut.controller;
import com.fasterxml.jackson.databind.ObjectMapper;
import com.tyut.entity.Student;
import com.tyut.service.StudentService;
import javax.servlet.*;
import javax.servlet.http.*;
import javax.servlet.annotation.*;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.List;
@WebServlet("/getStudentsByPageServlet")
public class GetStudentsByPageServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("text/html;charset=utf-8");
response.addHeader("Access-Control-Allow-Origin", "http://localhost:7070");
request.setCharacterEncoding("utf-8");
PrintWriter out = response.getWriter();
int page = Integer.parseInt(request.getParameter("page"));
int size = Integer.parseInt(request.getParameter("size"));
String name = request.getParameter("name");
String sex = request.getParameter("sex");
StudentService studentService = new StudentService();
List<Student> allStudent = studentService.getAllStudentByPage(page, size, name, sex);
// 创建 ObjectMapper 对象
ObjectMapper objectMapper = new ObjectMapper();
// 将集合转换为 JSON 字符串
String jsonString = objectMapper.writeValueAsString(allStudent);
out.write(jsonString);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doGet(request, response);
}
}