一、删除
- API
/**
* 删除.
* @param {*} data
* @returns 返参
*/
export const deleteOrder = (data) => {
return request({
url: '/api/Order/deleteOrder',
method: 'post',
data
})
}
- HTML
- 左菜单
<template slot="menuLeft">
<el-button size="small" type="danger" @click="deleteHandle">
删除
</el-button>
</template>
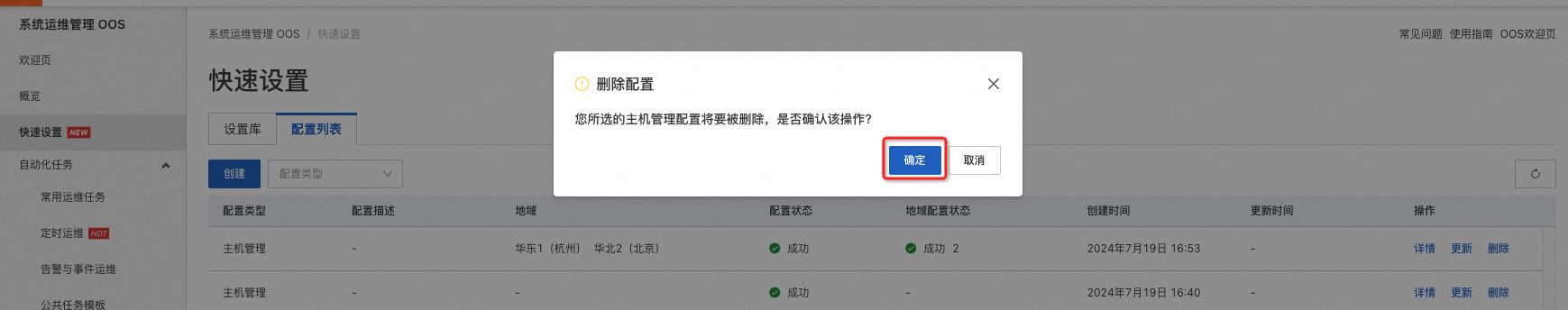
- 图

2. 删除原因弹窗
- style=“width: 100%” :只有width为100%,label和输入框才能在同一行,:inline=“true” 才起作用
<!-- 删除原因 弹窗 -->
<el-dialog
:visible.sync="delVisible"
width="36%"
top="150px"
:before-close="delClose"
append-to-body
size="85%"
:wrapperClosable="false"
:fullscreen="dialogFullScreen"
:class="[dialogFullScreen ? 'fullscreen' : 'no_fullscreen']"
>
<template slot="title">
<div class="custom_dialog_header">
<span class="el_dialog_title">删除</span>
<div
class="custom_dialog_menu"
@click="dialogFullScreen = !dialogFullScreen"
>
<i class="el-icon-full-screen"></i>
</div>
</div>
</template>
<!-- 内容 -->
<div>
<el-form
:inline="true"
label-width="100px"
:rules="rules"
:model="errorData"
ref="errorData"
>
<el-form-item
label="删除原因:"
style="width: 100%"
prop="deleteReason"
>
<el-input
v-model="errorData.deleteReason"
placeholder="请输入删除原因"
></el-input>
</el-form-item>
</el-form>
<div style="margin-top: 20px; text-align: center">
<el-button type="primary" @click="confirmDel">确定</el-button>
<el-button @click="cancelDel">取消</el-button>
</div>
</div>
</el-dialog>
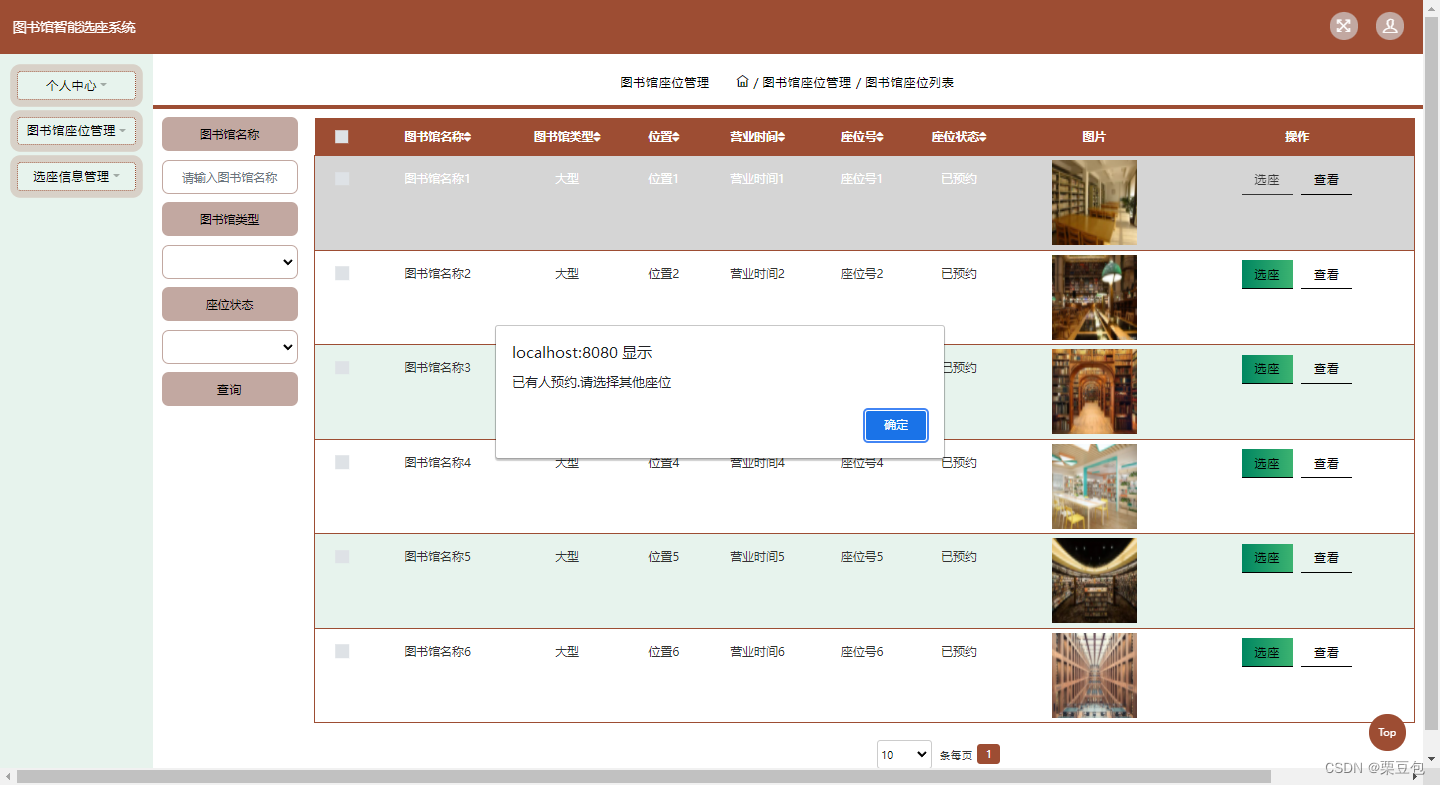
- 图

- 删除报错弹窗
- :modal=“false”:去掉黑色透明遮罩层
<!-- 删除报错弹窗 -->
<