HTML连接样式CSS
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<-设置背景都是红色->
<body style="background-color:red;">
<-设置该段落字体颜色黄色->
<h2 style="background-color:red;color:yellow">这是一个标题</h2>
<-设置字体大小30px>
<p style="background-color:black;color:red;font-size:30px">这是一个段落。</p>
</body>
</html>
效果如下图:

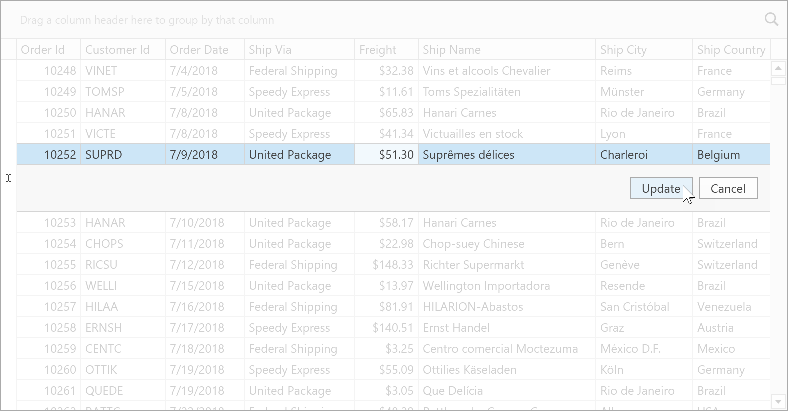
HTML表格
HTML 表格由 <table> 标签来定义。
HTML 表格是一种用于展示结构化数据的标记语言元素。
每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义),表格可以包含标题行(<th>)用于定义列的标题。
tr:tr 是 table row 的缩写,表示表格的一行。
td:td 是 table data 的缩写,表示表格的数据单元格。
th:th 是 table header的缩写,表示表格的表头单元格。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p>
每个表格从一个 table 标签开始。
每个表格行从 tr 标签开始。
每个表格的数据从 td 标签开始。
</p>
<h4>一列:</h4>
<table border="1">
<thead>
<tr>
<th>员工</th>
<th>员工</th>
<th>员工</th>
<th>员工</th>
</tr>
</thead>
<tr>
<td>100</td>
<td>100</td>
<td>500</td>
<td>100</td>
</tr>
</table>
<h4>一行三列:</h4>
<table border="1">
<thead>
<tr>
<th>工资</th>
<th>工资</th>
<th>工资</th>
</tr>
</thead>
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
</table>
<h4>两行三列:</h4>
<table border="1">
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</table>
</body>
</html>
运行效果如下图所示:

HTML表单
<form action="/" method="post">
<!-- 文本输入框 -->
<label for="name">用户名:</label>
<input type="text" id="name" name="name" required>
<br>
<br>
<label for="name">出生日期:</label>
<input type="date" id="date" name="date" required>
<br>
<br>
<!-- 密码输入框 -->
<label for="password">密码:</label>
<input type="password" id="password" name="password" required>
<br>
<br>
<!-- 单选按钮 -->
<label>性别:</label>
<!-- 四个参数,type,id,name和value>
<input type="radio" id="male" name="gender" value="male" checked>
<label for="male">男</label>
<input type="radio" id="female" name="gender" value="female">
<label for="female">女</label>
<input type="radio" id="none" name="gender" value="none">
<label for="none">性别无法判定</label>
<br>
<br>
<!-- 复选框 -->
<input type="checkbox" id="subscribe" name="subscribe" checked>
<label for="subscribe">订阅推送信息</label>
<input type="checkbox" id="subscribe_zazhi" name="subscribe_zazhi" checked>
<label for="subscribe">订阅杂志<label>
<br>
<br>
<!-- 下拉列表 -->
<label for="country">国家:</label>
<select id="country" name="country">
<option value="cn">CN</option>
<option value="usa">USA</option>
<option value="uk">UK</option>
<option value="uk">US</option>
<option value="uk">WXZ</option>
</select>
<br>
<!-- 提交按钮 -->
<input type="submit" value="提交信息">
</form>
运行效果如下图所示: