参考文章:vite项目生成vue3并引入element-ui
vite脚手架生成vue项目及其配置_viteconfig配置-CSDN博客
Vite 默认支持 Vue 3,但你也可以使用 Vite 来搭建 Vue 2 的项目。不过,这需要一些额外的配置,因为 Vue 2 不支持原生的 ES 模块,而 Vite 是基于 ESM 的。下面是如何使用 Vite 搭建 Vue 2 项目的步骤:
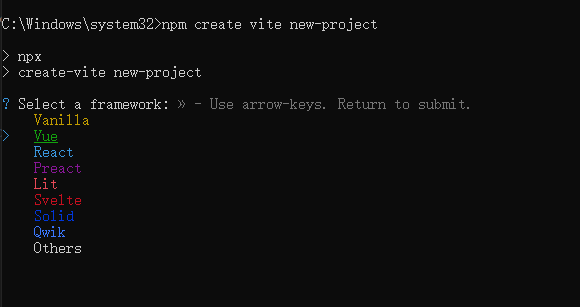
一、创建项目
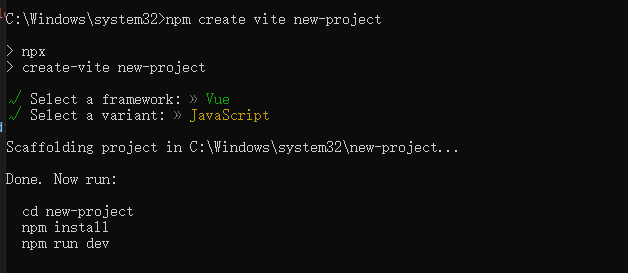
npm create vite vue2-project

二、进入项目-修改部分文件
用VS Code打开项目
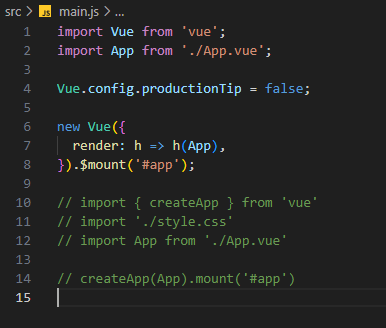
1、修改main.js文件
import Vue from 'vue';
import App from './App.vue';
Vue.config.productionTip = false;
new Vue({
render: h => h(App),
}).$mount('#app');
2、修改App.vue文件
<script >
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>
<template>
<div>
<HelloWorld msg="Vite + Vue" />
</div>
</template>
<style scoped>
.logo {
height: 6em;
padding: 1.5em;
will-change: filter;
transition: filter 300ms;
}
.logo:hover {
filter: drop-shadow(0 0 2em #646cffaa);
}
.logo.vue:hover {
filter: drop-shadow(0 0 2em #42b883aa);
}
</style>
3、修改HelloWorld.vue
<script >
export default {
name: 'HelloWorld',
props: {
msg: String
},
data() {
return {
count: 0
}
}
}
</script>
<template>
<div>
<h1>{{ msg }}</h1>
<div class="card">
<button type="button" @click="count++">count is {{ count }}</button>
<p>
Edit
<code>components/HelloWorld.vue</code> to test HMR
</p>
</div>
<p>
Check out
<a href="https://vuejs.org/guide/quick-start.html#local" target="_blank"
>create-vue</a
>, the official Vue + Vite starter
</p>
<p>
Learn more about IDE Support for Vue in the
<a
href="https://vuejs.org/guide/scaling-up/tooling.html#ide-support"
target="_blank"
>Vue Docs Scaling up Guide</a
>.
</p>
<p class="read-the-docs">Click on the Vite and Vue logos to learn more</p>
</div>
</template>
<style scoped>
.read-the-docs {
color: #888;
}
</style>
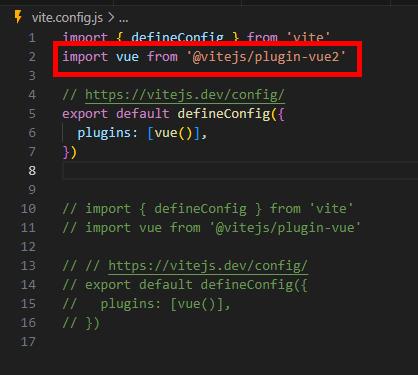
4、修改vite.conf.js
将vue改为2

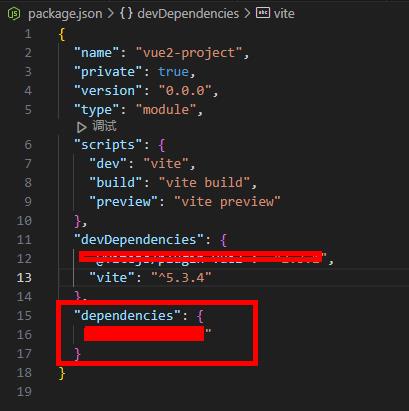
5、修改vue版本--修改package.json文件
修改 package.json 文件,
从 dependencies 中删除 vue,
从 devDependencies 中删除 @vitejs/plugin-vue

三、安装vue2和vite插件
npm add vue@2.7.16
npm add -D @vitejs/plugin-vue2@2.3.1四、安装依赖
终端管理员身份运行 npm install
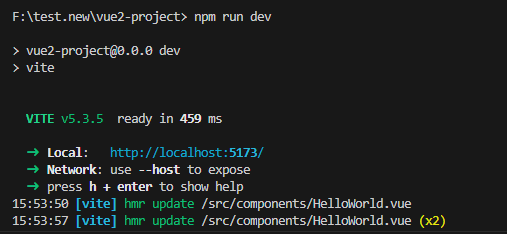
五、启动项目
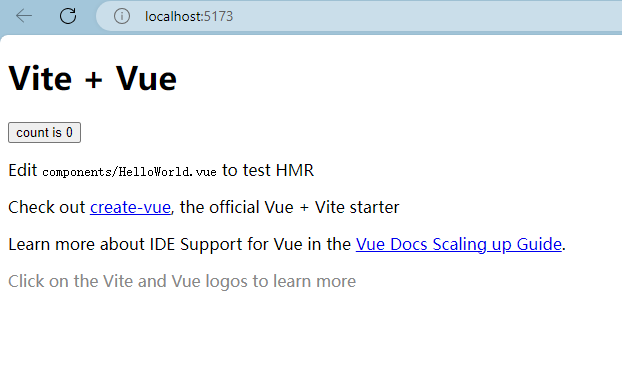
npm run dev六、运行截图