一、配置文件的结构
1.首先查看配置文件
[root@static-server ~]# vim /usr/local/nginx/conf/nginx.conf
使用grep指令查看配置文件,同时不看空行不看注释
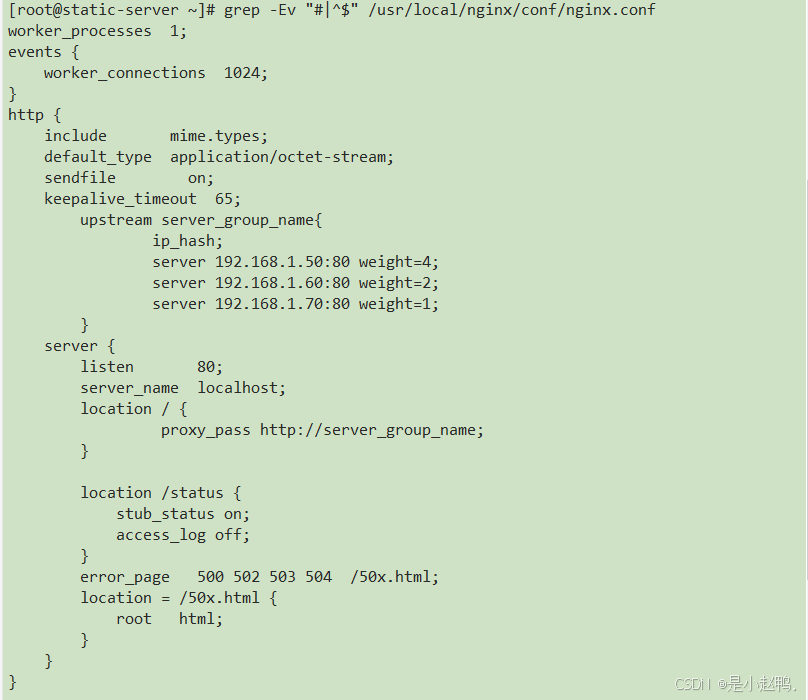
[root@static-server ~]# grep -Ev "#|^$" /usr/local/nginx/conf/nginx.conf

2.备份文件
将原有nginx.conf文件备份
[root@static-server ~]# cp /usr/local/nginx/conf/nginx.conf /usr/local/nginx/conf/nginx.conf.bak
将grep指令查看到的内容重定向到nginx.conf文件中
[root@static-server ~]# grep -Ev "#|^$" /usr/local/nginx/conf/nginx.conf.bak > /usr/local/nginx/conf/nginx.conf
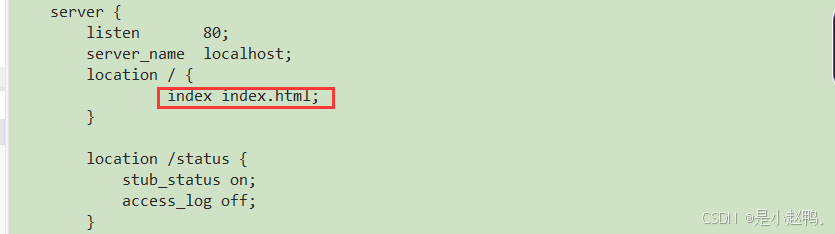
3.修改配置文件
[root@static-server ~]# vim /usr/local/nginx/conf/nginx.conf
4.启动nginx服务
[root@static-server ~]# /usr/local/nginx/sbin/nginx
5.查看防火墙状态
[root@static-server ~]# systemctl status firewalld
二、基于域名配置虚拟主机
创建项目,部署nginx中发布到网络
第一步:新建目录
[root@static-server ~]# mkdir /dongdong
第二步:写入页面内容
[root@static-server ~]# echo "hello, I am dongdong" > /dongdong/index.html
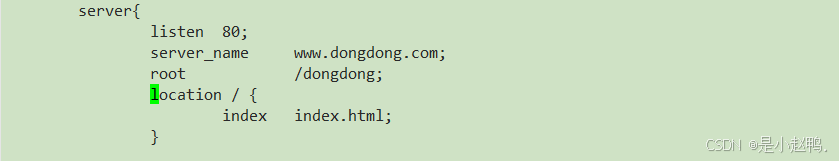
第三步:新增server模块
[root@static-server ~]# vim /usr/local/nginx/conf/nginx.conf
重新加载服务
[root@static-server ~]# /usr/local/nginx/sbin/nginx -s reload
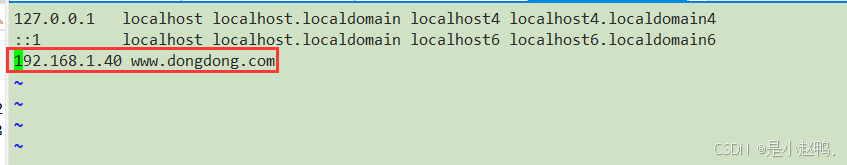
第四步:修改hosts文件
[root@static-server ~]# vim /etc/hosts
第五步:访问测试
使用浏览器访问
[root@static-server ~]# curl www.dongdong.com
hello, I am dongdong
使用域名访问
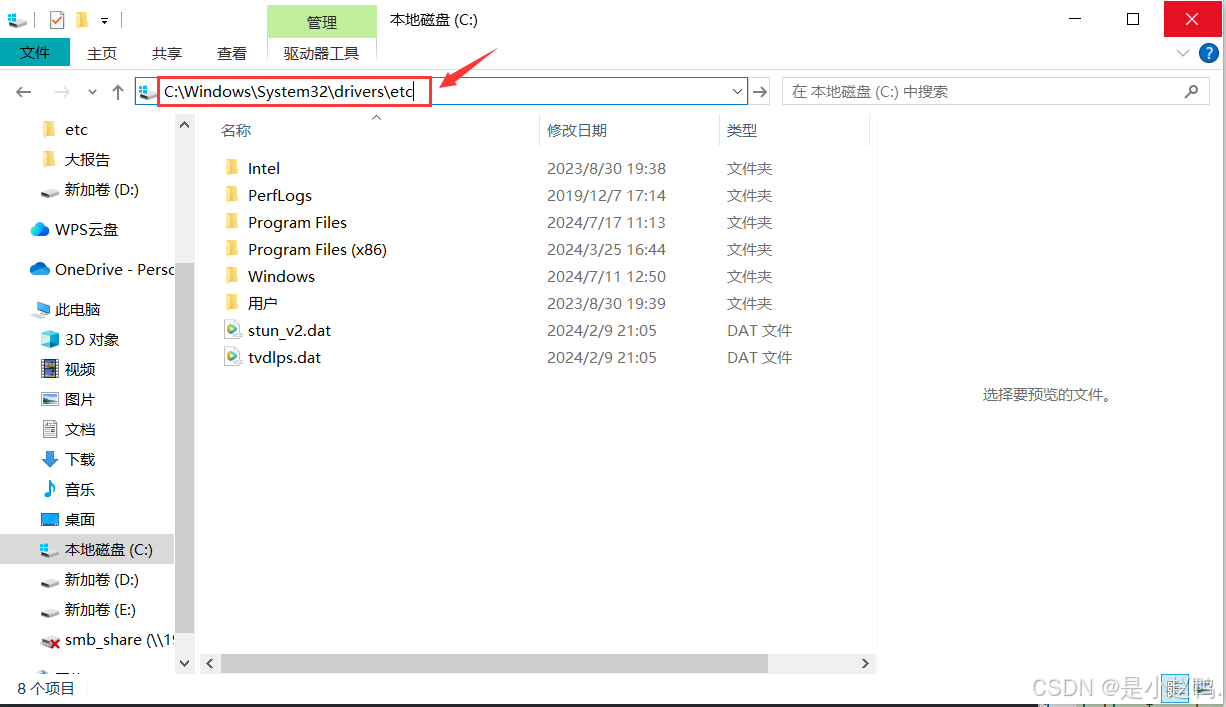
在本地磁盘C中搜索
C:\Windows\System32\drivers\etc

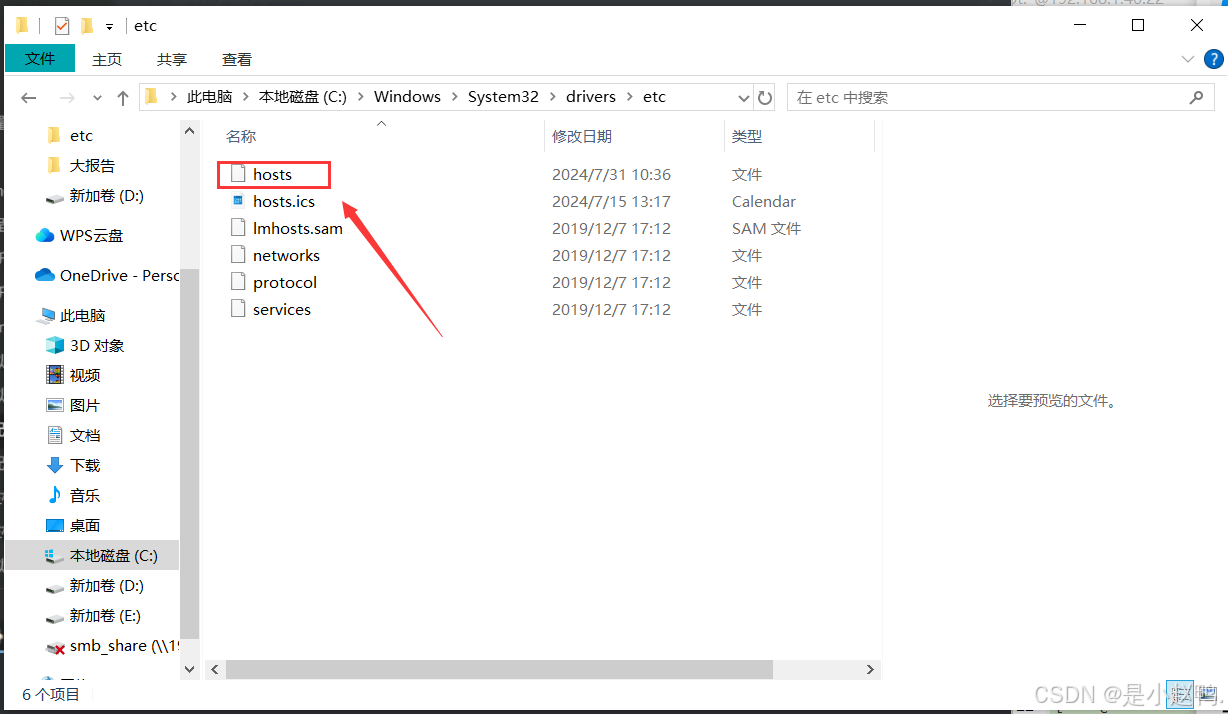
找到hosts文件,发现只读,编辑不了

将其复制一份到D盘进行编辑,编辑成功后,将其复制到C盘进行全覆盖就ok了
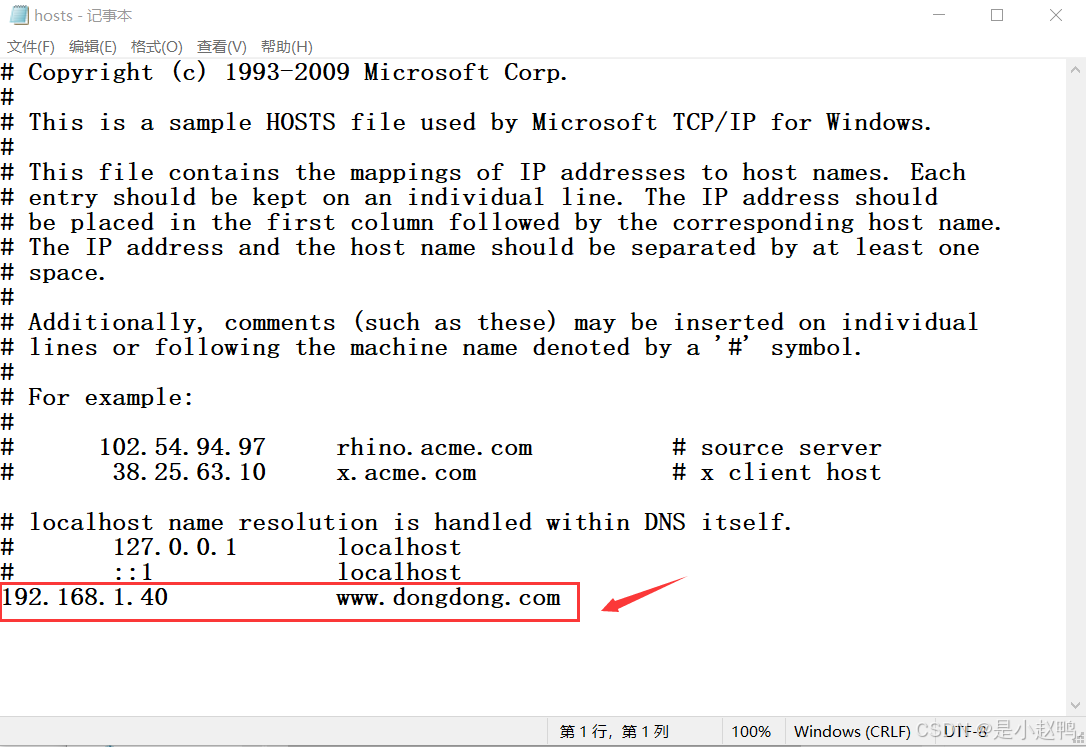
在hosts文件中新增一行

然后在浏览器访问:

第六步:每一个server单独创建一个文件保存,主配置文件中使用include的具体操作
1.在配置文件中找到server模块
[root@static-server ~]# sed -n '16,24p' /usr/local/nginx/conf/nginx.conf
server{
listen 80;
server_name www.dongdong.com;
root /dongdong;
location / {
index index.html;
}}
2.新建目录和文件
新建目录
[root@static-server ~]# mkdir /usr/local/nginx/conf.d/
新建文件
[root@static-server ~]#touch /usr/local/nginx/conf.d/dongdong.conf
3.将刚配置的server模块保存到新的目录中
[root@static-server ~]# sed -n '16,24p' /usr/local/nginx/conf/nginx.conf > /usr/local/nginx/conf.d/dongdong.conf
查看
[root@static-server ~]# cat /usr/local/nginx/conf.d/dongdong.conf
server{
listen 80;
server_name www.dongdong.com;
root /dongdong;
location / {
index index.html;
}}
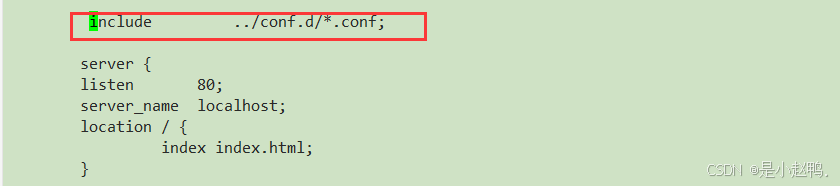
4.修改配置文件
删除server模块,新增一行内容
[root@static-server ~]# vim /usr/local/nginx/conf/nginx.conf
5.重新加载服务
[root@static-server ~]# /usr/local/nginx/sbin/nginx -s reload
6.访问测试
输入IP地址访问:192.168.1.40

输入域名访问:www.dongdong.com

综上,实现了IP地址跟域名的分离
三、基于ip配置虚拟主机
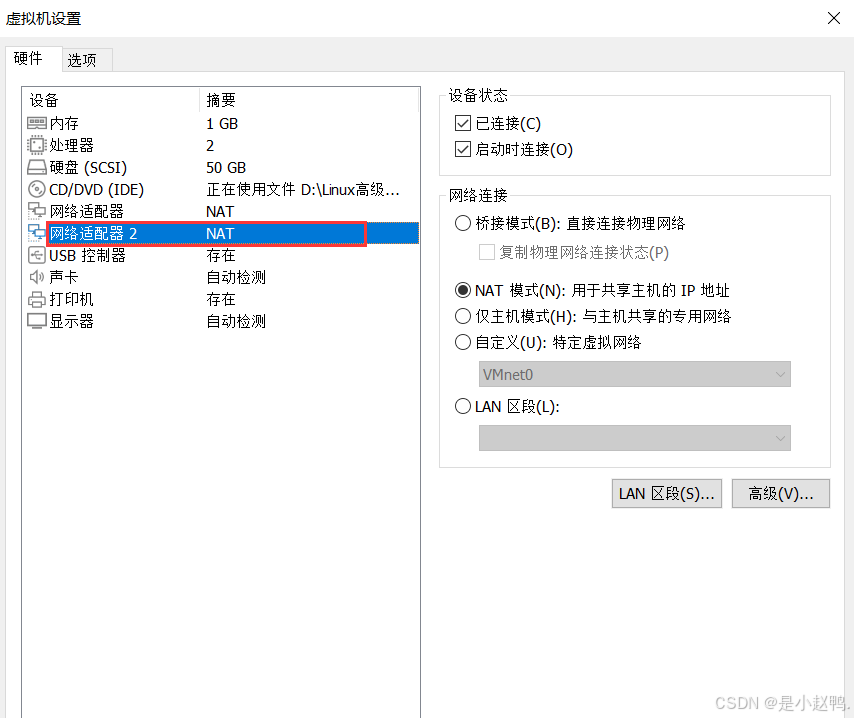
第一步:首先新添加一张网卡

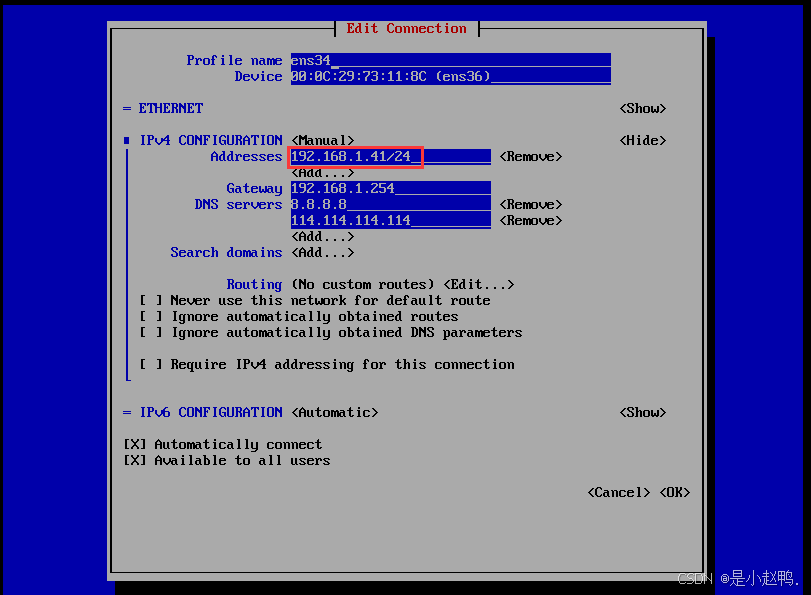
然后对新增的网卡2设置新的IP地址

第二步:修改配置文件
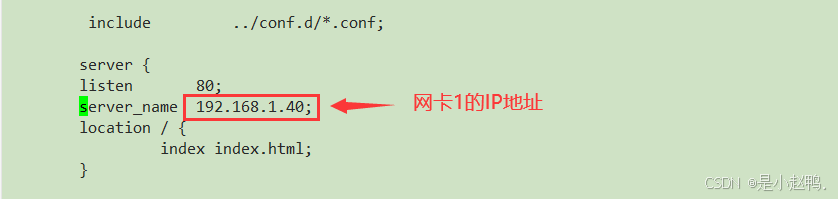
[root@static-server ~]# vim /usr/local/nginx/conf/nginx.conf

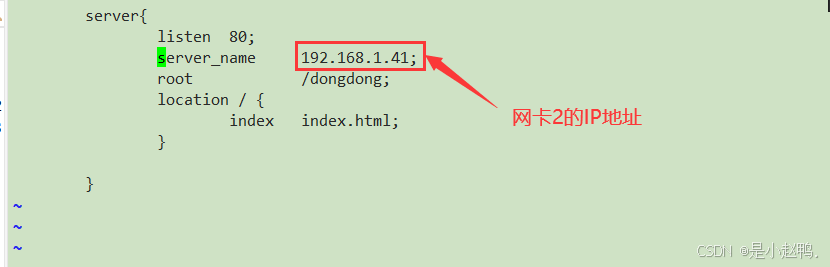
[root@static-server ~]# vim /usr/local/nginx/conf.d/dongdong.conf

第三步:重新加载服务
[root@static-server ~]# /usr/local/nginx/sbin/nginx -s reload
第四步:浏览器访问
使用网卡1的IP地址访问:192.168.1.40
:
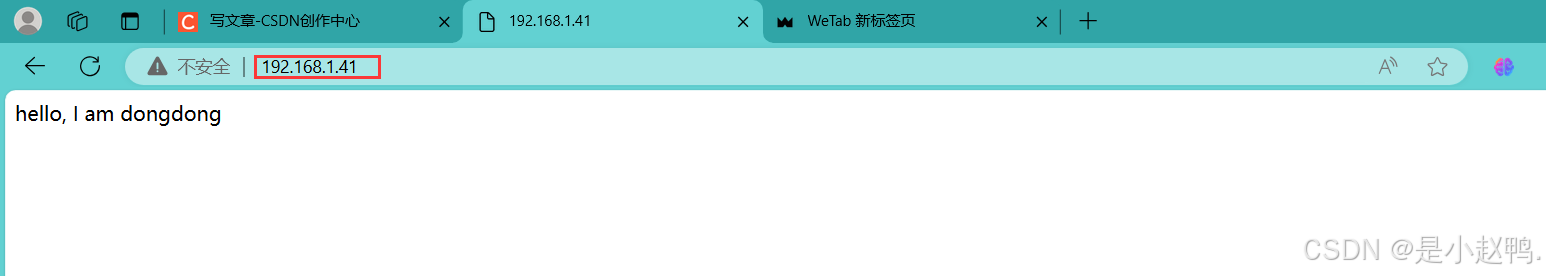
使用网卡2的IP地址访问:192.168.1.41

不难发现我们使用,同一台主机不同的IP地址就能够访问到不同的页面
综上,实现了基于IP地址配置虚拟主机
四、基于端口的虚拟主机
1.设置两个server都具有相同的ip
这里将它们的IP地址都设为192.168.1.40
[root@static-server ~]# vim /usr/local/nginx/conf/nginx.conf
[root@static-server ~]# vim /usr/local/nginx/conf.d/dongdong.conf
此时,重新加载时报错![]()
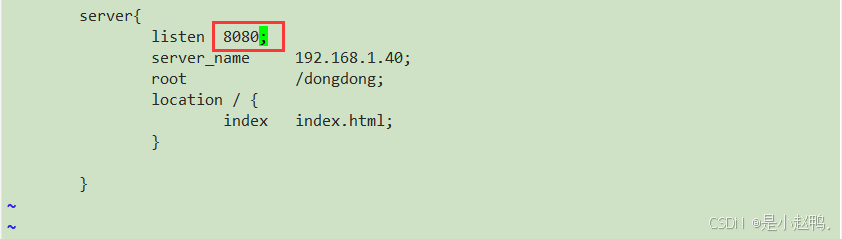
2.修改配置文件
[root@static-server ~]# vim /usr/local/nginx/conf.d/dongdong.conf
3.重新加载服务
[root@static-server ~]# /usr/local/nginx/sbin/nginx -s reload
4.浏览器访问测试
在浏览器输入: 192.168.1.40:8080
在浏览器输入ip地址:192.168.1.40

这里不难发现--不同端口访问到的页面不同
综上,实现了基于端口的虚拟主机的配置
五、上线一个静态的前端系统
1.检查是否安装epel
[root@static-server ~]# yum list installed | grep epel
安装epel
[root@static-server ~]# yum -y install epel-release.noarch
安装nidejs
[root@static-server ~]# yum -y install nodejs
检查是否安装nodejs
[root@static-server ~]# node -v
v16.20.2
2.安装npm
---nodejs的管理器
[root@static-server ~]# yum -y install npm
检查是否安装npm
[root@static-server ~]# npm -v
8.19.4
3.版本优化
使得npm的下载文件的连接是国内的
[root@static-server ~]# npm config set registry https://registry.nmpmirror.com
4.安装vue
[root@static-server ~]# npm insatll @vue/cli
查看名字中包含vue的文件
[root@static-server ~]# find / -name "vue"
/root/node_modules/vue
/root/node_modules/.bin/vue
查看文件
[root@static-server ~]# ls -l /root/node_modules/.bin/vue
lrwxrwxrwx. 1 root root 22 7月 31 14:43 /root/node_modules/.bin/vue -> ../@vue/cli/bin/vue.js
查看版本号
[root@static-server ~]# /root/node_modules/.bin/vue -V
@vue/cli 5.0.8
5.创建vue项目
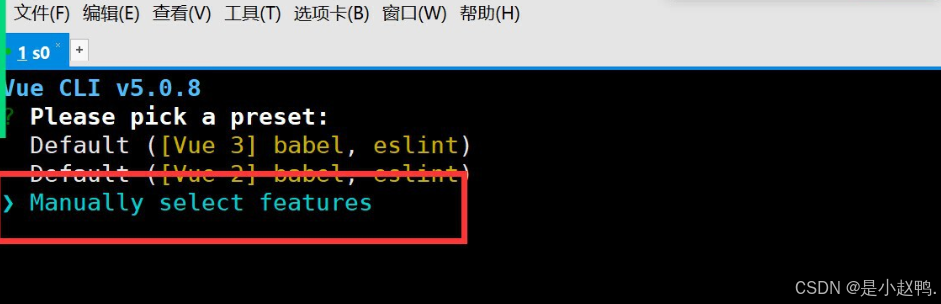
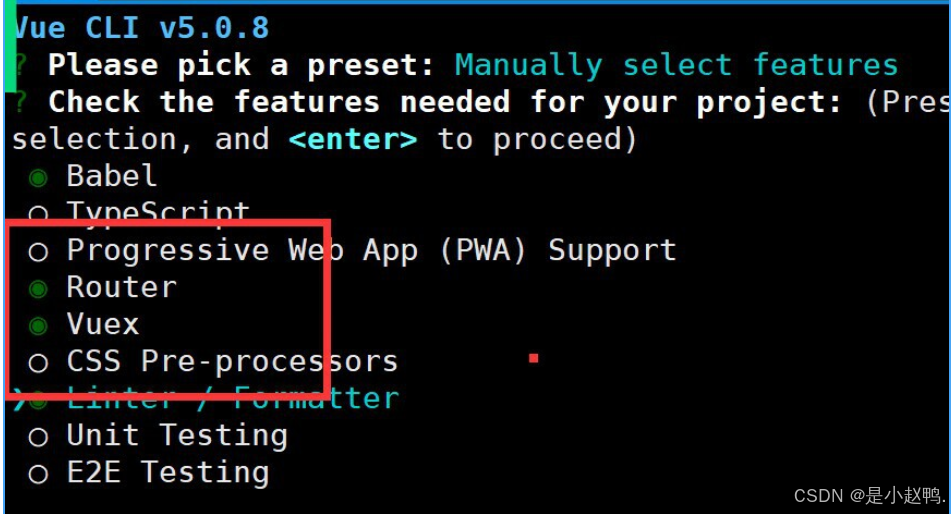
[root@static-server ~]# /root/node_modules/.bin/vue create eleme_web


随后一路回车

出现successfully证明vue项目创建成功

6.运行npm
切入eleme_web目录
[root@static-server ~]# cd eleme_web/
运行
[root@static-server eleme_web]# npm run serve
 得到下图所示页面
得到下图所示页面

7.后台运行
[root@static-server eleme_web]# nohup npm run serve&
[3] 3735
[root@static-server eleme_web]# nohup: 忽略输入并把输出追加到"nohup.out"
(1)配置samba
1.安装samba
[root@static-server eleme_web]# yum -y install samba
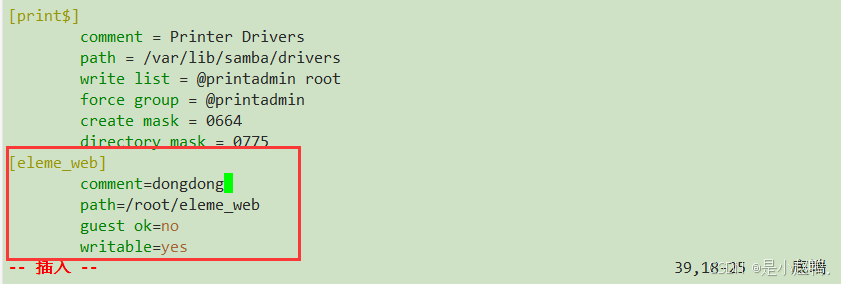
2.编辑配置文件
[root@static-server eleme_web]# vim /etc/samba/smb.conf
3.创建用户
[root@static-server eleme_web]# useradd vueediter
4.设置密码
[root@static-server eleme_web]# smbpasswd -a vueediter
New SMB password:
Retype new SMB password:
Added user vueediter.
5.添加权限
为该用户在文件夹中添加读、写权限
[root@static-server eleme_web]# setfacl -m u:vueediter:rwx /root/eleme_web/
6.启动服务
启动nmb服务
[root@static-server eleme_web]# systemctl start nmb.service
启动smb服务
[root@static-server eleme_web]# systemctl start smb.service
7.创建驱动器
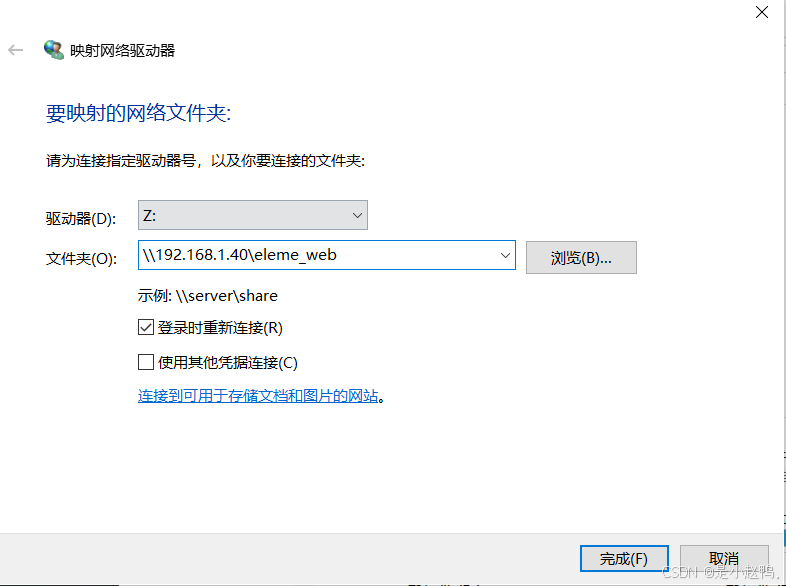
回到真机找到映射网络驱动器,添加如下内容:

输入用户名、密码

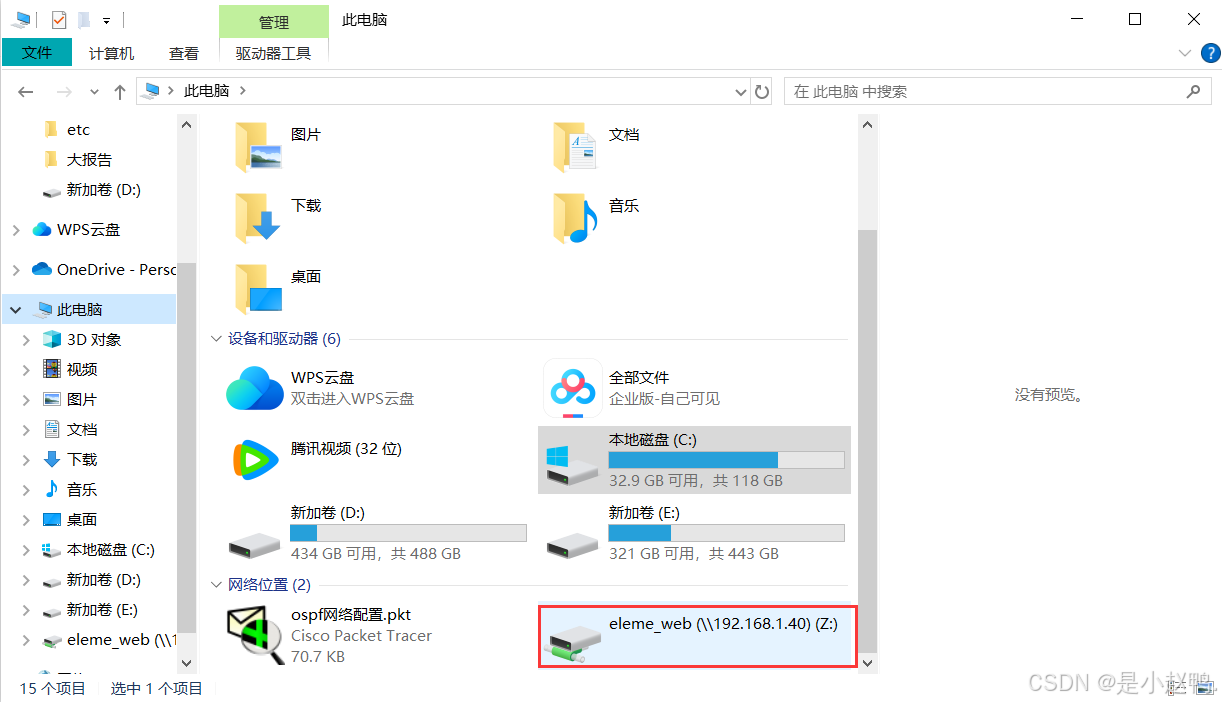
下图所示,就是我们所创建的驱动器

8.创建目录
[root@static-server eleme_web]# mkdir public/img
[root@static-server eleme_web]# mkdir public/video
[root@static-server eleme_web]# mkdir public/music
9.查看创建的目录
使用tree命令查看
(2)部署nfs服务器
新建一台主机部署nfs
1.安装软件包
安装rpcbind
[root@eleme-static ~]# yum -y install rpcbind.x86_64
安装ntf-utils
[root@eleme-static ~]# yum -y install nfs-utils.x86_64
2.创建目录
[root@eleme-static ~]# mkdir -p /static/img/
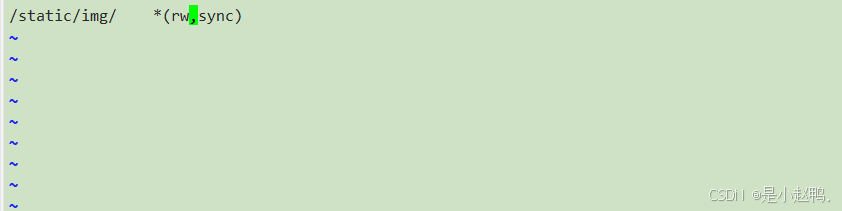
3.修改配置文件
[root@eleme-static ~]# vim /etc/exports
4.启动服务
[root@eleme-static ~]# systemctl start rpcbind.service
[root@eleme-static ~]# systemctl start nfs
5.在原主机上也部署nfs-utils
[root@static-server eleme_web]# yum -y install nfs-utils.x86_64
6.挂载
[root@static-server eleme_web]# mount -t nfs 192.168.1.80:/static/img public/img/
7.测试
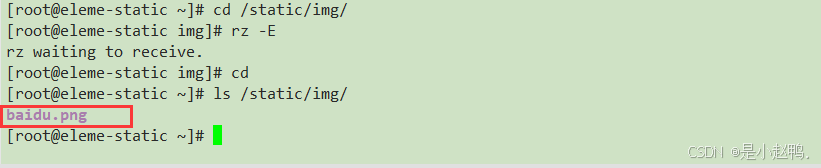
在另一台主机上上传一张图片,在原主机(客户端)也能够看到
上传图片

原主机(客户端)验证

8.上传图片
切入到src目录,找到views目录

进入views目录,找到要编辑的配置文件
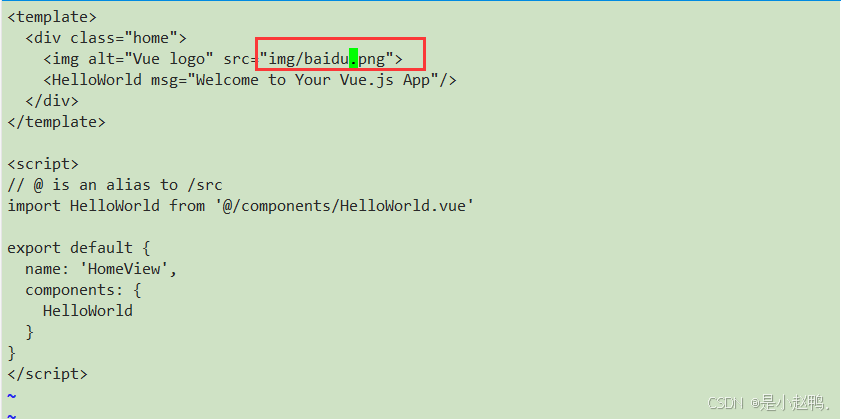
编辑配置文件
[root@static-server views]# vim HomeView.vue
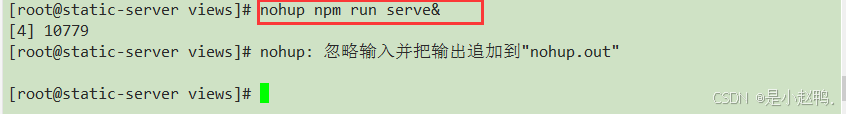
9.后台运行
[root@static-server views]# nohup npm run serve&
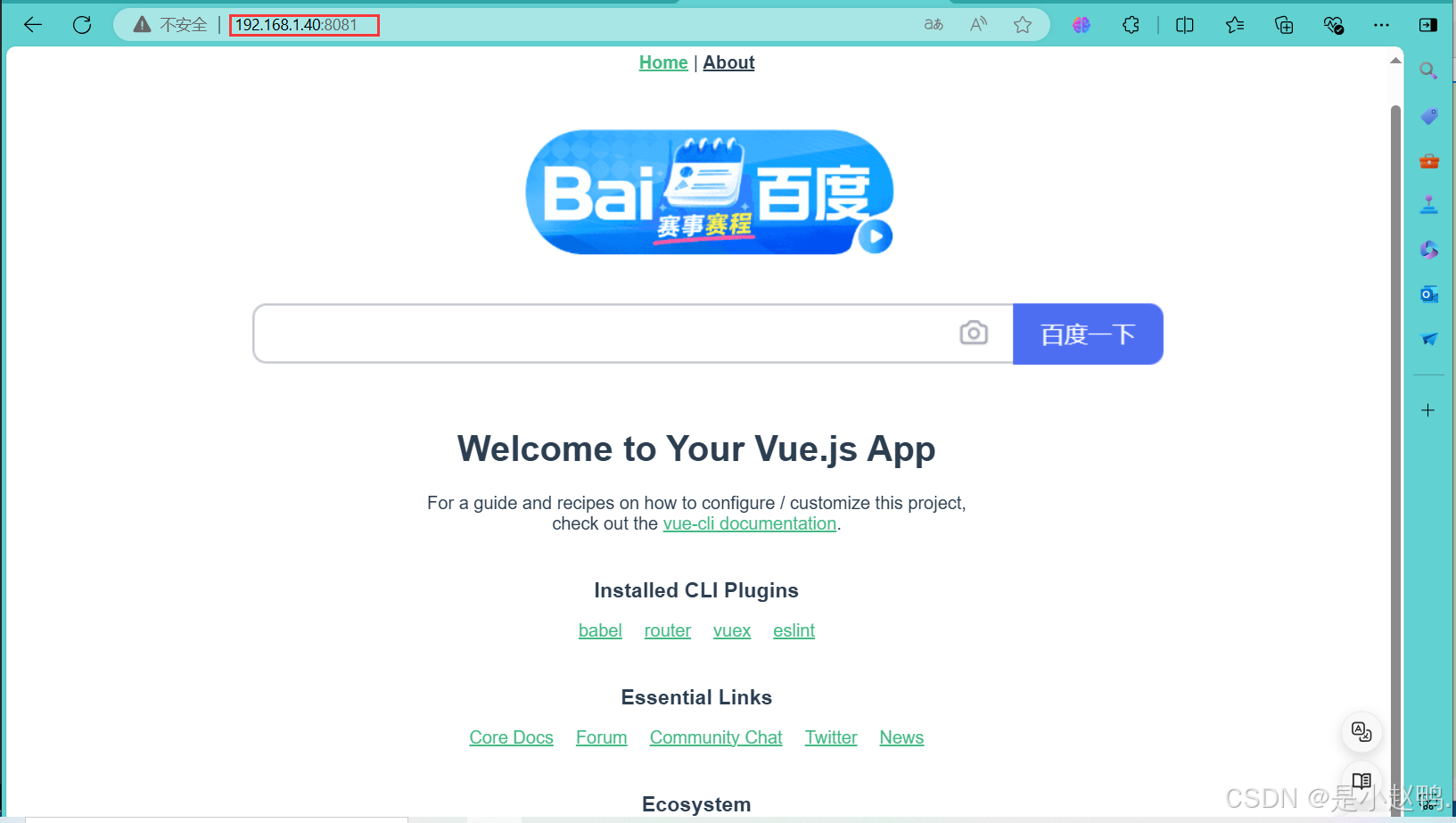
10.浏览器验证
可以看到我们原本的vue界面发生了变化,变成我们所设置的图片的界面咯

至此,今天的任务结束咯!























![[Linux安全运维] iptables包过滤](https://i-blog.csdnimg.cn/direct/3d65f55951b64654a0f41d565adfff4c.png#pic_center)




