| 专栏简介 | ||
💒个人主页 📰专栏目录 点击上方查看更多内容 | 📖心灵鸡汤📖 社会不相信庸俗,成功需要汗水和寂寞铸就。无数次的质疑或是嘲笑,这些都无所谓,记住自己是谁,自己想要什么就足够了! | 不定时分享各种H5小游戏,欢迎订阅!收藏! |
抽卫生纸
- 游戏需求
- 👇核心玩法👇
- 👇界面原型👇
- 👇成品演示👇
- 游戏开发
- 1.游戏素材准备
- 2.代码实现
- 1.创建index.html页面
抽纸巾的小游戏,灵感来源于小游戏【抽卫生纸】,不过实现的比较简单,只是单纯的下滑操作,可以无限抽纸,沒有时间限制
游戏需求
解压小游戏,没有时间限制,可以一直下滑。
👇核心玩法👇
1️⃣.下滑屏幕,一直往下
2️⃣.计分规则,每下滑一定距离得一分
👇界面原型👇
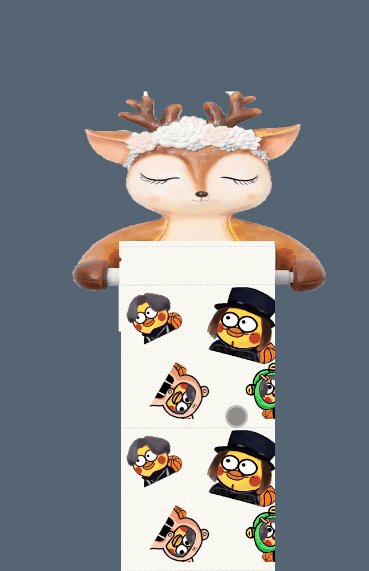
1️⃣.开始界面。下滑开始
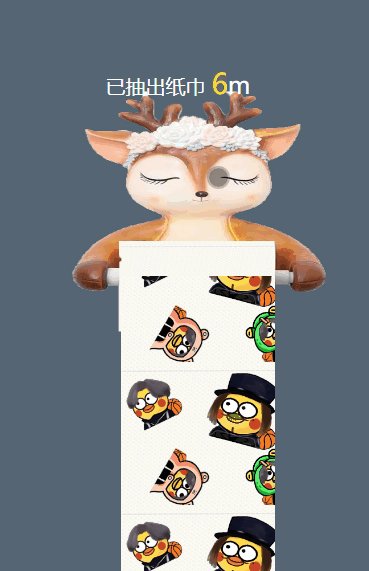
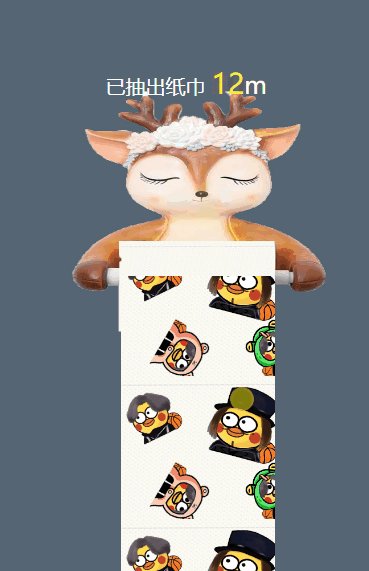
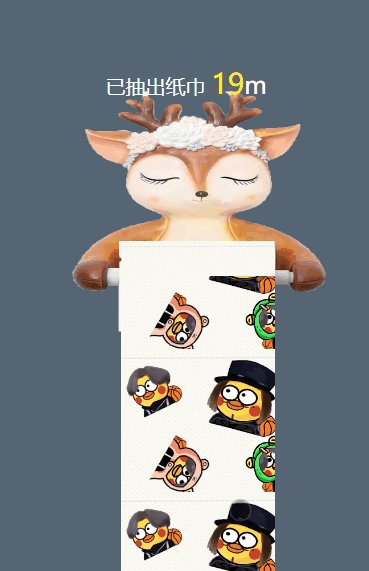
👇成品演示👇

游戏开发
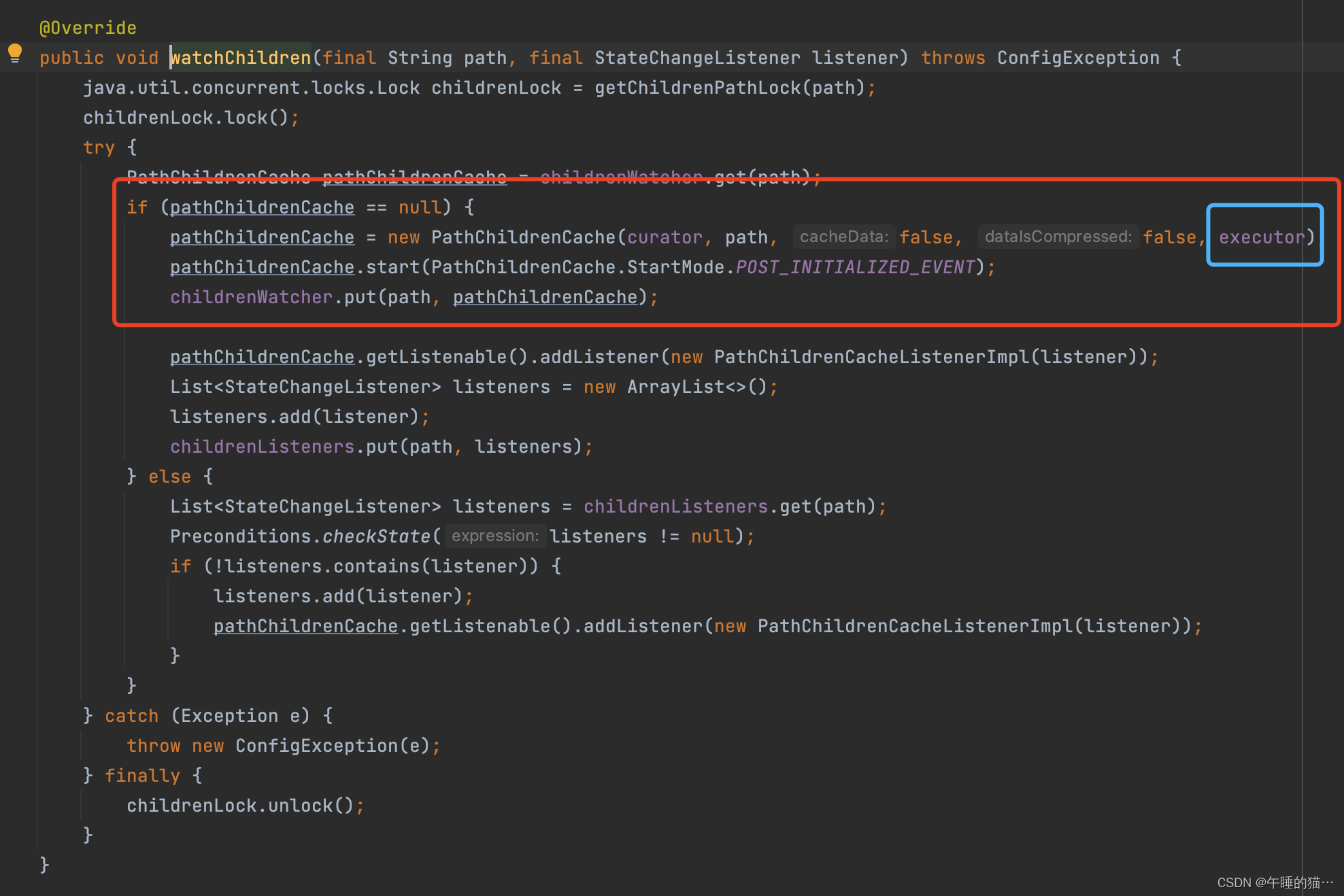
下方仅贴出核心代码以供参考
下方仅贴出核心代码以供参考
下方仅贴出核心代码以供参考
下面就总结下实现过程。
1.游戏素材准备
素材来源于网络,如有侵权,联系删除!!!

以上素材作用如下👇
| 作用 | 图片 |
|---|---|
| 背景图 | bg.jpg |
| 抽纸 | paper.jpg |
2.代码实现
代码比较简单,这里直接贴出来
1.创建index.html页面
<!DOCTYPE HTML>
<head>
<meta charset="utf-8">
<meta name="format-detection" content="telephone=no" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<link rel="stylesheet" href="./css/main.css">
<title>抽纸</title>
</head>
<body>
<div class="index">
<div class="game">
<div class="content">
<div class="run" style="display:none">
<p style="font-size: 20px;color:white;text-indent: 100px;">已抽出纸巾
<span class="content1"><span class="nowScore">0</span><span class="content2">m</span></span>
</p>
</div>
<div class="paper"></div>
</div>
</div>
</div>
<script>
document.addEventListener('DOMContentLoaded', function(){
var bgY = 0;
score = 0;
var a = {};
var domGame = document.querySelector('.game');
var domScore = document.querySelector('.game .nowScore');
var domPaper = document.querySelector('.paper');
domGame.addEventListener('touchstart', function(e){
a.startY = e.touches[0].pageY;
domGame.addEventListener('touchmove', touchMove);
document.querySelector('.run').style.display = 'block';
});
touchMove = function(e){
a.disY = e.touches[0].pageY - a.startY;
a.startY = e.touches[0].pageY;
bgY += a.disY;
score += parseInt(a.disY/20);
//滑动
domPaper.style.backgroundPositionY = bgY + 'px';
domScore.innerHTML = score;
}
});
</script>
</body>