CONTENTS
- 1. 环境配置
- 2. 本地博客搭建
- 3. 部署至Github
- 4. 博客主题设置
1. 环境配置
(1)安装Git Bash:Windows安装配置Git教程(2022.11.18 Git2.38.1)。
(2)安装NodeJS:NodeJS的安装及配置。
(3)修改npm镜像源:
npm config set registry https://registry.npm.taobao.org
(4)安装Hexo:
npm install hexo-cli -g
(5)安装部署插件:
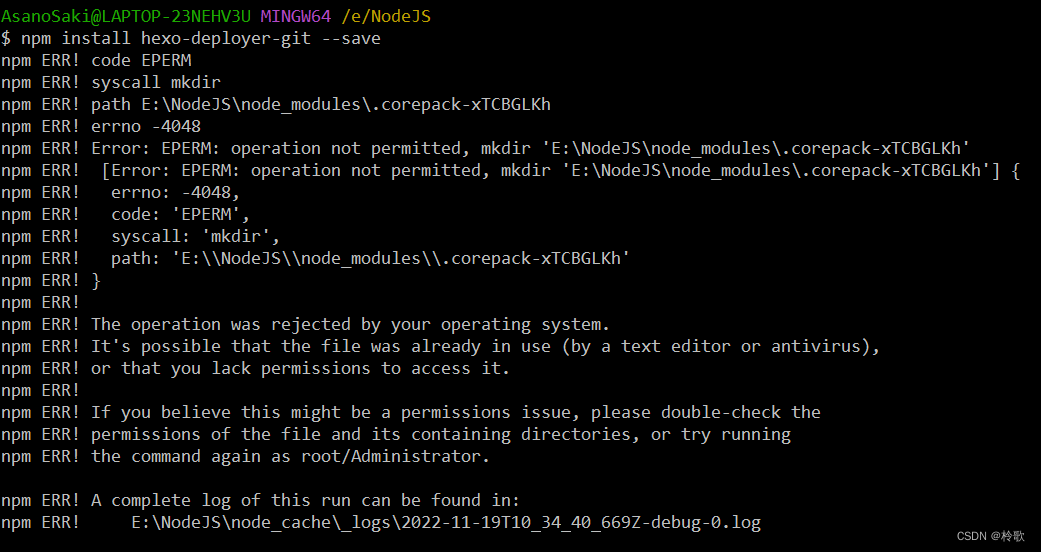
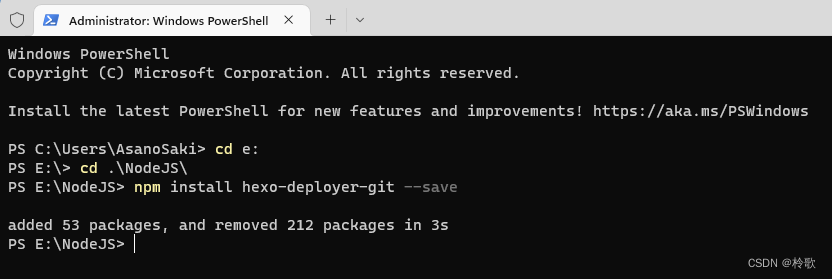
npm install hexo-deployer-git --save
此处如果出现以下错误需要以管理员身份打开cmd,然后在cmd中安装:


2. 本地博客搭建
首先创建文件夹Hexo,然后进入该文件夹,创建文件夹blog,使用管理员身份打开cmd,进入blog文件夹,初始化Hexo博客:
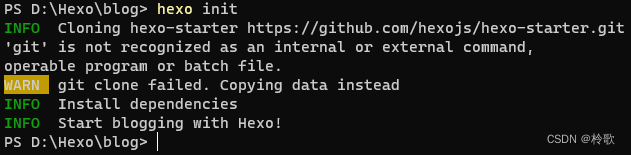
hexo init

然后在本地启动一下看看效果:
hexo s
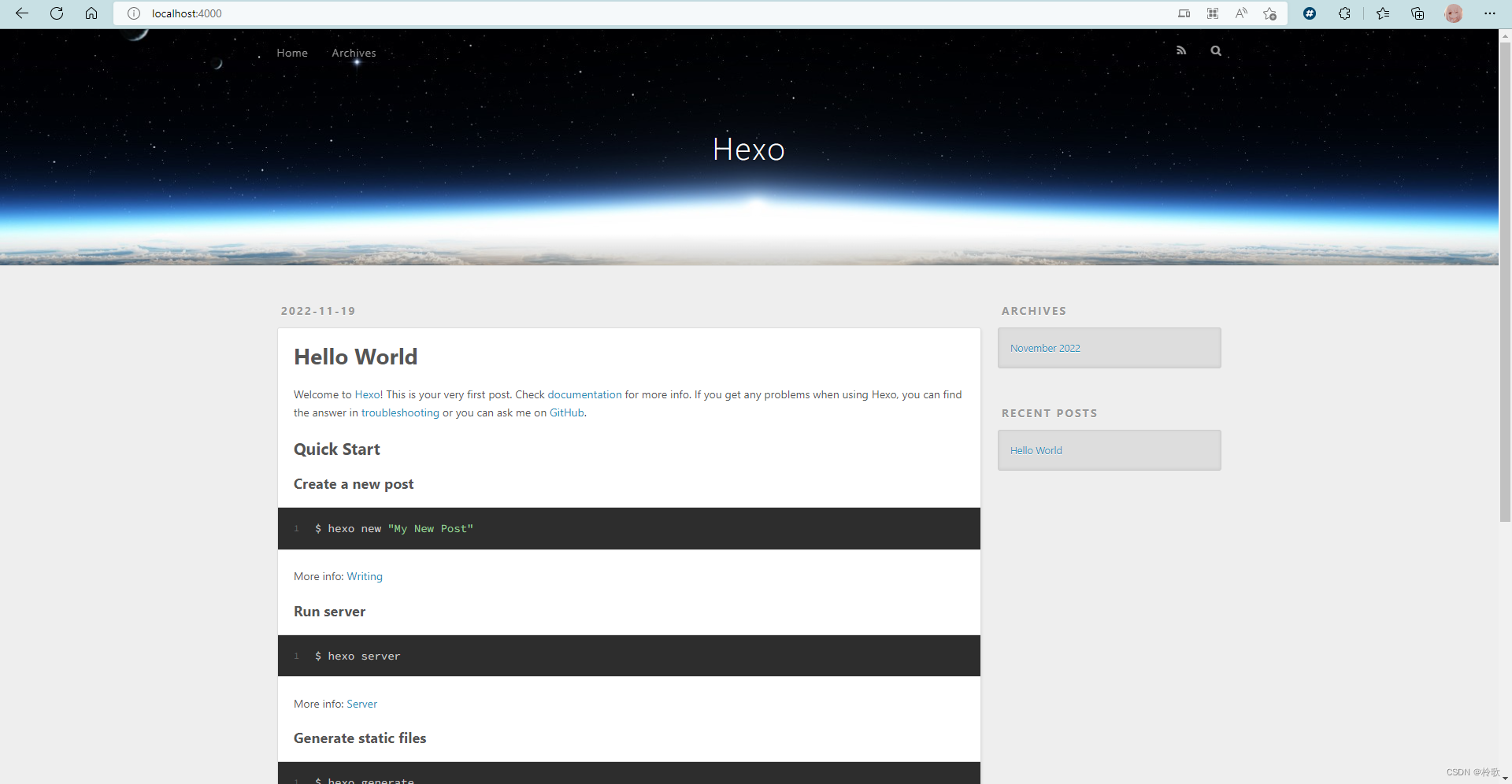
然后打开链接:http://localhost:4000/,之后我们进行页面调试都是在这个本地链接进行的,页面如下:

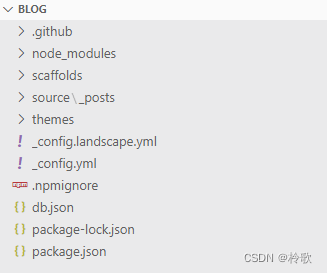
使用VS Code打开blog文件夹:

其中,source/_posts文件夹下存放我们写的文章,themes文件夹存放博客的主题,_config.yml是博客的全局配置文件,_config.landscape.yml是博客的主题配置文件。
3. 部署至Github
在Github创建一个名为用户名.github.io的仓库:

在VS Code中打开blog文件夹,找到_config.yml文件,找到deploy,按照以下格式进行修改:
deploy:
type: git
repo: git@github.com:你的用户名/你的用户名.github.io.git
branch: master
最后执行以下命令:
hexo clean # 清除缓存
hexo g # 生成静态网页
hexo d # 部署到Github,注意需要在Git Bash中部署
4. 博客主题设置
Hexo主题官网:Hexo Themes。
将下载好的主题放到blog/themes文件夹中:

然后将根目录下的_config.yml中的主题修改为下载的主题即可,例如:
theme: shoka
然后进入主题的文件夹,该文件夹下也有一个_config.yml文件,修改这个文件的内容即可修改当前博客主页的样式。