问题:在
html的img标签路径解析错误,导致加载不出来
一直用框架开发,好久没用过webpack写原生代码,一下子踩了好多坑…
图片位置:

其中一个就是在html中写了图片地址:
<!-- src/pages/index.html -->
<img class="img" src="@/assets/images/logo_lw.png" alt="logo">
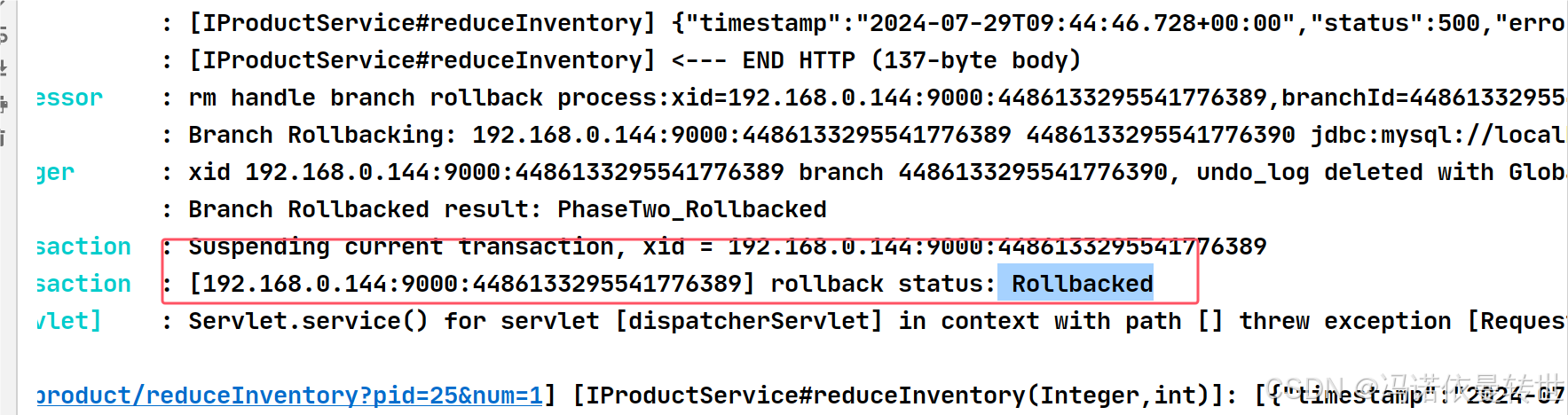
不管怎么改控制台都显示下面的报错:

看了好多帖子都写的是打包后,图片有问题。但是我是想在webpack-dev-server下显示出来
解决方案:
1.在js文件引入:
<img class="img" src="" alt="logo">
// index.js
import img from '@/assets/images/logo_lw.png';
document.querySelector(".img").setAttribute("src", img);
2.webpack.config.js配置html-loader
// webpack.config.js
module.exports = {
mode: 'development',
module: {
rules: [
{
test: /.html$/,
loader: 'html-loader',
options: {
esModule: false
}
}
]
}
}
(因为html文件成功加载了,以为不用html-loader。后来想起webpack只能理解javascript和json,抱着试一下的态度加上去,没想到还真有用)



















![[ONVIF系列 - 01] 简介 - 设备发现 - 相关工具](https://i-blog.csdnimg.cn/direct/266a2ca2c4e540ffaae0612da61be03c.png)