根据需求修改el-tab的默认样式
news2025/2/24 10:55:07
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1963107.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
多人协作不“撞车”,可道云teamOS网盘的编辑锁功能你知道吗?
在团队协作的世界里,文件编辑就像是一条繁忙的街道,每个人都是驾驶者,试图在文件上留下自己的痕迹。想象一下,如果没有任何规则和秩序,这条街道将会是一片混乱,编辑冲突和版本“撞车”将会频频发生。
今天…
Gartner发布2024年数据安全成熟度曲线:人工智能和量子计算驱动的32项数据安全相关技术发展变化
安全和风险管理领导者正在为当今人工智能和未来量子计算的影响做准备。合成数据、后量子密码学和此技术成熟度曲线上的其他创新可以帮助降低数据安全和隐私风险并实现业务目标。 需要知道的
过去几年,随着人工智能的使用以及隐私和人工智能相关立法的不断加强&…
idea mapper.xml跳转到databse对应的表或字段
idea mapper.xml跳转到databse对应的表或字段
1、安装Database Navigator插件
2、配置数据类型 setting- > language -> sql Dialects中 的选项设为 对应的数据库 3、链接数据库
最新盘点!国内外10款超热门的CRM系统对比!
在数字化时代,企业对于高效、智能的管理系统需求日益增加。无论是RM系统还是其他各类管理工具,都成为了企业提升竞争力的关键。本文将围绕国内外十款超热门的CRM系统展开对比,从公司背景、专业实力、产品核心能力以及解决方案能力四个维度进行…
DNS查询服务器的基本流程以及https的加密过程
DNS查询服务器的基本流程,能画出图更好,并说明为什么DNS查询为什么不直接从单一服务器查询ip,而是要经过多次查询,多次查询不会增加开销么(即DNS多级查询的优点)?
用户发起请求:用户…
找到/打开pupprteer对应chrome版本
前期提要:导出pdf的时候,会用pupprteer启动一个浏览器实例,再打开指定页面进行打印,页面写成什么样,导出的pdf内容就是什么样,听起来很正常。 但是遇到了调试的时候页面显示很正常,而导出的内容…
echarts柱状图——堆叠、多柱堆叠,并在顶部展示总和
实现的效果 要求 1、堆叠数据 2、可以有多个柱子堆叠 3、要展示每个堆叠柱子的总和 options配置
const xData ["周一", "周二", "周三", "周四", "周五", "周六", "周日"];
const morningIncome …
chrome/edge浏览器插件开发入门与加载使用
同学们可以私信我加入学习群! 正文开始 前言一、插件与普通前端项目二、开发插件——manifest.json三、插件使用edge浏览器中使用/加载插件chrome浏览器中使用/加载插件 总结 前言
chrome插件的出现,初衷可能是为了方便用户更好地控制浏览器,…
数据结构与算法-二分搜索树
💝💝💝首先,欢迎各位来到我的博客,很高兴能够在这里和您见面!希望您在这里不仅可以有所收获,同时也能感受到一份轻松欢乐的氛围,祝你生活愉快! 文章目录 引言一、二分搜…
[ONVIF系列 - 01] 简介 - 设备发现 - 相关工具
1.背景知识
这个事项对我而言是个新知,我从:https://www.cnblogs.com/liwen01/p/17337916.html
跳转到了:ONVIF协议网络摄像机(IPC)客户端程序开发(1):专栏开篇_onvif 许振坪-CSDN…
数字人直播系统搭建能力评测!3招教你快速摸清源码厂商的真实实力?
随着数字人直播的应用场景不断拓展和应用频率的持续升高,其所蕴含着的市场前景和收益潜力逐渐显现,连带着数字人直播系统搭建的热度也迎来了新的高潮。在此背景下,作为非科班和研发资源有限的创业者们主要的入局途径,各大数字人源…
Vatee万腾平台:智能管理领域的稳健前行者
在数字经济飞速发展的今天,企业管理模式正经历着前所未有的变革。智能化管理,作为这场变革的核心驱动力,正逐步渗透到企业的每一个角落。而在这场智能化浪潮中,Vatee万腾平台以其稳健的步伐和前瞻的视野,成为了智能管理…
【LLM大模型】一个小时内快速部署大模型
这个教程有以下几部分构成:
硬件配置概念介绍实操测试结果
1.硬件配置
本文使用的方法配置要求低,没有gpu也可以正常使用(就是有点慢),不管是windows 还是linux,都可以无障碍使用大模型,有脚就行,废话少…
开放式耳机哪个牌子好?五款热门机型对比pk大揭秘!
作为一名耳机测评师,很多人想要知道如何才能选择一款合适自己的开放式耳机,其实我也非常的犯难,因为问的人实在是太多了,而且每个人的情况都不一样,所以不能说我指定的机型就一定适合你,所以这篇文章就是来…
【python】高数计算题难度大?python带你轻松拿下
✨✨ 欢迎大家来到景天科技苑✨✨
🎈🎈 养成好习惯,先赞后看哦~🎈🎈 🏆 作者简介:景天科技苑 🏆《头衔》:大厂架构师,华为云开发者社区专家博主,…
ansys fluent流道分析得到的质量流率为负数
🏆本文收录于《CSDN问答解惑-专业版》专栏,主要记录项目实战过程中的Bug之前因后果及提供真实有效的解决方案,希望能够助你一臂之力,帮你早日登顶实现财富自由🚀;同时,欢迎大家关注&&收…
从技术角度看视频美颜SDK:实现美颜功能的关键算法
本篇文章,笔者将从技术角度,深入探讨视频美颜SDK实现美颜功能的关键算法。 1.人脸检测与特征点定位
人脸检测主要采用的是卷积神经网络等深度学习算法,这些算法能够在不同光照、姿态和表情下准确识别出人脸。
常见的算法包括Dlib库中的68点…
开发环境搭建——Redis的安装配置
1、msi安装
双击msi安装程序,打开安装向导,点击next 接收终端用户协议,点击next 选择安装路径,并勾选将安装路径添加到系统的PATH环境变量 设置Redis服务端口,默认6379,点击next 设置最大内存限制…
Golang基础常识性知识面试中常见的六大陷阱及应对技巧
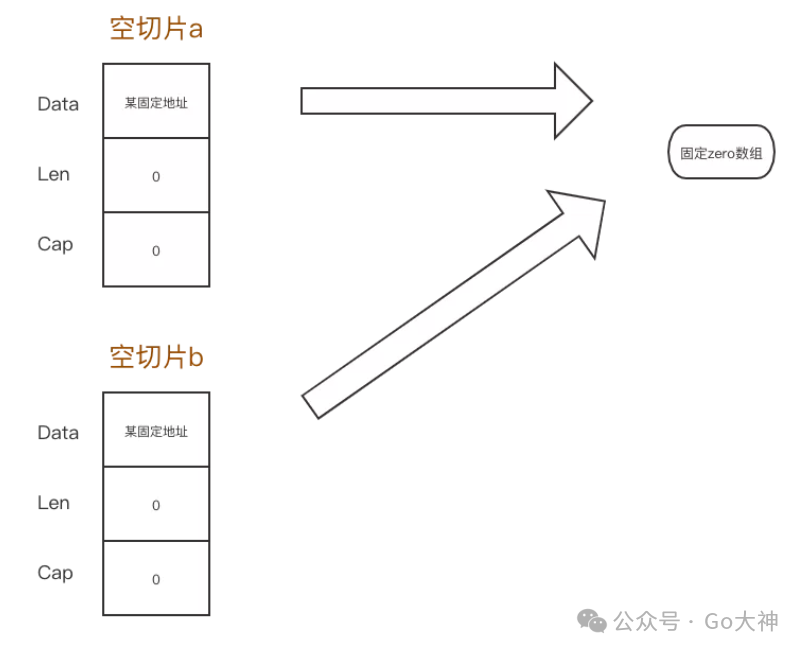
一、nil slice & empty slice
1、nil切片与空切片底层 nil切片:var nilSlice [] string nil slice的长度len和容量cap都是0 nil slicenil nil slice的pointer是nil 空切片:emptySlice0 : make([]int,0) empty slice的长度是0,容量是由…











![[ONVIF系列 - 01] 简介 - 设备发现 - 相关工具](https://i-blog.csdnimg.cn/direct/266a2ca2c4e540ffaae0612da61be03c.png)