HTML 简介
什么是 HTML?
HTML (HyperText Markup Language) 是一种用于创建网页的标准标记语言。它通过使用一系列预定义的元素来描述文档的结构和外观,
您可以使用 HTML 来建立自己的 WEB 站点。

HTML 的作用
HTML 用于定义网页的结构,告诉浏览器如何显示页面上的内容
历代HTML
| 版本 | 发布日期 | 主要更新 |
|---|---|---|
| HTML 1.0 | 1993 | 基础标签集 |
| HTML 2.0 | 1995 | 改进并标准化 |
| HTML 3.2 | 1997 | 复杂元素如 <table> 和 <font> |
| HTML 4.01 | 1999 | 定义了三个不同的 DTD;增加了对 CSS 的支持 |
| XHTML 1.0 | 2000 | 基于 HTML 4.01,采用 XML 语法 |
| HTML5 | 2014 | 新的语义标签;增强的多媒体支持;本地存储等功能 |
| HTML5.1 | 2016 | 小范围改进和澄清 |
| HTML5.2 | 2017 | 添加新特性,如 <template> 元素的增强等 |
| HTML Living Standard | 持续发展 | 作为持续更新的标准,无固定版本号 |
HTML例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello World</title>
</head>
<body>
<h1>Hello World</h1>
<p>This is my first HTML document.</p>
</body>
</html>
HTML 标签简介
什么是 HTML 标签?
HTML (HyperText Markup Language)标签是用来定义 HTML 文档结构的特殊关键字。这些标签告诉浏览器如何解释和呈现文档中的内容。每个 HTML 标签都有特定的功能,用于表示不同的元素类型。
HTML 标签的基本结构
HTML 标签通常由尖括号包围的关键词组成。例如,<p> 是一个段落标签,它告诉浏览器这是一个段落的开始。大多数标签需要一个开始标签和一个结束标签,结束标签前面会有一个斜杠/。例如:
<p>这是一个段落。</p>
HTML元素
文本级元素
<p>: 段落
- 用途: 定义文档中的一个段落。
- 属性: 无
- 示例:
<p>This is a paragraph of text.</p>
<h1> 至 <h6>: 标题
- 用途: 定义不同级别的标题。
- 属性: 无
- 示例:
<h1>Main Heading</h1> <h2>Subheading</h2> <h3>Sub-subheading</h3> <h4>Sub-sub-subheading</h4> <h5>Sub-sub-sub-subheading</h5> <h6>Sub-sub-sub-sub-subheading</h6>
这些元素是HTML中最基础也是最重要的文本级元素,用于构建文档的基本结构。下面是完整的示例代码,演示如何使用<p>和<h1>至<h6>元素:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>HTML 文本级元素示例</title>
</head>
<body>
<h1>主标题</h1>
<p>这是一个段落。段落由多个句子组成,通常用于描述或叙述信息。</p>
<h2>子标题</h2>
<p>子标题下的段落。段落可以帮助组织文本内容,使得文档结构更加清晰。</p>
<h3>三级标题</h3>
<p>三级标题下的段落。使用不同级别的标题可以帮助读者理解文档的层次结构。</p>
<h4>四级标题</h4>
<p>四级标题下的段落。标题级别从 `<h1>` 到 `<h6>`,其中 `<h1>` 通常用于最重要的标题。</p>
<h5>五级标题</h5>
<p>五级标题下的段落。虽然 `<h5>` 和 `<h6>` 不经常使用,但在复杂文档中它们仍然有用。</p>
<h6>六级标题</h6>
<p>六级标题下的段落。这是最低级别的标题,通常用于非常详细的子主题。</p>
</body>
</html>
<a>: 锚链接
- 用途: 创建超链接到其他页面或同一页面内的位置。
- 属性:
href: 链接的目标地址。target: 指定链接打开的方式,如_blank表示新窗口打开。
- 示例:
<a href="https://www.example.com" target="_blank">Example Link</a>
<abbr>: 缩写
- 用途: 表示缩写词或首字母缩略词。
- 属性:
title: 提供缩写的完整形式。
- 示例:
<abbr title="Hypertext Markup Language">HTML</abbr>
<b>: 加粗
- 用途: 对文本进行视觉加粗。
- 属性: 无
- 示例:
<b>This text is bold.</b>
<br>: 换行
- 用途: 在文本中插入换行。
- 属性: 无
- 示例:
Line one<br>Line two
<cite>: 引用作品名称
- 用途: 标记引用的作品名称。
- 属性: 无
- 示例:
<cite>The Scream</cite> by Edvard Munch
<code>: 计算机代码片段
- 用途: 表示计算机源代码或可执行程序的片段。
- 属性: 无
- 示例:
<code>function helloWorld() { console.log('Hello, world!'); }</code>
<data>: 显示数据值
- 用途: 显示一个机器可读的数据值。
- 属性:
value: 数据的机器可读值。
- 示例:
<data value="12345">Product #12345</data>
<dfn>: 定义
- 用途: 标记定义术语。
- 属性: 无
- 示例:
<p><dfn>HTML</dfn> stands for Hypertext Markup Language.</p>
<em>: 强调
- 用途: 强调文本,通常以斜体显示。
- 属性: 无
- 示例:
<p>I was very <em>surprised</em> by the news.</p>
<i>: 斜体
- 用途: 将文本设置为斜体样式。
- 属性: 无
- 示例:
<p>This text is <i>italicized</i>.</p>
<kbd>: 键盘输入
- 用途: 表示键盘输入或其他用户输入。
- 属性: 无
- 示例:
<p>To save a file, press <kbd>Ctrl+S</kbd>.</p>
<mark>: 高亮
- 用途: 高亮显示文本。
- 属性: 无
- 示例:
<p>Find the word <mark>example</mark> in this paragraph.</p>
<q>: 短引用
- 用途: 表示短引用或简短摘录。
- 属性: 无
- 示例:
She said, <q>What time is it?</q>
<s>: 删除线
- 用途: 表示不再相关或不准确的内容。
- 属性: 无
- 示例:
<s>This information is outdated.</s>
<small>: 较小文字
- 用途: 显示较小的文字,常用于法律声明或版权信息。
- 属性: 无
- 示例:
<p>Copyright © 2024 <small>All rights reserved.</small></p>
<span>: 通用内联容器
- 用途: 用于应用样式或添加脚本处理的通用容器。
- 属性: 无
- 示例:
<p><span style="color:red;">This text is red.</span></p>
<strong>: 强调重要性
- 用途: 表示重要的文本,通常以加粗显示。
- 属性: 无
- 示例:
<p>This is <strong>very important</strong>.</p>
<sub>: 下标
- 用途: 表示下标,通常用于化学方程式等。
- 属性: 无
- 示例:
H<sub>2</sub>O
<sup>: 上标
- 用途: 表示上标,通常用于指数或脚注。
- 属性: 无
- 示例:
10<sup>2</sup>
<time>: 时间/日期
- 用途: 标记时间或日期。
- 属性:
datetime: 机器可读的时间或日期格式。
- 示例:
<p>Today is <time datetime="2024-07-30">July 30, 2024</time>.</p>
<u>: 下划线
- 用途: 将文本设置为下划线样式。
- 属性: 无
- 示例:
<p>This text is <u>underlined</u>.</p>
<var>: 变量
- 用途: 表示变量名或可替换的值。
- 属性: 无
- 示例:
<p>Let <var>x</var> be the unknown value.</p>
<wbr>: 自动换行机会
- 用途: 指定文本中的允许换行的位置。
- 属性: 无
- 示例:
<p>This-is-a-long-word-that-might-need-to-break-at-the-dashes<wbr>-to-wrap-properly.</p>
完整实例
代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>HTML 文本级元素示例</title>
<style>
body {
font-family: Arial, sans-serif;
line-height: 1.6;
max-width: 800px;
margin: 0 auto;
padding: 20px;
}
h1, h2, h3, h4, h5, h6 {
color: #333;
}
p {
color: #666;
}
a {
color: #0077CC;
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
code {
background-color: #f4f4f9;
padding: 2px 4px;
border-radius: 4px;
}
pre {
background-color: #f4f4f9;
padding: 10px;
overflow-x: auto;
white-space: pre-wrap;
word-wrap: break-word;
}
kbd {
display: inline-block;
padding: 2px 4px;
font-size: 0.85em;
font-family: "SFMono-Regular", Consolas, "Liberation Mono", Menlo, Courier, monospace;
line-height: 1.4;
color: #444;
background-color: #f7f7f7;
border: solid 1px #ccc;
border-bottom-color: #bbb;
border-radius: 3px;
box-shadow: inset 0 -1px 0 #bbb;
}
</style>
</head>
<body>
<h1>HTML 文本级元素示例</h1>
<p>欢迎来到这篇关于HTML文本级元素的文章。在这里,我们将探讨如何使用HTML中的各种文本级元素来构建结构化的文档。</p>
<h2>段落与标题</h2>
<p>段落和标题是HTML文档的基础。段落使用`<p>`标签定义,而标题则使用从`<h1>`到`<h6>`的标签来定义。</p>
<h3>段落</h3>
<p>段落是文本的基本单位,通常由一个或多个句子组成。使用`<p>`标签可以明确地区分文档中的不同段落。</p>
<h4>标题</h4>
<p>标题用于表示文档中的不同部分或章节。从最重要的`<h1>`到最不重要的`<h6>`,这些标签帮助读者快速理解文档的结构。</p>
<h5>示例</h5>
<p>下面是一个使用段落和标题的示例:</p>
<h6>示例段落</h6>
<p>这是一个示例段落。段落通常用于描述或叙述信息,帮助组织文本内容,使得文档结构更加清晰。</p>
<h6>示例标题</h6>
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
<h2>其他文本级元素</h2>
<p>除了段落和标题之外,HTML还提供了许多其他的文本级元素,这些元素可以增强文档的表现力和语义性。</p>
<h3>链接</h3>
<p>链接使用`<a>`标签来创建。例如,这是一个指向 <a href="https://www.example.com" target="_blank">示例网站</a> 的链接。</p>
<h3>缩写</h3>
<p>缩写使用`<abbr>`标签来表示。例如,HTML代表 <abbr title="Hypertext Markup Language">HTML</abbr>。</p>
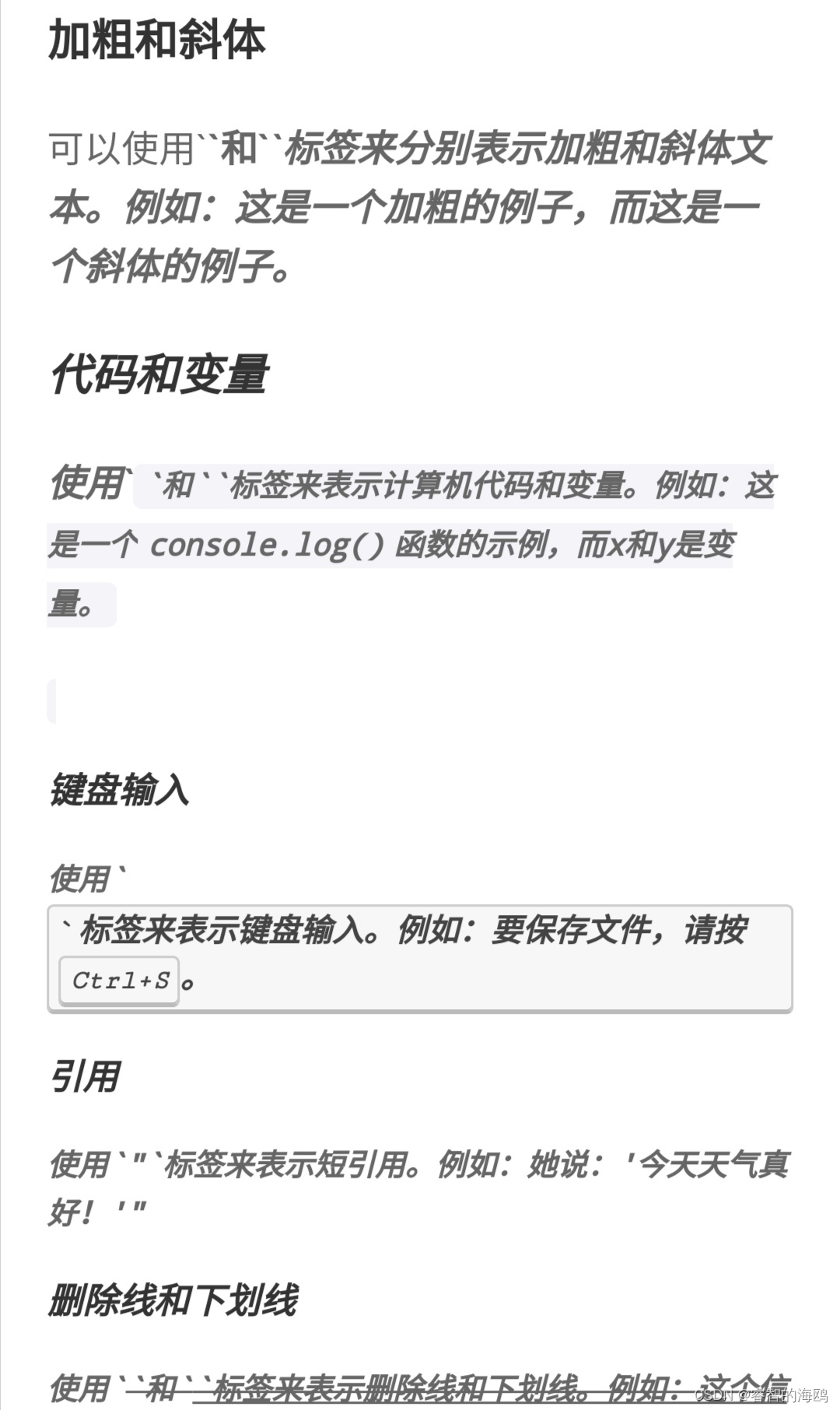
<h3>加粗和斜体</h3>
<p>可以使用`<b>`和`<i>`标签来分别表示加粗和斜体文本。例如:这是一个<b>加粗</b>的例子,而这是一个<i>斜体</i>的例子。</p>
<h3>代码和变量</h3>
<p>使用`<code>`和`<var>`标签来表示计算机代码和变量。例如:这是一个<code>console.log()</code>函数的示例,而<var>x</var>和<var>y</var>是变量。</p>
<h3>键盘输入</h3>
<p>使用`<kbd>`标签来表示键盘输入。例如:要保存文件,请按<kbd>Ctrl+S</kbd>。</p>
<h3>引用</h3>
<p>使用`<q>`标签来表示短引用。例如:她说:<q>今天天气真好!</q></p>
<h3>删除线和下划线</h3>
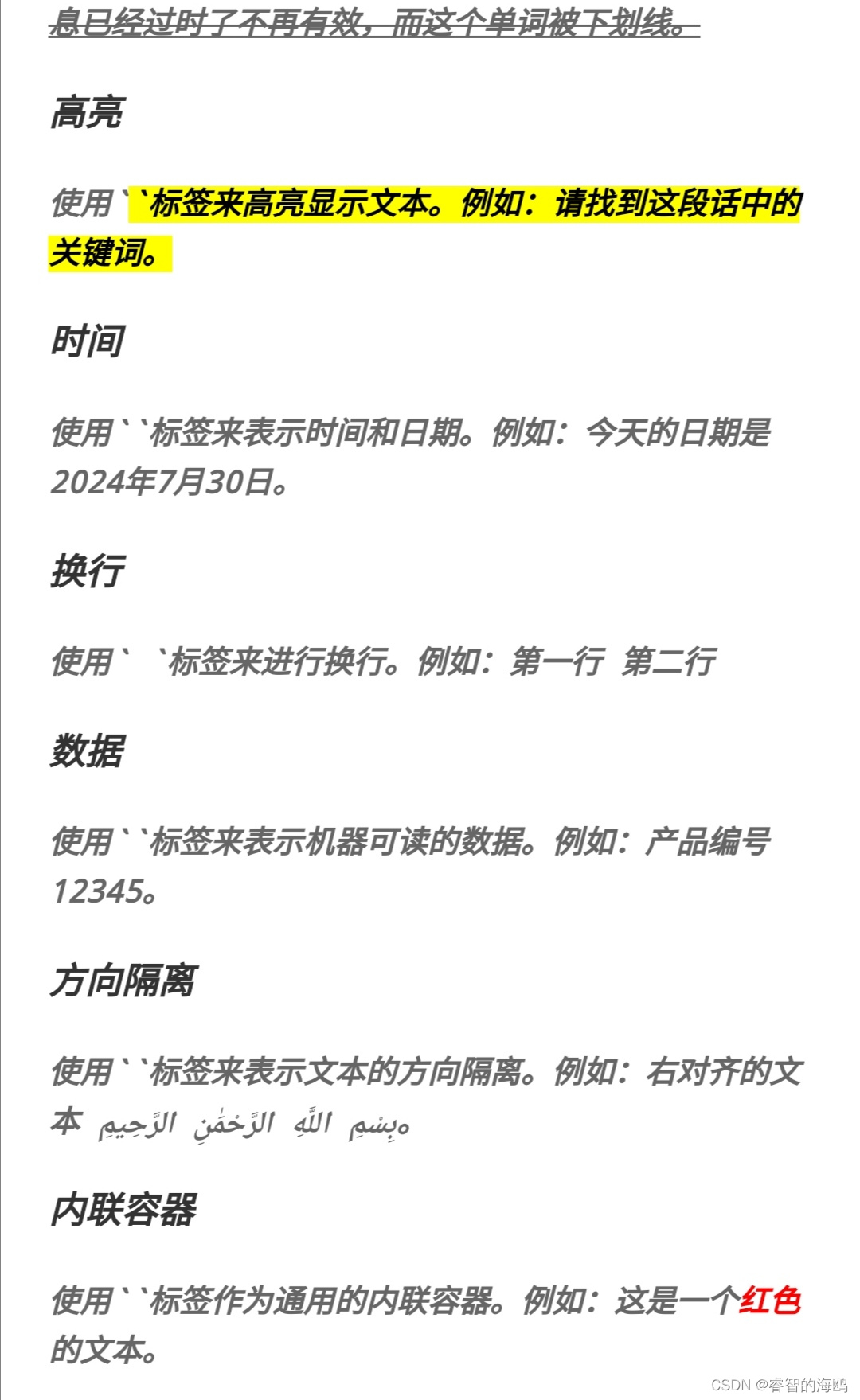
<p>使用`<s>`和`<u>`标签来表示删除线和下划线。例如:这个信息已经过时了<s>不再有效</s>,而<u>这个单词被下划线</u>。</u></s></p>
<h3>高亮</h3>
<p>使用`<mark>`标签来高亮显示文本。例如:请找到这段话中的<mark>关键词</mark>。</p>
<h3>时间</h3>
<p>使用`<time>`标签来表示时间和日期。例如:今天的日期是 <time datetime="2024-07-30">2024年7月30日</time>。</p>
<h3>换行</h3>
<p>使用`<br>`标签来进行换行。例如:第一行<br>第二行</p>
<h3>数据</h3>
<p>使用`<data>`标签来表示机器可读的数据。例如:产品编号 <data value="12345">12345</data>。</p>
<h3>方向隔离</h3>
<p>使用`<bdi>`标签来表示文本的方向隔离。例如:右对齐的文本 <bdi dir="rtl">بِسْمِ اللَّهِ الرَّحْمَٰنِ الرَّحِيمِ</bdi>。</p>
<h3>内联容器</h3>
<p>使用`<span>`标签作为通用的内联容器。例如:这是一个<span style="color:red;">红色</span>的文本。</p>
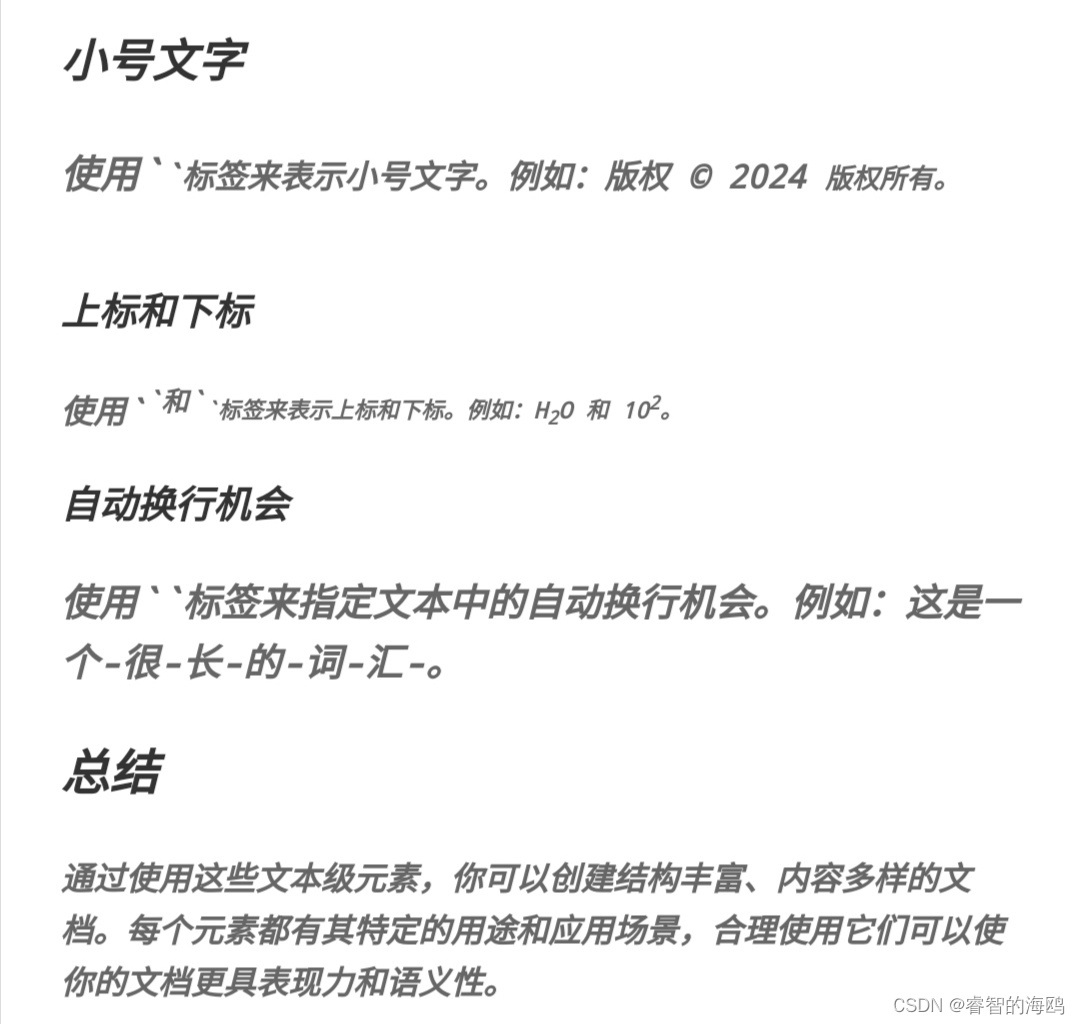
<h3>小号文字</h3>
<p>使用`<small>`标签来表示小号文字。例如:版权 © 2024 <small>版权所有。</small></p>
<h3>上标和下标</h3>
<p>使用`<sup>`和`<sub>`标签来表示上标和下标。例如:H<sub>2</sub>O 和 10<sup>2</sup>。</p>
<h3>自动换行机会</hbr>
<p>使用`<wbr>`标签来指定文本中的自动换行机会。例如:这是一个-很-长-的-词<wbr>-汇-。</p>
<h2>总结</h2>
<p>通过使用这些文本级元素,你可以创建结构丰富、内容多样的文档。每个元素都有其特定的用途和应用场景,合理使用它们可以使你的文档更具表现力和语义性。</p>
</body>
</html>
样图











![[java]小程序,用泛型规范输出的两个数字](https://img-blog.csdnimg.cn/e6813db10ce04b18b24fcd3092fd0693.png)