为什么选择 Cool Admin?
随着技术不断地发展,特别是最近 Ai 相关的技术发展,以往的框架已经越来越不能满足现代化的开发需求。
Cool Admin 做为后来者有后发优势,主要特点:
- Ai 编码,从页面到后端代码,部分功能实现零代码;
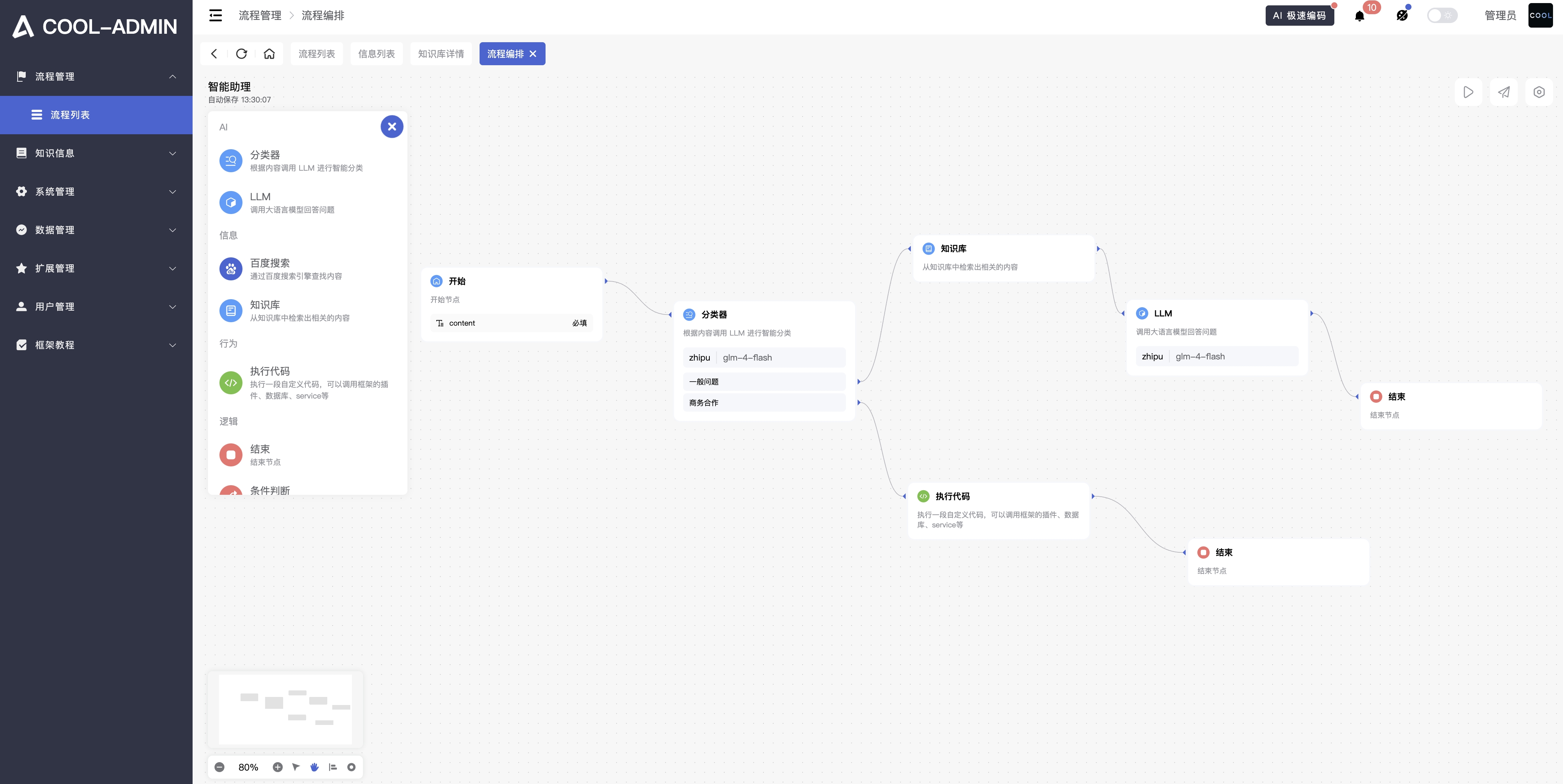
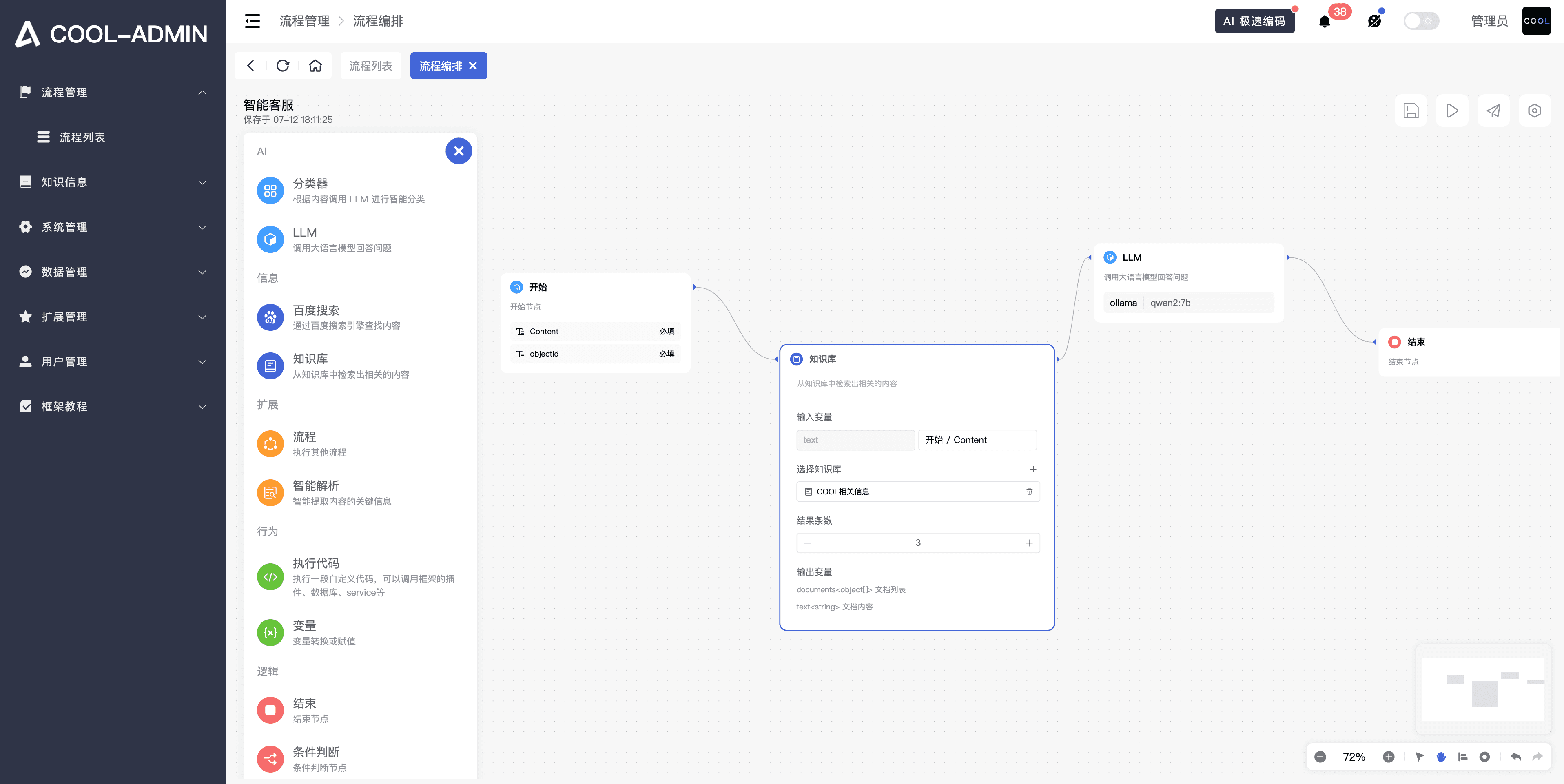
- Ai 流程编排,专门为 Ai 开发设计的,Ai 开发几乎不用写代码,只需拖一拖即可;
- 扩展插件,可插拔,如支付、短信这类功能的插件可以通过后台动态安装卸载,灵活又不臃肿;
- 代码简洁,不像一般代码生成器生成一堆冗余代码,Cool 只需极少编码即可实现大部分需求;
- ......


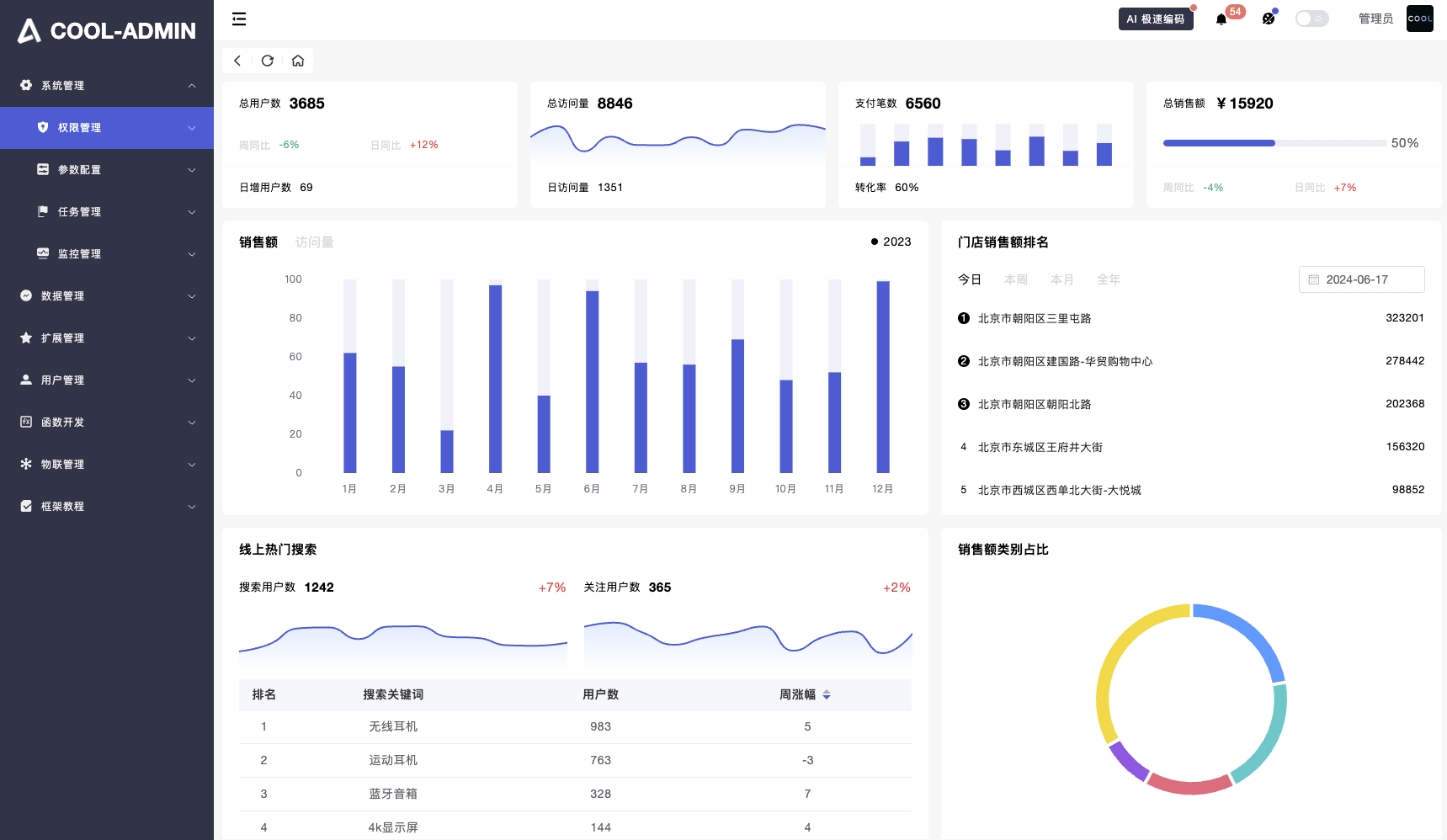
内置功能
- 用户管理:呈现公司组织部门树形结构,用户是系统操作者,该功能主要完成系统用户配置。
- 菜单管理:配置系统菜单,操作权限标识等。
- 角色管理:角色菜单权限分配、设置角色按机构进行数据范围权限划分。
- 参数管理:对系统动态配置常用参数。
- 字典管理:对系统中经常使用的一些较为固定的数据进行维护。
- 请求日志:接口的请求入参日志,便于问题排查。
- 操作日志:系统正常操作日志记录和查询;系统异常信息日志记录和查询。
- 定时任务:在线(添加、修改、删除)任务调度包含执行结果日志。
- 文件管理:支持静态资源文件上传云端进行云管理。
- 数据回收站:数据有 30 天的保留,支持回滚操作。
- 前后端插件:支持动态安装、卸载插件,实现功能可插拔。(后端插件开发中...)

cool-admin(java版)后台权限管理系统,开源免费,Ai编码、流程编排、模块化、插件化,用于快速构建后台应用程序,详情可到官网 进一步了解。
技术栈
- 后端:
Springboot3Mybatis-Flex - 前端:
Vue3ViteElement-UiTypescript - 数据库:
MysqlPostgresql(适配中)Sqlite(适配中)...
特性
Ai时代,很多老旧的框架已经无法满足现代化的开发需求,Cool-Admin开发了一系列的功能,让开发变得更简单、更快速、更高效。
- Ai编码:通过微调大模型学习框架特有写法,实现简单功能从Api接口到前端页面的一键生成
- 流程编排:通过拖拽编排方式,即可实现类似像智能客服这样的功能
- 模块化:代码是模块化的,清晰明了,方便维护
- 插件化:插件化的设计,可以通过安装插件的方式扩展如:支付、短信、邮件等功能

地址
- 官网:https://cool-admin.com
- 文档:https://java.cool-admin.com
演示
https://show.cool-admin.com
- 账户:admin
- 密码:123456

项目前端
系统是前后端分离的,启动完成后,还需要启动前端项目,前端项目地址:
https://github.com/cool-team-official/cool-admin-vue
或
cool-admin-vue: cool-admin一个很酷的后台权限管理框架,模块化、插件化、CRUD极速开发,永久开源免费,基于midway2.0、typeorm、mysql、jwt、element-ui、vuex、vue-router、vue等构件
运行
环境要求
- Java Graalvm 17+
- Maven 3.6+
配置
修改数据库配置,配置文件位于src/resources/application-local.yml
以 Mysql 为例,其他数据库适配中...
Mysql(>=5.7版本),建议 8.0,首次启动会自动初始化并导入数据
# mysql,驱动已经内置,无需安装
spring:
datasource:
url: jdbc:mysql://127.0.0.1:3306/cool?useUnicode=true&characterEncoding=UTF-8&serverTimezone=GMT%2b8
username: root
password: 123456
driver-class-name: com.mysql.cj.jdbc.Driver
启动
注:项目使用到了Mybatis-Flex 的Apt功能,如果启动报错,请先执行mvn compile编译
1、启动文件:src/main/java/com/cool/CoolApplication.java
2、启动完成后,访问:http://localhost:8001
3、如果看到以下界面,说明启动成功。这时候再启动前端项目即可,数据库会自动初始化,默认账号:admin,密码:123456