1 概述
Halo是一个开源的博客系统,有较多的插件支持,用下来感觉还可以
2 搭建流程
2.1 配置系统环境
需要以下系统环境
1、Ubuntu系统
2、Mysql(替换原生数据库)
2.2 下载jar包
这里选择的是jar包部署
下载路径:https://github.com/halo-dev/halo
或者:https://gitee.com/halo-dev/halo
部署教程参考官网:https://docs.halo.run/getting-started/install/docker-compose/
2.3 部署
cd ~
创建jar包存放目录
mkdir halo2
创建配置文件存放目录
mkdir .halo2
创建配置文件
touch .halo2/application.yaml
配置文件如下
server:
# 运行端口
port: 8090
spring:
# 数据库配置,支持 MySQL、MariaDB、PostgreSQL、H2 Database,具体配置方式可以参考下面的数据库配置
r2dbc:
url: r2dbc:pool:mysql://127.0.0.1:3306/halodb?MODE=MySQL&DB_CLOSE_ON_EXIT=FALSE
username: root
password: 123456
sql:
init:
mode: always
# 需要配合 r2dbc 的配置进行改动
platform: mysql
halo:
caches:
page:
# 是否禁用页面缓存
disabled: true
# 工作目录位置
work-dir: /home/xy/.halo2
# 外部访问地址
external-url: http://localhost:8090
# 附件映射配置,通常用于迁移场景
attachment:
resource-mappings:
- pathPattern: /upload/**
locations:
- migrate-from-1.x
mysql配置根据自己创建的数据库进行配置,数据库中需要创建一张表:
create database halodb character set utf8mb4 collate utf8mb4_bin;
2.4 配置开机自启动
创建自启动文件
sudo vim /etc/systemd/system/halo.service
配置自启动文件
[Unit]
Description=Halo Service
Documentation=https://halo.run
After=network-online.target
Wants=network-online.target
[Service]
Type=simple
ExecStart=/usr/bin/java -server -Xms256m -Xmx256m -jar /home/xy/halo2/halo.jar --spring.config.additional-location=optional:file:/home/xy/.halo2/
ExecStop=/bin/kill -s QUIT $MAINPID
Restart=always
StandOutput=syslog
StandError=inherit
[Install]
WantedBy=multi-user.target
这里使用java命令来启动jar包,并设置配置路径为.halo文件夹
测试halo启动
systemctl start halo
如果启动成功,可以通过浏览器访问指定ip的8090端口

这里是之前配置过了,第一次的话所有配置完成就能够进入这个控制台界面
3 Halo的简单使用
3.1 下载应用商店
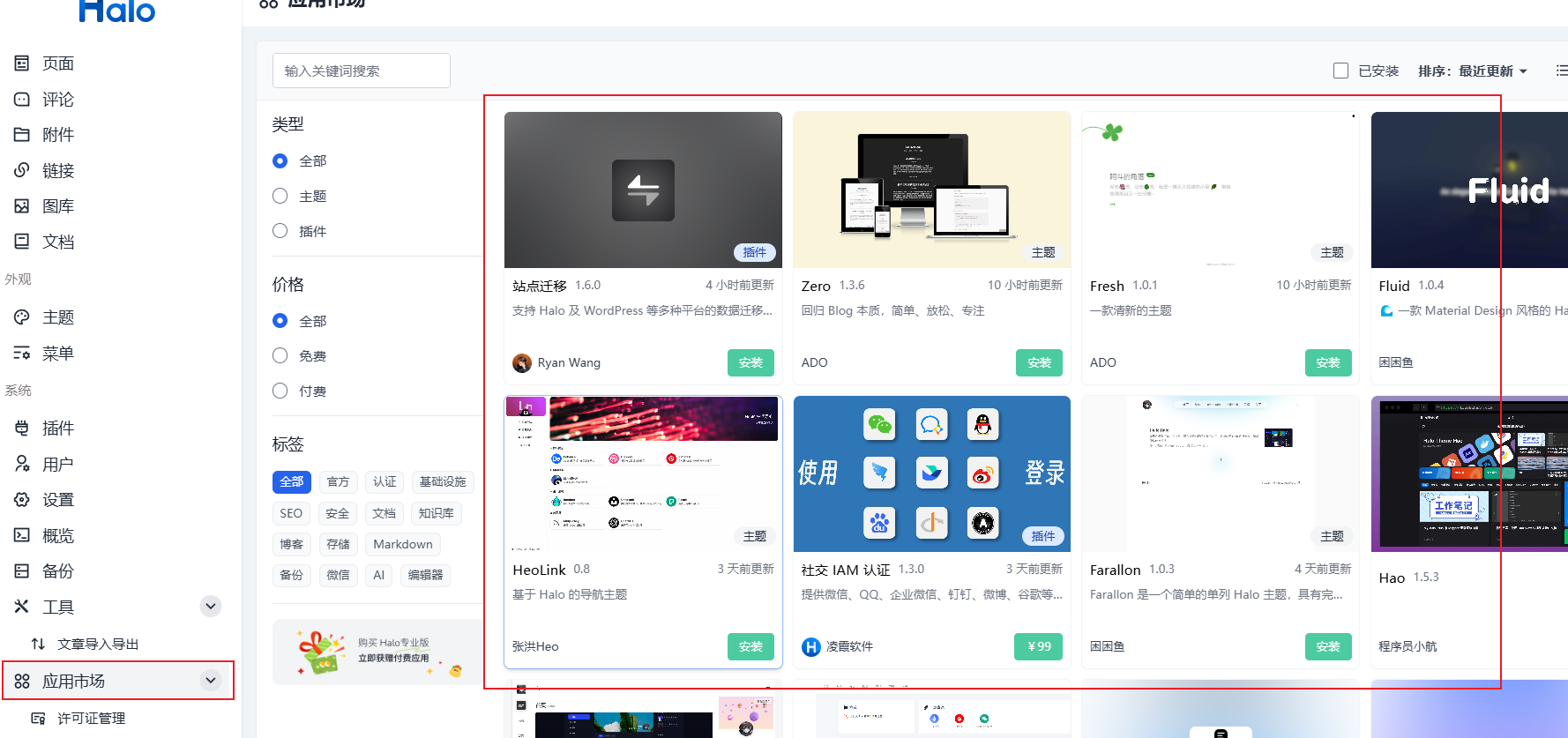
使用Jar包部署,默认是没有应用商店的,可以在官网下载,并进行安装
应用商店链接:https://www.halo.run/store/apps

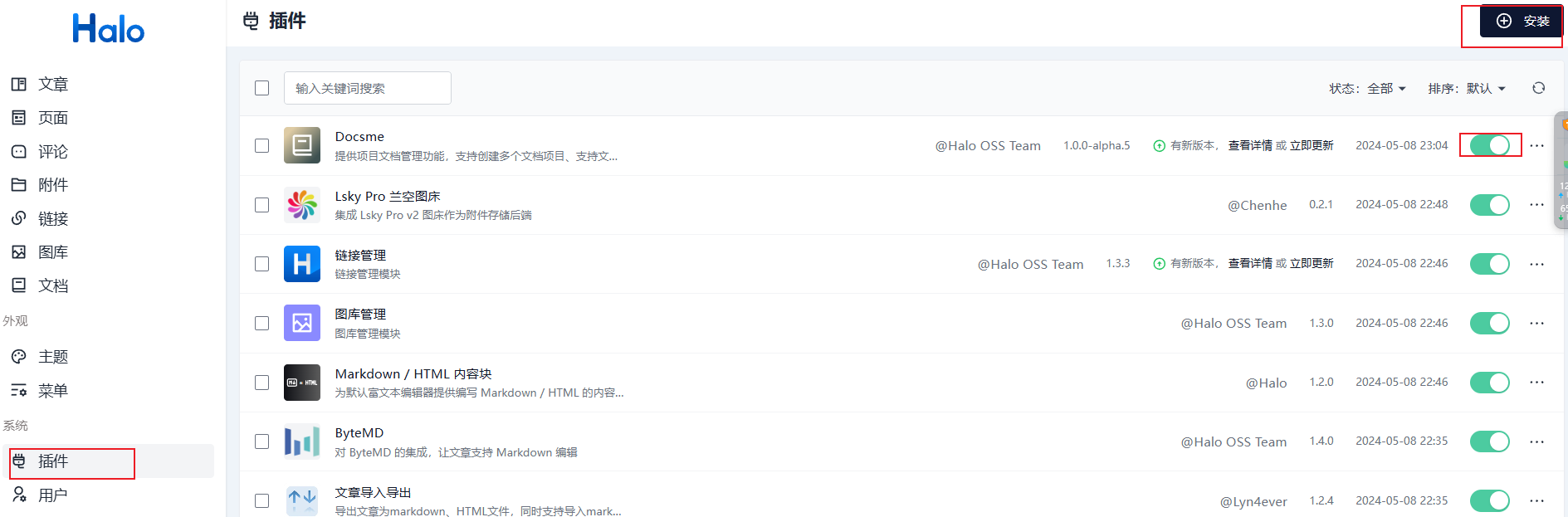
在插件中安装,并开启,然后就可以使用应用商店了,应用商店中可以下载主题及其他插件

可以下载一些常用的,比如文章导入导出、MarkDown编辑器等
3.2 其他配置
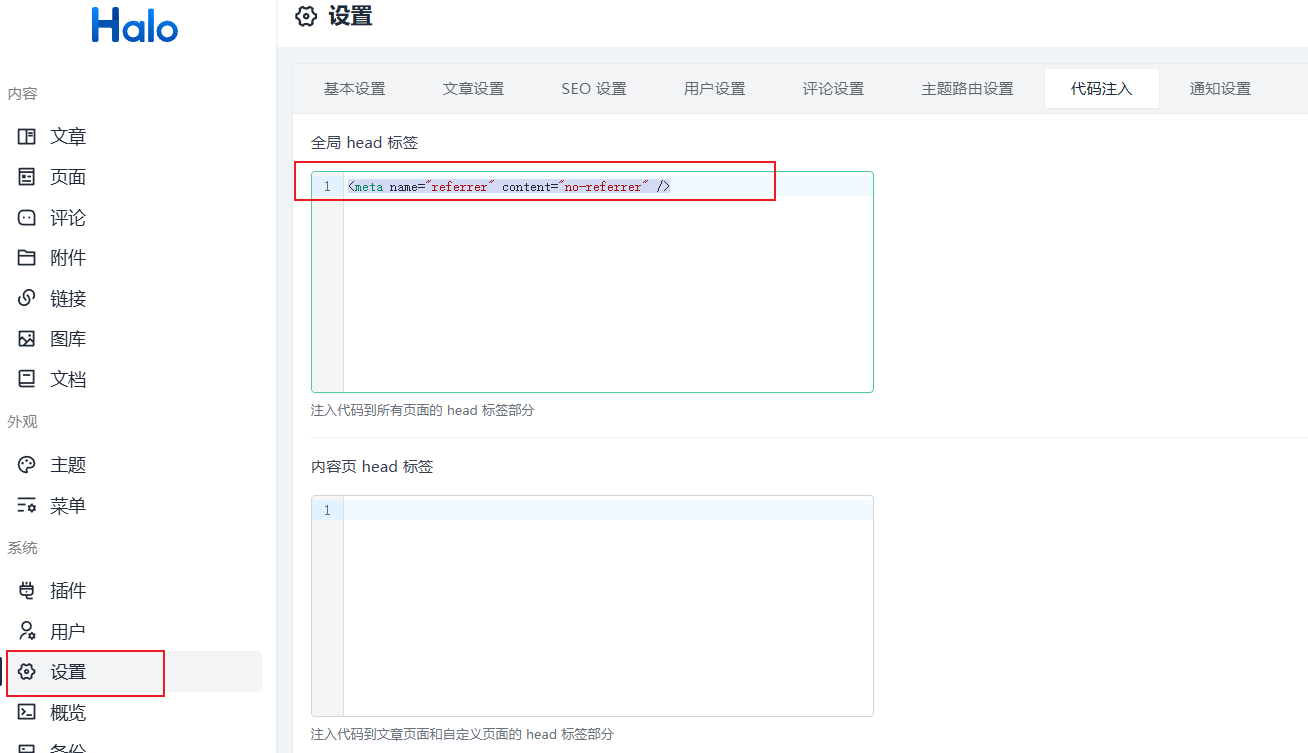
在导入csdn博客时,发现网络图片无法显示,这里需要配置一下
<meta name="referrer" content="no-referrer" />

这样,导入的markdown格式的博客就能够在halo中正常显示了