Vue2基础(01)
1.Vue2项目构建
步骤一:安装前端脚手架
npm install -g @vue/cli
步骤二:创建项目
vue ui
步骤三:运行项目
npm run serve
步骤四:修改vue相关的属性
DevServer | webpack
//修改端口和添加代理
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
devServer: {
port: 7070,
proxy: {
'/api': {
target: 'http://localhost:8080',
changeOrigin: true
}
}
}
})
2.Vue2目录解析

3.Vue2入门案例
1.Vue组件
Vue 的组件文件以 .vue 结尾,每个组件由三部分组成
<template></template>
<script></script>
<style></style>
- template 模板部分,由它生成 html 代码
- script 代码部分,控制模板的数据来源和行为
- style 样式部分
2.Vue组件基本写法即运行原理
App.vue文件
<template>
<div>
<h2>{{ greeting }}</h2>
<p>{{ message }}</p>
<button @click="incrementCounter">Click me!</button>
<p>Counter: {{ counter }}</p>
</div>
</template>
<script>
const options = {
data() {
return {
greeting: "Hello, Vue Component!",
message: "This is a simple Vue component.",
counter: 0,
};
},
methods: {
incrementCounter() {
this.counter++;
},
},
};
export default options;
</script>
<style>
/* 可选的组件样式 */
h2 {
color: blue;
}
p {
font-size: 18px;
}
button {
padding: 10px 20px;
background-color: #4caf50;
color: white;
border: none;
cursor: pointer;
border-radius: 5px;
}
</style>
-
模板 (Template):
<template>标签包含了组件的 HTML 结构。在这个例子中,显示了一个标题、一段文本、一个按钮和一个计数器。
-
脚本 (Script):
在
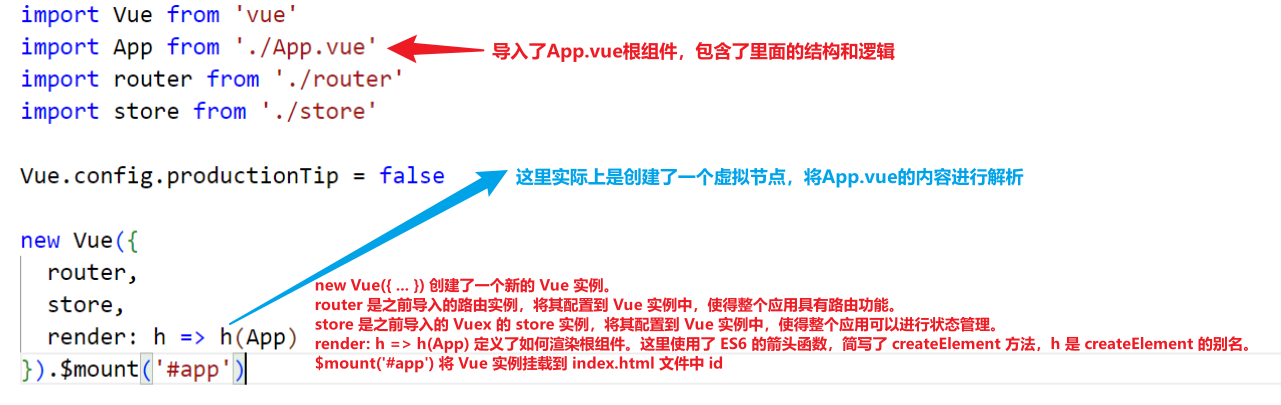
main.js文件

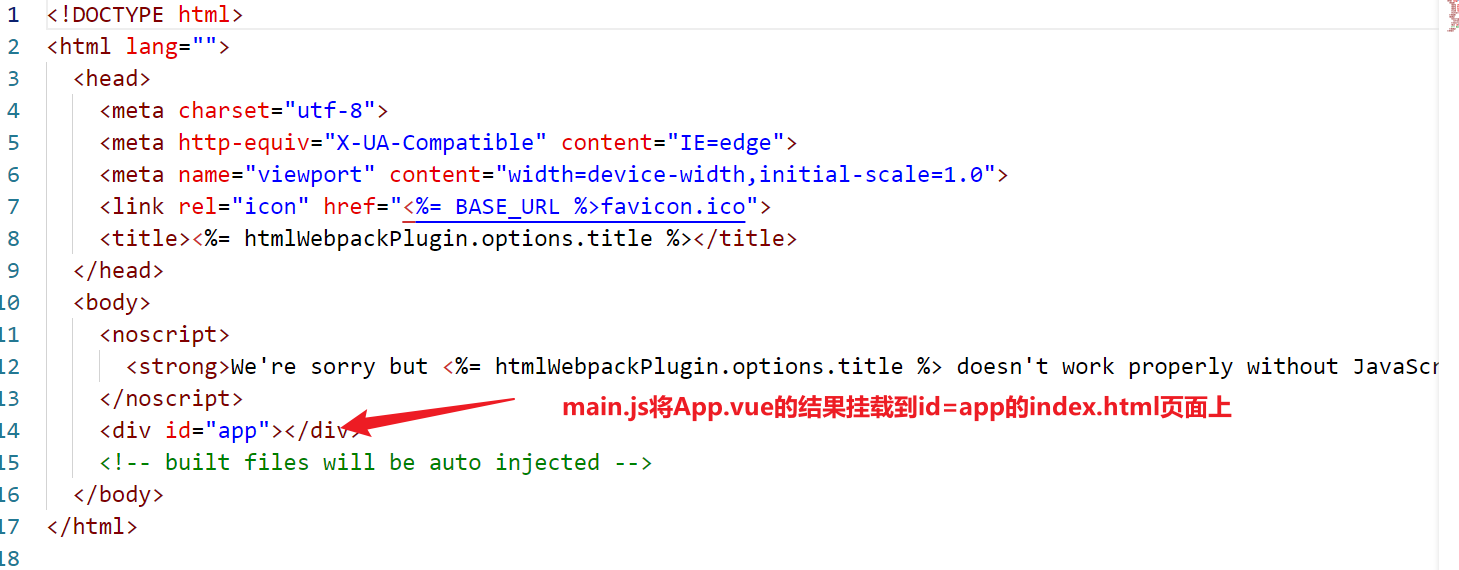
index.html页面

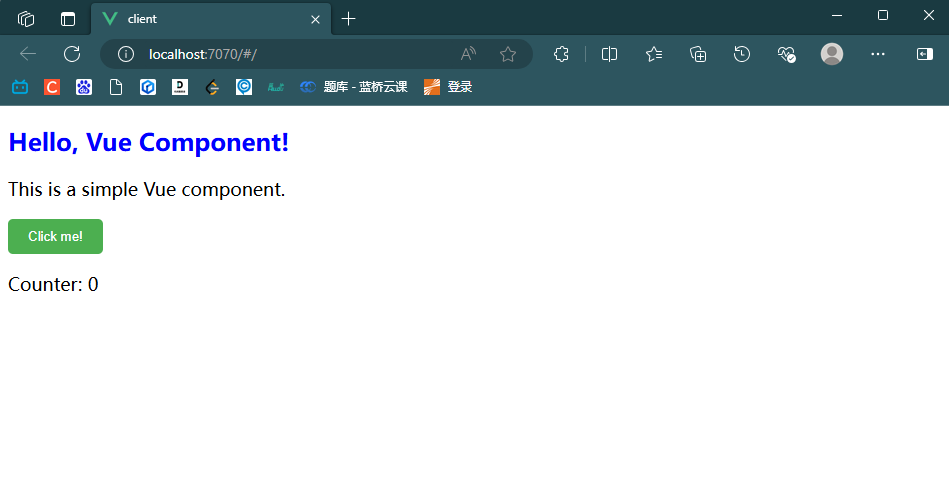
最终页面

解释
- export default 导出组件对象,供 main.js 导入使用
- 这个对象有一个 data 方法,返回一个对象,给 template 提供数据
{{}}在 Vue 里称之为插值表达式,用来绑定 data 方法返回的对象属性,绑定的含义是数据发生变化时,页面显示会同步变化