一、什么是kkFileView
kkFileView为文件文档在线预览解决方案,该项目使用流行的spring boot搭建,易上手和部署,基本支持主流办公文档的在线预览,如doc,docx,xls,xlsx,ppt,pptx,pdf,txt,zip,rar,图片,视频,音频等等。
官方地址kkFileView - 在线文件预览 (keking.cn)
二、特性一览
支持word excel ppt,pdf等办公文档
支持txt,java,php,py,md,js,css等所有纯文本
支持zip,rar,jar,tar,gzip等压缩包
支持jpg,jpeg,png,gif等图片预览(翻转,缩放,镜像)
支持mp3,mp4,flv等多媒体文件预览
使用spring boot开发,预览服务搭建部署非常简便
rest接口提供服务,跨平台特性(java,php,python,go,php,…)都支持,应用接入简单方便
支持普通http/https文件下载url、http/https文件下载流url、ftp下载url等多种预览源
提供zip,tar.gz发行包,提供一键启动脚本和丰富的配置项,方便部署使用
提供Docker镜像发行包,方便在容器环境部署
抽象预览服务接口,方便二次开发,非常方便添加其他类型文件预览支持
最最重要Apache协议开源,代码pull下来想干嘛就干嘛
三、部署运行
1、物理机或虚拟机上运行
从 码云发行版本下载最新版发行包
解压kkFileView-x.x.x文件(Windows用.zip包,Linux/MacOS用.tar.gz包)
打开解压后文件夹的bin目录,运行startup脚本(Windows下以管理员身份运行startup.bat,Linux以root用户运行startup.sh)
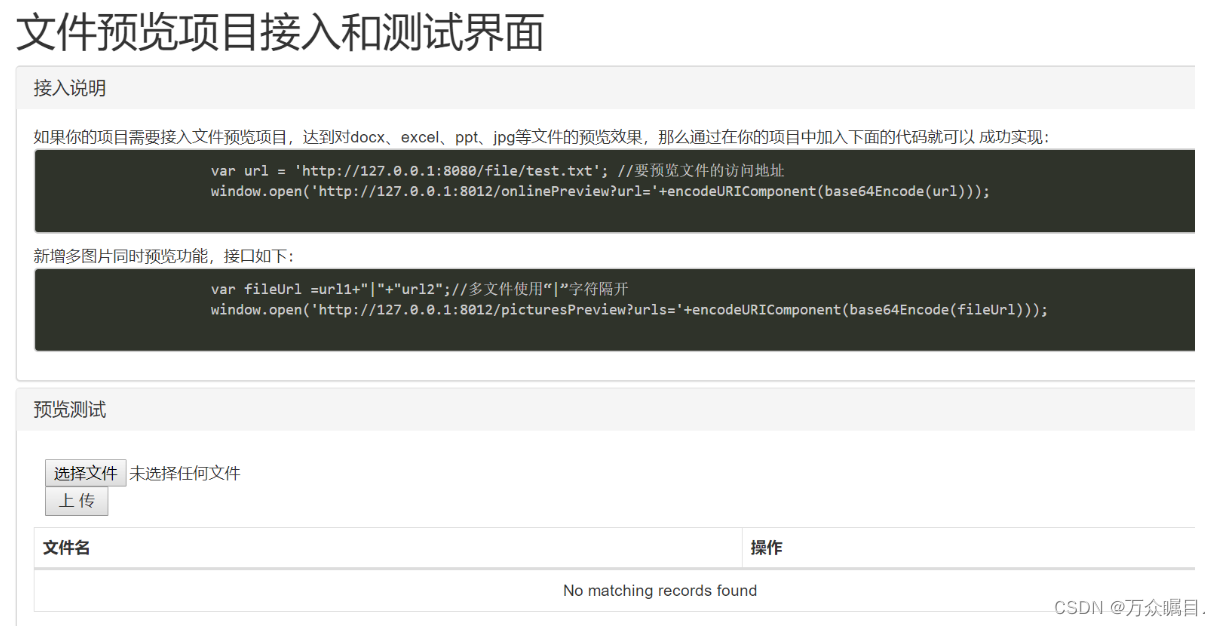
浏览器访问本机8012端口 http://127.0.0.1:8012 即可看到项目演示用首页

使用Nginx代理kkFileView
一,注意:如你把kkFileView引入到你的项目就不需要单独在nginx代理了
把前端访问的 http://127.0.0.1:8012 换成你的服务器地址就可以了,然后就可以直接预览
但是这样地址都写死了,不好维护,换服务器都必须改地址 kkFileView也必须改地址(有解决办法更新)
下面是单独代理kkFileView
location /preview/{
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
# 本地运行的kkFileView的地址
proxy_pass http://127.0.0.1:9998/;
}
修改kkFileView的配置文件:application.properties
server.context-path = /preview/
#nginx 的访问地址
base.url = https://127.0.0.1:90/preview/
分别启动Nginx和kkFileViewer,效果如下

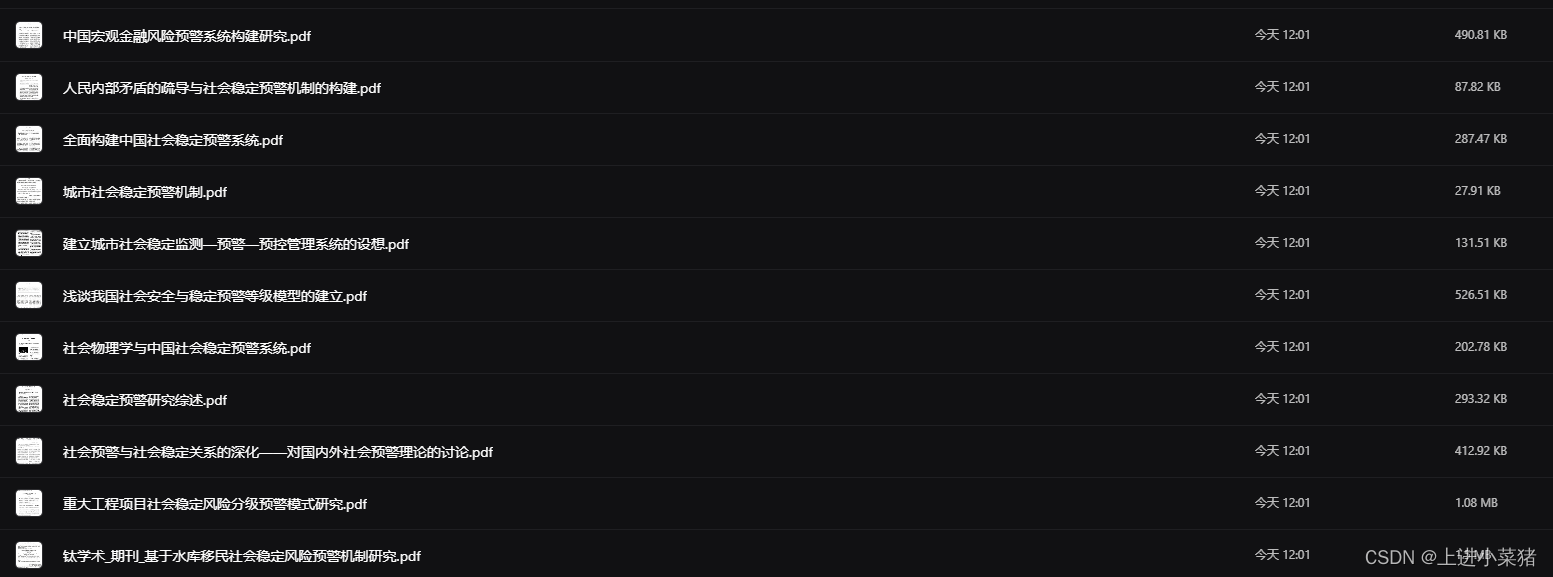
kkFileView的file文件夹: http://localhost:90/preview,后面拼接文件路径即可进行文件预览。