文章目录
前言
步骤
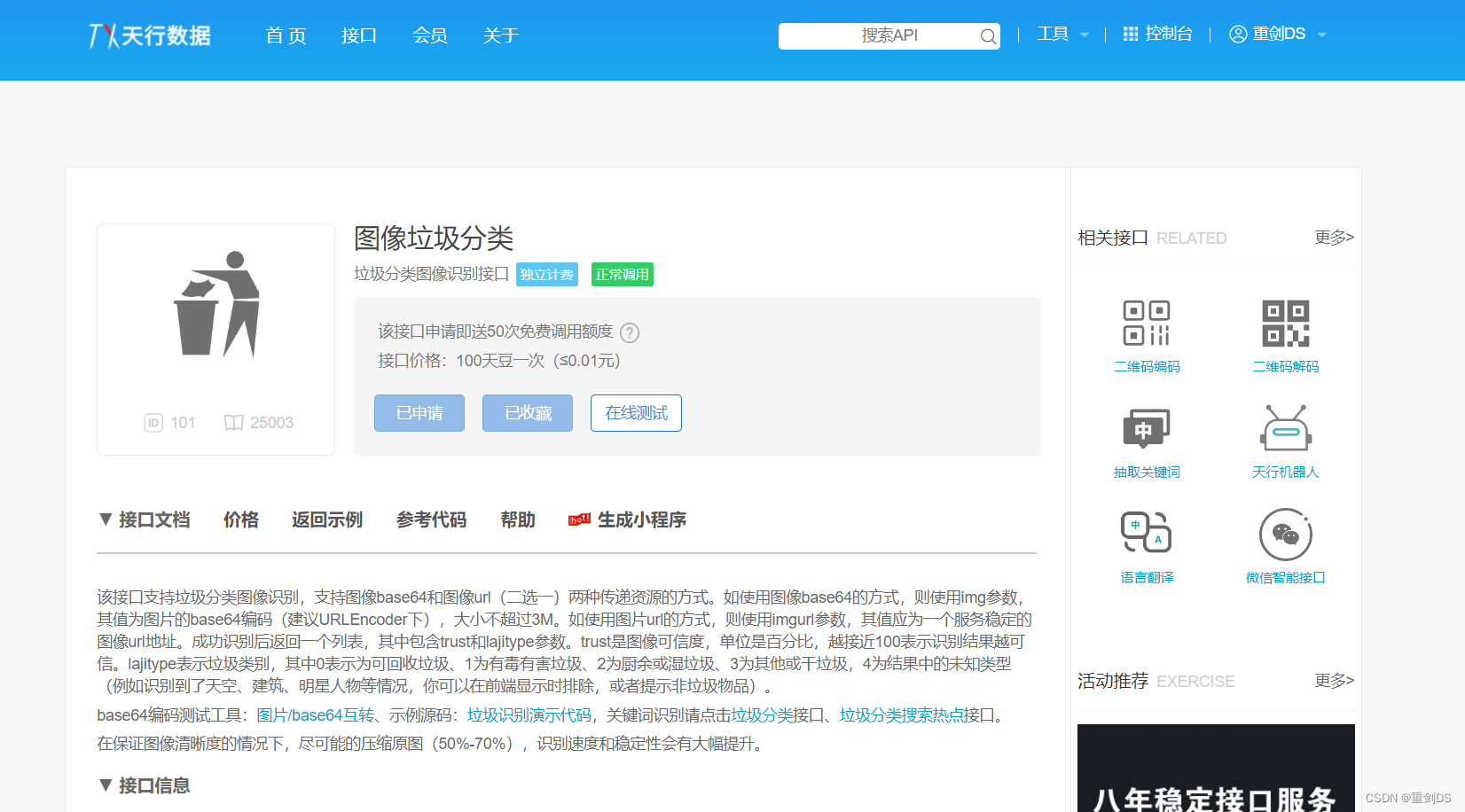
1. 去到天行数据官网注册账号,去到接口的介绍网站
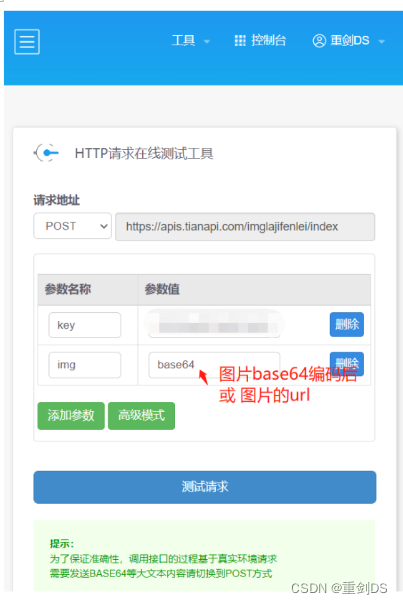
2. 去测试网站,先看看请求的格式
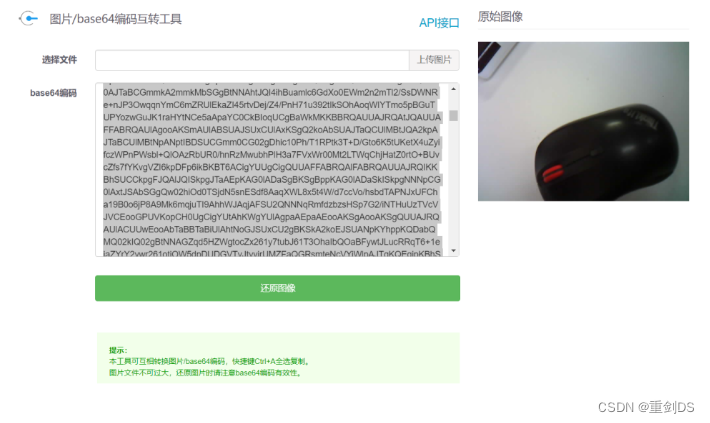
3. 小程序端我采用的是把网站上的url链接的网络图片转成base64编码后的形式作为传入参数,这里需要有点基础,因为只给上了js核心代码
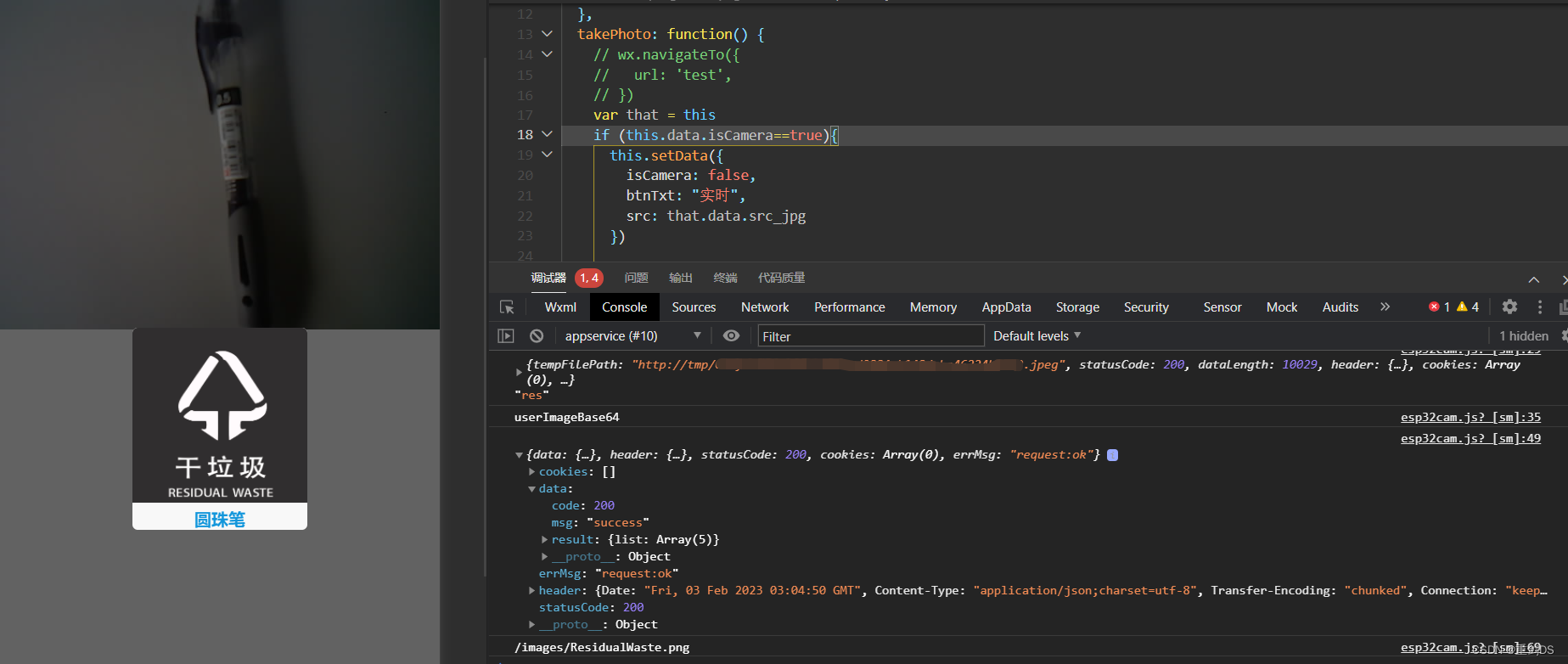
4. 效果
前言
当时有个垃圾图像识别的需求,之前已经用百度的图像识别API(识别出垃圾的名字)+自己的后端数据库信息来识别出垃圾的信息,但是想着有没有一个API接口就能解决的办法。当时一开始是想用阿里云的垃圾分类识别接口的,但是发现传入参数ImageURL有点挑剔,图像URL地址如果是使用上海地域的OSS链接就很方便,直接用测试那边的代码就行,但是当时我是没有阿里的OSS的。后面我试了下上海地域的OSS和对于文件在本地或者非上海地域OSS链接的处理方法,然后发现应该是可以完成的,但是代码量有点大,就算放到云函数上可有点麻烦(维护的话)。所以后面还是决定使用天行数据的API,因为代码比较简短和方便,代码放在前端就能使用。
以下就进入本篇文章正文内容,下面我的例子可供参考
步骤
1. 去到天行数据官网注册账号,去到接口的介绍网站

2. 去测试网站,先看看请求的格式

3. 小程序端我采用的是把网站上的url链接的网络图片转成base64编码后的形式作为传入参数,这里需要有点基础,因为只给上了js核心代码
var httpsimg = that.data.src_jpg // 网络图片地址
wx.downloadFile({ // 需要先下载
url: httpsimg,
success(res) {
console.log(res,'res') // debug
wx.getFileSystemManager().readFile({
filePath: res.tempFilePath, //选择图片返回的相对路径
encoding: 'base64', //编码格式:base64 | hex(16进制)
success: res => { //成功的回调
var userImageBase64 = 'data:image/jpg;base64,' + res.data;
console.log('userImageBase64'); // debug 打印base64格式图片
wx.request({
url: 'https://apis.tianapi.com/imglajifenlei/index', //垃圾分类接口
method: 'POST',
header: {
'content-type': 'application/x-www-form-urlencoded'
},
data: {
key: '填入自己的key',
img: userImageBase64
},
success: function (res) {
if (res.data.code == 200) { //成功返回正确结果,lajitip为4表示未知类型
console.log(res)
var logoImg=""
var sort = res.data.result.list != 0 ? res.data.result.list[0].lajitype : 4 // 判断是不是没有数据,第一个数据是置信度最高的识别结果
switch (sort) {
case 0:
logoImg = "/images/RecycleableWaste.jpg"
break;
case 1:
logoImg = "/images/HazardouAwaste.jpg"
break;
case 2:
logoImg = "/images/HouseholdfoodWaste.jpg"
break;
case 3:
logoImg = "/images/ResidualWaste.png"
break;
case 4:
logoImg = "/images/unknown.jpg"
break;
}
console.log(logoImg)
that.setData({
logo:logoImg,
name:res.data.result.list[0].name,
isHasData:!that.data.isHasData //简单取反,表示有数据,一开始可以给false
})
} else {
console.log("天行数据垃圾识别接口调用失败,错误码:" + res.data.code)
}
}
})
}
})
}
})下面这个网站可以看看base64编码后的结果。

4. 效果





![[引擎开发] 现代图形API - metal篇](https://img-blog.csdnimg.cn/c19d958db1554003a3d8d33cfbf57956.png)