微信小程序云开发,为前端全栈开发提供了很大的便利。本文主要介绍普通的微信小程序如何让转为云开发。
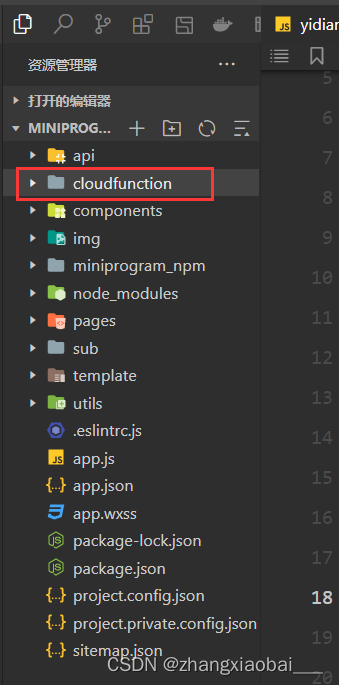
一、建cloudfunction文件夹
cloudfunction文件夹建立在小程序的根目录下。

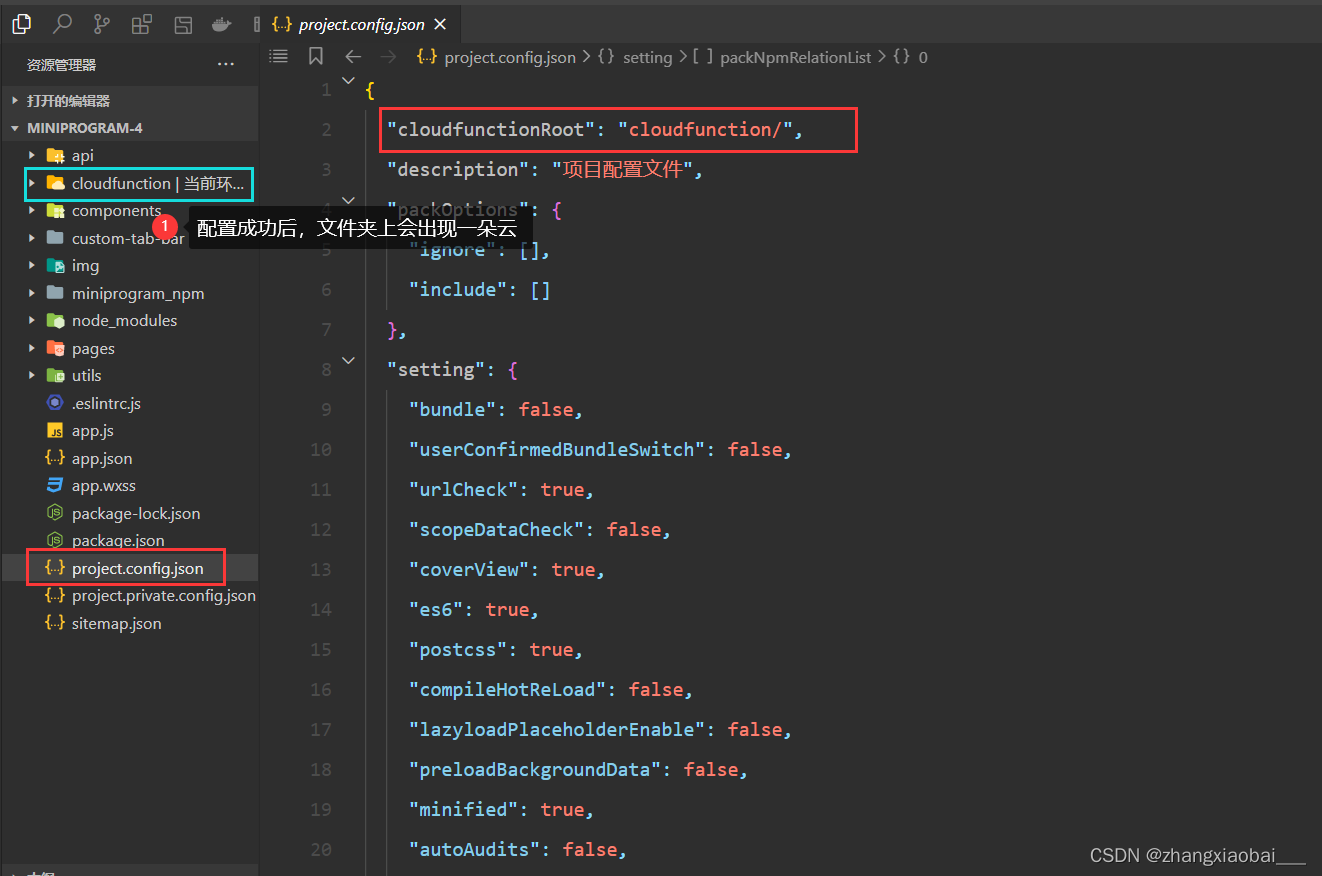
二、修改 project.config.json配置
在 project.config.json文件中,添加"cloudfunctionRoot": "cloudfunction/", 字段:

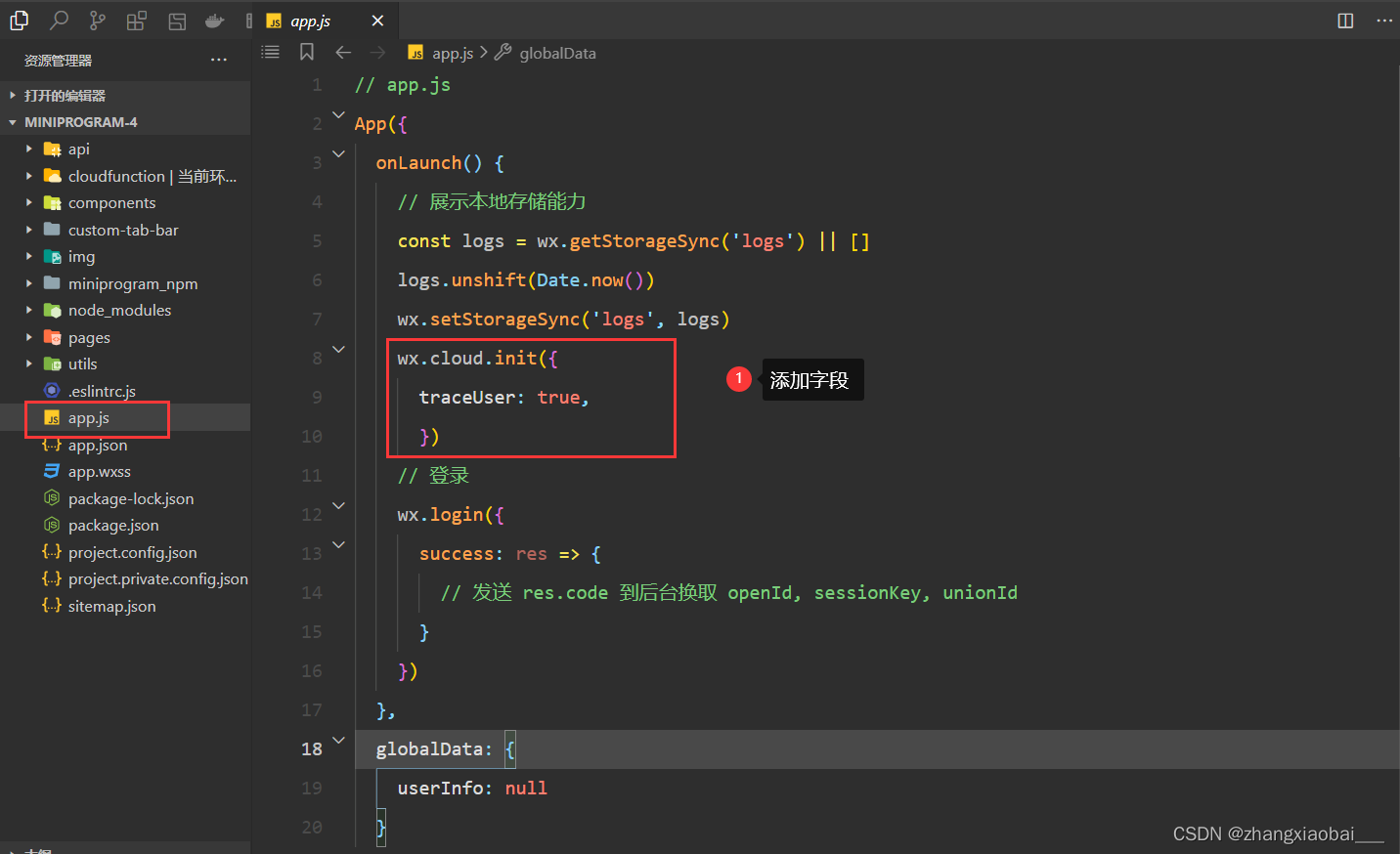
三、修改app.js配置
 四、创建云函数
四、创建云函数
右击cloudfunction文件夹,点击新建Node.js云函数,命名确认。本文命名为feedback。
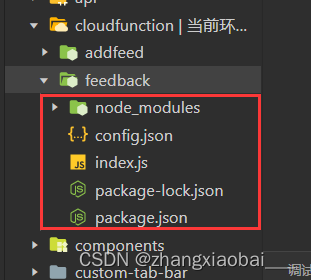
五、安装wx-server-sdk
右击feedback文件夹,选择在内建终端中打开

输入npm install --save wx-server-sdk 回车,成功之后feedback文件夹中会多出两个文件node_modules和package-lock.json


六、上传并部署
右键单击feedback,选择上传并部署:所有文件,等待上传成功提示。
经以上步骤,小程序就成功的转为云开发了。


![[附源码]java毕业设计石林县石漠化信息查询分析系统](https://img-blog.csdnimg.cn/5cb6a00494b945c489b88701e7055274.png)




![Unity学习笔记[一] RollBall小游戏](https://img-blog.csdnimg.cn/41869785b59c40fbaef6bff27ac2d9dd.png)