文章目录
- 1.vue基础
- 1.el挂载点
- 2.data数据对象
- 2.vue指令
- 1.v-text
- 2.v-html
- 3.v-on
- 4.v-show
- 5.v-if
- 6.v-bind
- 7.v-for
- 8.v-model
1.vue基础
1.el挂载点
在el命中的内部可以无限嵌套el绑定的元素,可以支持id选择器,class选择器,标签选择器。并且双标签都可以支持。但不建议使用body html
2.data数据对象
vue中用到的数据全部放在在data中,有数组,对象,

2.vue指令
1.v-text
v-text会替换标签中的值,在标签中在写值是不会显示的。
<h2 v-text="message">你好</h2>
运行结果只是message中的值
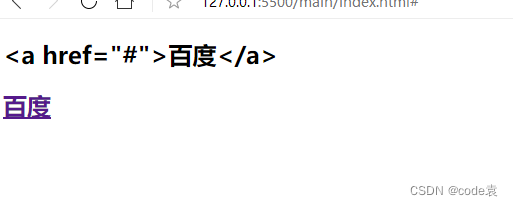
2.v-html
v-html对于普通的数据会和v-text的渲染一样,但是对标签的页面的数据会渲染成对应的标签数据
<div id="app">
<h2 v-text="content"></h2>
<h2 v-html="content"></h2>
</div>
<!--引入vue-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
content: '<a href="#">百度</a>',
},
});
</script>

3.v-on
v-on用于绑定点击事件。
click为单击事件,dblclick为双击事件
v-on的语法结构 v-on:click=“方法”,其中click为点击事件。简写形式为@click=“方法”
<script>
var app = new Vue({
el: "#app",
//方法体
methods: {
//定义方法
doIt: function () {
alert("你好");
},
},
});
</script>
调用方法
<div id="app">
<input type="button" value="点击" v-on:click="doIt" />
<input type="button" value="双击点击" @dblclick="doIt" />
</div>
通过点击事件修改数据
绑定方法
<h2 @click="changfood">{{food}}</h2>
定义方法,并且通过this拿到data中的值。
changfood() {
this.food = "辣椒炒肉";
},
自定义参数,事件修饰符
1.自定义参数
<input type="button" value="点击" v-on:click="doIt(666,'你好')" />

2.事件修饰符
<input type="text" @keyup.enter="saihai" />

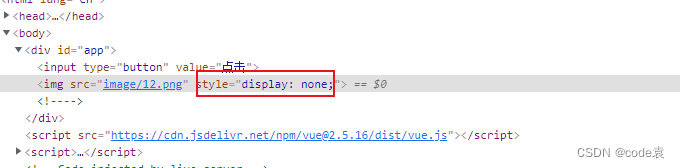
4.v-show
v-show用于表示标签是否显示,当v-show=true显示。
注意v-show=“”直接从data中拿值
<div id="app">
<input type="button" value="点击" @click="changisShow" />
<img src="image/12.png" v-show="isShow" />
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
isShow: false,
},
methods: {
changisShow() {
// 取反
this.isShow = !this.isShow;
},
},
});
</script>
5.v-if
v-if通过表达式的真假切换元素的显示。
v-if操作dom,v-show操作元素的样式

6.v-bind
v-bind设置元素的属性(src title class)
v-bind:src=“data”,简写 :src=“”。类按照 :class="{active:isActive}’
<div id="app">
<img v-bind:src="imgesSrc" alt="" />
<!-- v-bing 简写 -->
<img :src="imgesSrc" alt="" :title="imgTitle" />
<!-- 类 -->
<img
:src="imgesSrc"
alt=""
:title="imgTitle"
:class="{active: isActive}"
@click="changImg"
/>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
imgesSrc: "image/12.png",
imgTitle: "你好",
isActive: false,
},
methods: {
changImg() {
this.isActive = !this.isActive;
},
},
});
</script>
7.v-for
v-for用于遍历数组和对象。
语法结构v-for=“ item in arr”,v-for=“(item,index)in arr”获取索引。
<div id="app">
<div v-for="item in arr">{{item}}</div>
<div v-for="(item,index) in Object">{{index}},{{item.name}}</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
arr: [1, 2, 3, 4],
Object: [
{
name: "你好",
name: "112",
},
],
},
});
</script>
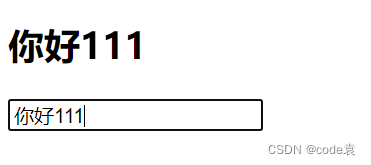
8.v-model
v-model设置表单的数据,双向绑定。
v-model实时修改表单中的数据
<input type="text" v-model="message" @keyup.enter="getM" />

获取表单中的值@keyup.enter="getM"回车触发事件
getM() {
alert(this.message);
},