WXML语法基础
从本章开始,我们就正式进入到了小程序项目开发学习的初级阶段,本章将介绍小程序的界面构成。有过网页开发学习经历的同学都知道,网页开发所使用的技术是HTML、CSS和JS,其中HTML用于描述整个网页的结构,也是整个网页的骨架。在小程序中,我们使用WXML构建整个小程序的页面结构,WXML的作用就相当于网页开发中的HTML,但是WXML与HTML还是有很多不同的地方。通过本章的学习,我们可以完全掌握WXML的原理和应用,熟练掌握WXML的语法也是学习小程序开发的基础。
1 WXML文件介绍
WXML(全称 WeiXin Markup Language)是小程序框架设计的一套标签语言,结合小程序的基础组件、事件系统,可以构建出页面的结构。
WXML的作用是用于小程序页面的布局,其用法与HTML相似,都是使用标签来声明一个页面元素,标签上也可以使用属性。但是与HTML不同,小程序中的WXML标签必须有闭合。简单来说,就是一段完整的WXML语句,是由一个开始标签和一个结束标签组成的,语法如例1所示。
【例1】 WXML的语法
<标签名 属性名="属性值" 属性名="属性值" ......>
......
</标签名>
WXML的开始标签和结束标签中包裹着我们要展示在页面中的内容,其内容可以是一段简单的字符串文本,也可以是其他的WXML语句,这个用法与HTML是一样的。在开始标签中还可以为该标签传入属性。下面我们在微信开发者工具中写一个完整的WXML文件,代码如例2所示。
【例2】小程序首页的WXML代码
<!-- index.wxml -->
<view style="color: red;font-size: 25px;font-weight: 600;">
Hello,小程序
<view class="sub-title">小程序商城首页</view>
</view>
// index.wxss
.sub-title {
font-size: 18px;
font-weight: 100;
color: #000;
margin-top: 10px;
}
上面示例在小程序模拟器中运行的效果如图1所示。

图1 index.wxml页面的运行效果
在小程序中,WXML用于构建页面结构,其用法与HTML类似,我们可以直接在WXML开始标签中使用 style 属性设置当前标签元素的样式,也可以使用class属性来指定当前标签的类名称,使用外联的WXSS文件设置标签样式。但是在WXML中的标签与HTML的预定义标签还是有一些区别的,例如小程序的WXML标签必须有闭合,而且开始标签定义的属性值大小写是敏感的。
WXML有四个语言特性,分别是数据绑定、条件渲染、列表渲染和模板引用,通过这四个语言特性,我们可以很方便的使用WXML来构建更加复杂的页面。
2 数据绑定
在我们经常浏览的PC网站或H5网页中,比如气象类网页或股市类网页,这些应用的页面数据都需要频繁的动态更新,这就需要让网页拥有动态更新的能力。在小程序中,开发者可以通过WXML语言的数据绑定功能来实现数据的动态更新,那么WXML是如何实现数据绑定的呢?
2.1 简单内容绑定
我们先来创建一个index页面的目录,在index目录下创建四个文件,分别是index.wxml、index.wxss、index.js、index.json,在WXML和JS文件中编写如例3所示的代码。
【例3】 index页面代码
<!-- index.wxml -->
<view>
<text>{{message}}</text>
</view>
// index.js
Page({
data: {
message: "Hello,World"
}
})
上面代码在小程序模拟器中运行的效果如图2所示。

图2 小程序首页运行效果
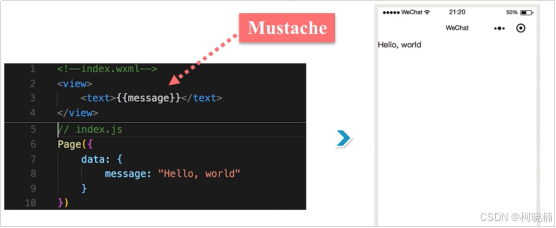
我们看到WXML文件中的动态数据都是来自当前页面的JS文件中配置的data对象。在WXML的数据绑定过程中用到了一个Mustache的语法,如果要在WXML中绑定某个变量,需要使用双括号“{{ }}”把变量名包裹起来。Mustache语法的过程如图3所示。

图3 Mustache语法的使用过程
在图3中我们可以看到,index.js文件中声明了data对象,在data对象中又定义了一个message属性,然后我们在index.wxml文件中通过“{{message}}”的语法将message属性绑定到了WXML文件中。小程序的模拟器加载了index.wxml文件,通过一系列的编译过程,就可以把message属性的值渲染到页面中了。
2.2 属性绑定
在WXML中除了可以绑定简单的文本类型之外,Mustache语法还可以用于绑定标签的属性,如例4所示。
【例4】 WXML中的属性绑定
<!-- index.wxml -->
<view data-name="{{theName}}">
<text>{{message}}</text>
</view>
// index.js
Page({
data: {
message: "Hello,World",
theName: 'Tom'
}
})
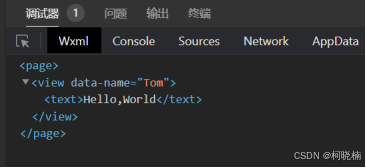
上面代码运行后,我们可以通过微信开发者工具的调试器来查看编译后的标签代码,效果如图4所示。

图4 页面编译后的代码
通过上面的示例代码我们可以看到,在data对象中定义一个名为theName的数据属性,然后在WXML文件内通过view标签上的data-name标签属性来绑定theName变量的值,小程序在渲染时也可以将theName的值实时渲染出来。
这里我们需要注意,WXML中所有的组件名和属性名都需要小写,而且Mustache语法中绑定的变量名称也是对大小写敏感的。
2.3 模板运算
WXML中还可以进行一些运算符绑定,我们以三元运算绑定为例,示例代码如例5所示。
【例5】 WXML中的运算符绑定
<!-- index.wxml -->
<view hidden="{{flag ? true : false}}">
可以被隐藏的内容
</view>
// index.js
Page({
data: {
flag: false
}
})
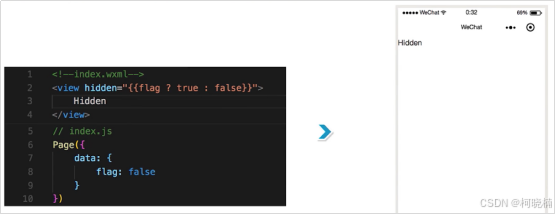
上面示例代码运行后的效果如图5所示。

图5 运算符绑定的效果
我们在WXML文件内声明一个view标签,为标签定义一个hidden属性,这里的hidden属性是用于控制对应标签内容显示或隐藏的一个属性。在index.js文件中声明data对象,并为其定义一个flag为false的数据属性,然后在view标签内进行判断。如果我们传入的flag变量的值为true的话,就隐藏掉view标签中的文本内容;如果传入的flag变量的值为false,就显示view标签中的文本内容。在例5的代码中,传入的flag变量的值为false,所以小程序的页面显示出了view标签内的文本内容。
运算符绑定除了三元运算之外,还有算数运算、字符串运算、数据路径运算、逻辑运算等。
我们就以算数运算绑定为例,示例代码如例6所示。
【例6】 算数运算
<!-- index.wxml -->
<view> {{a + b}} + {{c}} + d </view>
// index.js
Page({
data: {
a: 1,
b: 2,
c: 3
}
})
在小程序模拟器中运行的效果如图6所示。

图6 算数运行绑定效果
关于小程序的运算符绑定的代码,都可以按照例5和例6的示例编写,大家可以自己在微信开发者工具中尝试一下,这里就不再一一举例了。
2.4 标签的公共属性
通过前面小节的学习,我们已经知道了WXML标签内可以传入一些属性来控制当前标签组件,每个标签的属性都是不同的,但是小程序提供了6种标签的公共属性,这些属性如表1所示。

3 条件渲染
3.1 基础语法
在WXML的标签中,使用 wx:if 属性来判断是否需要渲染该代码块,其实现的代码如例7所示。
【例7】 wx:if逻辑判断
<!-- index.wxml -->
<view wx:if="{{true}}"> True </view>
在定义了 wx:if 标签的同级元素下,还可以继续使用 wx:elif 和 wx:else 来处理逻辑的分支,其实现的代码如例8所示。
【例8】 逻辑的分支处理
<!-- index.wxml -->
<view wx:if="{{length > 5}}"> 1 </view>
<view wx:elif="{{length > 2}}"> 2 </view>
<view wx:else> 3 </view>
// index.js
Page({
data: {
length: 5
}
})
我们先来看一下例8中代码语句的含义,在WXML文件中声明了三个view标签,这三个标签是相互关联的逻辑判断语句了。在WXML中绑定了一个变量 length,就是 index.js中定义的length数据属性。当length属性的值大于5时,页面就渲染数字1;当length的值大于2并且小于等于5时,页面就渲染数字2;当length的值小于等于2时,页面就渲染数字3。WXML中的条件渲染通过三个属性来实现逻辑判断,分别是wx:if、wx:elif和wx:else,这三个属性共同来控制页面的条件渲染。
我们还可以将index.js的代码修改为随机生成length的值,示例代码如例9所示。
【例9】 随机生成length的值
// index.js
Page({
data: {
length: Math.floor(Math.random()*5+1)
}
})
运行上面的代码后,Math.random()方法会生成一个0至1的浮点随机数,包含0但不包含1;而Math.floor()方法会对随机生成的浮点数进行向下取整的处理,所以,length的值就会随机生成1至5的随机整数。那么此时页面中渲染的数字也就变成随机显示的了。
3.2 条件渲染与隐藏属性
我们在前面的小节中介绍过WXML标签的公共属性,其中hidden属性就可以用于控制标签元素的显示与隐藏。那么 wx:if 和 hidden 属性直接有什么区别呢?
其实,无论是 wx:if 还是hidden属性,都可以用来控制元素的显示与隐藏。不同的是 wx:if 在条件切换时,小程序框架会有一个局部渲染的过程,从而确保代码中的条件块在渲染时可以销毁,并重新进行渲染;相比之下,定义hidden属性的标签始终都会被渲染,只是通过display属性来控制元素的显示与隐藏。
使用 wx:if 控制元素显示与隐藏的代码如例10所示。
【例10】 wx:if 控制元素显示与隐藏
<!-- index.wxml -->
<view>
Hello,
<text wx:if="{{false}}">小程序</text>
</view>
执行上面代码后,在小程序模拟器中显示的效果如图7所示。

图7 wx:if 渲染后的页面效果
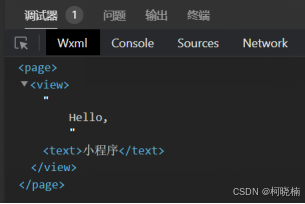
上面代码渲染后的控制台效果图8所示。

图8 wx:if 条件渲染后的控制台效果
使用hidden属性控制元素显示与隐藏的代码如例11所示。
【例11】 hidden控制元素显示与隐藏
<!-- index.wxml -->
<view>
Hello,
<text hidden="{{true}}">小程序</text>
</view>
执行上面代码后,在小程序模拟器中显示的效果如图9所示。

图9 hidden渲染后的页面效果
上面代码渲染后的控制台效果图10所示。

图10 hidden渲染后的控制台效果
通过例10和例11的对比,我们可以发现 wx:if 每次渲染时都会销毁并重新加载元素,这就带来了更高的切换消耗;而hidden在初始化渲染后,每次的显示与隐藏切换都不会再次的渲染。所以,我们可以根据实际开发中具体的场景来选择使用哪种渲染方式,如果页面中的元素需要频繁的切换显示与隐藏的话,可以使用hidden,这样会带来更高效的渲染性能。
4 列表渲染
列表渲染在开发中的应用场景非常广泛,例如我们平常生活中的网购。在电商网站中选购商品时,每个商品都对应了很多个品牌,这就需要在页面中把每个品牌对应的一个商品信息展示给用户。当商品数量比较少时,我们可以一行一行的去写WXML的标签;但是当要展示的商品数量比较多,而且商品数量不固定时,如果我们还是一行一行的去写WXML标签就会显得特别的繁琐。
为了解决这个问题,我们就需要用到WXML语言的列表渲染特性。
4.1 基本语法
在组件上使用 wx:for 属性绑定一个数组,在WXML中就可以使用数组中各项的数据重复渲染该组件了。商品列表渲染的代码如例12所示。
【例12】 渲染商品列表
<!-- index.wxml -->
<view wx:for="{{goods}}" wx:key="index">
{{index}}. 商品:{{item.title}},价格:{{item.price}}
</view>
// index.js
Page({
data: {
goods: [
{title: "商品1", price: 100},
{title: "商品2", price: 200},
{title: "商品3", price: 300},
{title: "商品4", price: 400},
]
}
})
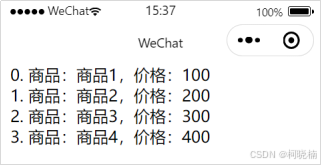
上面代码在小程序模拟器中运行的效果如图11所示。

图11 商品列表渲染的页面效果
通过上面的示例,我们在data对象中定义了一个goods的数组,数组中的每个元素都是一个商品对象。然后我们在WXML文件中使用 wx:for 属性来绑定goods数组。
在 wx:for 定义的标签中我们使用了两个变量,分别是index和item。index是指当前遍历的元素在数组中的下标;item是指当前所遍历的数组元素。这两个变量是 wx:for 遍历数组时默认的下标与元素对象的变量名,如果在使用下标或元素对象时,出现了变量名冲突的情况,我们可以使用 wx:for-item、wx:for-index来指定数组当前元素对象和下标的变量名,具体实现的代码如例13所示。
【例13】 修改下标和元素对象的变量名
<!-- index.wxml -->
<view wx:for="{{goods}}" wx:key="index" wx:for-index="id" wx:for-item="g">
{{id}}. 商品:{{g.title}},价格:{{g.price}}
</view>
// index.js
Page({
data: {
goods: [
{title: "商品1", price: 100},
{title: "商品2", price: 200},
{title: "商品3", price: 300},
{title: "商品4", price: 400},
]
}
})
上面代码在小程序模拟器中运行的效果如图12所示。

图12 商品列表页面渲染效果
4.2 key属性
如果列表中元素的位置会动态改变或者有新的元素添加到列表中,并且希望列表中的元素保持自己的特征和状态(如 input 中的输入内容,switch 的选中状态),这就需要使用 wx:key 来指定列表中元素唯一的标识符。
wx:key 的值以两种形式提供:
- 字符串,代表在 for 循环的 array 中 item 的某个 property,该 property 的值需要是列表中唯一的字符串或数字,且不能动态改变。
- 保留关键字 *this 代表在 for 循环中的 item 本身,这种表示需要 item 本身是一个唯一的字符串或者数字。
当数据改变触发渲染层重新渲染的时候,会校正带有 key 的组件,框架会确保他们被重新排序,而不是重新创建,以确保使组件保持自身的状态,并且提高列表渲染时的效率。
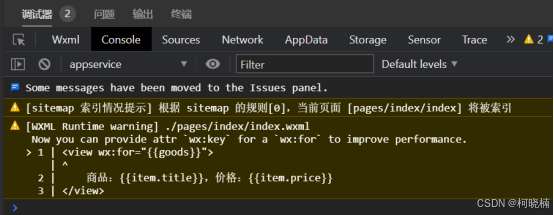
如果不提供 wx:key,会报一个 warning, 效果如图13所示。如果明确知道该列表是静态,或者不必关注其顺序,可以选择忽略。

图13 缺少 wx:key 属性的控制台警告
5 模板与引用
5.1 WXML 模板
WXML中还可以定义模板,在模板中可以自定义代码片段,然后在需要的地方对代码片段进行调用或引入。WXML模板的使用代码如例14所示。
【例14】 WXML模板的使用
<!-- index.wxml -->
<template name="address">
<view>收件人: {{name}}</view>
<view>电话: {{phone}}</view>
<view>地址: {{addr}}</view>
</template>
<!-- 使用模板 -->
<template is="address" data="{{...userAddr}}"></template>
// index.js
Page({
data: {
userAddr: {
name: '张三',
phone: '13066668888',
addr: '北京市海淀区'
}
}
})
上面代码在小程序模拟器中运行的效果如图14所示。

图14 小程序运行的页面效果
在index.wxml文件中使用template标签来定义模板的代码片段,在template标签上定义name属性,作为模板的名字。在需要使用模板的地方还是用template标签来引用模板,并且定义is属性,声明需要使用的模板名字,然后再将模板所需要的data数据传入。如果声明了多个模板代码片段,可以将is属性使用Mustache语法赋值,以此实现动态决定具体需要渲染哪个模板。
5.2 WXML 引用
在WXML中提供了模板的特性,只需要编写一次模板代码,在页面中可以多处调用,从而减少页面的代码量。在WXML页面中除了使用模板之外,还提供了两种文件应用的方式,分别是import和include。
首先,我们先来看一下import是如何引用文件的。Import只能引用我们所定义的模板文件中的模板内容,例如我们在index页面目录下再新建一个temp.wxml的文件,其代码如例15所示。
【例15】 temp.wxml文件代码
// temp.wxml
<view>这是temp页面</view>
<template name="tempCode">
<view>这是temp文件的模板</view>
</template>
然后在index目录下的index.wxml文件中引入temp.wxml文件中定义的模板,其代码如例16所示。
【例16】 index.wxml引入模板
<!-- index.wxml -->
<import src="./temp.wxml"></import>
<template is="tempCode"></template>
上面代码在小程序模拟器中渲染后的效果如图15所示。

图15 index.wxml引用模板的页面效果
通过上面的示例可以看出,我们在index.wxml文件内通过import标签的src属性,引入了temp.wxml文件中的模板内容,然后再通过声明template标签的is属性来定义具体要使用的模板名称。在temp.wxml文件中,分别使用了view和template两个标签来声明了两段代码块内容,在运行代码后,小程序页面只渲染了template标签中的内容。在页面中引入了模板之后,只能渲染引入的对应模板内容。
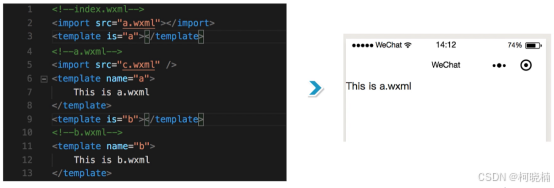
使用import引用模板时,还有一个作用域的概念。也就是说,我们只能引用目标文件所定义的template模板,如果目标文件中嵌套了其他文件的template模板,是不会被引用到的。示例代码如图16所示。

图16 模板作用域
通过图16的代码,我们可以看到有三个WXML文件。首先,在index.wxml文件引入a.wxml中定义的名称为a的模板,然后在a.wxml文件内再引入b.wxml中定义的名称为b的模板,同时又在a.wxml文件内定义了自身的模板内容。小程序在渲染index.wxml页面时,只显示了a.wxml中定义的名称为a的模板内容,即“This is a.wxml”的文本内容。正是因为import具有作用域的概念,才能避免引用模板造成死循环的风险。比如说我们在a.wxml中引入b.wxml的模板,然后又在b.wxml中引入a.wxml的模板,这样就会造成一个死循环的引用场景。
与import不同,include是把目标文件中除了模板代码块外的所有代码都引入到当前的WXML文件中,相当于是将目标文件拷贝到了include的位置。include引入模板的示例代码如例17所示。
【例17】 include引入模板
<!-- index.wxml -->
<include src="./temp.wxml"></include>
<template is="tempCode"></template>
<!-- temp.wxml -->
<view>Hello,World!!</view>
<template name="tempCode">
<view>hello world</view>
</template>
上面代码在小程序模拟器中渲染后的效果如图17所示。

图17 include引入模板的页面效果
我们在index.wxml文件内使用include引入同级目录下的temp.wxml文件,然后又引用了名为tempCode的template模板,但是在小程序渲染后可以看到,index.wxml文件中并没有成功引入tempCode的template模板内容。这就表明,include可以将模板文件中除了<template> 外的其他代码引入,相当于是拷贝了目标文件。这里还需要注意的是,include也不能引入 <wxs> 定义的代码。
6 事件处理
6.1 什么是事件
在很多应用场景下,都需要用户与UI界面的程序进行交互,例如用户点击界面上某个按钮,然后将对应的处理效果展示给用户。这种程序上的行为反馈不一定是用户主动触发的,也可能是在某个时机自动触发,例如推出当前页面时,暂停播放背景音乐等。这种由程序自动触发的反馈,也应该通知开发者,然后由开发者做出相应的业务逻辑处理。
简单来说,小程序中的事件就是视图层到逻辑层的通讯方式,可以将用户的行为反馈到逻辑层进行处理。事件需要绑定在组件上,当组件上的事件被触发时,就会执行逻辑层中对应的事件处理函数。在处理事件时,事件对象可以携带额外的参数信息,例如id,dataset,touches等。
我们可以使用组件上的 bind* 属性,为其绑定一个事件处理函数,示例代码如例18所示。
【例18】 在组件上绑定事件函数
<!-- index.wxml -->
<view id="tapTest" data-hi="Weixin" bindtap="tapName"> 点击这里 </view>
当用户点击该组件时,就会在该页面对应的Page中找到相应的事件处理函数,示例代码如例19所示。
【例19】 定义事件处理函数
// index.js
Page({
tapName: function(event) {
console.log(event)
}
})
tapName函数的参数event就是事件对象,event在控制台输出的结果如例20所示。
【例20】 event事件对象的输出结果
{
"type":"tap",
"timeStamp":895,
"target": {
"id": "tapTest",
"dataset": {
"hi":"Weixin"
}
},
"currentTarget": {
"id": "tapTest",
"dataset": {
"hi":"Weixin"
}
},
"detail": {
"x":53,
"y":14
},
"touches":[{
"identifier":0,
"pageX":53,
"pageY":14,
"clientX":53,
"clientY":14
}],
"changedTouches":[{
"identifier":0,
"pageX":53,
"pageY":14,
"clientX":53,
"clientY":14
}]
}
6.2 事件类型和事件对象
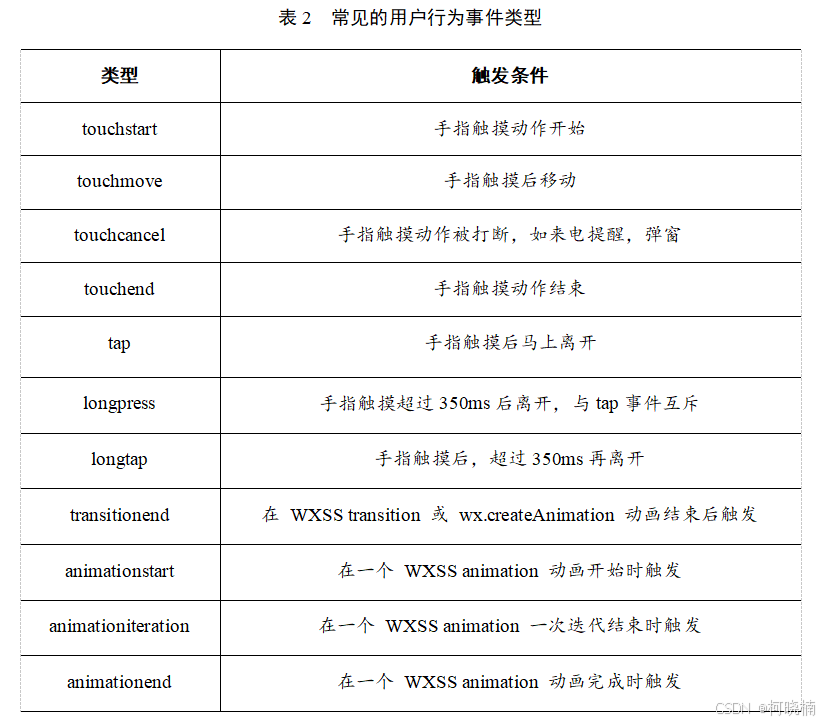
小程序的事件一般是由用户在渲染层的行为反馈,以及组件的内部状态反馈这两种情况所引起的。由于不同组件的状态不一致,所以我们这里不讨论组件相关的事件,组件相关的事件会在后面章节的小程序核心组件中做介绍,本章节我们就以用户的行为反馈事件展开讲解。用户行为反馈的常见事件类型如表2所示。

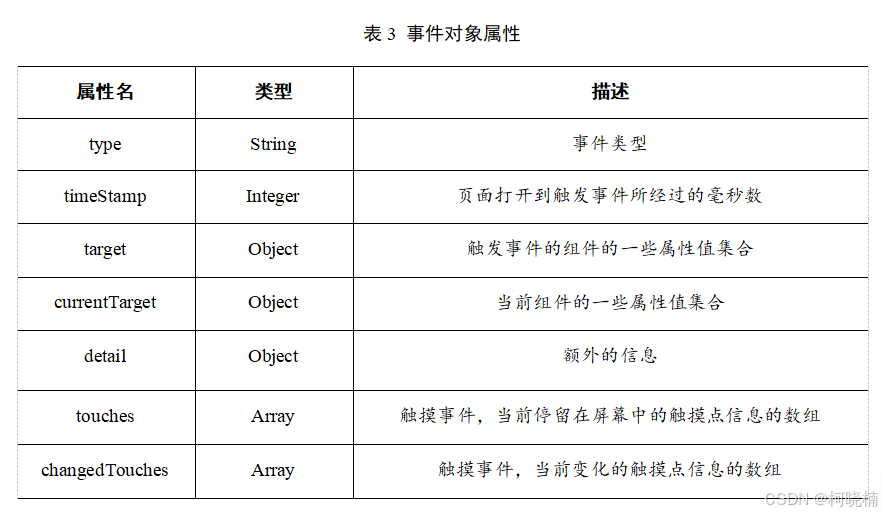
当事件回调触发的时候,会收到一个事件对象,对象的详细属性如表3所示。

这里需要注意的是target和currentTarget的区别,currentTarget为当前事件所绑定的组件,而target则是触发该事件的源头组件。
6.3 事件绑定与冒泡捕获
小程序的事件分为冒泡事件和非冒泡事件,冒泡事件是指当一个组件上的事件被触发后,该事件会向父节点继续传递;非冒泡事件是指当一个组件上的事件被触发后,该事件不会向父节点传递。
表2中的用户行为事件都属于冒泡事件,除了表2所列的事件之外,其他组件自定义事件如无特殊声明的话,都属于非冒泡事件,例如form组件的submit事件,input组件的input事件等。
我们可以使用bindtap来绑定一个点击事件,如例21所示。
【例21】 bindtap绑定事件
<!-- index.wxml -->
<view bindtap="handleTap">
Click here!
</view>
如果用户点击这个 view ,则页面的 handleTap 会被调用。事件绑定函数可以是一个数据绑定,如例22所示。
【22】 事件函数的数据绑定
<!-- index.wxml -->
<view bindtap="{{ handlerName }}">
Click here!
</view>
此时,页面的 this.data.handlerName 必须是一个字符串,指定事件处理函数名;如果它是个空字符串,则这个绑定会失效。我们可以利用这个特性来暂时禁用一些事件。
除 bind 外,也可以用 catch 来绑定事件。与 bind 不同, catch 会阻止事件向上冒泡。如例23所示。
【例23】 绑定并阻止事件冒泡
<!-- index.wxml -->
<view id="outer" bindtap="handleTap1">
outer view
<view id="middle" catchtap="handleTap2">
middle view
<view id="inner" bindtap="handleTap3">
inner view
</view>
</view>
</view>
在上面的例子中,点击 inner view 会先后调用handleTap3和handleTap2。因为tap事件会冒泡到 middle view,而 middle view 阻止了 tap 事件冒泡,不再向父节点传递。点击 middle view 会触发handleTap2,点击 outer view 会触发handleTap1。
自基础库版本 1.5.0 起,触摸类事件支持捕获阶段。捕获阶段位于冒泡阶段之前,且在捕获阶段中,事件到达节点的顺序与冒泡阶段恰好相反。需要在捕获阶段监听事件时,可以采用capture-bind、capture-catch关键字,后者将中断捕获阶段和取消冒泡阶段。如例24所示。
【例24】 事件的捕获
<!-- index.wxml -->
<view id="outer"
bind:touchstart="handleTap1"
capture-bind:touchstart="handleTap2">
outer view
<view id="inner"
bind:touchstart="handleTap3"
capture-bind:touchstart="handleTap4">
inner view
</view>
</view>
在上面的代码中,点击 inner view 会先后调用handleTap2、handleTap4、handleTap3、handleTap1。如果将上面代码中的第一个capture-bind改为capture-catch,将只触发handleTap2。如例25所示。
【例25】 capture-catch的使用
<!-- index.wxml -->
<view id="outer" bind:touchstart="handleTap1" capture-catch:touchstart="handleTap2">
outer view
<view id="inner" bind:touchstart="handleTap3" capture-bind:touchstart="handleTap4">
inner view
</view>
</view>
7 本章小结
在本章中,我们介绍了小程序的WXML语法以及数据绑定、条件渲染、列表渲染、模板与引用等相关的概念,在本章最后又对小程序的事件处理做了详细的介绍。通过本章的学习,我们基本掌握了小程序页面的动态渲染和事件处理,这也是完成小程序学习过程中非常重要的环节,只有熟练使用WXML的语法,才能够设计出更加复杂的页面。