本文的需求是,在一个文件夹中,放一堆图片的集合,然后在wpf程序中,按照定时的方式,循序显示照片。
全部代码

1.声明一个PictureInfo类
namespace WpfApp1
{
public class PictureInfo
{
public string? FileName { get; set; }
public string? FilePath { get; set; }
}
}
2. 前端界面
<Window x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<StackPanel>
<Button Content="开始" Click="Button_Click" />
<UniformGrid Grid.Row="2" Rows="2" Columns="5" Background="Beige" >
<!--<TextBlock Text="123"/>
<Image Source="/imgs/1.jpg" Height="180" />-->
<StackPanel Margin="5,0,0,0" >
<TextBlock x:Name="txt1" />
<Image x:Name="img1" Height="180" />
</StackPanel>
<StackPanel Margin="5,0,0,0">
<TextBlock x:Name="txt2" />
<Image x:Name="img2" Height="180" />
</StackPanel>
<StackPanel Margin="5,0,0,0">
<TextBlock x:Name="txt3" />
<Image x:Name="img3" Height="180" />
</StackPanel>
<StackPanel Margin="5,0,5,0">
<TextBlock x:Name="txt4" />
<Image x:Name="img4" Height="180" />
</StackPanel>
<StackPanel Margin="5,0,0,0">
<TextBlock x:Name="txt5" />
<Image x:Name="img5" Height="180" />
</StackPanel>
<StackPanel Margin="5,0,0,0">
<TextBlock x:Name="txt6" />
<Image x:Name="img6" Height="180" />
</StackPanel>
<StackPanel Margin="5,0,0,0" >
<TextBlock x:Name="txt7" />
<Image x:Name="img7" Height="180" />
</StackPanel>
<StackPanel Margin="5,0,5,0">
<TextBlock x:Name="txt8" />
<Image x:Name="img8" Height="180" />
</StackPanel>
<StackPanel Margin="5,0,0,0" >
<TextBlock x:Name="txt9" />
<Image x:Name="img9" Height="180" />
</StackPanel>
<StackPanel Margin="5,0,5,0">
<TextBlock x:Name="txt10" />
<Image x:Name="img10" Height="180" />
</StackPanel>
</UniformGrid>
</StackPanel>
</Window>
3.后端代码
此处的fileNames可以换做内存读取图片的集合
补充:在内存中转化图片的时候,有很多格式,其中
jpg,格式小
bmp,格式大
png,格式适中
using System.IO;
using System.Windows;
using System.Windows.Media.Imaging;
using System.Windows.Threading;
namespace WpfApp1
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
/// <summary>
/// 计时器
/// </summary>
DispatcherTimer timer = new DispatcherTimer();
//获取图片的数据
string[] fileNames = null;
public MainWindow()
{
InitializeComponent();
timer.Interval = new TimeSpan(0, 0, 2);//时 分 秒
timer.Tick += new EventHandler(timer_Tick);
fileNames = Directory.GetFiles(@"C:\\Users\\60287\\Desktop\\Excel\\3", "*.jpg");
}
private void Button_Click(object sender, RoutedEventArgs e)
{
timer.Start();
}
/// <summary>
/// 计时器事件
/// </summary>
int count = 0;
private void timer_Tick(object sender, EventArgs e)
{
if (count == 12)//12组照片,每组10张照片
{
count = 0;//播放完毕,重新开始
}
List<PictureInfo> lstPics = new List<PictureInfo>();
var data = fileNames.Skip(10 * count).Take(10);
count++;
for (int i = 0; i < data.Count(); i++)
{
PictureInfo pic = new PictureInfo();
pic.FileName = "Picture" + i.ToString();
pic.FilePath = data.ToArray()[i].ToString();
lstPics.Add(pic);
}
txt1.Text = lstPics[0].FileName;
img1.Source = new BitmapImage(new Uri(lstPics[0].FilePath));
txt2.Text = lstPics[1].FileName;
img2.Source = new BitmapImage(new Uri(lstPics[1].FilePath));
txt3.Text = lstPics[2].FileName;
img3.Source = new BitmapImage(new Uri(lstPics[2].FilePath));
txt4.Text = lstPics[3].FileName;
img4.Source = new BitmapImage(new Uri(lstPics[3].FilePath));
txt5.Text = lstPics[4].FileName;
img5.Source = new BitmapImage(new Uri(lstPics[4].FilePath));
txt6.Text = lstPics[5].FileName;
img6.Source = new BitmapImage(new Uri(lstPics[5].FilePath));
txt7.Text = lstPics[6].FileName;
img7.Source = new BitmapImage(new Uri(lstPics[6].FilePath));
txt8.Text = lstPics[7].FileName;
img8.Source = new BitmapImage(new Uri(lstPics[7].FilePath));
txt9.Text = lstPics[8].FileName;
img9.Source = new BitmapImage(new Uri(lstPics[8].FilePath));
txt10.Text = lstPics[9].FileName;
img10.Source = new BitmapImage(new Uri(lstPics[9].FilePath));
}
}
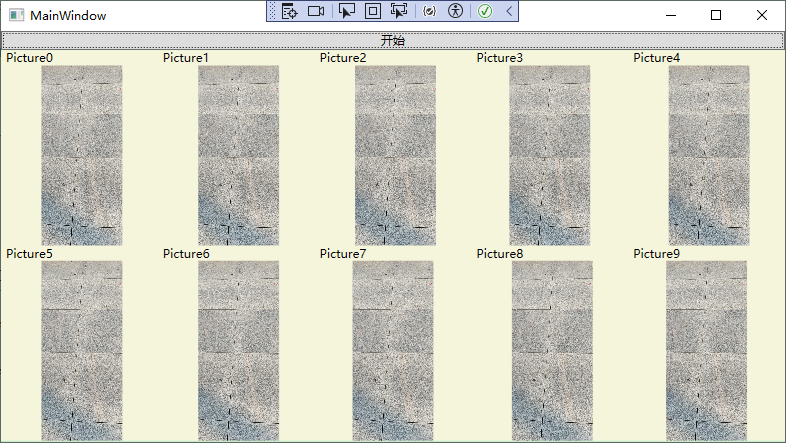
}4.运行效果

本文来源:
wpf中轮询显示图片-CSDN博客
源码地址:
https://download.csdn.net/download/u012563853/89580787