Axure中继器实战篇:让数据展示和交互设计更上一层楼!
news2025/2/23 22:43:39
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1947899.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
学习Java的日子 Day56 数据库连接池,Druid连接池
Day56
1.数据库连接池 理解:池就是容器,容器中存放了多个连接对象 使用原因: 1.优化创建和销毁连接的时间(在项目启动时创建连接池,项目销毁时关闭连接池) 2.提高连接对象的复用率 3.有效控制项目中连接的…
Linus: vim编辑器的使用,快捷键及配置等周边知识详解
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 vim的安装创建新用户 adduser 用户名Linus是个多用户的操作系统是否有创建用户的权限查看当前用户身份:whoami** 怎么创建设置密码passwdsudo提权(sudo输入的是用户…
锁相环 vivado FPGA
原理
同步状态/跟踪状态:相位差在2kπ附近,频率差为0到达上述状态的过程称为捕获过程锁相环的捕获带:delta w的最大值,大于这个值的话就不能捕获鉴相器(PD-phase discriminator):相乘加LPF&…
从0到1使用Docker部署java项目详解
Docker部署Java项目相比传统部署方式,在环境一致性、配置管理、可扩展性和安全性等方面具有显著优势。然而,它也带来了学习成本、资源消耗和复杂度增加等挑战。
云服务器
白嫖阿里云服务
通过免费试用方式获取自己的阿里云服务器。当然,如…
SQL-REGEX-常见正则表达式的使用
SQL-REGEX-常见正则表达式的使用
在SQL中,正则表达式(Regex)的使用可以帮助进行更灵活和精确的模式匹配和数据筛选。不同的数据库管理系统对于正则表达式的支持略有差异,但大体都是相似的。
Tips:
模式描述匹配内容…
优选算法之前缀和(上)
目录
一、【模板】一维前缀和
1.题目链接:DP34【模板】前缀和
2.题目描述:
3.解法(前缀和)
🍃算法思路:
🍃算法代码:
二、【模板】二维前缀和
1.题目链接:DP35【…
海外短剧CPS分销推广系统平台源码搭建方案介绍
随着全球内容消费市场的日益繁荣,短剧作为一种新兴的娱乐形式,正在迅速赢得全球观众的喜爱。特别是当国内短剧以其独特的创意和精湛的制作技艺,吸引了大量海外观众的关注时,短剧出海成为了国内影视行业的一大趋势。接下来为大家介…
HarmonyOS三方库的使用
系统组件难以提供比较优秀的界面,需要第三方库来实现一些比较好看的界面效果
三方库的获取: 开源社区支持OpenHarmony-TPC 和 Openharmony三方库中心仓 先目前已经拥有各种各样的三方库,包括UI 图片 动画 网络 数据存储 工具类 多媒体 安全等…
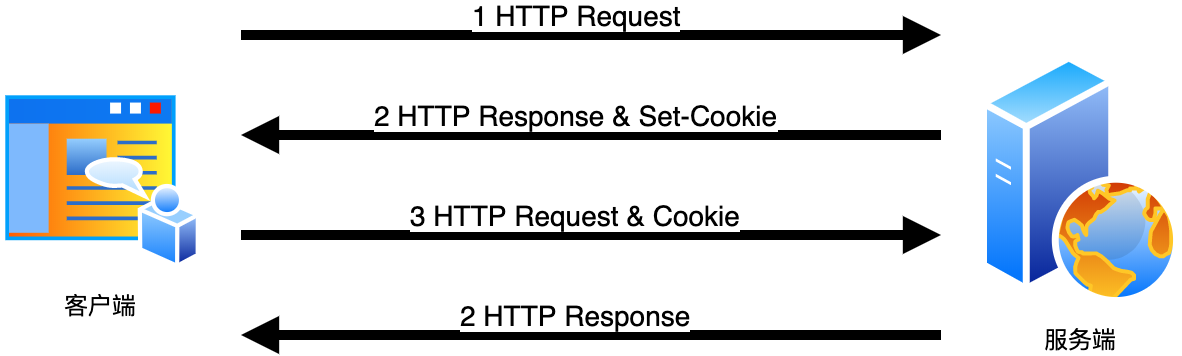
Cookie与Session 实现登录操作
Cookie
Cookie 是网络编程中使用最广泛的一项技术,主要用于辨识用户身份。
客户端(浏览器)与网站服务端通讯的过程如下图所示: 从图中看,服务端既要返回 Cookie 给客户端,也要读取客户端提交的 Cookie。所…
Android开发中使用Base64类库进行密码加密报错解决
在对密码加密采用sdk自带类库Base64加密时,函数可跳转,能够索引到类函数位置,但是运行出现报错。
使用情况:
引用:import java.util.Base64;
调用:String decode new String(Base64.getEncoder().encod…
实战练习之Linux上实现shell脚本自动化编程
实验拓扑要求 主机环境描述 注意:
172.25.250.101-172.25.250.105 共 5 个 IP 地址由servera.exam.com服务器进行提供。172.25.250.106 由 serverb.exam.com 服务器进行提供。
需求描述
1. 172.25.250.101 主机上的 Web 服务要求提供 www.exam.com Web站点&#…
模拟ADG主库归档文件丢失,备库出现gap(增量备份解决)
文章目录 一、说明二、环境信息2.1.主备库环境信息2.2.检查主备是否同步正常 三、模拟日志断档3.1.模拟主库归档文件丢失3.2 查看主库状态出现GAP 四、RMAN增量备份恢复备库同步4.1 RMAN增量恢复备库4.2 开启备库redo同步4.3 主备库验证同步 一、说明
模拟Oracle主库归档文件丢…
简单的git分支mergepush权限设定
简单的git分支merge&push权限设定
1. 需求
公司的分支很多,主要的有master分支,很多的业务需求分支,开发测试分支(uat,uat2,sit,sit2),这些分支当前是谁都可以进行提交,但是如果在分支上直接修改,或者…
3.1、数据结构-线性表
数据结构 数据结构线性结构线性表顺序存储和链式存储区别单链表的插入和删除练习题 栈和队列练习题 串(了解) 数据结构
数据结构该章节非常重要,上午每年都会考10-12分选择题下午一个大题
什么叫数据结构?我们首先来理解一下什…
如何查找下载安装安卓APK历史版本?
在安卓设备上,有时候我们可能希望安装某个软件的旧版本,可能是因为新版本不兼容、功能改变不符合需求或是其他原因。
安卓系统并不像iOS那样提供直观的历史版本下载界面。
不过,通过一些第三方市场和网站,我们仍然可以找到并安装…
通信原理实验六:实验测验
实验六 实验测验
一:测验内容和要求
测试需要完成以下几个步骤:
配置好以下网络图;占总分10%(缺少一个扣一分)根据下面图配置好对应的IP和网关以及路由等相关配置,保证设备之间连通正常;占总…
数据结构经典测试题4
1.
#include <stdio.h>
int main()
{
char *str[3] {"stra", "strb", "strc"};
char *p str[0];
int i 0;
while(i < 3)
{
printf("%s ",p);
i;
}
return 0;
}上述代码运行结果是什么?
A: stra strb strc B: s…
前端面试宝典【Javascript篇】【2】
欢迎来到《前端面试宝典》,这里是你通往互联网大厂的专属通道,专为渴望在前端领域大放异彩的你量身定制。通过本专栏的学习,无论是一线大厂还是初创企业的面试,都能自信满满地展现你的实力。
核心特色:
独家实战案例…