一、留言板
1)前端代码
messagewall.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>留言板</title>
<style>
.container {
width: 350px;
height: 300px;
margin: 0 auto;
/* border: 1px black solid; */
text-align: center;
}
.grey {
color: grey;
}
.container .row {
width: 350px;
height: 40px;
display: flex;
justify-content: space-between;
align-items: center;
}
.container .row input {
width: 260px;
height: 30px;
}
#submit {
width: 350px;
height: 40px;
background-color: orange;
color: white;
border: none;
margin: 10px;
border-radius: 5px;
font-size: 20px;
}
</style>
</head>
<body>
<div class="container">
<h1>留言板</h1>
<p class="grey">输入后点击提交, 会将信息显示下方空白处</p>
<div class="row">
<span>谁:</span> <input type="text" name="" id="from">
</div>
<div class="row">
<span>对谁:</span> <input type="text" name="" id="to">
</div>
<div class="row">
<span>说什么:</span> <input type="text" name="" id="say">
</div>
<input type="button" value="提交" id="submit" onclick="submit()">
<!-- <div>A 对 B 说: hello</div> -->
</div>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>
function submit(){
//1. 获取留言的内容
var from = $('#from').val();
var to = $('#to').val();
var say = $('#say').val();
if (from== '' || to == '' || say == '') {
return;
}
//2. 构造节点
var divE = "<div>"+from +"对" + to + "说:" + say+"</div>";
//3. 把节点添加到页面上
$(".container").append(divE);
//4. 清空输入框的值
$('#from').val("");
$('#to').val("");
$('#say').val("");
}
</script>
</body>
</html>
2)需求分析
输入了谁对谁说什么,点击提交后,会在下面显示刚才输入的信息

需求是:
2.1 提交留言
接口定义
URL:/message/publish
参数
from 发表留言的人
to 被留言的人
message 留言的内容
返回:提交成功/失败
true/false
2.2 获取留言
接口定义
URL:/message/getList
参数
无
返回:全部留言信息
List<MessageInfo>
即时刷新,之前的内容也不会清空,能够保留
3)编写后端代码
package com.ameris.springmvcdemo;
public class MessageInfo {
private String from;
private String to;
private String message;
public String getFrom() {
return from;
}
public void setFrom(String from) {
this.from = from;
}
public String getTo() {
return to;
}
public void setTo(String to) {
this.to = to;
}
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
}
3.1引用Lombok依赖包,使用 @Data注解 ,自动完成get、set等方法
当我们在写MessageInfo这个类的时候,有三个属性,每个属性都要写对应的get和set方法就很麻烦,而且代码维护性也不好,很冗余。这里可以用一个工具包 lombok可以帮我们解决。
如果是新项目,在创建的时候可以直接在 Developer Tools 里面勾选 Lombok
如果是已经创建好的项目,可以直接在maven中央库引入 lombok 这个包,添加到 pom.xml文件中
版本不要选择最新的,选一个 比较新,大多数人用的就行
现在看,这个类,没有写get 、set 方法 ,对应的属性是灰色的
写上之后是有颜色的
把get 、set方法去掉之后,使用lombok包里的注解
@Data,可以自动实现 类里属性的get 、set等方法
此时 这些属性也是有颜色的,说明没问题。
3.2 更快引入依赖的插件 EditStarters
安装完成之后,重启idea
在pom.xml文件,右键 ->generater -> edit Starters
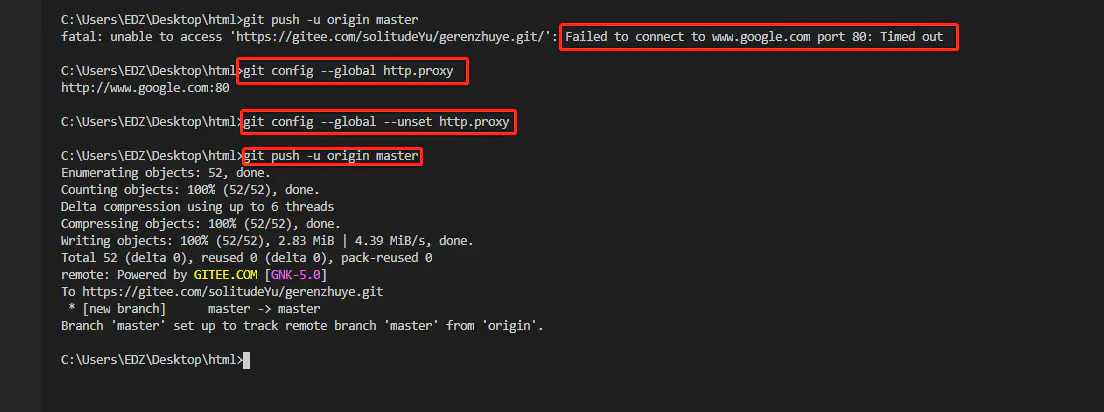
如果spring官网https://start.spring.io/打不开,可以试着使用阿里云的网站https://start.aliyun.com/ ,或者将github 改成 gitee
之后pom.xml文件里就自动有这一段依赖代码了

3.3完成后端代码
package com.ameris.springmvcdemo;
import org.springframework.stereotype.Controller;
import org.springframework.util.StringUtils;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.security.PrivateKey;
import java.util.ArrayList;
import java.util.List;
@RestController
@RequestMapping("/message")
public class MessageController {
private List<MessageInfo> messageInfos = new ArrayList<>();
@RequestMapping("/publish")
public boolean publishMessage(MessageInfo messageInfo){
if (!StringUtils.hasLength(messageInfo.getFrom())
||!StringUtils.hasLength(messageInfo.getTo())
||!StringUtils.hasLength(messageInfo.getMessage())){
return false;
}
//暂时存放在内存中,不涉及数据库
messageInfos.add(messageInfo);
return true;
}
@RequestMapping("/getList")
public List<MessageInfo> getList(){
return messageInfos;
}
}
3.4测试后端代码




3.5 前后端交互,补充前端代码
当用户点击提交按钮后,对数据进行校验,然后将数据传递给后端

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>留言板</title>
<style>
.container {
width: 350px;
height: 300px;
margin: 0 auto;
/* border: 1px black solid; */
text-align: center;
}
.grey {
color: grey;
}
.container .row {
width: 350px;
height: 40px;
display: flex;
justify-content: space-between;
align-items: center;
}
.container .row input {
width: 260px;
height: 30px;
}
#submit {
width: 350px;
height: 40px;
background-color: orange;
color: white;
border: none;
margin: 10px;
border-radius: 5px;
font-size: 20px;
}
</style>
</head>
<body>
<div class="container">
<h1>留言板</h1>
<p class="grey">输入后点击提交, 会将信息显示下方空白处</p>
<div class="row">
<span>谁:</span> <input type="text" name="" id="from">
</div>
<div class="row">
<span>对谁:</span> <input type="text" name="" id="to">
</div>
<div class="row">
<span>说什么:</span> <input type="text" name="" id="say">
</div>
<input type="button" value="提交" id="submit" onclick="submit()">
<!-- <div>A 对 B 说: hello</div> -->
</div>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>
function submit() {
//1. 获取留言的内容
var from = $('#from').val();
var to = $('#to').val();
var say = $('#say').val();
if (from == '' || to == '' || say == '') {
return;
}
$.ajax({
type: "post",
url: "/message/publish",
data: {
from: from,
to: to,
message: say
},
success: function (result) {
//这里的返回结果是 布尔类型 的数据
if (result == true) {
//添加成功
//2. 构造节点
var divE = "<div>" + from + "对" + to + "说:" + say + "</div>";
//3. 把节点添加到页面上
$(".container").append(divE);
//4. 清空输入框的值
$('#from').val("");
$('#to').val("");
$('#say').val("");
} else {
alert("输入有误!");
}
}
})
}
</script>
</body>
</html>
测试


3.6 刷新后,依旧能显示留言信息

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>留言板</title>
<style>
.container {
width: 350px;
height: 300px;
margin: 0 auto;
/* border: 1px black solid; */
text-align: center;
}
.grey {
color: grey;
}
.container .row {
width: 350px;
height: 40px;
display: flex;
justify-content: space-between;
align-items: center;
}
.container .row input {
width: 260px;
height: 30px;
}
#submit {
width: 350px;
height: 40px;
background-color: orange;
color: white;
border: none;
margin: 10px;
border-radius: 5px;
font-size: 20px;
}
</style>
</head>
<body>
<div class="container">
<h1>留言板</h1>
<p class="grey">输入后点击提交, 会将信息显示下方空白处</p>
<div class="row">
<span>谁:</span> <input type="text" name="" id="from">
</div>
<div class="row">
<span>对谁:</span> <input type="text" name="" id="to">
</div>
<div class="row">
<span>说什么:</span> <input type="text" name="" id="say">
</div>
<input type="button" value="提交" id="submit" onclick="submit()">
<!-- <div>A 对 B 说: hello</div> -->
</div>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>
//刷新页面之后,还能显示留言信息
//一开始,就从后端 获取留言信息
$.ajax({
type: "get",
url: "/message/getList",
success: function (messages) {
//此时返回结果 是一个 列表 List<MessageInfo>
if (messages != null) {
for (var message of messages) {
//构造结点
var divMessage = "<div>" + message.from + "对" + message.to + "说:" + message.message + "</div>";
$(".container").append(divMessage);
}
} else {
alert("暂无留言内容");
}
}
})
//点击 提交按钮 之后才会执行
function submit() {
//1. 获取留言的内容
var from = $('#from').val();
var to = $('#to').val();
var say = $('#say').val();
if (from == '' || to == '' || say == '') {
return;
}
$.ajax({
type: "post",
url: "/message/publish",
data: {
from: from,
to: to,
message: say
},
success: function (result) {
//这里的返回结果是 布尔类型 的数据
if (result == true) {
//添加成功
//2. 构造节点
var divE = "<div>" + from + "对" + to + "说:" + say + "</div>";
//3. 把节点添加到页面上
$(".container").append(divE);
//4. 清空输入框的值
$('#from').val("");
$('#to').val("");
$('#say').val("");
} else {
alert("输入有误!");
}
}
})
}
</script>
</body>
</html>




















![AGI 之 【Hugging Face】 的【未来发展趋势】之 [ Transformer的扩展 ] / [ 多模态的 Transformer ]的简单整理](https://i-blog.csdnimg.cn/direct/c07c165166fc40caa7132b97efdd66b8.jpeg)





![[微信小程序] css 解决纯数字或字母不自动换行的问题、控制文字行数](https://i-blog.csdnimg.cn/direct/eacd79d536f247fbb081399a8f9e8248.png)

