
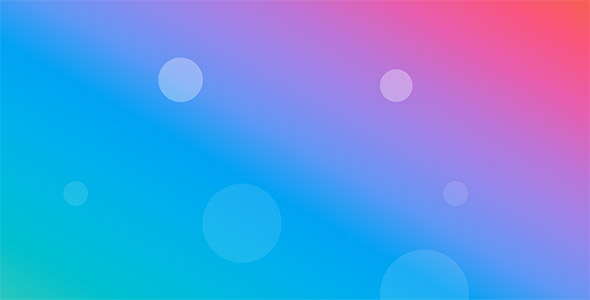
css气泡背景特效 https://www.bootstrapmb.com/item/14879
https://www.bootstrapmb.com/item/14879
要创建一个CSS气泡背景特效,你可以使用CSS的伪元素(:before 和 :after)、border-radius 属性来创建圆形或椭圆形的“气泡”,以及background 和 animation 属性来设置背景和动画效果。
以下是一个简单的示例,展示了如何使用CSS创建一个动态的气泡背景特效:
HTML:
html<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS气泡背景特效</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="bubble-background"></div>
</body>
</html>CSS (styles.css):
cssbody, html {
margin: 0;
padding: 0;
height: 100%;
overflow: hidden; /* 防止内容滚动 */
}
.bubble-background {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: #000; /* 背景色 */
overflow: hidden;
animation: bubbleMove 5s linear infinite; /* 应用背景动画 */
}
.bubble-background::before,
.bubble-background::after {
content: '';
position: absolute;
width: 50px; /* 气泡大小 */
height: 50px;
border-radius: 50%; /* 圆形气泡 */
background: rgba(255, 255, 255, 0.2); /* 气泡颜色 */
opacity: 0.5;
animation: float 5s ease-in-out infinite; /* 气泡浮动动画 */
}
.bubble-background::before {
top: 20%; /* 气泡初始位置 */
left: 10%;
animation-delay: 2s; /* 延迟开始时间 */
}
.bubble-background::after {
top: 40%; /* 气泡初始位置 */
left: 80%;
animation-delay: 3s; /* 延迟开始时间 */
}
@keyframes float {
0% {
transform: translateY(0);
}
50% {
transform: translateY(-200px); /* 气泡上升距离 */
}
100% {
transform: translateY(0);
}
}
/* 这个动画用于让整个背景有微妙的移动效果,不是必需的 */
@keyframes bubbleMove {
0% {
background-position: 0 0;
}
100% {
background-position: 100px 100px; /* 背景移动距离 */
}
}请注意,上述示例中的bubbleMove动画是可选的,并且它实际上并不创建额外的气泡效果,而只是让整个背景有微妙的移动。如果你想要更多的气泡,并且希望它们随机出现和消失,你可能需要使用JavaScript或更复杂的CSS动画来生成它们。
此外,你可以通过添加更多的伪元素、改变它们的尺寸、颜色、动画延迟和持续时间等来创建更复杂和多样化的气泡效果。