QR 码和条形码非常适合为文档和 PDF 文件增加价值,因为它们提供轻松的信息访问、验证信息、跟踪项目和提高交互性。条形码可以弥补纸质或数字人类可读文档与网络门户或网络应用程序中的数字信息之间的差距。大多数用户都熟悉 QR 码和条形码,它们在许多过程中无处不在,例如:
- 产品包装
- 发票
- 库存管理
- 活动票务
- 登机证
- 支付系统
在某些行业中,如果没有条形码,流程将无法进行。这包括医疗保健,可以通过扫描患者佩戴的腕带直接访问患者数据,或跟踪每日药物剂量。或物流,只需扫描装箱单或其他文件上的商品代码即可跟踪订单或在仓库中找到订单。在零售业,条形码用于跟踪库存、管理库存水平和加快结账流程。
TX Text Control 是一款功能类似于 MS Word 的文字处理控件,包括文档创建、编辑、打印、邮件合并、格式转换、拆分合并、导入导出、批量生成等功能。广泛应用于企业文档管理,网站内容发布,电子病历中病案模板创建、病历书写、修改历史、连续打印、病案归档等功能的实现。
TX Text Control 最新下载![]() https://www.evget.com/vendor/118
https://www.evget.com/vendor/118
什么是条形码?
条形码是一种以视觉格式呈现数据的机器可读表示。它由不同宽度和间距的线条组成,可通过条形码扫描仪读取。QR 码是一种条形码,可以存储比传统条形码更多的信息。它是一种二维码,可以存储文本、URL、联系信息和其他数据。
最典型的条形码是:
-
二维码

QR 码是一种二维条形码,可以存储比传统条形码更多的信息。它通常用于营销、广告和其他需要在小空间中存储更多信息的应用。
-
UPC(通用产品代码)

UPC 代码是一种条形码,常用于零售店跟踪库存和销售情况。它由 12 位数字组成,可通过条形码扫描仪读取。
-
EAN(欧洲商品编号)

EAN 码是一种条形码,在欧洲常用于跟踪库存和销售情况。它由 13 位数字组成,可通过条形码扫描仪读取。
-
代码 39

Code 39 是一种常用于物流和库存管理的条形码。它由不同宽度和间距的线条组成,可通过条形码扫描仪读取。
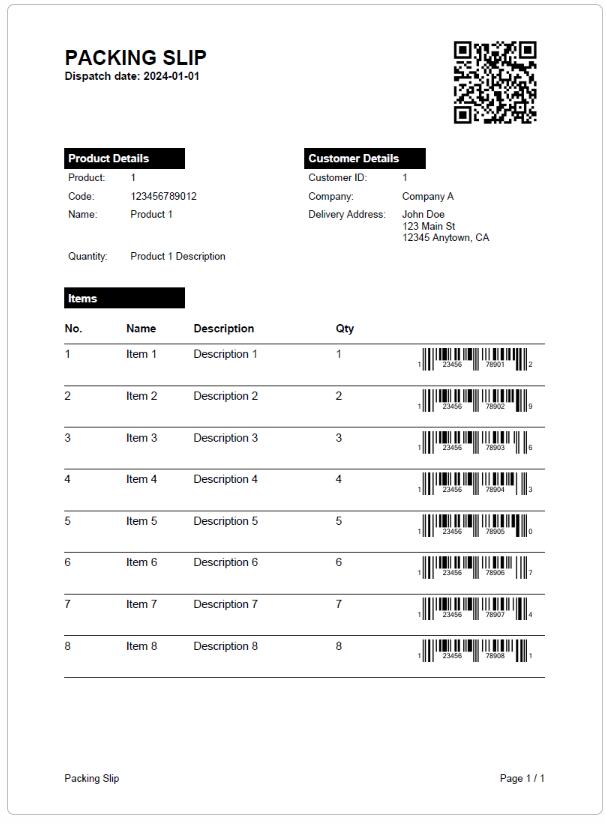
例如:装箱单
假设您有一张装箱单,其中包含要运送给客户的物品清单。为了在仓库或运输过程中跟踪物品,每件物品都有一个可以扫描的条形码。可以使用条形码扫描仪或带有条形码扫描应用程序的移动设备扫描条形码。条形码包含有关物品的信息,例如物品编号、说明和数量。
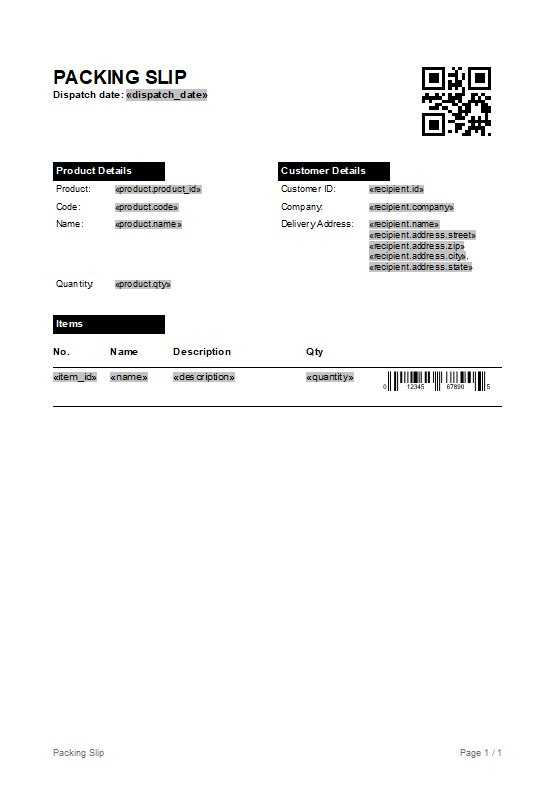
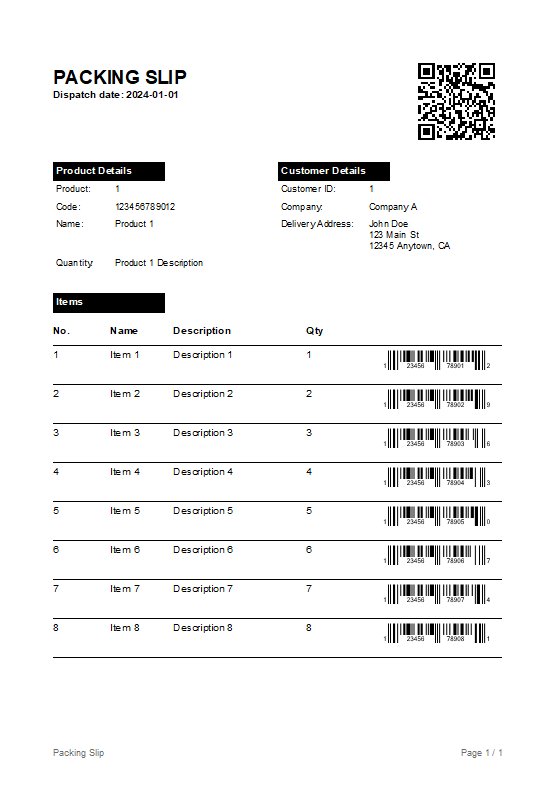
请看以下使用 TX Text Control 生成的包含各处条形码的装箱单的屏幕截图。TX Text Control 为所有行业标准的 1D 和 2D 条形码提供开箱即用的支持。

生成装箱单
使用 TX Text Control 的邮件合并 引擎创建此装箱单非常容易。首先,如下所示,我们需要一个数据源,例如 JSON 对象。
[
{
"packing_slip_guid": "12345678-1234-1234-1234-123456789012",
"dispatch_date": "2024-01-01",
"recipient": {
"id": 1,
"name": "John Doe",
"company": "Company A",
"address": {
"street": "123 Main St",
"city": "Anytown",
"state": "CA",
"zip": "12345"
}
},
"product": {
"product_id": 1,
"name": "Product 1",
"qty": "Product 1 Description",
"code": "123456789012"
},
"items": [
{
"item_id": 1,
"name": "Item 1",
"description": "Description 1",
"quantity": 1,
"price": 100,
"upc": "12345678901"
},
{
"item_id": 2,
"name": "Item 2",
"description": "Description 2",
"quantity": 2,
"price": 200,
"upc": "12345678902"
},
{
"item_id": 3,
"name": "Item 3",
"description": "Description 3",
"quantity": 3,
"price": 300,
"upc": "12345678903"
},
[...]
]
}
]
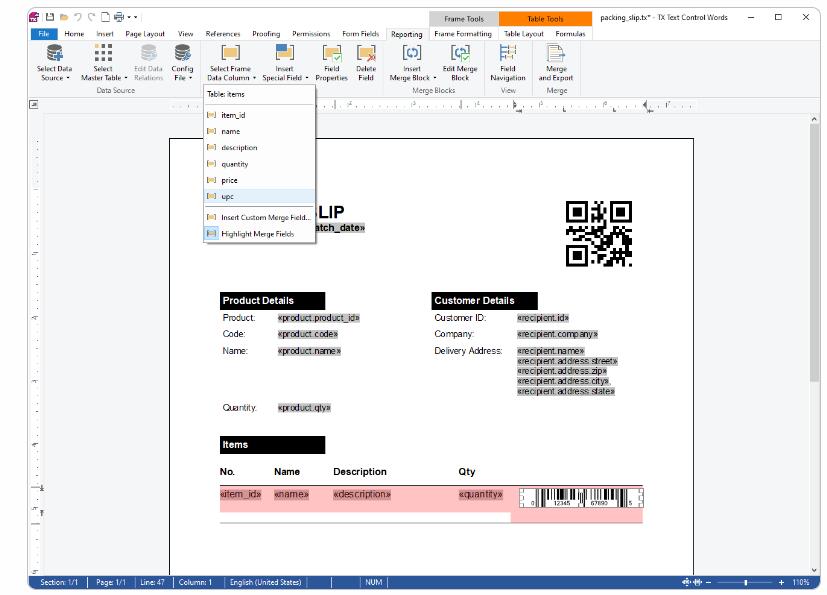
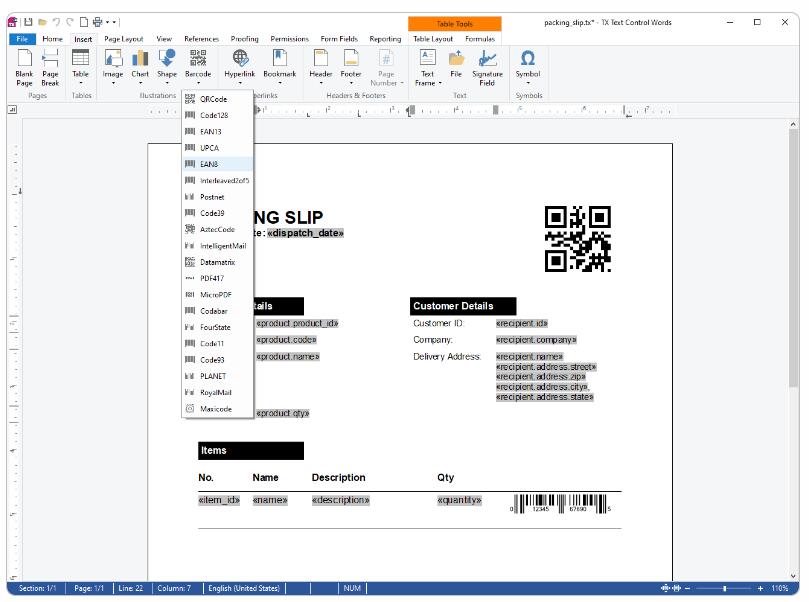
接下来,我们需要一个包含合并字段和条形码的模板文档。合并字段将替换为数据源中的数据,并使用相同的数据生成条形码。在下面的屏幕截图中,您可以在 TX Text Control 的所见即所得文档编辑器中看到创建的模板,它可以轻松集成到您的应用程序中。

开箱即用的用户界面提供了插入合并字段、重复部分和条形码所需的所有功能。

条形码可以映射到数据源字段,以便在最终文档生成期间使用正确的值进行更新。

准备申请
为了本演示的目的,创建了一个.NET 8 控制台应用程序。
先决条件
以下教程需要 ASP.NET 的 TX Text Control .NET Server 试用版。
- 下载试用版
-
在 Visual Studio 中,使用 .NET 8创建一个新的控制台应用程序。
-
在解决方案资源管理器中,选择您创建的项目,然后从项目主菜单中选择管理 NuGet 包...。
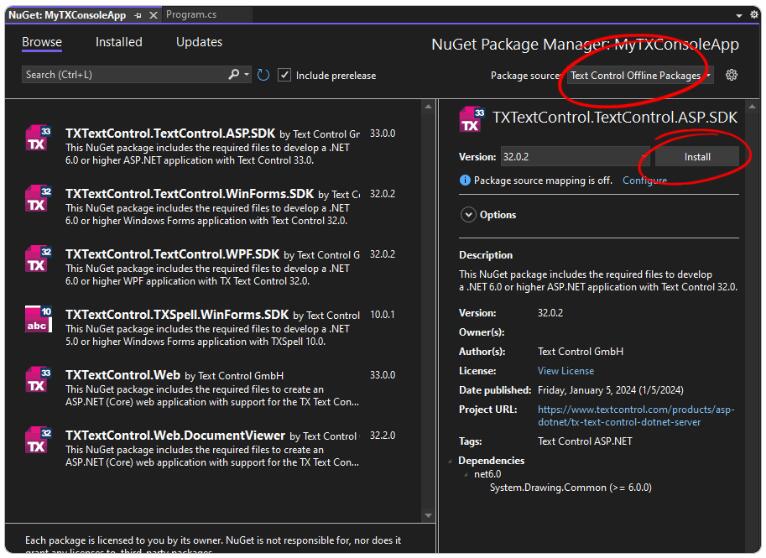
从包源下拉菜单中选择文本控制离线包。
安装以下软件包的最新版本:
- TX文本控制.文本控制.ASP.SDK

-
从本文末尾的 GitHub 存储库下载示例模板和 JSON 数据并将其添加到您的项目中。
-
通过双击解决方案资源管理器中的项目节点打开项目设置,然后将UseWindowsForms属性添加到PropertyGroup部分。完成的.csproj文件应如下所示:
<Project Sdk="Microsoft.NET.Sdk"> <PropertyGroup> <OutputType>Exe</OutputType> <TargetFramework>net6.0-windows</TargetFramework> <ImplicitUsings>enable</ImplicitUsings> <UseWindowsForms>true</UseWindowsForms> <Nullable>enable</Nullable> </PropertyGroup> <ItemGroup> <PackageReference Include="TXTextControl.TextControl.ASP.SDK" Version="32.0.3" /> </ItemGroup> <ItemGroup> <None Update="data.json"> <CopyToOutputDirectory>Always</CopyToOutputDirectory> </None> <None Update="packing_slip.tx"> <CopyToOutputDirectory>Always</CopyToOutputDirectory> </None> </ItemGroup> </Project>
创建文档
打开Program.cs文件并添加以下代码:
using TXTextControl.DocumentServer;
using (TXTextControl.ServerTextControl tx = new TXTextControl.ServerTextControl())
{
tx.Create();
tx.Load("packing_slip.tx", TXTextControl.StreamType.InternalUnicodeFormat);
MailMerge mailMerge = new MailMerge()
{
TextComponent = tx
};
string jsonData = System.IO.File.ReadAllText("data.json");
mailMerge.MergeJsonData(jsonData);
tx.Save("output.pdf", TXTextControl.StreamType.AdobePDF);
}
运行应用程序时,将创建文档并将其保存为项目目录中的output.pdf。条形码是使用来自 JSON 数据源的数据生成的。
结论
条形码是一种很好的方式,它可以轻松访问信息、验证信息、跟踪项目并提高交互性,从而为文档和 PDF 文件增加价值。TX Text Control 为所有行业标准的 1D 和 2D 条形码提供现成的支持。MailMerge 类可用于将数据合并到模板文档中并生成带有条形码的最终文档。
![Cannot perform upm operation: connect ETIMEDOUT 34.36.199.114:443 [NotFound]](https://i-blog.csdnimg.cn/direct/17c4f76abb1e40899e381f966ed55eb3.png)