基于微信小程序+SpringBoot+Vue的微信平台签到系统(带1w+文档)
基于微信小程序+SpringBoot+Vue的微信平台签到系统(带1w+文档)
微信平台签到系统使用Java语言进行编码,使用Mysql创建数据表保存本系统产生的数据。系统可以提供信息显示和相应服务,其管理微信平台签到系统信息,查看微信平台签到系统信息,管理微信平台签到系统。
项目简介
- 基于微信小程序+SpringBoot+Vue的微信平台签到系统(带1w+文档)
- 本项目可供学习参考,商业慎用
- 项目带完整+1w+文档附带配置文档说明+部署视频

技术工具
-
IntelliJ IDEA/Eclipse
-
Mysql
-
JDK 1.8
-
微信小程序
功能特点
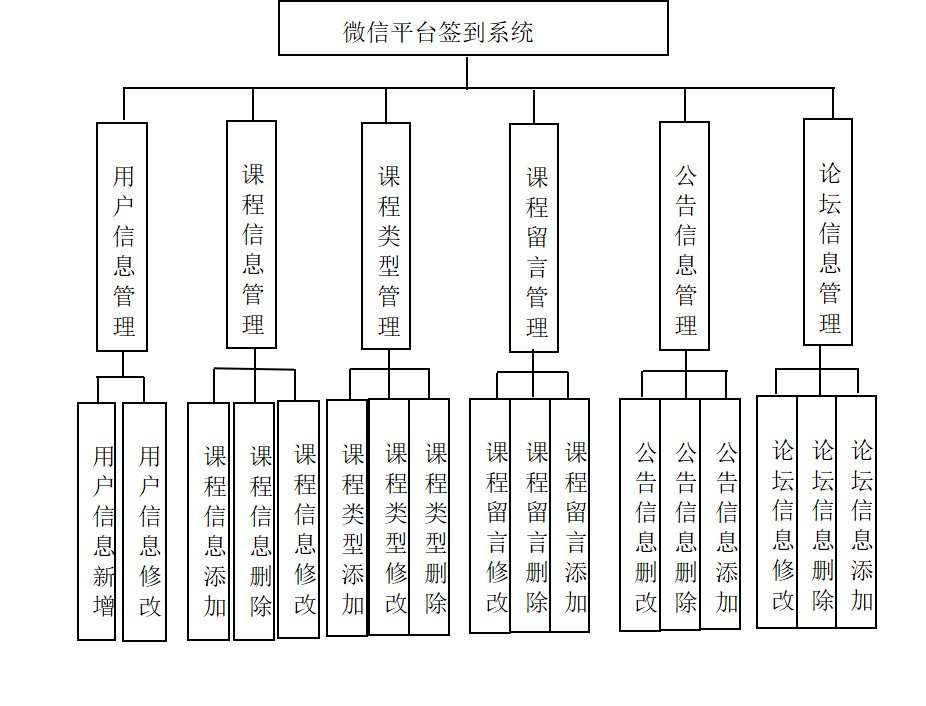
为了更好的去理清本系统整体思路,对该系统以结构图的形式表达出来,设计实现该系统的功能结构图如下所示:

代码结构
├──mp-weixin
│ ├──common
│ ├──components
│ │ ├──mescroll-uni
│ │ ├──uni-load-more
│ │ ├──uni-popup
│ │ ├──uni-transition
│ │ ├──uni-ui
│ │ │ └──lib
│ │ │ └──uni-icons
│ │ └──w-picker
│ ├──pages
│ │ ├──center
│ │ ├──dayindian
│ │ ├──dayinfuwu
│ │ ├──dianzhang
│ │ ├──forget
│ │ ├──fuwuleixing
│ │ ├──index
│ │ ├──login
│ │ ├──news
│ │ ├──news-detail
│ │ ├──pay-confirm
│ │ ├──register
│ │ ├──storeup
│ │ ├──user-info
│ │ ├──yonghu
│ │ └──yuyuedayin
│ └──static
│ ├──center
│ ├──exam-index
│ ├──gen
│ ├──index
│ ├──login
│ ├──pay-confirm
│ ├──restaurant-detail
│ ├──tabs
│ └──weather
│ ├──class
│ └──wea
└──springboot65276
├──.mvn
│ └──wrapper
├──src
│ ├──main
│ │ ├──java
│ │ │ └──com
│ │ └──resources
│ │ ├──admin
│ │ ├──front
│ │ ├──mapper
│ │ └──static
│ └──test
│ └──java
│ └──com
└──target
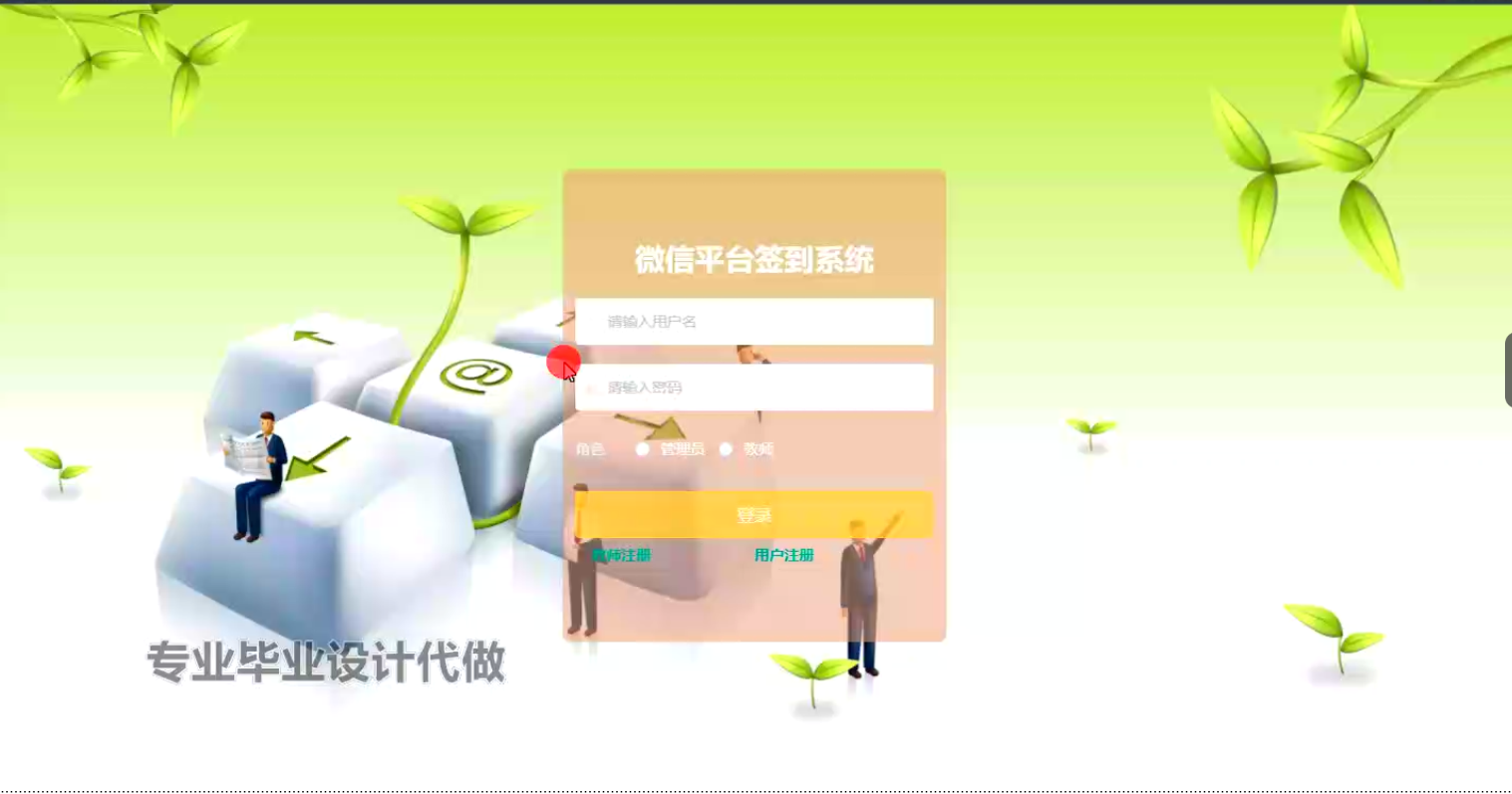
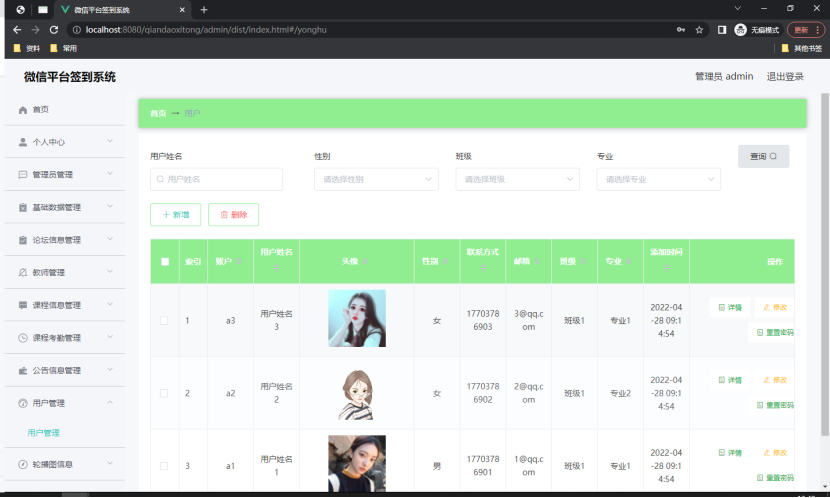
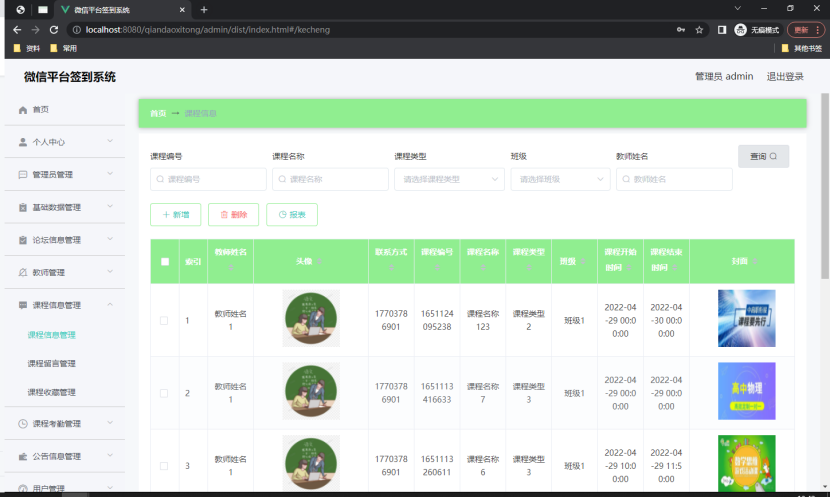
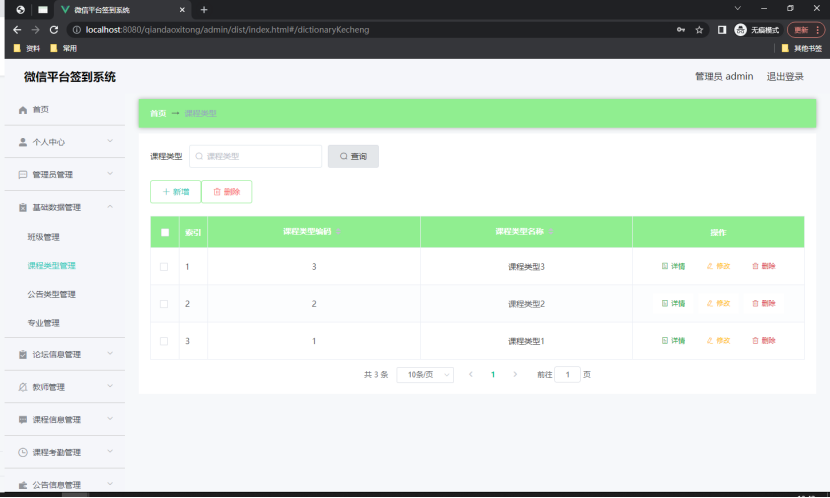
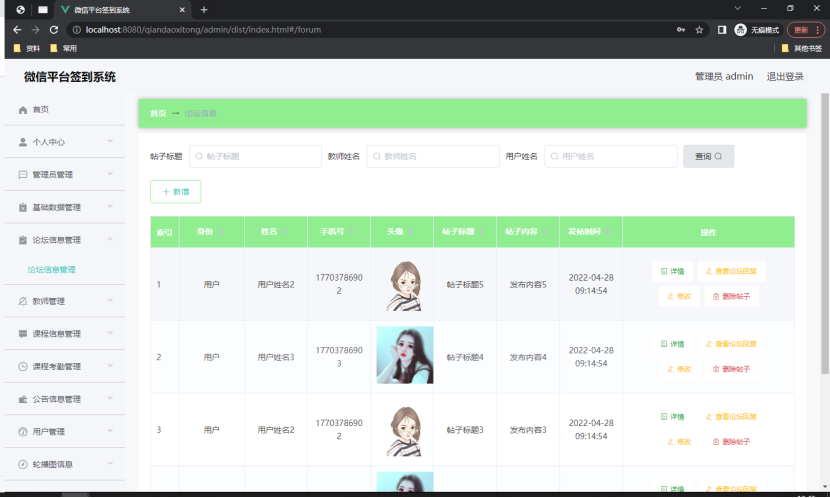
运行截图




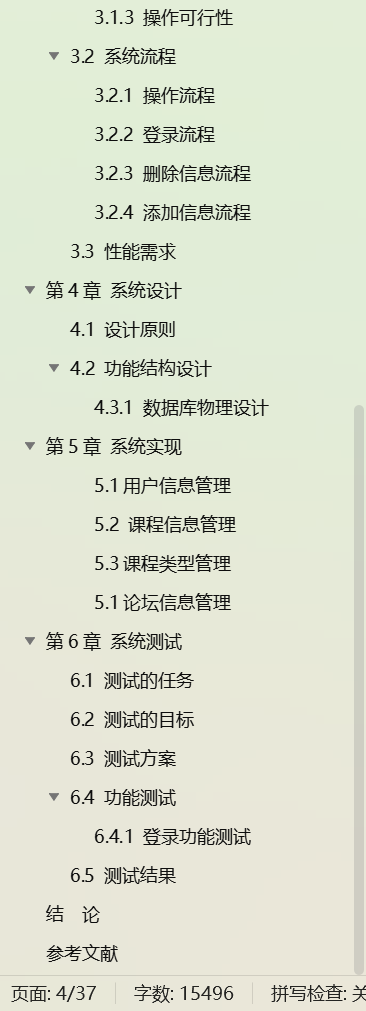
文档目录截图


说明
本项目属于源码,不包部署,需要有编码基础,百度网盘发货,项目只供学习,禁止非法用途。