文章目录
- 前言
- 一、试水环节(配置阿里云服务器环境)
- 二、购买域名及备案
- 1.购买域名
- 2.域名备案
- 3.域名解析
- 4.白嫖SSL证书
- 5.在网站上链接备案号
- 三、设置微信小程序开发的权限
- 四、安装微信小程序开发的工具
- 五、前后端分离(简略)
- 总结
前言
由于本校举办了一个小程序/网站的开发大赛,抱着体验一下的心态就参与其中了,而本文是用来介绍如何将阿里云服务器与小程序衔接起来;
本人好久之前花了几块钱购买了一个一年的阿里云服务器,还差3个月过期了,之前从来没用过,没想到能派上用场;
ps:由于云服务器过期了,很多东西没办法展示,本来想写的更加详细,更优质,但是由于个人拖延症以及种种原因,写的比我自己设想的少了很多内容。
此文也是想和大家分享一些知识,也十分感谢前人所栽之树,虽然质量参差不齐,但终归还是能通过多篇文章参考实现自己想要的,故自己也想栽一颗较好的树。
一、试水环节(配置阿里云服务器环境)
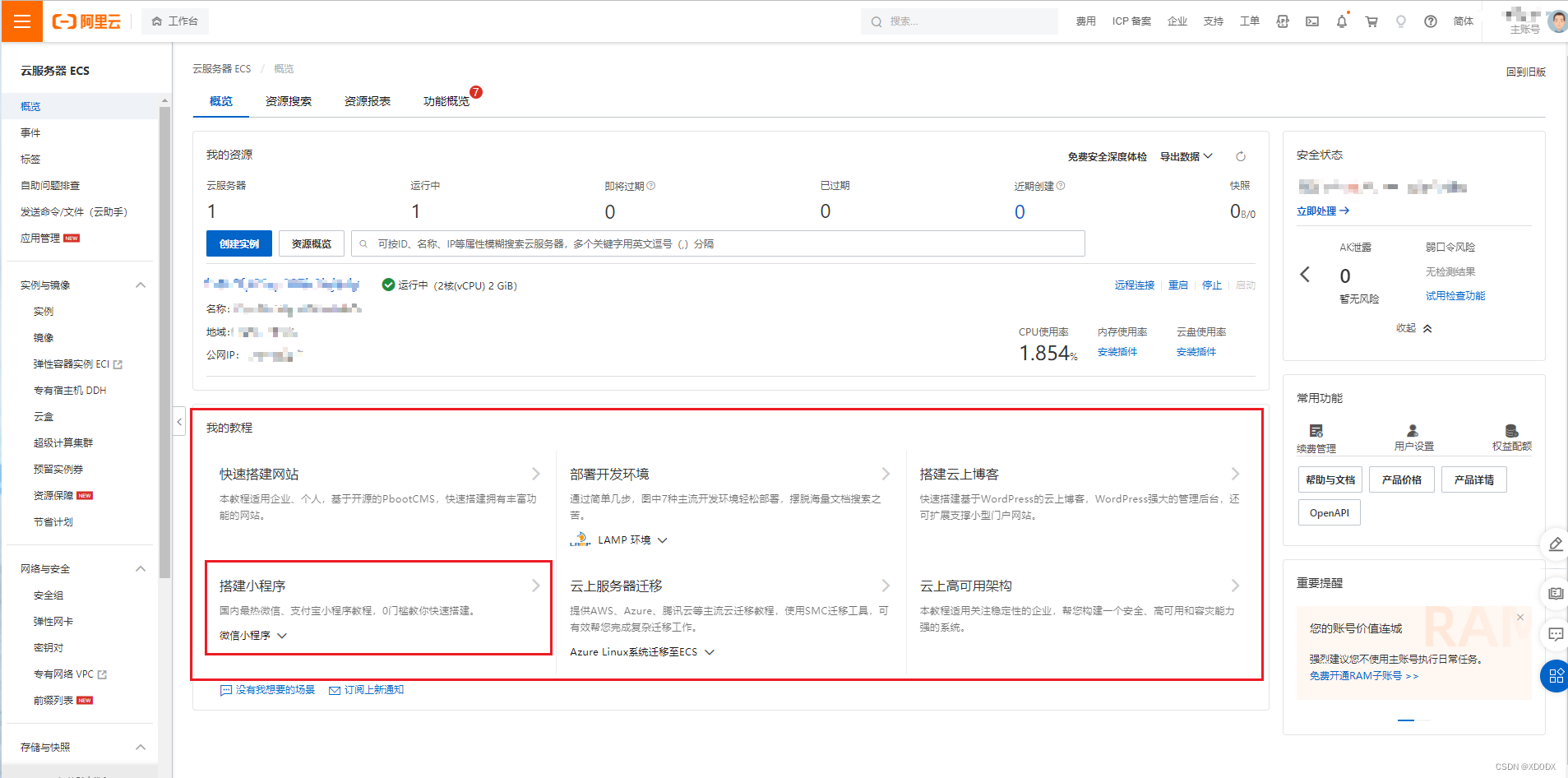
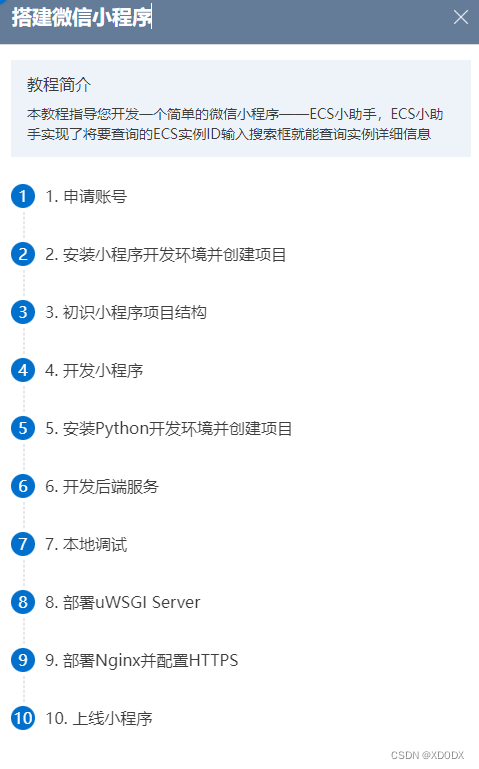
一开始我是按照阿里云服务器的这个微信小程序的新手教程学习,如图:

主要为以下几个步骤:

但是在部署Nginx并配置HTTPS的时候发现会有一些bug,尝试解决了很久后还是没办法。
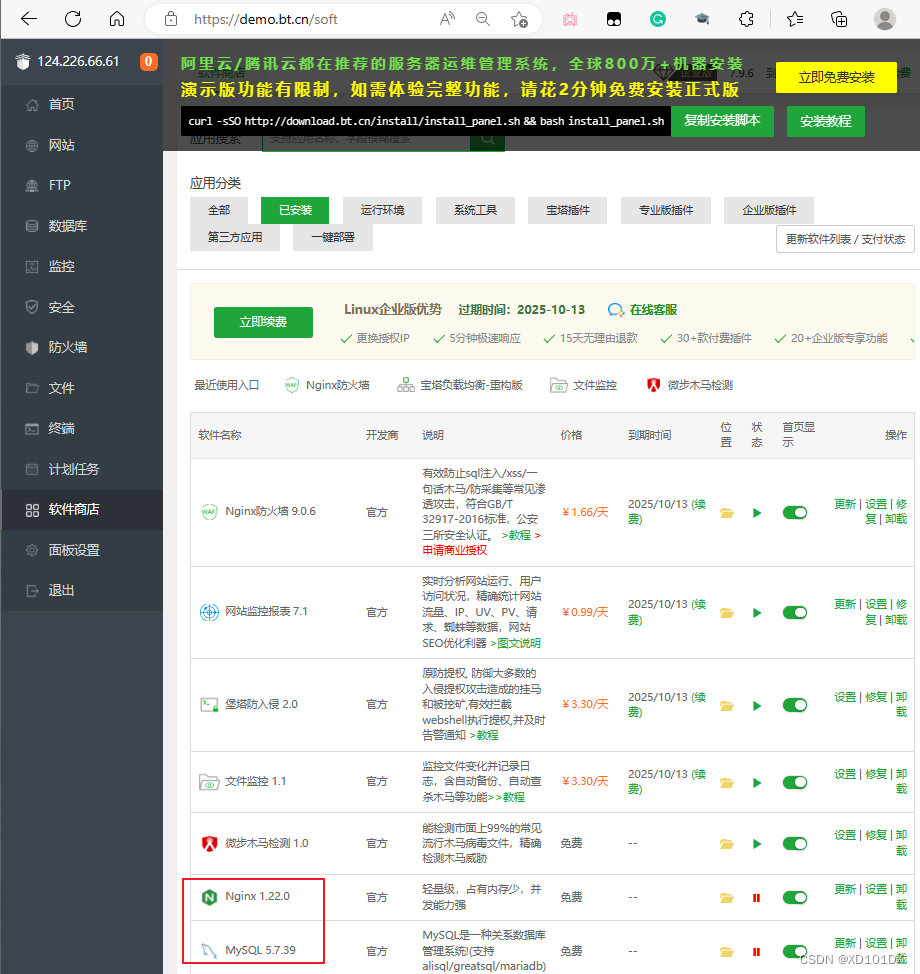
但是其实后面发现并不需要如此麻烦,只需要去宝塔面板配置环境,很多都是可视化操作,易于新手去学习,不过需要在阿里云服务器中重置系统(这个可以直接搜关键词:如何重置阿里云系统)
如图所示:
可以直接在软件商店搜索自己想安装的比如mysql,nginx,redis等,这里还能指定版本,要是你还是想自己用命令行安装,比如说node.js也可以去终端那里自行安装。

配好服务器所需的东西后,接下来就是配置域名等工作。
在第一步的第三小问就发现了值得关注的关键词:“已备案域名”:

没错,这个域名是需要购买的并且去备案的,这个在后续的开发中所必须用到的;
二、购买域名及备案
首先为什么说备案域名是必须用到呢?
理由如下:
我们此次设计的小程序需要前后端交互,需要访问数据库,wx.request方法来对指定的URL地址请求数据,其中这个URL地址必须通过备案,所以我们需要对自己的云服务器备案,这个审批流程还是比较久的,要10天左右,使得微信小程序能够正常访问数据库。
但是要想用,不能只用云服务器的ip地址,还需要一个域名并且去备案。
具体就是说微信开发平台目前是不允许如下情况:
url:‘http://120.xx.xxx.x:8080/user/login’
而是要用如下形式:
url:‘http://www.xxx.top:8080/user/login’
故域名备案是必须的。
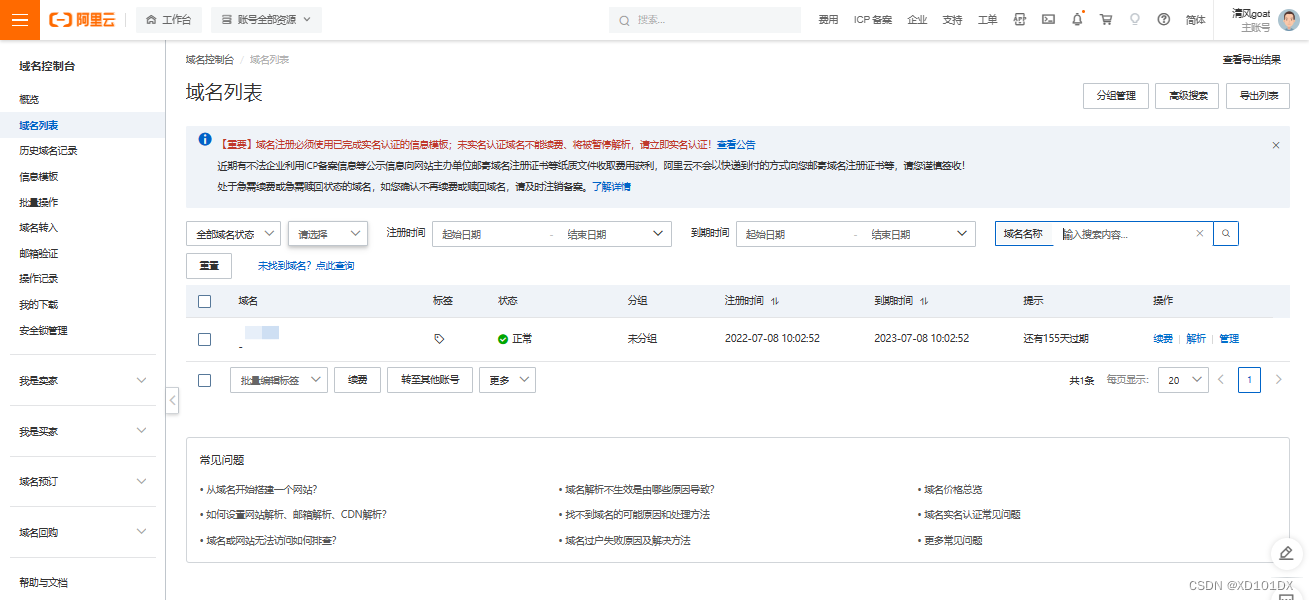
1.购买域名
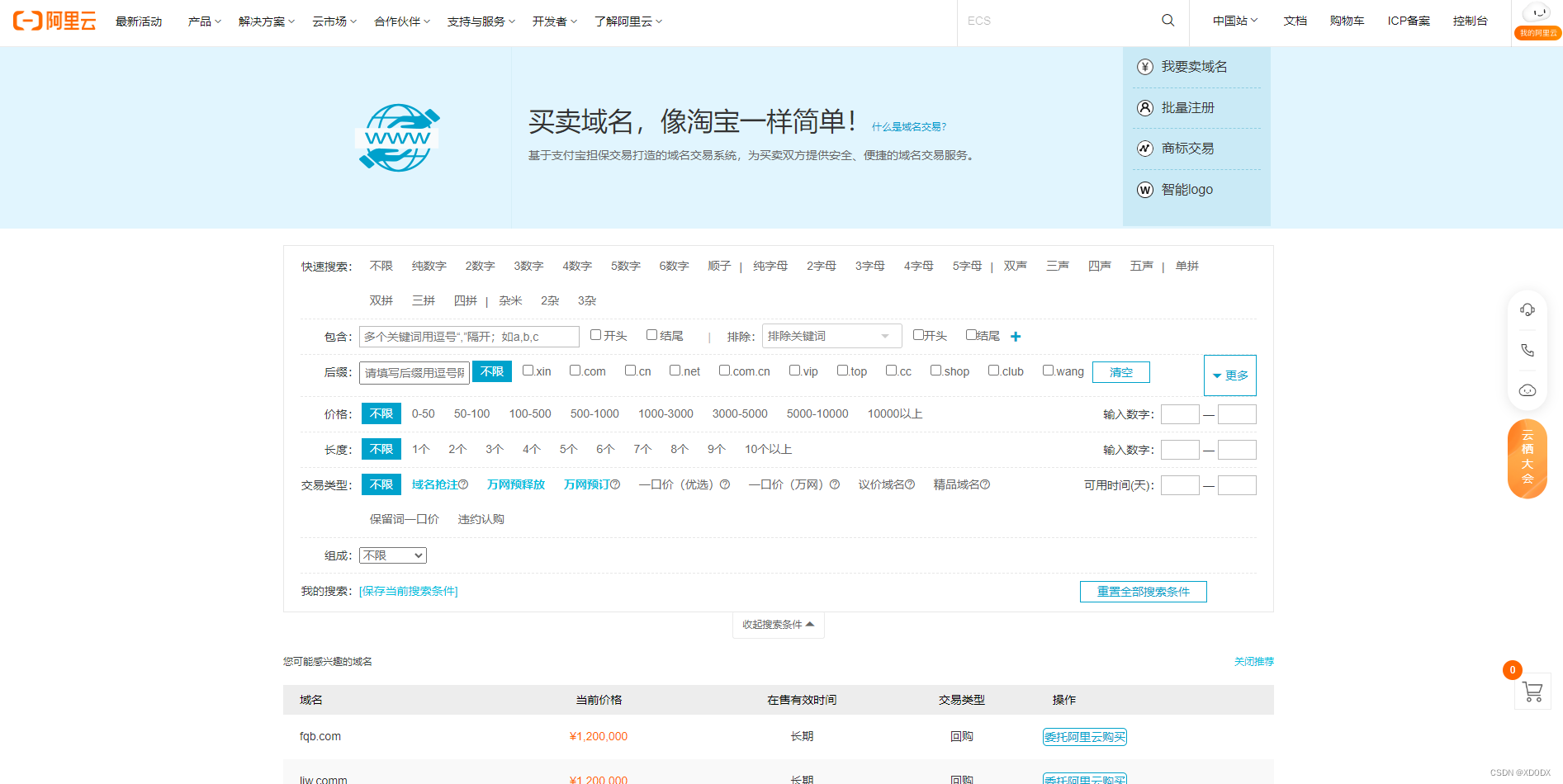
这个很简单,我直接在阿里云里面买了一个便宜的自定义的域名xxx.top,一年9元;

2.域名备案
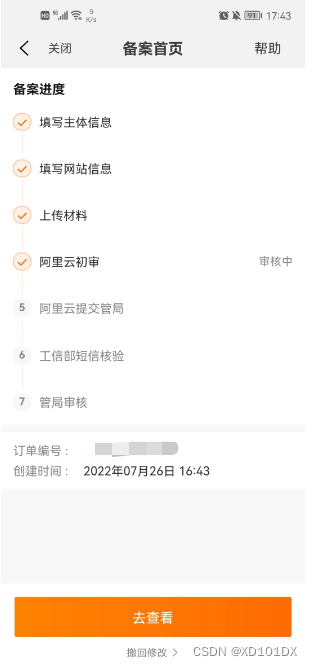
买好域名后,对于个人来说,有我觉得最简单的方法就是去阿里云的APP里面找到ICP备案,然后跟着其流程走,如下:
第一步就是拍自己身份证的正反面,保证字体清晰即可。

第二步就是人脸识别,确认你是你,这里有个重点,要背景为白色,这个很好解决,在家里或者哪里找个白色的墙体作为背景就好。


第三步就是填域名和自己服务器的一些相关信息,比如说自己域名是啥,是啥云服务,我这里是ECS,后面这些信息不难填就不说了。

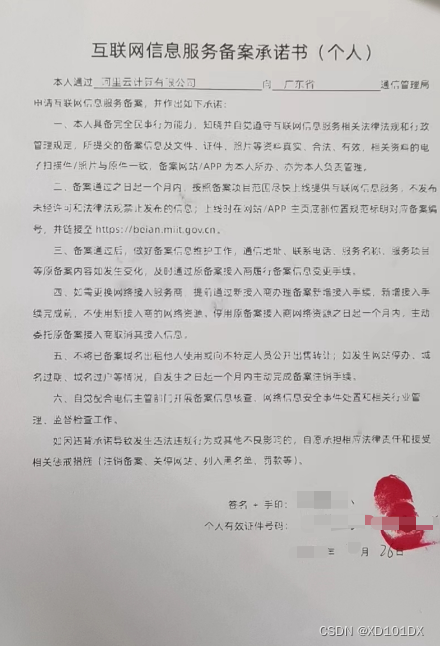
其中有个比较麻烦的是需要打印一个互联网信息服务备案承诺书(个人),还要按手指印,当时在家里,没有那些按手指印的东西,我就直接一只红笔的墨水全部搞在一张纸上面,然后染上去按手指印,没想到这样也能过审批😂。
如图:

上传完后,也可以查询自己的进度,阿里云初审是很快的,最终的管局审核比较久,花了7天左右才审核好。

3.域名解析
备案完后,备案好就可以进行域名解析,解析之后外网就可以通过域名访问我们的服务器;
域名解析也很容易,在阿里云控制台搜域名解析服务:

添加域名解析到前面购买的服务器IP地址上,然后申请ssl证书。
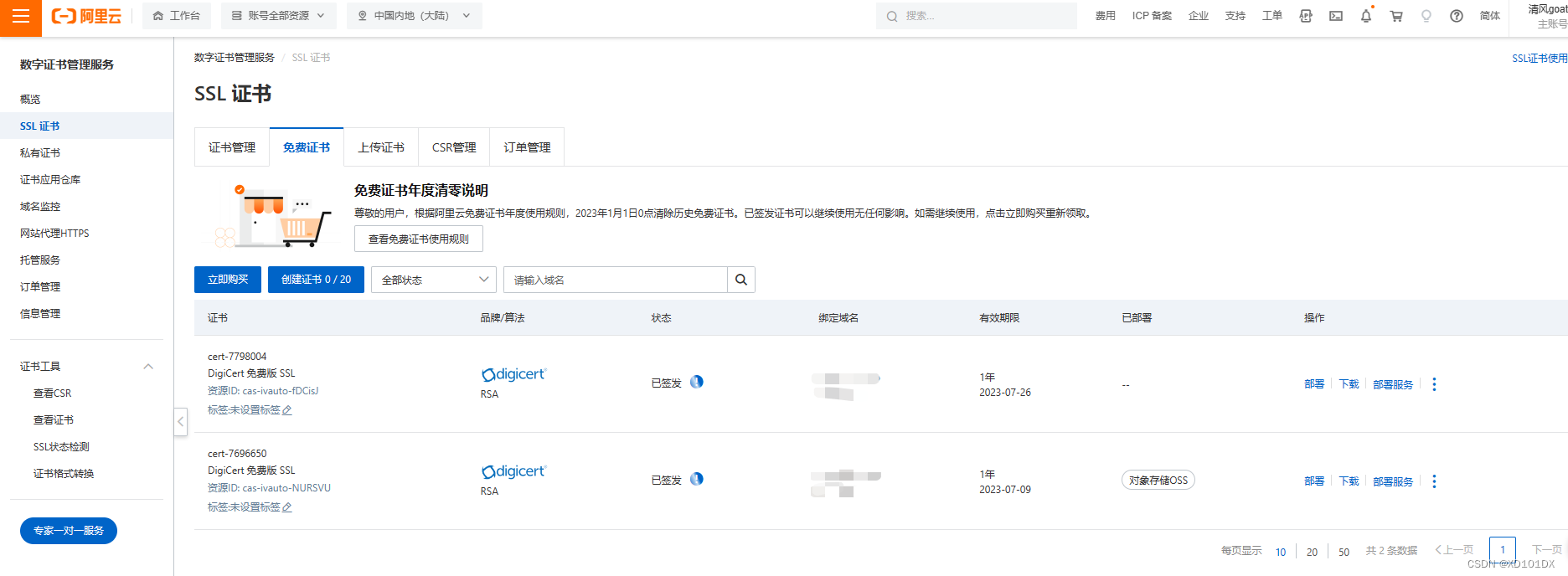
4.白嫖SSL证书
在阿里云控制台直接搜索 SSL,进入如下界面,申请免费的那款就可以了。

这个步骤其实也有很多要做的:我这里推荐一个官方的教程,我当时也是搜了很多网友的教程才搞好。
官方教程:https://developer.aliyun.com/article/875508
5.在网站上链接备案号
等备案通过后,还需要在网页上放置ICP备案号并链接至https://beian.miit.gov.cn。
对于加备案号这个很简单,我当时是先用wordpress先简单套模板建了个网站,然后在首页加一行代码就好了,具体代码可以直接搜,我这里放一个别人的代码:
可参考:https://blog.csdn.net/qq_42259469/article/details/108260388
使用wordpress建站可以参考:https://blog.csdn.net/weixin_46644575/article/details/120020597
三、设置微信小程序开发的权限
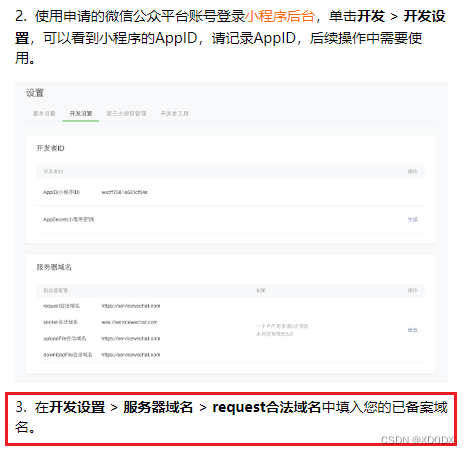
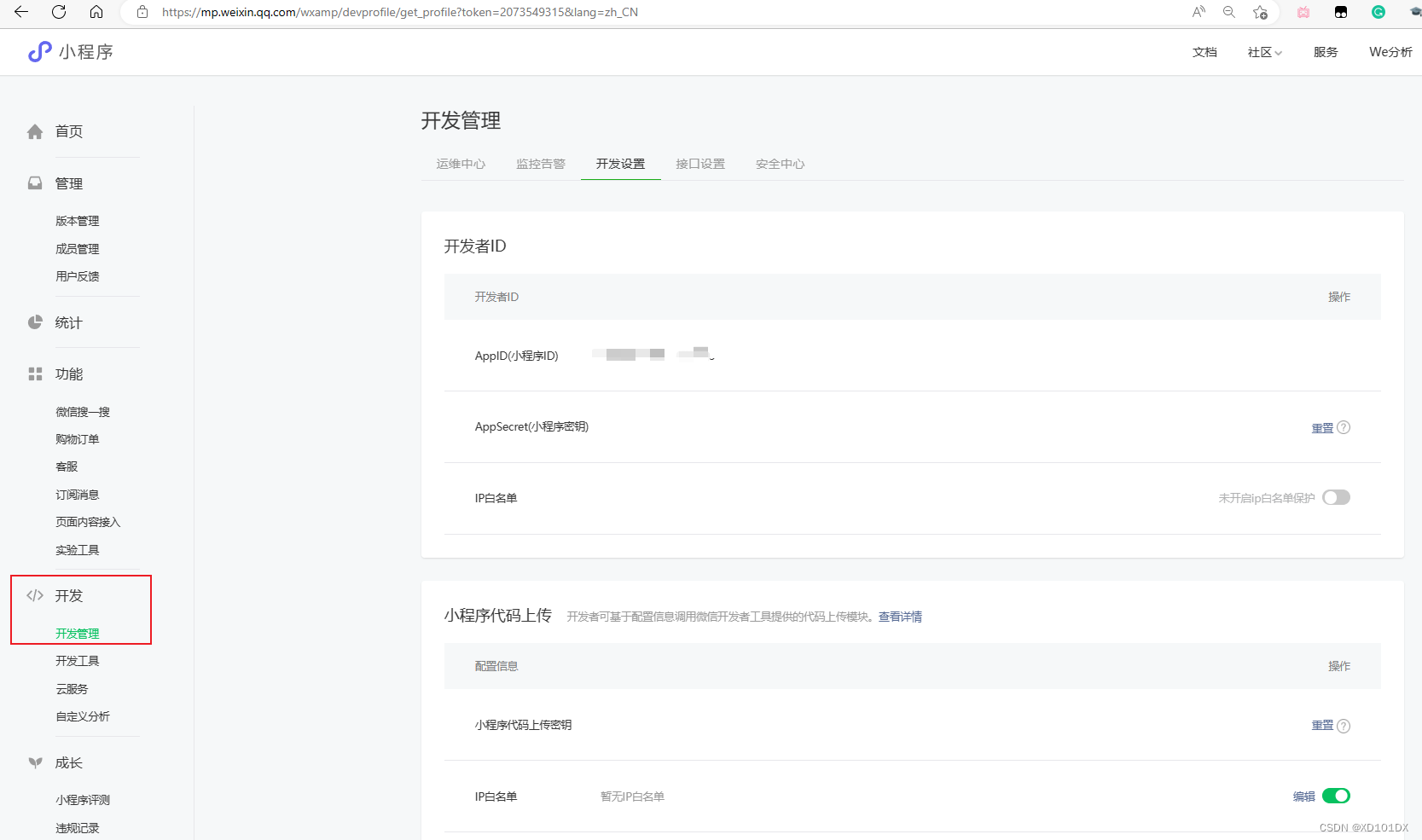
服务器环境配好后,去小程序官网获取小程序ID和小程序密钥,填好合法的域名权限那些;
官网地址:https://mp.weixin.qq.com
进去后点击:开发-》开发管理-》开发设置

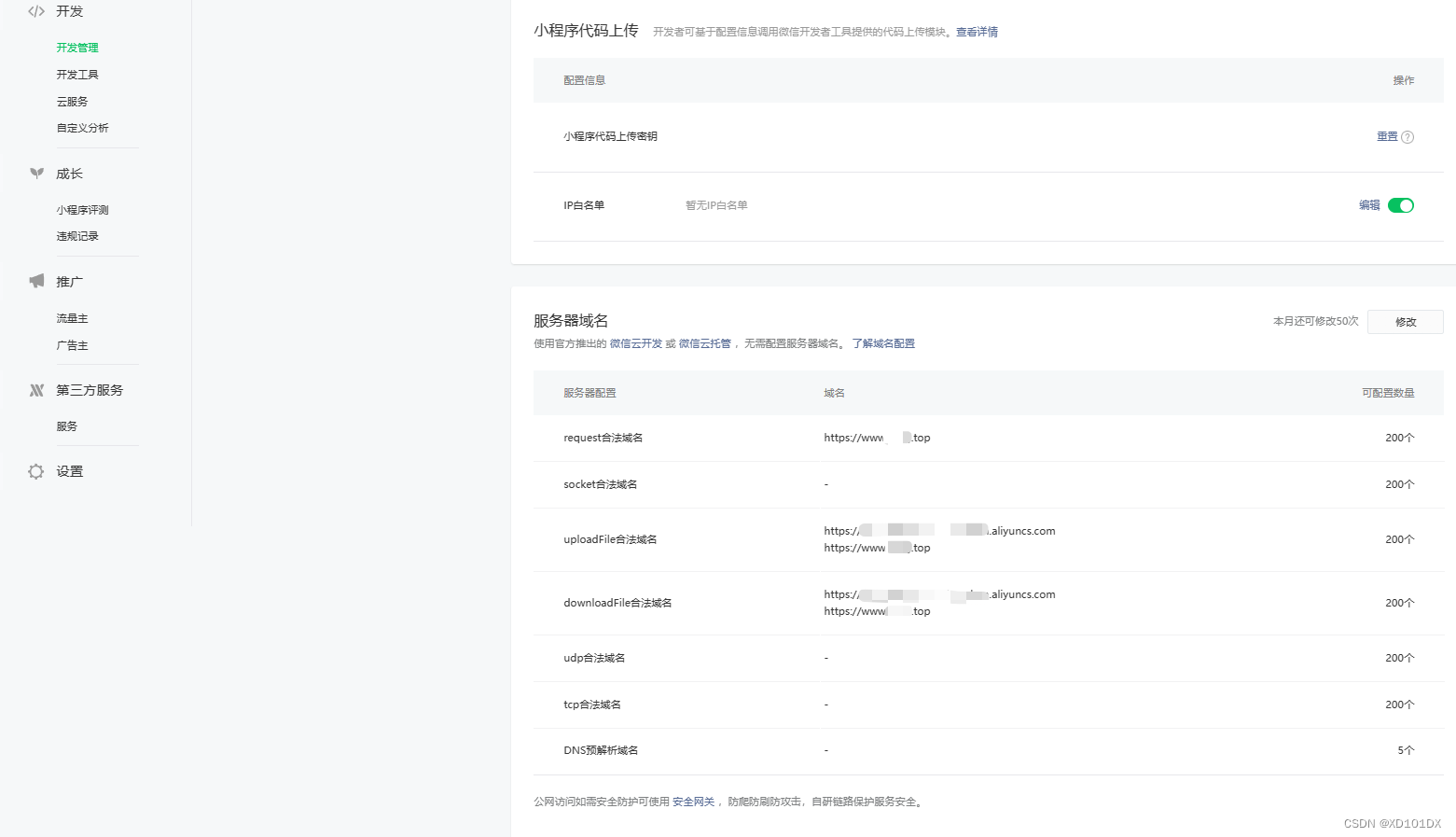
填好合法的域名权限:

四、安装微信小程序开发的工具
主要用了下面俩种,微信开发者工具和HBuilder,我们的团队的前端组就是直接用HBuilder来写的界面,这个操作很简单,可以直接布局,代码自动生成,也可以直接在Hbuilder里面用微信开发者工具打开自己的项目查看效果,虽然HBuilder很方便,但是后期把代码用在微信开发者工具上还是会有一些bug需要去处理。


五、前后端分离(简略)
这次项目我个人其实就是帮忙测试接口,比如学习ajax语法用在微信开发者工具中,搭建和维护服务器,帮助后端配置数据库,还帮忙实现了一些功能,比如上传图片等,对于后端的和前端的工程实施上绝大部分是队友在干。
我这里也可以推荐一个ajax的教程:
https://www.bilibili.com/video/BV1zs411h74a/?spm_id_from=333.337.search-card.all.click&vd_source=6644d146283f3f1abace5d06e4f19e66
看P1到P10就足够了。
对于一些微信开发者工具别的语法,我建议直接查API:https://developers.weixin.qq.com/miniprogram/dev/framework/app-service/api.html
总结
下面分享一下自己收藏的一些文章,还有一些很好的看了忘记收藏了😂,大家可以搜文章标题去参考。