配置git环境
1.安装Git Bash
如果是使用Linux和mac可以跳过第一步操作,如果使用windows需要安装Git Bash:Git Bash传送门安装过程中所有配置按照默认即可;
2.配置Git环境
2.0 创建秘钥:使用命令:“ssh-keygen”生成秘钥,然后进入秘钥所在目录cd .ssh ;查看当前目录下有哪些文件,其中 其中id_rsa是私钥,id_rsa.pub是公钥,使用cat命令查看公钥内容,将其复制到你的github/gitee仓库中的ssh秘钥中即可完成秘钥的设置;注意:私钥不要给别人查看,一旦被别人查看过,要重新生成秘钥;
其中id_rsa是私钥,id_rsa.pub是公钥,使用cat命令查看公钥内容,将其复制到你的github/gitee仓库中的ssh秘钥中即可完成秘钥的设置;注意:私钥不要给别人查看,一旦被别人查看过,要重新生成秘钥;
2.1 初始化git仓库
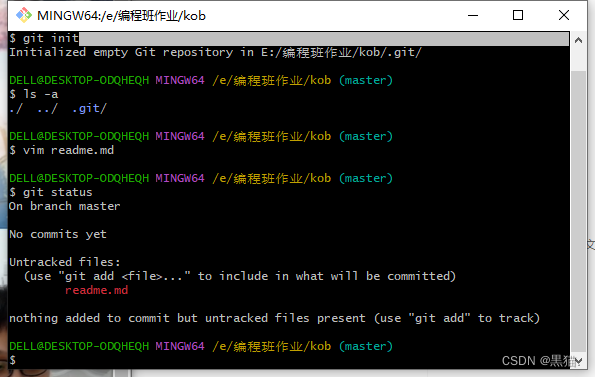
在你创建的项目的文件夹中右键选择git bash;输入命令:git init,即可完成初始化;此时你会发现多了一个.git文件夹;

如果看不到这个文件夹,可以选择点击上方的“查看”按钮,然后勾选“显示隐藏文件”;
2.2 创建一个readme.md文件
在git bash中输入命令:vim readme.md,然后进入命令行模式,输入"wq"保存文件并退出;此时会发现当前文件夹下出现了readme.md文件
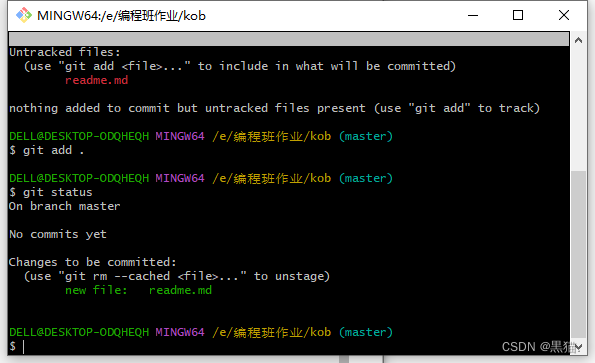
2.3 将readme.md加入到Git仓库中;首先输入命令“git status”(查看当前文件夹下有多少个文件没有被收录到git仓库里边) 显示有readme.md(标红文件)没有被收录到git仓库中,输入命令:“git add .”(表示将当前所有未收录到git仓库中的所有文件都收录到仓库中);此时会发现如下已收录至git仓库中;
显示有readme.md(标红文件)没有被收录到git仓库中,输入命令:“git add .”(表示将当前所有未收录到git仓库中的所有文件都收录到仓库中);此时会发现如下已收录至git仓库中;
2,4保存当前版本:“git commit -m “创建项目”
2.5 与云端仓库同步:打开GitHub/Gitee/GitlLab(Acwing的一个托管代码的平台,功能与Github/Gitee类似;
创建一个项目,注意不要勾选让它自动给你进行初始化配置,然后按照他给出的git的提示进行操作;中间的一部分如果已经生成过就不需要再额外生成;最后上传仓库内容:命令: git remote add origin git@git.acwing.com:Morissa/kingofbot.git;然后输入命令: git push -u origin master(将本地的master分支推送到origin主机,同时指定origin为默认主机,后面就可以不加任何参数使用git push了)。
至此,git环境已经基本配置完毕,接下来的操作就是在本地进行了;
3.项目创建
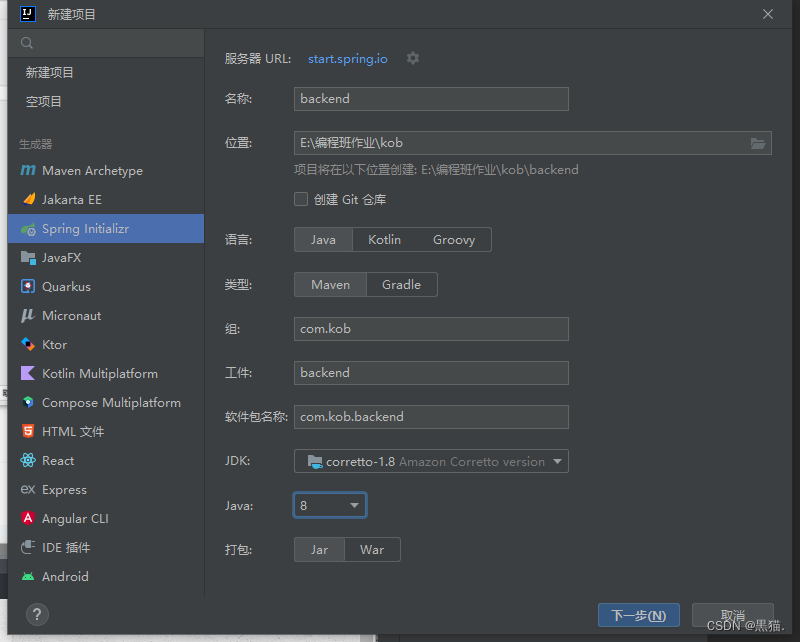
创建一个项目,点击Spring Initializr然后按照如图所示进行创建即可
点击“下一步”;
然后依赖项选择Spring Web ;模板引擎选择“Thymeleaf";然后点击下一步;此时项目创建完毕;
4.创建后端
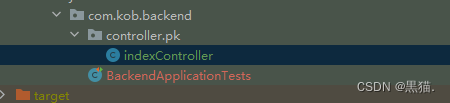
4.1 添加pk模块
每个模块的链接都应该在某一个对应的目录下,转换为链接,在添加软件包之后再在indexController类中添加@Controller 然后"tab"会自
 动生成import ,
动生成import ,
4.2 添加父目录链接和html文件
@RequestMapping("/pk/") //@RequestMappint("目录")就是你需要实现的目录要记得加上这句;
添加目录之后,比如想要用函数返回一个页面,那么,需要先创建一个页面,这个页面应该放在resource目录下边,比如要创建的有关pk模块的链接要放在resource目录下的pk子目录下,在/resource/templates下新建pk目录,然后在这个目录下创建index.html文件
 为了方便测试,在html文件中添加代码
为了方便测试,在html文件中添加代码
<h1>hell world<h1>
然后在 下添加代码
下添加代码
@RequestMapping("index/")
public String index(){
return "/pk/index.html";
}
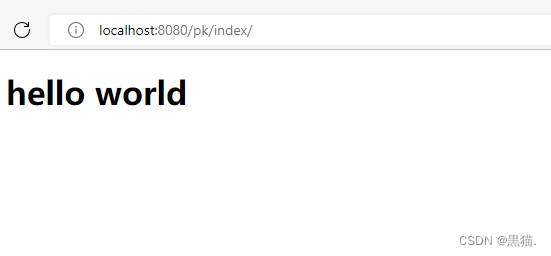
然后运行代码,运行成功之后,在浏览器中输如==“http://localhost:8080/pk/index/”==,刷新之后会呈现如下效果:

这一步链接的含义是,访问这个链接后,会寻找这个链接所在的目录: 先寻找"/pk/"然后寻找
先寻找"/pk/"然后寻找
index/找到一个函数返回这个链接的内容就是这个"index.html"的页面;
4.3 添加图片
添加图片的一般步骤:
1.在resource文件夹下的static下的新建目录image(static下通常为css,js,和image); 然后将你复制的图片粘贴到static.image下;
然后将你复制的图片粘贴到static.image下;
在html文件中添加如下代码:
<div style="text-align: center">//设置图片的位置居中
<img src="/image/img.png",alt="">//设置图片的路径,路径src从static后一级目录开始写起
</div>
然后重新运行即可;网页刷新后的效果:

4.4 加入到git仓库中,
4.4.1 在kob项目目录下打开git bash;
4.4.2 git status 查看当前目录下有哪些未添加的文件;
4.4.3 git add . 将当前目录下的所有文件添加到git仓库中;
4.4.4 git commit -m “创建后端” 保存当前版本;
4.4.5 git push 将更新后的内容推送至云端;
5.创建前端
5.1 创建前端需要安装nodejs
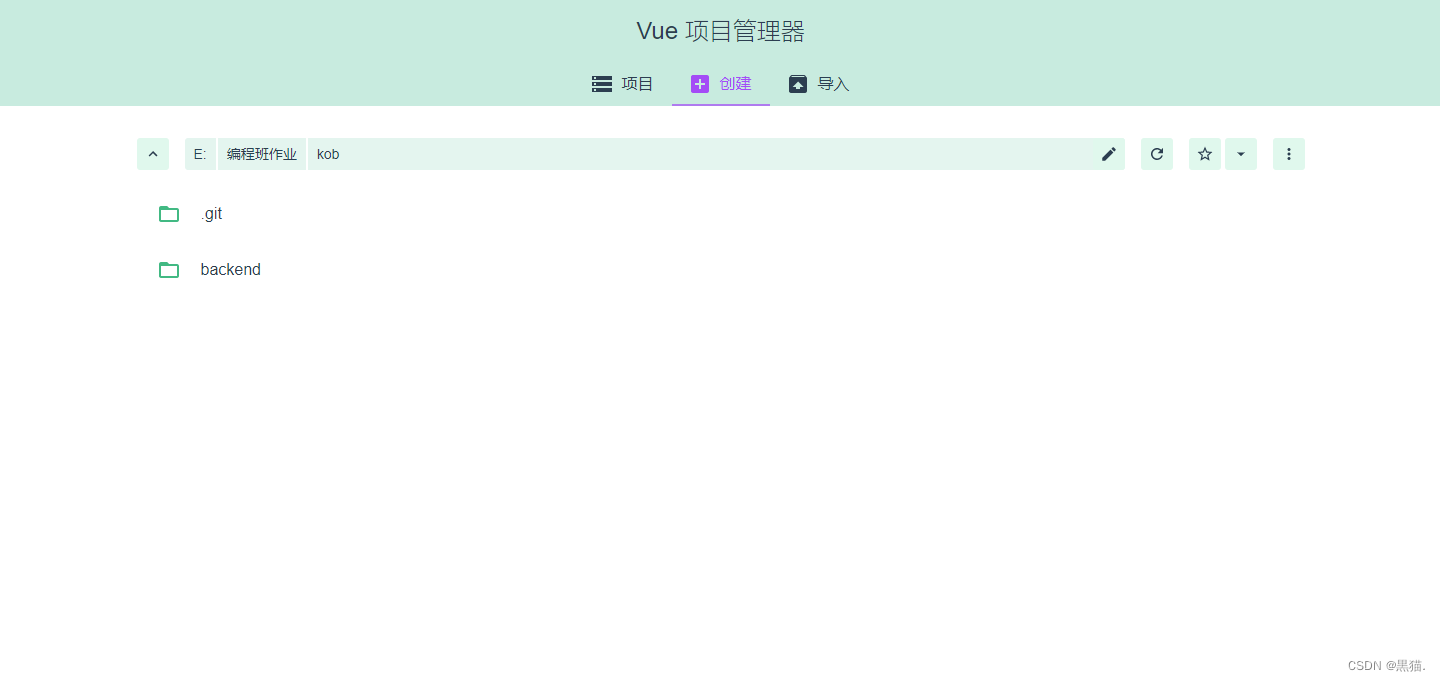
5.2 在创建前端项目,点击创建,然后切换文件夹到你的项目的所在文件夹,点击创建
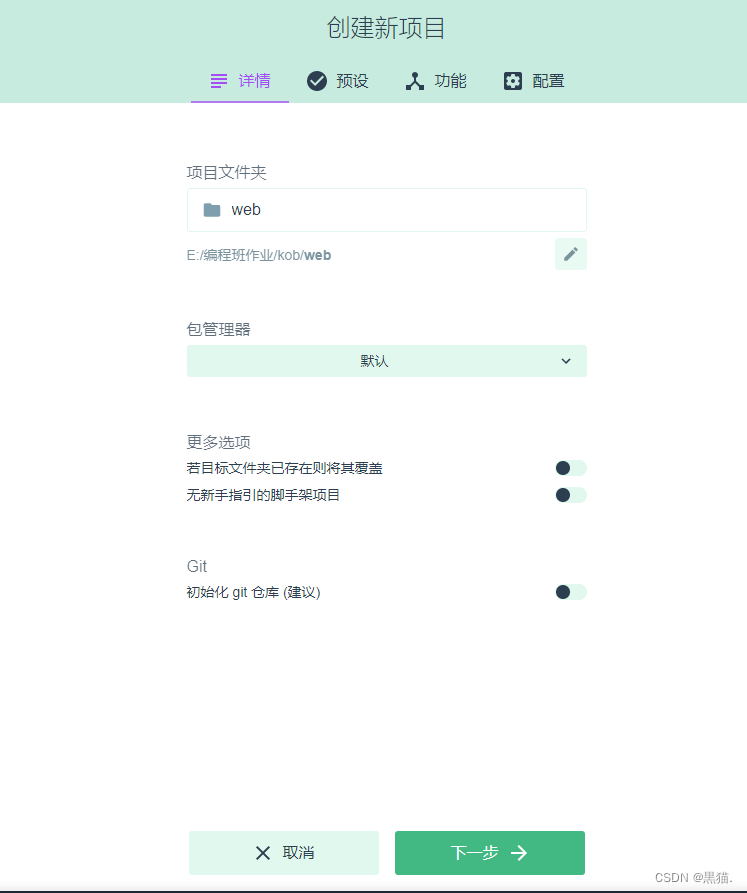
 点击创建项目,然后起名,不要勾选“初始化git仓库”
点击创建项目,然后起名,不要勾选“初始化git仓库”

选择vue3



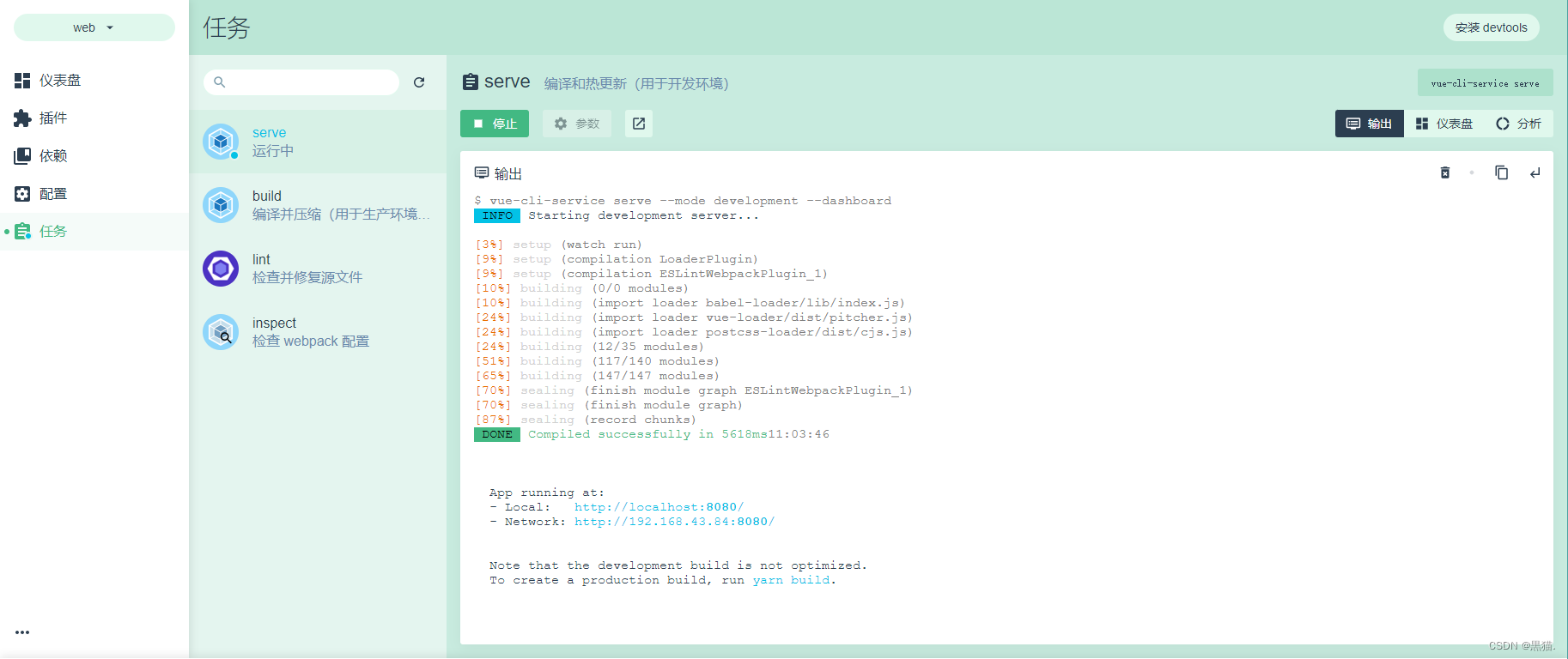
建立完项目之后,在vscode中”打开文件夹”;
然后在vue 中点击任务,然后运行,然后输出,点击第一个链接,8080端口


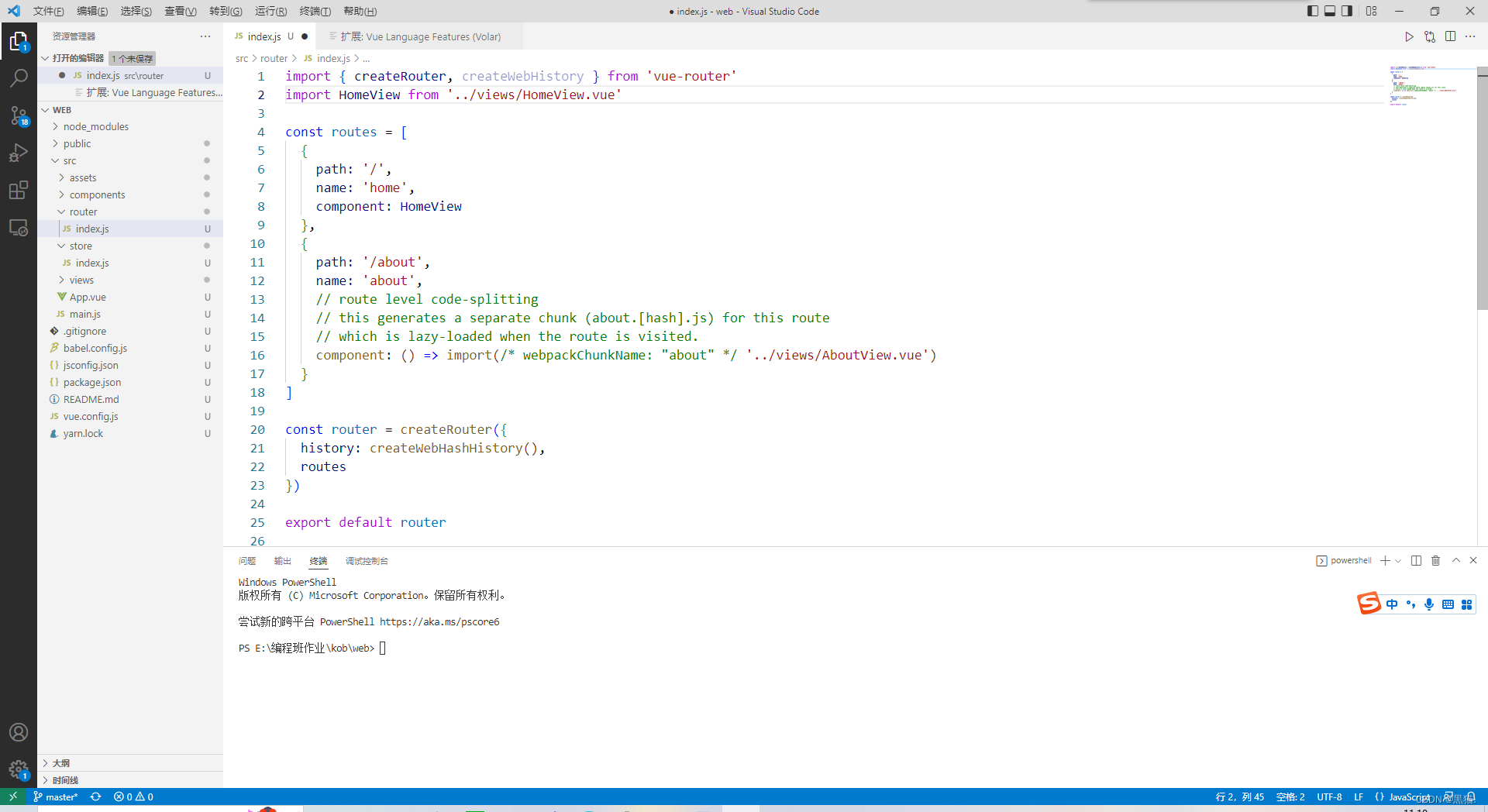
会有如上图页面;会发现多了“#/”,将如图文件中的createWebHashHistory中的hash去掉;

保存后,会发现
地址中的"#/"已经被去掉了;
删除无用文件,比如 ,
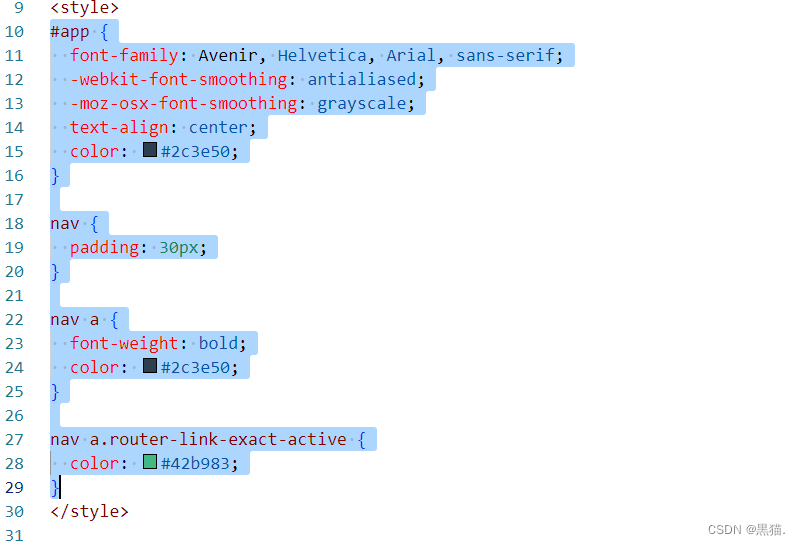
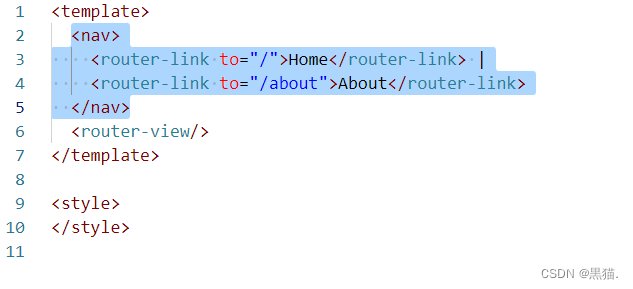
, 以及app.vue中的选中区域
以及app.vue中的选中区域


测试一下: