目录
- 一、作用域
- 1.1 局部作用域
- 1.2 全局作用域
- 1.3 作用域链
- 1.4 垃圾回收机制
- 1.5 闭包
- 1.6 变量提升
- 二、函数进阶
- 2.1 函数提升
- 2.2 函数参数
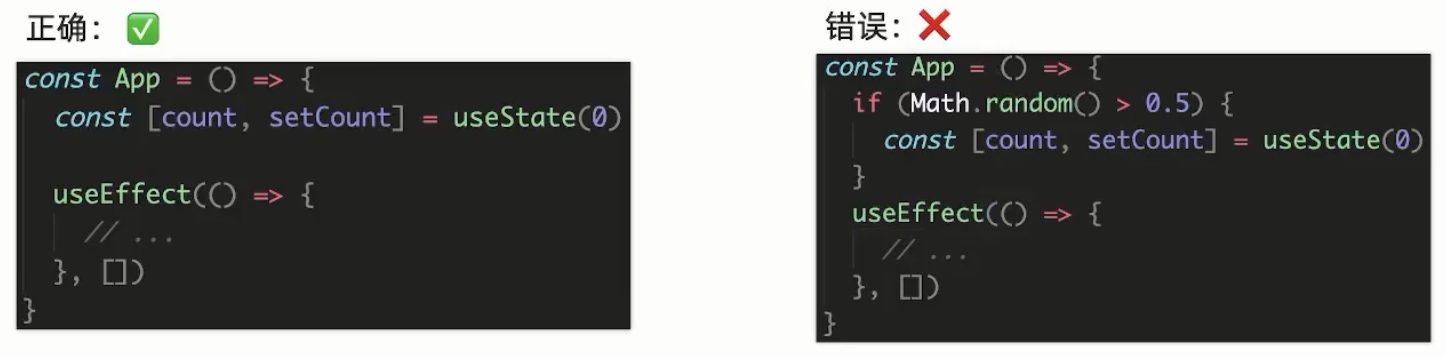
- 2.3 箭头函数(重要)
- 三、解构赋值
- 3.1 数组解构
- 3.2 对象解构(重要重要)
一、作用域
1.1 局部作用域
局部作用域分为函数作用域和块作用域
- 函数作用域
- 在函数内部声明,外部无法访问
- 函数的参数也是函数内部的局部变量
- 不同函数内部声明的变量无法互相访问
- 函数执行完毕后,内部变量被清空
- 块作用域
在大括号内包裹的都是代码块,在代码块就叫块作用域,代码块内部生命的变量外部【有可能】无法被访问- let和const声明的变量会产生作用域,var不会
- 不同代码块之间的变量无法互相访问
1.2 全局作用域
<script>标签和.js文件最外层就是全局作用域
- 为window对象动态添加的属性默认是全局的
- 函数中未使用关键字声明的变量为全局变量
- 尽可能少的声明全局变量,防止变量污染
1.3 作用域链
作用域链的本质是底层的变量查找机制
- 在函数被执行,会优先查找当前函数作用域中查找变量,如果找不到就会依次逐级查找父作用域直到全局作用域
- 嵌套关系的作用域串联起来形成作用域链
- 相同作用域链中按从小到大的规则查找变量
- 子作用域能够访问父作用域,父作用域不能访问子作用域
1.4 垃圾回收机制
垃圾回收机制(Garbage Collection)简称GC
js中内存的分配和回收都是自动完成的,内存在不使用的时候会被垃圾回收器自动回收
- 内存的生命周期
- 内存分配:当声明变量、函数、对象的时候系统会自动为他们分配内存
- 内存使用:即读写内存,也就是使用变量、函数等
- 内存回收:使用完毕,有垃圾回收器自动回收不再使用的内存
- 说明:① 全局变量一般不会回收(关闭页面回收) ② 一般情况下局部变量的值不用了会自动回收
- 内存泄漏:程序中分配的内存由于某种原因程序未释放或无法释放叫做内存泄漏
- 算法说明:
堆栈空间分配的区别:- 栈(操作系统):由操作系统自动分配释放函数的参数值、局部变量等,基本数据类型放到栈里面
- 堆(操作系统):一般由程序员分配释放,若程序员不释放,由垃圾回收机制回收,复杂 数据类型放到栈里面
常用垃圾回收算法: - 引用计数法(现在很少使用):
定义“内存不再使用”,就是看一个对象是否有指向它的引用,没有引用了就回收对象
弊端:如果两个对象嵌套引用(即相互引用),尽管他们不再使用垃圾回收器也不会进行回收,导致内存泄漏

- 标记清除法:
核心:从根部扫描对象,能查找到的就是使用的,否则就要回收
1.5 闭包
概念:一个函数对周围状态的引用捆绑在一起,内层函数中访问到外层函数的作用域
简单理解:闭包 = 内层函数 + 外层函数的变量(即在嵌套的函数中,内层函数引用到了外层函数的变量)
作用:封闭数据,实现数据私有,提供操作,外部也可以访问函数内部的变量
闭包的基本格式:
弊端:闭包可能会导致内存泄露
1.6 变量提升
变量提升指在执行代码之前,把函数、变量、类或导入的声明移动到其作用域的顶部的过程(把var变量提升到当前作用域的最前面,只提升声明,不提升赋值
【注意】:① 变量在未声明即被访问时会报语法错误 ② 变量在var声明之前即被访问,变量的值为undefined ③ let/const声明的变量不存在变量提升,只有var声明的才会变量提升 ④ 变量提升出现在相同的作用域中 ⑤ 实际开发中推荐先声明在访问变量
二、函数进阶
2.1 函数提升
把所有函数声明提升到当前作用域前面,只提升声明,不提升调用
【总结】:① 函数提升使函数的声明调用更灵活 ② 函数表达式不存在提升的现象 ③ 函数提升出现在相同的作用域中
2.2 函数参数
-
动态参数
arguments是函数内部内置的伪数组变量,它包含了调用函数时传入的所有实参
eg:fucntion getSum() { let sum = 0 for(let i = 0; i < arguments.length; i++) { sum += arguments[i] } console.log(sum) } getSum(1,2,3)【总结】:① arguments是一个伪数组,只存在于函数中 ② arguments的作用是动态获取函数的实参 ③ 可以通过for循环依次得到传递过来的实参
-
剩余参数
剩余参数允许我们将一个不定量的参数表示为一个数组
eg:fucntion getSum(...other) { console.log(other) } getSum(1,2,3)
【注意】:① …是语法符号,置于最末函数形参之前,用于获取多余的实参 ② 借助…获取的剩余实参,是个真数组 ③ 传参的时候使用…,使用的时候不用写… ④ …后面的名字随便写 ⑤ 推荐使用剩余参数
-
补充:展开运算符
...
可以展开数组,不会修改原数组
eg:const arr = [1,2,3,4,5] console.log(...arr) // 1 2 3 4 5应用:
- 求数组最大值 eg:
Math.max(...arr) - 合并数组 eg:
const arr = [...arr1,...arr2]
- 求数组最大值 eg:
2.3 箭头函数(重要)
语法更简洁,适用于写匿名函数的地方
-
基本语法:
// 箭头函数 const fn = () => { } fn() // 普通函数 const fn = function () { } fn()【注意】:
-
如果函数题只有一行代码,可以写到一行上,并且无需写return直接写返回值即可

-
如果只有一个参数,可以省略小括号
-
加括号的函数体返回对象字面量表达式

-
-
箭头函数参数
普通函数由arguments动态参数,箭头函数没有arguments动态参数,只有剩余参数 -
箭头函数this
箭头函数中没有this,写在箭头函数中的this是上一层的作用域的this
DOM事件回调函数需要用到this的时候不推荐使用箭头函数,DOM事件回调函数使用箭头函数的时候,this为全局的window
三、解构赋值
3.1 数组解构
数组解构时将数组的单元值快速批量赋给一系列变量的简介语法
基本语法:
- 赋值运算符 = 左侧的[]用于批量声明变量,右侧数组的单元值将被赋值给左侧的变量
- 变量的顺序对应数组单元值的位置依次进行赋值操作
eg:左侧[]中的abc均表示变量名

应用:交换变量
-
利用剩余参数可以解决变量少单元值多的问题

-
防止传递undefined,可以设置默认值
const [a='1',b='2'] -
按需导入,忽略某些返回值
const [a, b, , d] = [1, 2, 3, 4] -
支持多维数组
const arr = [a, b, [c, d]] console.log(arr[0]) // a console.log(arr[1]) // b console.log(arr[2]) // [3, 4] console.log(arr[2][0]) // 3 console.log(arr[2][1]) // 4
3.2 对象解构(重要重要)
对象解构时将对象的属性和方法快速批量赋给一系列变量的简介语法
基本语法:
语法:const { uname, age } = { uname: 'pink老师', age: 18}
- 赋值运算符 = 左侧的{}用于批量声明变量,右侧对象的属性值将被赋值给左侧的变量
- 对象属性的值将被赋值给与属性名相同的变量
- 注意解构的变量名不要和外面的变量名冲突,否则会报错
- 对象找不到与变量名一致的属性时变量值为undefined
【注意】: - 对象解构的变量名可以重新改名 旧变量名:新变量名
eg:const { uname:username, age } = { uname: 'pink老师', age: 18} - 数组对象解构:
const pig = [ { name:'佩奇', age:6 } ] const [{name, age}] = pig - 多级对象解构
const { name, family:{ mother,father,sister }}= pig
如上,若只需要family中的mother属性值则{mother}即可












![[每周一更]-(第106期):DNS和SSL协作模式](https://i-blog.csdnimg.cn/direct/38f1e4c3504746b7a64fa159260752ad.jpeg#pic_center)





