Hexo 是一个高效的静态网站生成器,使用简洁的 Markdown(或其他模板引擎)编写内容,支持丰富的插件和主题,允许用户轻松定制网站。它通过将文本转换为静态HTML页面,使得网站加载速度快,易于部署,同时支持多平台发布,非常适合创建博客、文档或个人网站。本文将介绍如何使用Hexo搭建个人博客并且将博客文章免费放到github上。
1. 安装环境
本机是Windows 10 专业版,此教程适用于Windows10, Windows11各版本。
Hexo是基于Node.js的框架,同时我们要用到git进行部署。
软件需求:
- Node.js官网 (nodejs.org)
- Git官网 (git-scm.com)
软件安装教程
- Node.js图文安装教程
- Git图文安装教程
2. 本地搭建Hexo环境
官网地址:Hexo
2.1 新建blog文件夹
在电脑硬盘上任意位置新建存放blog文件的文件,例如d:\blog。本文将以d:\hexo_blog文件夹来演示如何搭建环境,同学可以根据你自己的情况建立文件夹。

2.2 使用Git Bash初始化环境
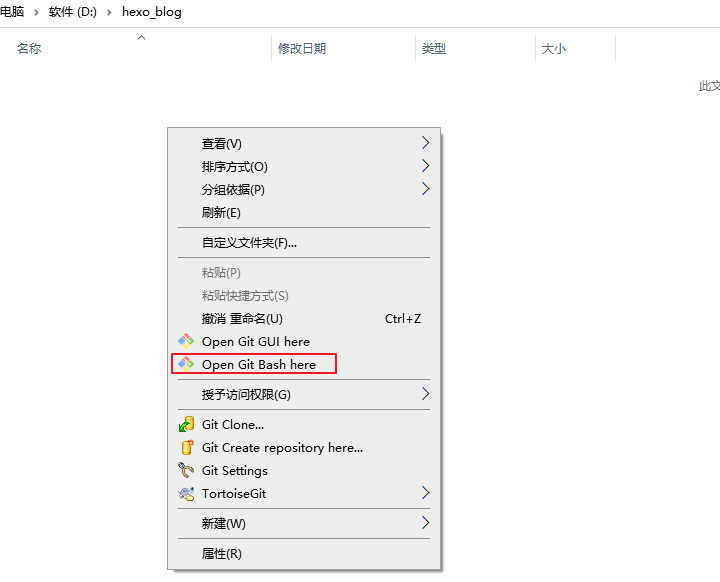
进入此文件夹,在任意空白处点击右键,在右键菜单中选择Open Git Bash here,打开Git Bash窗口。如果右键菜单中无此选项,请检查环境搭建是否成功。Git图文安装教程


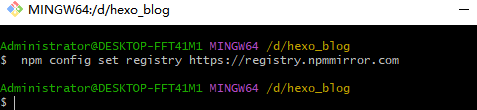
打开之后输入以下命令修改npm的源为阿里的源:
npm config set registry https://registry.npmmirror.com

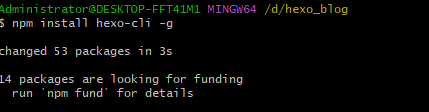
执行完成之后,输入以下命令一键安装hexo
npm install hexo-cli -g

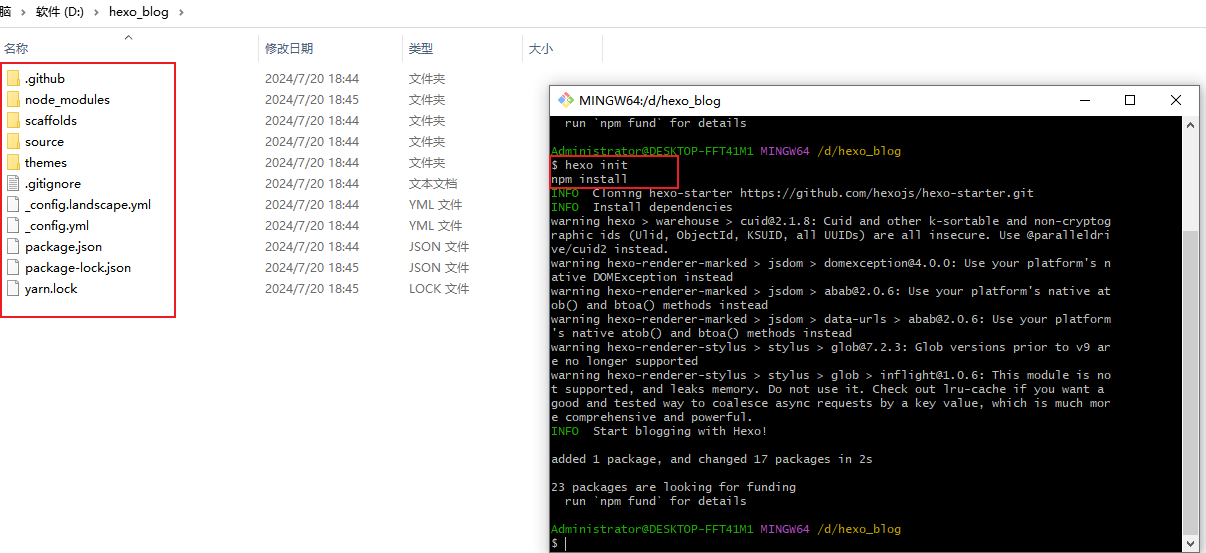
完成之后再依次执行以下命令并回车,启动初始化并安装组件:
hexo init
npm install
命令执行完毕之后,文件夹里会增加类似以下的文件目录,安装完成。

可能遇到的问题:
输入
hexo init后,可能卡在INFO Install dependencies不动,此时需按下Ctrl+C停止此命令,继续输入npm install即可。
2.3 启动Hexo服务
安装完成之后,在hexo博客目录下执行以下命令开启Hexo服务(默认情况下,访问网址为: http://localhost:4000/):
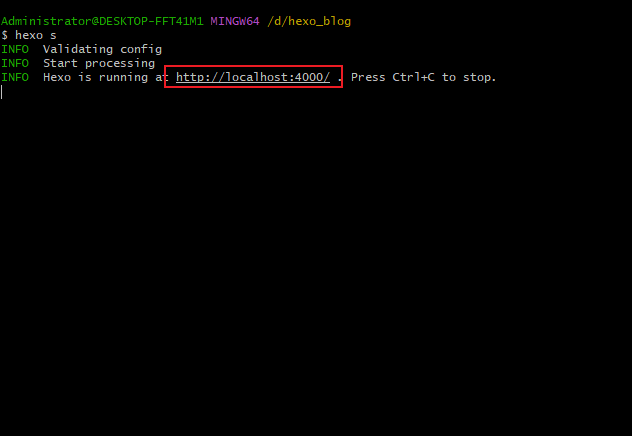
hexo server
或者缩写方式
hexo s
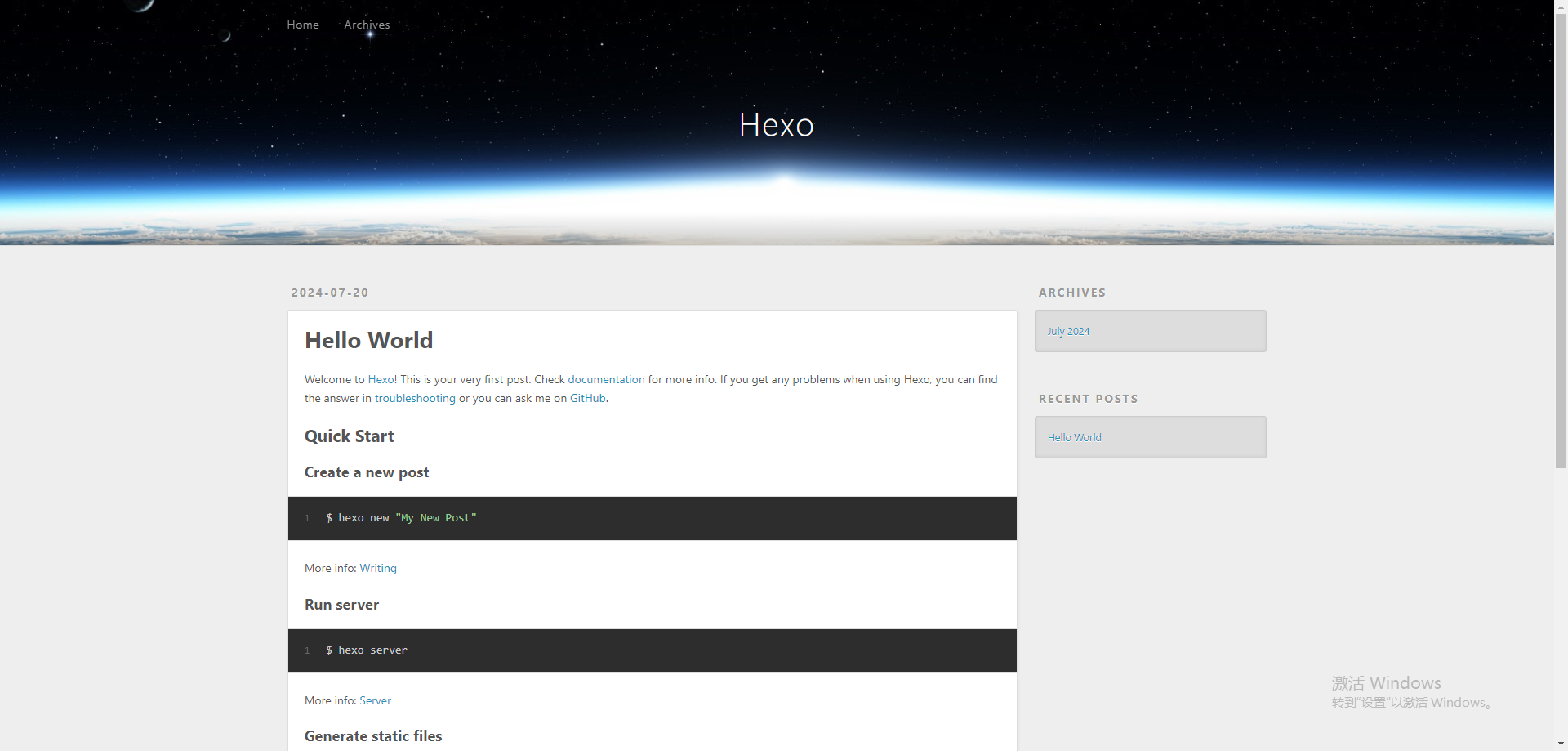
见到如下图界面表名Hexo服务启动成功。打开浏览器输入http://localhost:4000/即可看到博客预览界面。

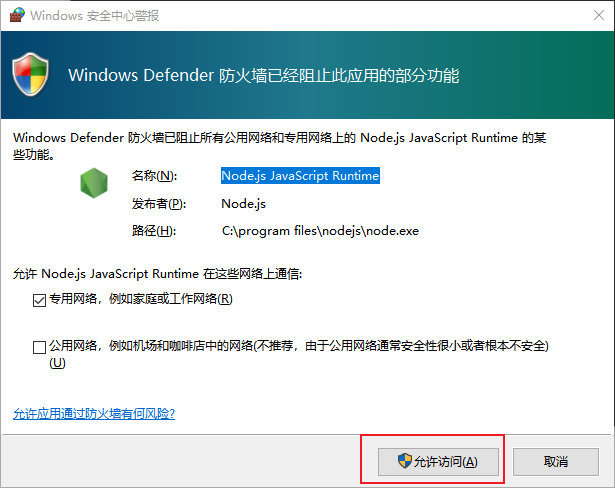
启动过程中如果出现Windows安全中心警报,需要点允许访问。


恭喜,Hexo服务启动成功!!!其他详细设置,可参考官方文档继续完善。
3. 部署到GitHub Pages
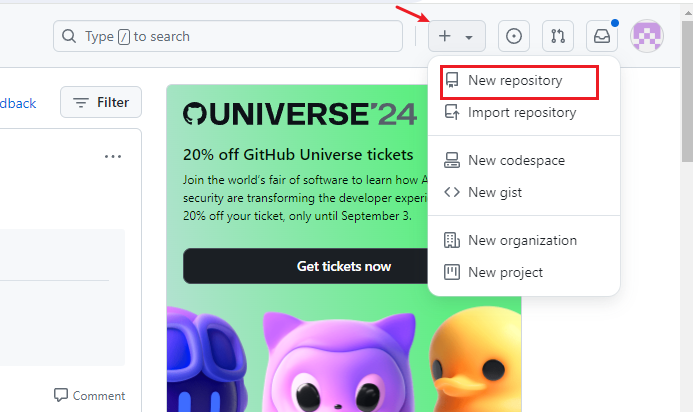
3.1 创建GitHub仓库
登录GitHub账号之后新建一个仓库,仓库名为用户名.github.io,这里的用户名替换为你自己GitHub上的用户名。
比如你的用户名是ABc123,新建的仓库名就是abc123.github.io
没有Github账号的同学可以参考教程注册。

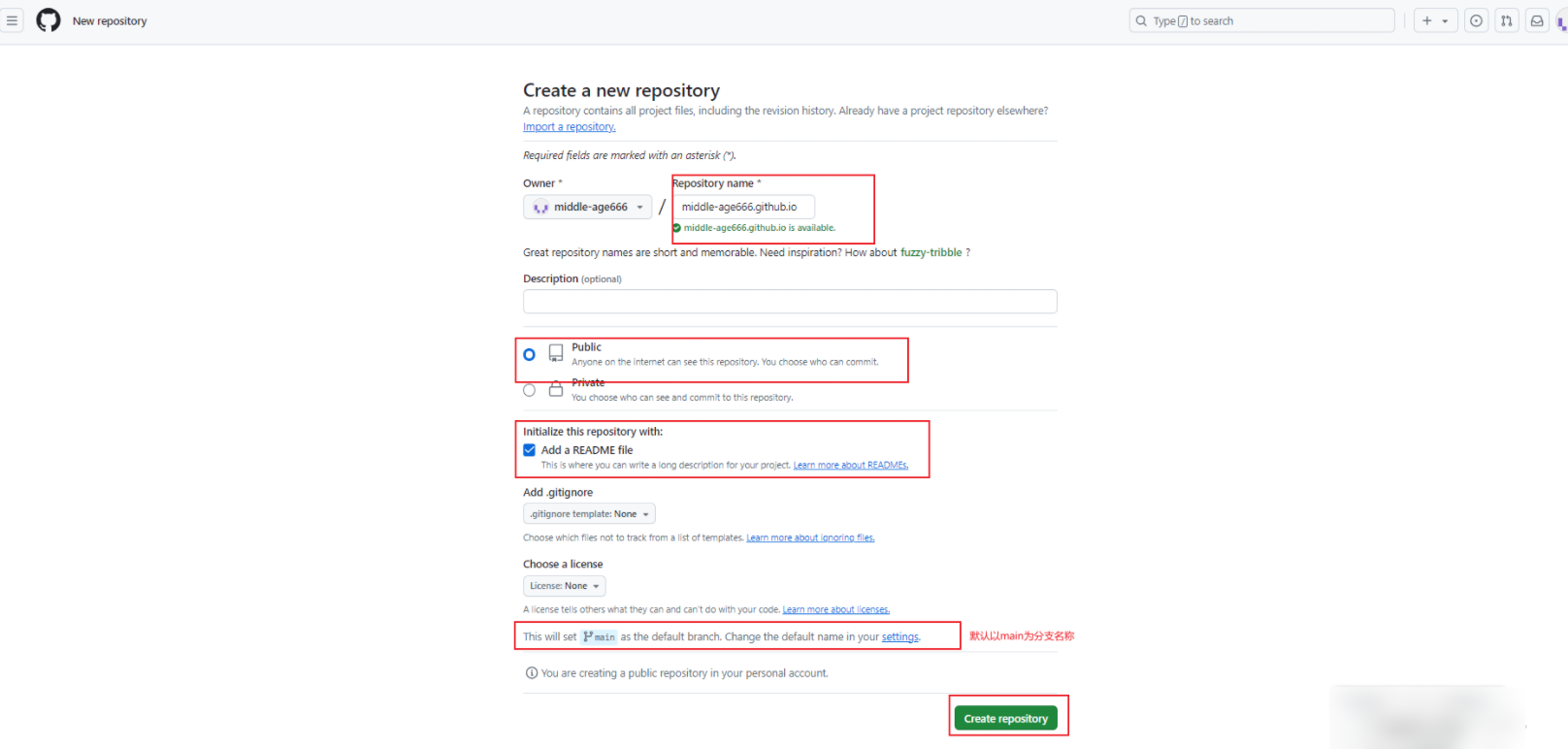
创建时,选择Public类型。勾选Add a README file来创建默认的main分支。 仓库名为用户名.github.io。填写完毕之后点击Create repository按钮完成创建。

3.2 为GitHub账号设置ssh
3.2.1 设置本地git账号
在刚才的Git Bash窗口中输入以下命令并回车,将其中你的GitHub信息替换掉。
git config --global user.name "你的GitHub用户名"
git config --global user.email "你的GitHub注册邮箱"
3.2.2 本地创建ssh密钥文件
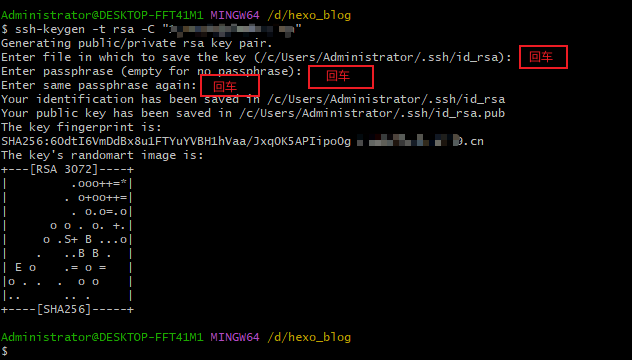
在Git Bash窗口中输入以下命令并回车,注意替换其中的邮箱。接下来的3个输入的地方直接输入回车即可,不用设置密码。
ssh-keygen -t rsa -C "你的GitHub注册邮箱"

生成之后,去当前用户名的文件夹下的.ssh文件夹中找到id_rsa.pub密钥文件,用文本编辑器打开并复制其内容。
当前用户名的文件一般是C:\Users\Administrator\.ssh,如果当前系统用户不是Administrator,只需要把Administrator换成你的用户名即可。
3.2.3 在GitHub新建ssh key
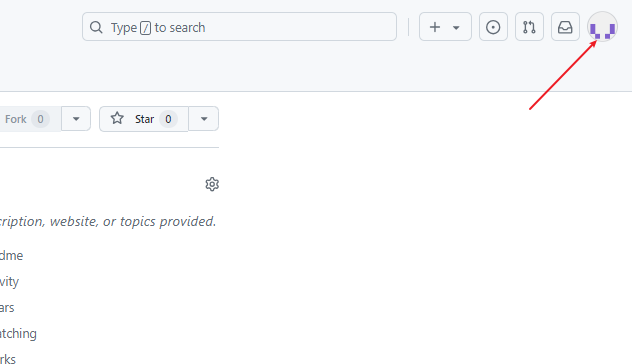
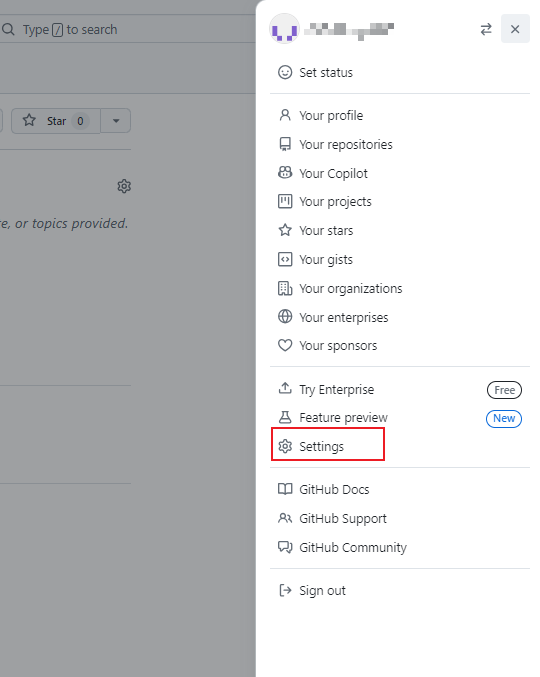
回到浏览器,在github的页面中点击右上角的用户头像按钮,在弹出的菜单中选择Settings功能。


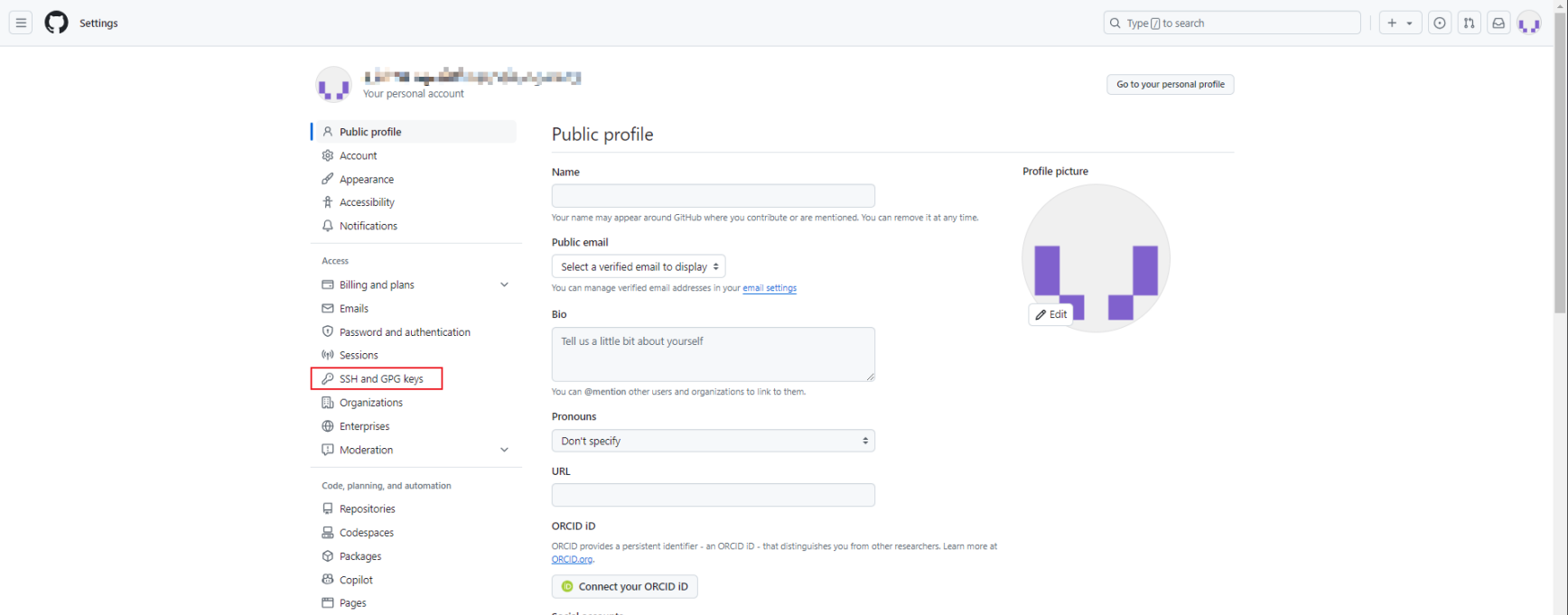
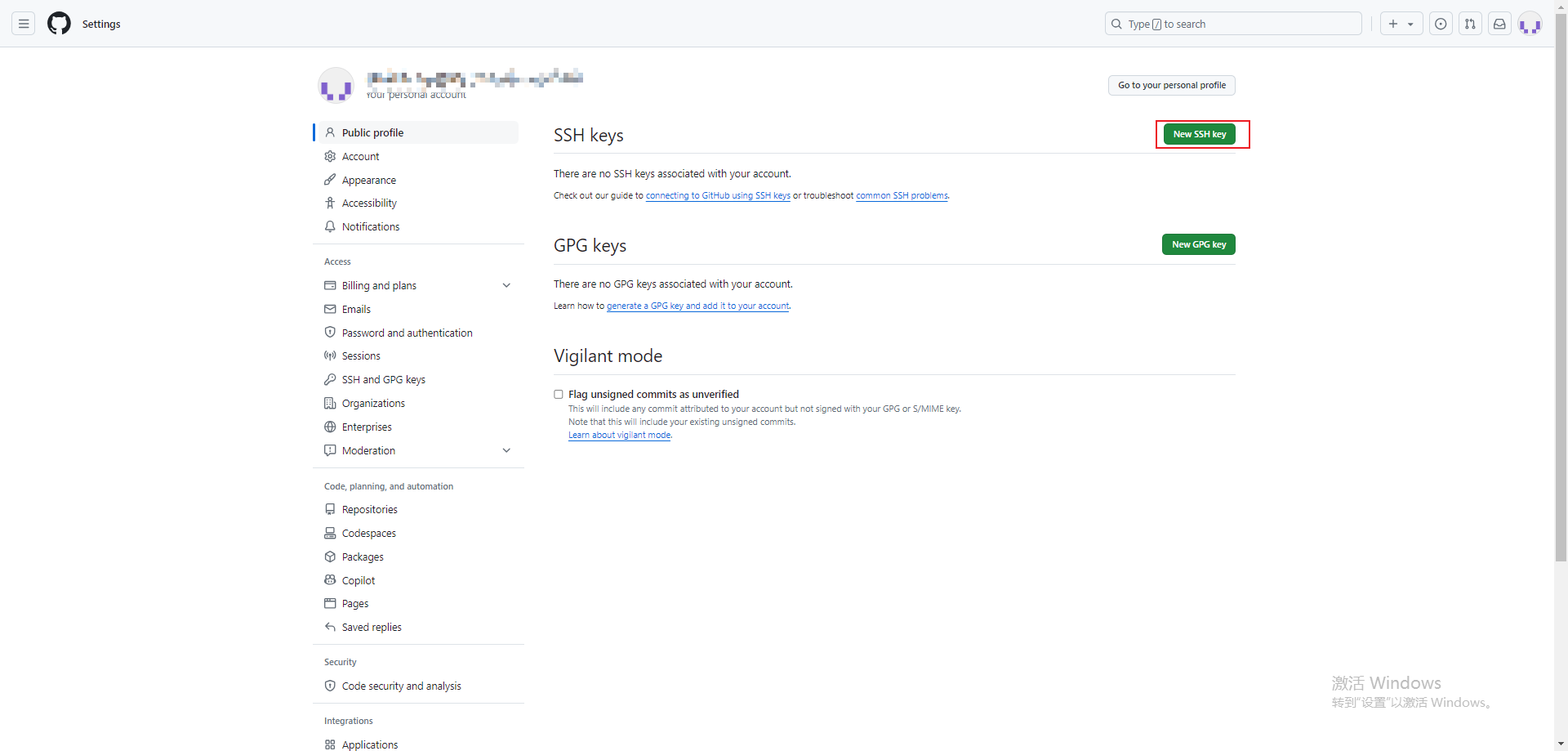
在新页面中点击左侧菜单中的SSH and GPG keys按钮进入SSH keys设置页面。

点击页面右侧的New SSH key按钮,新增ssh key

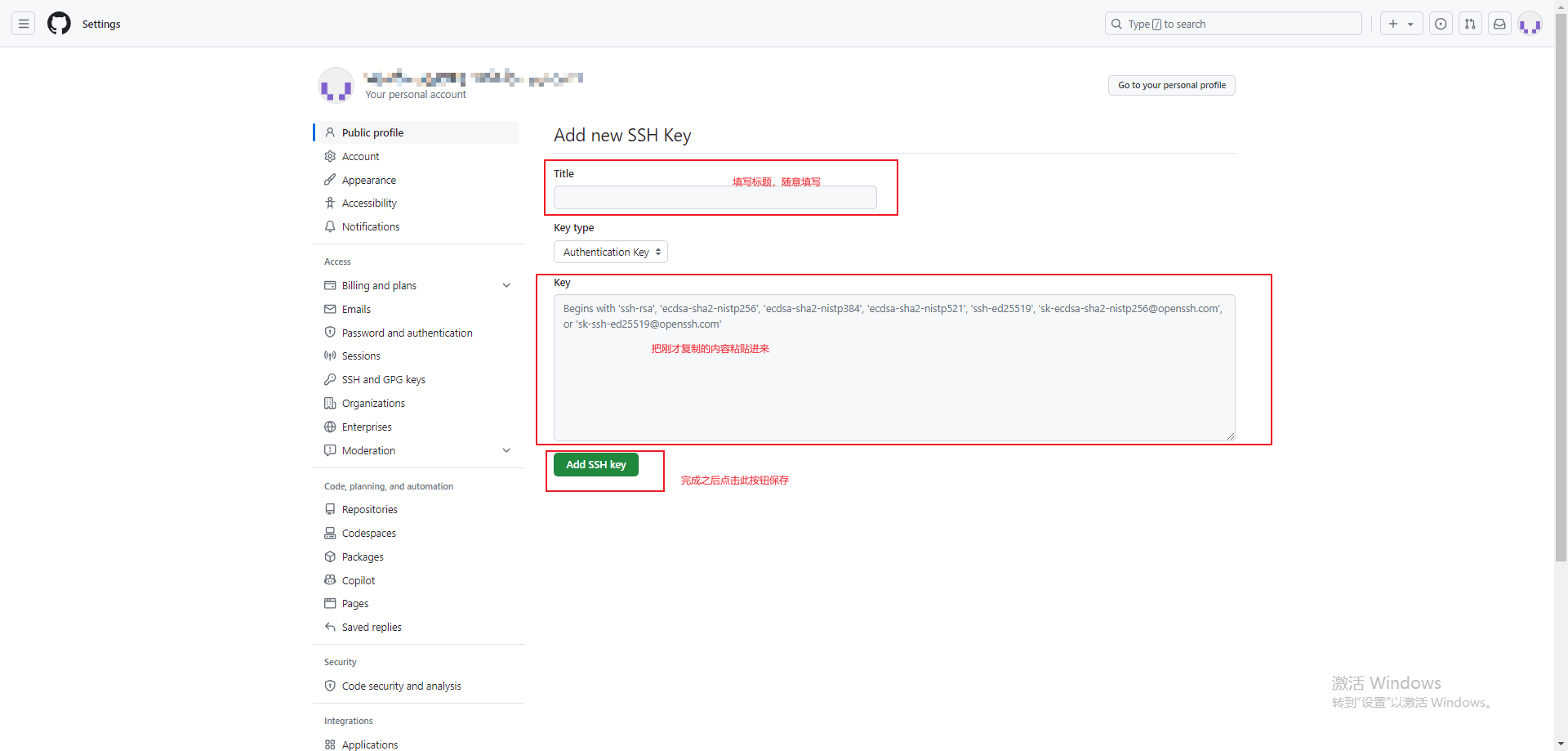
在新页面中如下图填写并点击按钮保存。

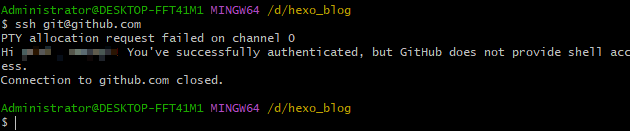
在Git Bash中检测GitHub公钥设置是否成功,输入以下命令
ssh git@github.com

如上则说明成功。这里之所以设置GitHub密钥原因是,通过非对称加密的公钥与私钥来完成加密,公钥放置在GitHub上,私钥放置在自己的电脑里。GitHub要求每次推送代码都是合法用户,所以每次推送都需要输入账号密码验证推送用户是否是合法用户,为了省去每次输入密码的步骤,采用了ssh,当你推送的时候,git就会匹配你的私钥跟GitHub上面的公钥是否是配对的,若是匹配就认为你是合法用户,则允许推送。这样可以保证每次的推送都是正确合法的。
3.3 将博客部署到GitHub
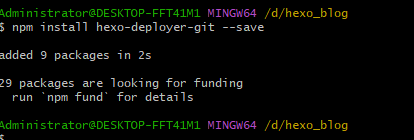
在刚才的Git Bash窗口中输入以下命令,安装hexo-deployer-git插件:
npm install hexo-deployer-git --save

打开博客文件夹中的_config.yml文件,找到其中deploy的部分并更改deploy的内容,用户名替换为自己的github用户名,修改完成之后保存并关闭该文件。
deploy:
type: 'git'
repo: git@github.com:用户名/用户名.github.io.git
branch: main
回到Git Bash窗口,输入以下命令生成静态文件:
hexo g
上传到GitHub
hexo d

恭喜你已经成功配置好了ssh连接GitHub,并已经把生成的静态页面上传github成功了。
接下来可以在浏览器中打开**https://用户名.github.io**查看你的博客效果,快去试一下吧。

另外,对以下内容感兴趣的同学请移步对应教程:
ChatGPT-4o 升级教程
Onlyfans-注册以及充值、订阅教程
【一看就会】五分钟完成MidJourney订阅
Poe会员开通教程
【新手必读】2024最新Fantia注册与支付指南