
笔记系列持续更新,真正做到详细!!本次系列重点讲解后端,那么第一阶段先讲解前端【续上篇CSS和JavaScript】
目录
1、dom介绍
2、html-dom
3、document
4、应用实例
①、应用实例1
②、多选框案例
③、图片切换案例
④、添加小猫案例
5、dom文档说明
6、获取option节点
7、按照name获取节点
8、获取指定dom对象下的子节点
9、获取第一个节点
10、获取父节点
11、获取兄弟节点
12、设置文本域内容
13、练习-乌龟吃鸡游戏
①、展示
②、动起来思路
③、绑定move
④、乌龟动起来+实现碰撞
所有代码实现:
1、dom介绍

而每一个对象都存在一定的属性和方法从而反作用于对象,其中所有的对象就构成了一个dom树,注意:浏览器是按照dom树进行展示的,单独一个对象浏览器无法展示,所以一个对象必须挂到dom树上才能显示这个对象
2、html-dom
3、document

js36应用实例1
静态绑定:



4、应用实例
①、应用实例1
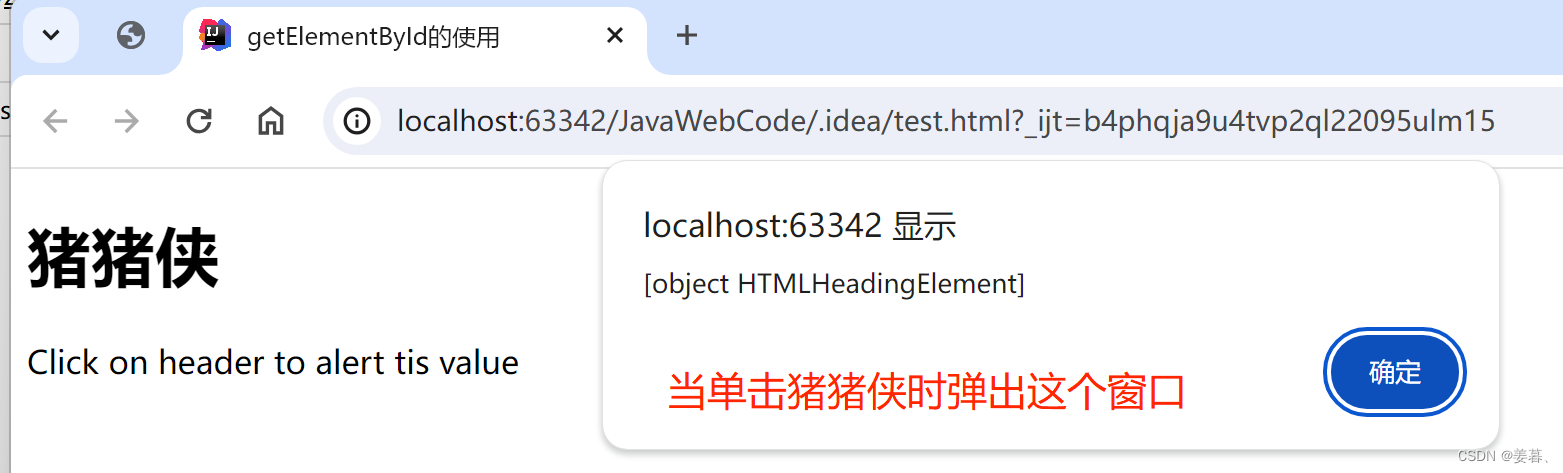
要求完成点击韩顺平教育时,出现弹窗

解决这个问题可以用静态绑定或者动态绑定来解决
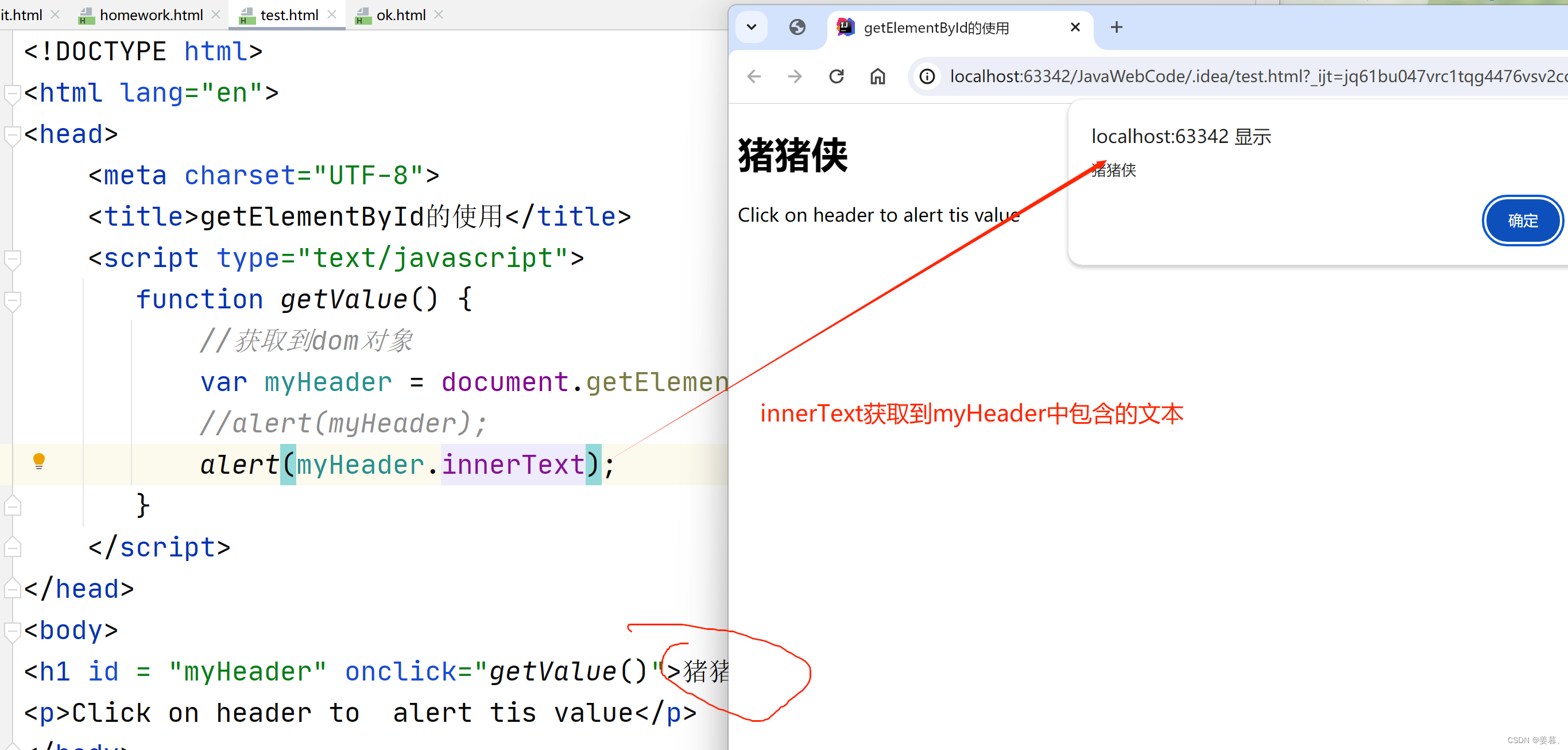
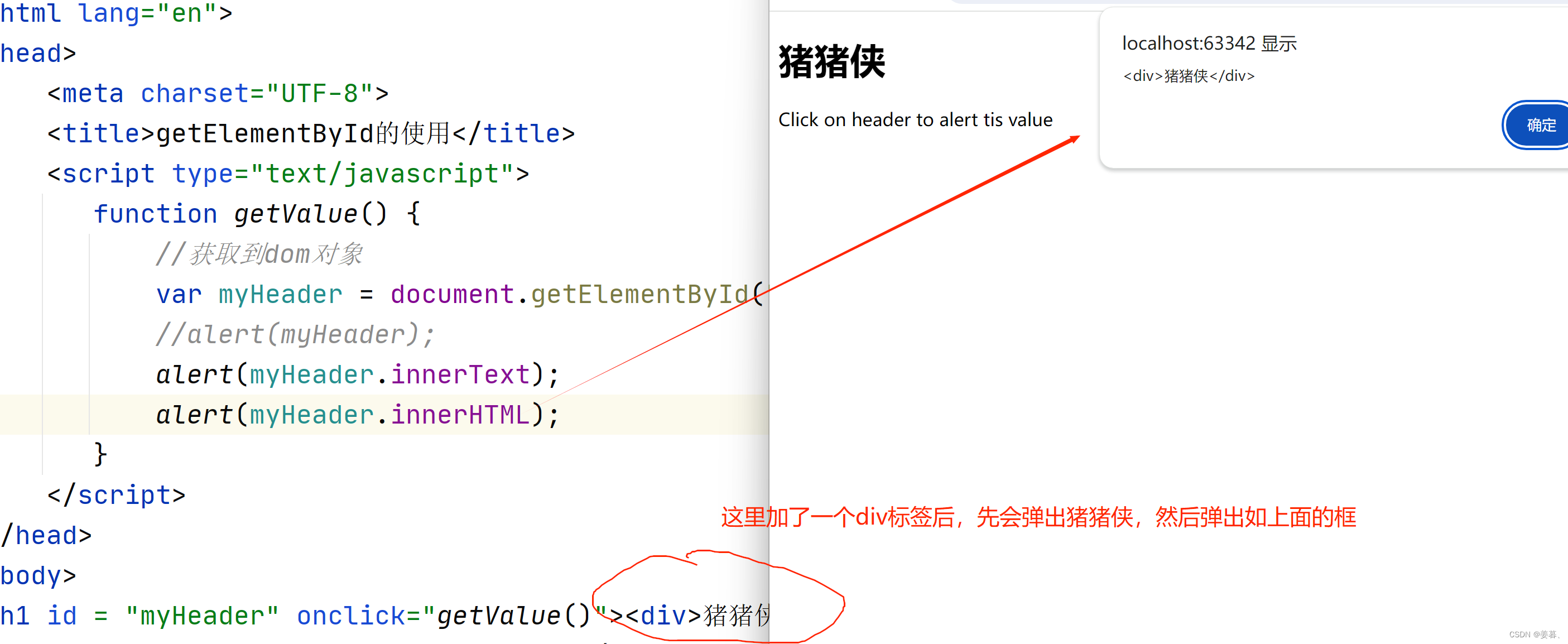
innerText和innerHTML的区别 + 静态绑定:
 动态绑定:
动态绑定:
②、多选框案例

要求你把全选,全不选以及反选功能实现【全选就是运动项目全选,另外两个同理】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>getElementsByName 函数</title>
<script type="text/javascript">
//完成全选
function selectAll() {
//1.获取到 sport这一组复选框
var sports = document.getElementsByName("sport");
//sports是什么?是 nodeList,即是一个集合
//alert(sports);
//2.拿到[dom ,集合],操作【属性和方法 api】
//遍历 sports, 进行修改
for (var i = 0; i < sports.length; i++) {
sports[i].checked = true;//选中
}
}
//全不选
function selectNone() {
var sports = document.getElementsByName("sport");
for (var i = 0; i < sports.length; i++) {
sports[i].checked = false;//全部不选中
}
}
//反选
function selectReverse() {
var sports = document.getElementsByName("sport");
for (var i = 0; i < sports.length; i++) {
// if(sports[i].checked) {//js true
// sports[i].checked = false;
// } else {
// sports[i].checked = true;//
选中
// }
sports[i].checked = !sports[i].checked;
}
}
</script>
</head>
<body>
你会的运动项目:
<input type="checkbox" name="sport" value="zq" checked="checked">足球
<input type="checkbox" name="sport" value="tq">台球
<input type="checkbox" name="sport" value="ppq">乒乓球 <br/><br/>
<button onclick="selectAll()">全选</button>
<button onclick="selectNone()">全不选</button>
<button onclick="selectReverse()">反选</button>
</body>
</html>③、图片切换案例

先完成初步需求:点击“查看多少小猫,并切换成小狗”按钮后三只小猫图片切换成三只小狗
首先把这6张图片放到img目录下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>getElementsByTagName</title>
<script type="text/javascript">
function changeImgs() {
//1.得到所有的 img
var imgs = document.getElementsByTagName("img");
//imgs是 HTMLCollections,即集合
alert("猫猫的数量是=" + imgs.length);
//2.遍历修改 src
for (var i = 0; i < imgs.length; i++) {
imgs[i].src = "./img/" + (i+4) +".png";
}
}
</script>
</head>
<body>
<img src="./img/1.png" height="100">
<img src="./img/2.png" height="100">
<img src="./img/3.png" height="100">
<br/>
<input type="button" onclick="changeImgs()"
value="查看多少小猫,并切换成小狗"/>
</body>
</html> 进阶需求:
进阶需求:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>课后作业猫狗切换</title>
<script type="text/javascript">
function changeImgs() {
//对程序的结构进行一个调整
//(1) input增加 id,可以修改 value【即修改按钮上的文字】
var but1 = document.getElementById("but1");
//1.得到所有的 img
var imgs = document.getElementsByTagName("img");
//imgs是 HTMLCollections
//alert("动物数量是= " + imgs.length);
//(2)根据 input的 value值来决定是切换猫还是狗 if -- else if ---
if(but1.value == "查看多少小猫,并切换成小狗") { //猫->狗
//2.遍历修改 src
for (var i = 0; i < imgs.length; i++) {
imgs[i].src = "./img/" + (i + 4) + ".png";
}
but1.value = "查看多少小狗,并切换成小猫";
} else if(but1.value == "查看多少小狗,并切换成小猫") {//狗->猫
//2.遍历修改 src
for (var i = 0; i < imgs.length; i++) {
imgs[i].src = "./img/" + (i + 1) + ".png";
}
but1.value = "查看多少小猫,并切换成小狗";
}
}
</script>
</head>
<body>
<img src="./img/1.png" height="100">
<img src="./img/2.png" height="100">
<img src="./img/3.png" height="100">
<br/>
<input type="button" id="but1" onclick="changeImgs()"
value="查看多少小猫,并切换成小狗"/>
</body>
</html>④、添加小猫案例

解题 原理:
之前说过文档一旦被映射就会变成一个dom模型,而在程序中的操作会影响浏览器的展示,比如你加入了某个元素,就会影响浏览器的展示【前提是这个元素必须先挂到dom树上】,即在程序中的操作会影响浏览器的内存,在浏览器内存中会增加相应的元素。但是文档本身并不会变,其本身不增加元素,它只是影响到了dom树,而dom树一旦被影响,就会反过来对浏览器的页面产生一个变化,整个变化是在内存当中的。
结合这个原理,再对本题进行分析:
我们先创建一个对象【元素】,即程序中img对象,因为对象有属性和方法,所以更改此对象的属性,确定我们要显示图片的样子;接着因为浏览器按照dom树来显示,所以必须把对象挂到dom树上;最终影响到浏览器的显示,但文档本身不受影响。期间用到了onclick点击事件,当点击按钮时才会触发addImg函数,进行小猫的添加,从而影响浏览器的显示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>createElement</title>
<script type="text/javascript">
function addImg() {//添加小猫
//在浏览器内存中 创建<img></img>
var img = document.createElement("img");
img.src = "./img/1.png";
img.width = "100";
//把对象添加到 body标签
document.body.appendChild(img);
}
</script>
</head>
<body>
<input type="button" onclick="addImg()"
value="点击创建一只小猫~"/>
</body>
</html>注:
但是这里只是创建了 一个对象,因为浏览器是按照dom树进行展示的,所以这里必须把dom对象挂到dom树上
测试:

5、dom文档说明

查文档资料直接w3school上查询即可
6、获取option节点

节点常用方法
- 1. 通过具体的元素节点调用 getElementsByTagName() 方法,获取当前节点的指定标签名
- 孩子节点
- 2. appendChild( oChildNode ) 方法,可以添加一个子节点,oChildNode 是要添加的孩子节
- 点

首先要引入css文件
CHARSET "UTF-8";
body {
width: 800px;
margin-left: auto;
margin-right: auto;
}
button {
width: 200px;
margin-bottom: 10px;
text-align: left;
}
#btnList {
float:left;
}
#total{
width: 450px;
float:left;
}
ul{
list-style-type: none;
margin: 0px;
padding: 0px;
}
.inner li{
border-style: solid;
border-width: 1px;
padding: 5px;
margin: 5px;
float:left;
}
.inner{
width:400px;
border-width: 1px;
margin-bottom: 10px;
padding: 10px;
float: left;
}已给代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>演示 HTML DOM 相关方法</title>
<link rel="stylesheet" type="text/css" href="style/css.css"/>
</head>
<body>
<div id="total">
<div class="inner">
<P>
你会的运动项目:
</P>
<input type="checkbox" name="sport" value="zq" checked="checked">足球
<input type="checkbox" name="sport" value="tq">台球
<input type="checkbox" name="sport" value="ppq">乒乓球 <br/>
<hr/>
<P>
你当前女友是谁:
</P>
<select id="sel01">
<option>---女友---</option>
<option>艳红</option>
<option id="ct" value="春桃菇凉">春桃</option>
<option>春花</option>
<option>桃红</option>
</select>
<hr/>
<p>
你的编程语言?
</p>
<ul id="language">
<li id="java">Java</li>
<li>PHP</li>
<li>C++</li>
<li>Python</li>
</ul>
<br>
<br>
<hr/>
<p>
个人介绍:
</p>
<textarea name="person" id="person">个人介绍</textarea>
</div>
</div>
<div id="btnList">
<div>
<button id="btn01">查找 id=java 节点</button>
</div>
<div>
<button id="btn02">查找所有 option 节点</button>
</div>
<div>
<button id="btn03">查找 name=sport 的节点</button>
</div>
<div>
<button id="btn04">查找 id=language 下所有 li 节点</button>
</div>
<div>
<button id="btn05">返回 id=sel01 的所有子节点</button>
</div>
<div>
<button id="btn06">返回 id=sel01 的第一个子节点</button>
</div>
<div>
<button id="btn07">返回 id=java 的父节点</button>
</div>
<div>
<button id="btn08">返回 id=ct 的前后兄弟节点</button>
</div>
<div>
<button id="btn09">读取 id=ct 的 value 属性值</button>
</div>
<div>
<button id="btn10">设置#person 的文本域</button>
</div>
</div>
</body>
</html>注意,下面写的代码都是js代码,如获取子节点、父节点等均要写在window.οnlοad=function()之内,因为用的是动态绑定
查找id=java节点

解释:先获取到btn01的dom对象【得到dom之后才能反作用于按钮】,然后注册onclick点击事件查找id=java节点
点击“查找id=java节点”的按钮后,弹出如下界面:
 查找所有option节点
查找所有option节点

7、按照name获取节点

8、获取指定dom对象下的子节点
(1)

(2)



 结果就是会弹出所有option标签内的值,不会打印换行
结果就是会弹出所有option标签内的值,不会打印换行
9、获取第一个节点

object text就可以理解为换行,而你se101[0]直接跳过了换行,直接拿到的就是option
10、获取父节点

如果都放到一行,就没有换行节点了
11、获取兄弟节点



12、设置文本域内容

13、练习-乌龟吃鸡游戏
①、展示

点确定后,乌龟回到初始位置

引入两个图片,再写一个文件进行显示

wugui-game.html的大体结构:

<body>
<table border="1">
<tr>
<td></td>
<td><input type="button" value="向上走"/></td>
<td></td>
</tr>
<tr>
<td><input type="button" value="向左走"/></td>
<td></td>
<td><input type="button" value="向右走"/></td>
</tr>
<tr>
<td></td>
<td><input type="button" value="向下走"/></td>
<td></td>
</tr>
</table>
<!--把乌龟放在一个 div
1. style的 position: absolute表示绝对定位
2. left:100px表示图片距离窗口的原点的横坐标
3. top:120px;表示图片距离窗口的原点的纵坐标
4.针对图片而言,定位的点,是图片的左上角
-->
<div id="wugui" style="position: absolute ;left:100px;top:120px;">
<img src="1.bmp" border="1" alt=""/>
</div>
<!--公鸡图片 div-->
<div id="cock" style="left:200px;position:absolute;top:200px;">
<img src="2.bmp" border="1" alt=""/>
</div>
</body>
②、动起来思路

③、绑定move



④、乌龟动起来+实现碰撞

碰撞思路:
所有代码实现:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>乌龟游戏</title>
<script type="text/javascript">
//定义公鸡的坐标
var cock_top = 200;
var cock_left = 200;
//定义乌龟的高度和宽度
var wugui_height = 67;
var wugui_width = 94;
//定义公鸡的高度和宽度
var cock_height = 73;
var cock_width = 76;
//编程思想,技巧-->不知道是什么就输出,或者日志,或者 debug
//编程小技巧:在不确定情况下,可以输出看看
function move(obj) {
//alert("val= " + obj.value); //这里打印输出为val=[object HTMLinputElement]
// 2.1拿到 wugui dom对象
var wugui = document.getElementById("wugui");
// 2.2获取 wugui.style.left和 wugui.style.top的值, 通过修改就可以让乌龟动起来
var wugui_left = wugui.style.left;
var wugui_top = wugui.style.top;
// alert(wugui_left); //打印出来是100px
// alert(wugui_top);
//分析: wugui_left和 wugui_top是 string '100px' -> nubmer 100
//类型转换靠api 注:substring和indexof语法跟java中的一样
wugui_left = parseInt(wugui_left.substring(0, wugui_left.indexOf("p")));
wugui_top = parseInt(wugui_top.substring(0, wugui_top.indexOf("p")));
//alert("wugui_left= " + wugui_left + typeof wugui_left);
//根据 obj.value来进行上下左右的处理
if ("向上走" == obj.value) {
wugui_top -= 10;
wugui.style.top = wugui_top + "px";
} else if ("向下走" == obj.value) {
wugui_top += 10;
wugui.style.top = wugui_top + "px";
} else if ("向左走" == obj.value) {
wugui_left -= 10;
wugui.style.left = wugui_left + "px";
} else if ("向右走" == obj.value) {
wugui_left += 10;
wugui.style.left = wugui_left + "px";
}
//完成碰撞功能
// 4.分析如何判断乌龟和公鸡碰撞
// 4.1得到乌龟和公鸡左上角的距离,纵向距离 y
// (1)如果乌龟在上面, 当 y < 乌龟图片的高度时,说明他们可能在纵向发生重叠,使用 yy记录
// (2)如果乌龟在下面, 当 y < 公鸡图片的高度时,说明他们可能在纵向发生重叠,使用 yy记录
// 4.2得到乌龟和公鸡左上角的距离,横向距离 x
// (1)如果乌龟在左面, 当 x < 乌龟图片的宽度时,说明他们可能在横向发生重叠, 使用 xx记录
// (2)如果乌龟在右面, 当 x < 公鸡图片的宽度时,说明他们可能在横向发生重叠, 使用 xx记录
// 4.3如果 xx和 yy同时为 true,说明一定发生碰撞
//得到乌龟和公鸡左上角的距离,纵向距离 y
var y = Math.abs(wugui_top - cock_top);
//得到乌龟和公鸡左上角的距离,横向距离 x
var x = Math.abs(wugui_left - cock_left);
var yy = 0;//默认纵向没有重叠
var xx = 0;//默认横向没有重叠
//如果乌龟在上面, 当 y < 乌龟图片的高度时,说明他们可能在纵向发生重叠, 使用 yy记录
//如果乌龟在下面, 当 y < 公鸡图片的高度时,说明他们可能在纵向发生重叠, 使用 yy记录
if (wugui_top < cock_top) {//乌龟在上
if (y < wugui_height) {
yy = 1;
}
} else {//乌龟在下
if (y < cock_height) {
yy = 1;
}
}
//如果乌龟在左面, 当 x < 乌龟图片的宽度时,说明他们可能在横向发生重叠, 使用 xx记录
//如果乌龟在右面, 当 x < 公鸡图片的宽度时,说明他们可能在横向发生重叠, 使用 xx记录
if (wugui_left < cock_left) {//乌龟在左面
if (x < wugui_width) {
xx = 1;
}
} else {//乌龟在右面
if (x < cock_width) {
xx = 1;
}
}
//如果 xx和 yy同时为 true,说明一定发生碰撞
if (xx && yy) {
alert("乌龟很厉害!");
//乌龟放到原来的位置
wugui.style.left = "100px";
wugui.style.top = "120px";
}
}
</script>
</head>
<body>
<table border="1">
<tr>
<td></td>
<!--1. this表示的是你点击的这个 button,而且已经是一个 dom对象
2.可以使用属性和方法
-->
<td><input type="button" value="向上走" onclick="move(this)"/></td>
<td></td>
</tr>
<tr>
<td><input type="button" value="向左走" onclick="move(this)"/></td>
<td></td>
<td><input type="button" value="向右走" onclick="move(this)"/></td>
</tr>
<tr>
<td></td>
<td><input type="button" value="向下走" onclick="move(this)"/></td>
<td></td>
</tr>
</table>
<!--把乌龟放在一个 div
1. style的 position: absolute表示绝对定位
2. left:100px表示图片距离窗口的原点的横坐标
3. top:120px;表示图片距离窗口的原点的纵坐标
4.针对图片而言,定位的点,是图片的左上角
-->
<div id="wugui" style="position: absolute ;left:100px;top:120px;">
<img src="1.bmp" border="1" alt=""/>
</div>
<!--公鸡图片 div-->
<div id="cock" style="left:200px;position:absolute;top:200px;">
<img src="2.bmp" border="1" alt=""/>
</div>
</body>
</html>















![【BUG】已解决:OSError: [Errno 22] Invalid argument](https://img-blog.csdnimg.cn/direct/df413fc3bbea46f7962bc7fe31fa6a01.png)



