前端服务器的搭建
在本文中,我们将介绍如何安装和配置 nvm(Node Version Manager)以方便切换不同版本的 Node.js,以及如何设置 npm(Node Package Manager)使用国内镜像,并搭建一个简单的前端服务器。
1.Node.js简介
什么是 Node.js?
Node.js 是一个基于 Chrome V8 引擎构建的 JavaScript 运行时,允许开发者在服务器端运行 JavaScript 代码。特别适用于需要处理大量并发连接的应用程序。与传统的服务器端技术不同,Node.js 使用事件驱动的非阻塞 I/O 模型,这使得它非常轻量和高效。
为什么学习Node.js?
实时应用: Node.js 非常适合构建实时应用,如聊天程序、在线游戏和协作工具。它的事件驱动模型可以高效地处理大量并发连接,确保实时性。
API 服务器: 由于 Node.js 的高性能和非阻塞 I/O 特性,它是构建 RESTful API 和 GraphQL 服务器的理想选择。Node.js 可以处理大量并发请求,确保 API 的响应速度。
单页应用(SPA): 通过与前端框架(如 React、Vue 和 Angular)结合,Node.js 可以用于构建单页应用的后端服务,提供数据接口和认证服务。
微服务架构: Node.js 非常适合实现微服务架构。开发者可以将应用程序拆分为多个小型服务,每个服务专注于特定功能,使用轻量级通信协议进行交互。
如何开始使用 Node.js
-
安装 Node.js: 访问 Node.js 官网 下载并安装最新的稳定版本。安装完成后,可以通过以下命令检查版本:
node -v npm -v -
初始化项目: 使用 NPM 初始化一个新项目:
mkdir my-node-app cd my-node-app npm init -y这将生成一个
package.json文件,用于管理项目依赖和配置信息。 -
安装依赖: 例如,安装 Express 框架以快速搭建 Web 服务器:
npm install express -
编写代码: 创建一个简单的服务器文件
app.js:const express = require('express'); const app = express(); app.get('/', (req, res) => { res.send('Hello, Node.js!'); }); app.listen(3000, () => { console.log('Server is running on http://localhost:3000'); }); -
运行服务器:
node app.js打开浏览器访问
http://localhost:3000,你将看到 “Hello, Node.js!” 的欢迎信息。
2. 掌握 nvm
Node.js 是现代 Web 开发中的重要工具之一,然而随着项目需求的变化,不同项目可能需要使用不同版本的 Node.js。这时,Node 版本管理器(nvm)就显得尤为重要。nvm 允许我们在同一台机器上轻松地安装、切换和管理多个版本的 Node.js。本篇博客将介绍 nvm 的安装、配置和使用方法。
- 什么是 nvm?
nvm,全称 Node Version Manager,是一个用于管理多个 Node.js 版本的命令行工具。它使开发者能够在不同项目间灵活切换 Node.js 版本,确保项目的兼容性和稳定性。
- 安装nvm
1. **卸载现有的 Node.js**:在安装 nvm 之前,需要先卸载掉系统中现有的 Node.js。
2. **选择目录时避免空格**:在安装 nvm 和 Node.js 时,选择的目录中一定不要出现空格。
3. **以管理员身份运行命令提示符**:执行 nvm 命令时,建议使用【以管理员身份运行】的 cmd 程序。
4. **设置国内镜像地址**:为了加快下载速度,建议首次运行前设置好国内镜像地址:
//nvm node_mirror
http://npm.taobao.org/mirrors/node/
//nvm npm_mirror
https://npm.taobao.org/mirrors/npm/
查看可用的 Node.js 版本:
nvm list available
建议安装 LTS(长期支持版):
nvm install 版本号
安装后,可以通过 nvm list 查看已安装的版本,并进行版本切换:
nvm use 版本号
安装后,nvm 会自动添加环境变量,但可能需要手工添加 Node.js 的 PATH 环境变量。
3. 检查 npm
npm 是 JavaScript 的包管理器,类似于 Java 世界的 Maven。为了确保 npm 使用国内镜像,可以进行如下设置:
检查当前镜像:
npm get registry
如果返回的不是 https://registry.npm.taobao.org/,需要进行设置:
npm config set registry https://registry.npm.taobao.org/
解决 npm 安装包时的 CERT_HAS_EXPIRED 错误
在安装 npm 包时遇到 CERT_HAS_EXPIRED 错误,通常是由于证书过期或网络问题。可以通过以下几种方法来解决:
- 1. 更新 npm
首先,尝试更新 npm 版本:
npm install -g npm
- 2. 更改 npm 的 registry 源
可以尝试将 npm 的 registry 源更改为官方源或其他可用的镜像源:
-
设置 npm 使用官方源:
npm config set registry https://registry.npmjs.org/ -
或者使用其他镜像源,例如腾讯的镜像源:
npm config set registry https://mirrors.cloud.tencent.com/npm/
4. 搭建前端服务器
接下来,我们将使用 npm 和 express 搭建一个简单的前端服务器。
-
新建一个保存项目的文件夹,进入文件夹并执行以下命令:
npm install express --save-dev //Express 是一个轻量级且灵活的 Node.js Web 应用框架,提供了丰富的功能用于构建单页、多页和混合 Web 应用。它基于 Connect 中间件架构,允许开发人员在请求处理链中插入各种中间件,从而实现复杂的功能。
-
修改
package.json文件:{ "type": "module", "devDependencies": { "express": "^4.19.2" } }- 其中
devDependencies是通过npm install --save-dev添加的依赖。(相当于pom.xml)
- 其中
-
编写
main.js代码:import express from 'express' const app = express() app.use(express.static('./')) app.listen(7070)//解释 import express from 'express': 这行代码使用ES6的模块导入语法,从Node.js的Express框架中导入express模块。 const app = express(): 这行代码创建了一个Express应用程序实例,将其赋值给变量app。Express是一个流行的Node.js Web应用程序框架,用于简化构建Web应用程序和API。 app.use(express.static('./')): 这行代码设置Express应用程序使用内置的express.static中间件。该中间件用于提供静态文件,比如HTML、图像、样式表和客户端JavaScript文件,而不需要通过路由来处理。'./'表示将当前目录作为静态资源目录,即Web服务器根目录。 app.listen(3000): 这行代码启动Express应用程序监听3000端口上的HTTP请求。当运行该代码后,Express将开始监听来自3000端口的所有HTTP请求,并将其分配给相应的路由或静态文件处理。 -
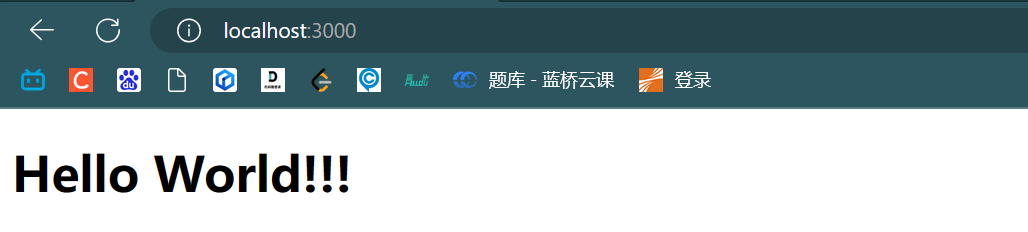
运行前端服务器:
node main.js


















![【2024最新华为OD-C/D卷试题汇总】[支持在线评测] LYA的生日派对座位安排(200分) - 三语言AC题解(Python/Java/Cpp)](https://i-blog.csdnimg.cn/direct/5ec34571e93c408a97a960cb336ea0a5.png)

