一、chrome插件技术介绍
1、chrome插件组件介绍
| 名称 | 职责 | 访问权限 | DOM访问情况 |
| popup | 弹窗页面。即打开形式是通过点击在浏览器右上方的icon,一个弹窗的形式。 注: 展示维度 browser_action:所有页面 page_action:指定页面 | 可访问绝大部分api | 不可以 |
| background | 插件运行的环境。插件启动后就常驻后台,只有一个。这类脚本是运行在浏览器后台的,注意它是与当前浏览页面无关的。 | 可访问绝大部分api | 不可以 |
| content_scripts | 注入到Web页面的JS文件。可以是多个,也可以对注入条件进行设置,也就是满足什么条件,才会将这些js文件注入到当前web页面中。 | 只能访问extennsion、runtime等部分api 例如不能访问chrome.webRequest、chrome.tabs、chrome.windows | 可以 |
2、chrome组件通信方式介绍
| 接收方 发起方 | content_scripts | popup | background |
| content_scripts | - | Chrome.runtime.sendMessage Chorme.runntime.connect | Chrome.runtime.sendMessage Chorme.runntime.connect |
| popup | Chrome.tabs.sendMessage Chorme.tabs.connect | - | Chrome.extension.getBackgroudPage() |
| background | Chrome.tabs.sendMessage Chorme.tabs.connect | Chrome.extension.getViews |
二、应用场景介绍
1、网页翻译插件
利用content-scripts渲染网页翻译页面,然后通过dom元素获取网页内容,最后调用翻译接口即可完成插件实现
2、系统数据爬取插件
利用content-scripts渲染数据爬取页面,然后通过background.js传递系统cookie,最后调用后端爬虫接口即可完成插件实现
注:后端爬虫接口通过selenium-java实现
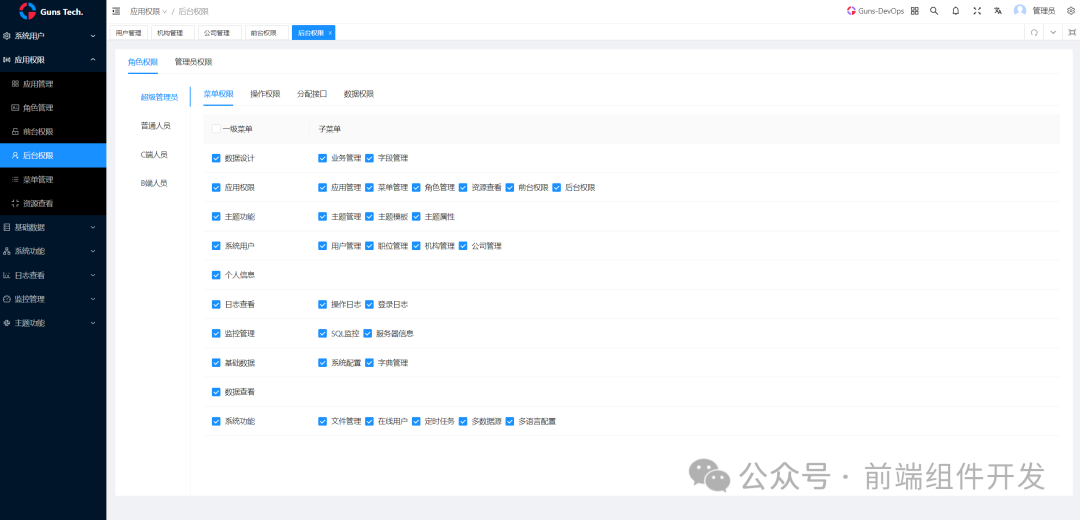
3、应用效果截图分享

三、源代码分享
插件前端代码已集成iviewui
数据爬虫核心代码分享
#初始化配置
ChromeOptions chromeOptions = new ChromeOptions();
chromeOptions.addArguments("headless");
chromeOptions.addArguments("no-sandbox");
chromeOptions.addArguments("disable-dev-shm-usage");
Map<String, Object> hashMap = new ConcurrentHashMap<>();
hashMap.put("profile.default_content_settings.popups", 0);
//自动爬取系统文件到本地目录
hashMap.put("download.default_directory", "/download");
chromeOptions.setExperimentalOption("prefs", hashMap);
//chromeOptions.setBinary("D:\\Program Files (x86)\\Google\\Chrome\\Application\\chrome.exe");
#开始爬取
ChromeDriver chromeDriver = new ChromeDriver(chromeOptions);
//cookieList来自前端
for(Cookie cookie:cookieList){
chromeDriver.manage().addCookie(cookie);
}
chromeDriver.get(pageUrl);
//fecthDataDom为dom对应的cssSelector标签
String fetchDataJs = "return document.querySelector(\""+fecthDataDom+"\").click()";
Thread.sleep(domLoadTime);//dom的渲染时间
chromeDriver.executeScript(fetchDataJs);
chromeDriver.quit();