一、什么是爬虫
爬虫是一种网络数据抓取的技术。通过编写程序(通常使用Python),爬虫可以自动化地访问网页,解析网页内容并提取出所需的数据。爬虫可以用于各种用途,如搜索引擎的索引,数据分析和挖掘,以及自动化任务的执行等。爬虫可以模拟人类用户的行为,例如点击链接、填写表单或提交请求,以获取所需的数据。
二、爬虫的基本流程
-
目标确定:确定需要爬取的网站或数据,并分析目标网站的结构和规则。
-
发起请求:使用HTTP协议发起请求,获取目标网页的内容。可以使用Python中的requests库、urllib库等发送GET或POST请求。
-
解析内容:对获取到的网页内容进行解析,提取出需要的数据。常用的解析库有BeautifulSoup、lxml等,可以根据网页的HTML结构进行定位和提取。
-
数据处理:对爬取到的数据进行清洗、整理和处理,例如去除空白字符、格式转换等。
-
存储数据:将处理后的数据保存到本地文件或数据库中,以备后续使用。可以使用Python中的文件操作、数据库操作等技术。
-
循环爬取:根据需要,可以设定爬虫程序的循环,持续爬取更多的数据。可以设置爬取频率、爬取深度等参数。
-
反爬处理:针对一些网站的反爬措施,可以通过设置请求头部、使用代理IP、UA伪装等方式来绕过限制或识别。
-
异常处理:对于网络请求或解析过程中出现的异常,需要进行相应的异常处理,例如设置重试机制、记录日志等。
三、基础知识
1、什么是URL
URL是统一资源定位符(Uniform Resource Locator)的缩写,它是互联网上标识资源的地址。URL指定了在互联网上的资源的位置和访问方式。通常,URL由多个组成部分组成,包括协议(例如HTTP或HTTPS)、主机名(例如www.example.com)、端口号(可选)、路径和查询参数等。通过URL,我们可以在浏览器中打开网页,访问网站和下载文件等。例如,"https://www.example.com/index.html"就是一个URL,指定了一个使用HTTPS协议,主机名为www.example.com,路径为/index.html的网页。
例如在浏览器打开一个网页,点击键盘F12即可查看网页源码

如上即可找到网页的URL
2、统一资源定位符 uniform resource locator:

1、http: 超文本传输协议 HyperText Transfer Protocol 默认端口 80
是一种用于在计算机网络中传输超媒体文档的应用层协议。它是一种客户端-服务器协议,客户端发起请求,服务器响应请求,并传输超文本(如HTML)和其他资源(如图像、音频、视频等)。HTTP使用TCP作为传输协议,通常使用端口号80。它基于请求-响应模型,客户端发送HTTP请求到服务器,服务器根据请求返回相应的HTTP响应。HTTP请求通常包括请求方法(如GET、POST等)、URL、请求头和请求体等信息,而HTTP响应包含响应状态码、响应头和响应体等信息。
2、https: 安全的超文本传输协议 security 默认端口 443
3、www.example.com 域名
用于标识和定位互联网上特定的计算机或网站的名称。它是由一串用点分隔的字符组成,例如“example.com”。域名主要作为人类可读的标识符,用于代替IP地址来访问网站。
在域名系统(Domain Name System,DNS)中,域名被映射到相应的IP地址。当用户在浏览器中输入一个域名时,浏览器会向DNS服务器发送请求,获取该域名对应的IP地址,然后使用该IP地址与网站建立连接,并获取网页内容。
域名通常由多个级别的标签组成,从右到左依次表示不同级别的名称。例如,在域名“www.example.com”中,com是顶级域名,example是二级域名,而www是子域。
4、80 端口 port
端口号(Port Number)是在计算机网络中用于标识特定服务或应用程序的数字。它是一个16位的整数,范围从0到65535。端口号与IP地址组合在一起,用于唯一标识网络中的每个应用程序或服务。
5、/path/to/myfile.html 资源路径
6、?key1=value1&key2=value2 参数 & 表示多个参数的拼接
7、# 锚点
锚点(Anchor)是用于网页内部导航的一种技术。它是通常在HTML文档中添加的一个标记,用于将浏览器的视口定位到页面的特定位置。
当页面较长或包含大量内容时,使用锚点可以方便用户直接跳转到页面中感兴趣的部分,而无需手动滚动页面。锚点通常与超链接(<a>标签)结合使用,用户点击超链接时,浏览器会自动滚动到与锚点对应的位置。
四、前端代码
主要构成标签
<!DOCTYPE html> 声明为 HTML5 文档
<html>..</html> 是网页的根元素
<head>..</head> 元素包含了文档的元(meta)数据,如 <meta charset="utf-8"> 定义网页编码格式为 utf-8。
<title>..<title> 元素描述了文档的标题
<body>..</body> 表示用户可见的内容
<div>..</div> 表示框架
<p>..</p> 表示段落
<ul>..</ul> 定义无序列表
<ol>..</ol>定义有序列表
<li>..</li>表示列表项
<img src="" alt="">表示图片
<h1>..</h1>表示标题
<a href="">..</a>表示超链接有如下前段代码
<!DOCTYPE html>
<html>
<head>
<!-- 内嵌样式 -->
<style type="text/css">
body{
background-color:yellow;
}
p{
font-size: 30px;
color: springgreen;
}
</style>
<meta charset="utf-8">
<title>兰智数加学院</title>
</head>
<body>
<a href="www.anhuisjxy.com">点击访问</a>
<h1>兰智数加www.anhuisjxy.com</h1>
<h2>Python爬虫</h2>
<div>
<p>认识网页结构</p>
<ul>
<li>HTML</li>
<li>CSS</li>
</ul>
</div>
</body>
</html><!DOCTYPE html>:声明文档类型为HTML。<html>:HTML文档的根元素。<head>:文档的头部,用于定义文档的元数据和引入外部资源。<style>:内嵌样式,用于定义页面的样式。<meta charset="utf-8">:字符编码设置为UTF-8,以支持显示中文字符。<title>:定义页面的标题。
<body>:文档的主体部分,包含了页面的实际内容。<a href="www.anhuisjxy.com">点击访问</a>:超链接标签,点击时会打开链接目标为"www.anhuisjxy.com"的页面。<h1>:级别最高的标题标签,显示文本"兰智数加www.anhuisjxy.com"。<h2>:次级标题标签,显示文本"Python爬虫"。<div>:分割页面的容器。<p>:段落标签,显示文本"认识网页结构"。<ul>:无序列表标签。<li>:列表项标签,显示文本"HTML"和"CSS"。
五、爬虫安装request
1、安装request包
计算机长按win+R,输入cmd,将以下代码输入进去即可
pip install requests2、pip 永久更换信号源,pip安装模块速度太慢可以更换镜像源使用国内别人下载好的资源
pip config set global.index-url https://pypi.mirrors.ustc.edu.cn/simple/
pip config set install.trusted-host pypi.mirrors.ustc.edu.cn六、get、post请求
-
GET请求:
用于从服务器获取数据,通过将参数附加到URL的末尾传递数据。在GET请求中,参数以键值对的形式出现在URL中,例如:http://example.com/path?param1=value1¶m2=value2。GET请求的特点包括:- GET请求可被浏览器缓存,可以被浏览器历史记录记录下来。
- GET请求可以被缓存,可以被收藏为书签。
- 参数有长度限制,一般不超过URL的最大长度限制(通常为2048个字符)。
- 数据通过URL传递,可见于URL地址栏。
-
POST请求:
- 用于向服务器提交数据,通过请求体传递数据。在POST请求中,参数以键值对的形式出现在请求体中,而不是URL中。POST请求的特点包括:
- POST请求不会被缓存,不会被浏览器历史记录记录。
- 参数没有长度限制,可以传递大量数据。
- 数据不会出现在URL中,对安全性要求较高。
- 用于向服务器提交数据,通过请求体传递数据。在POST请求中,参数以键值对的形式出现在请求体中,而不是URL中。POST请求的特点包括:
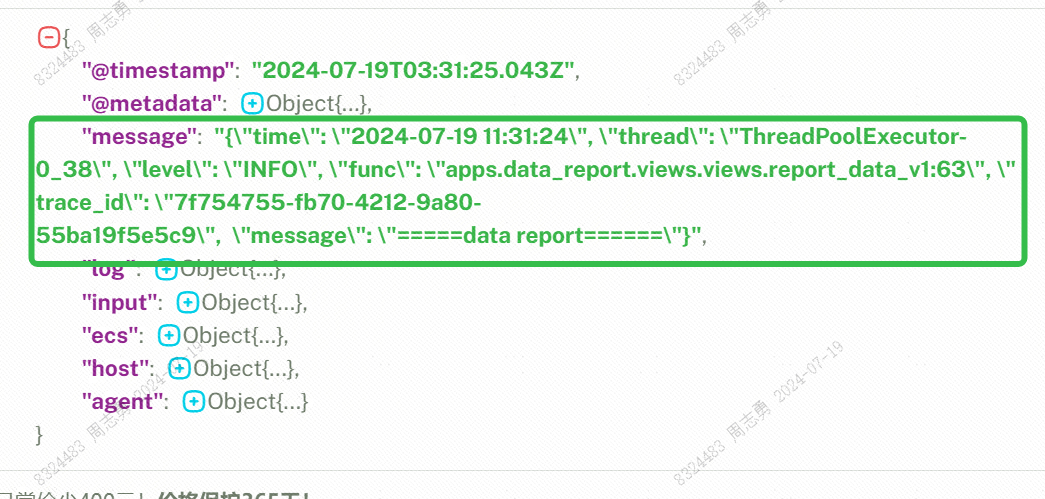
如下图查看URL、get请求\post请求,以及content-type,具体过程联系本文最上面一张图

content-type:
Content-Type字段由一个主类型(比如"text"、"image"、"application"等)和一个子类型(如"plain"、"html"、"json"等)组成,用斜杠分隔。常见的Content-Type类型包括:
- text/plain:纯文本
- text/html:HTML文档
- text/css:CSS样式表
- application/json:JSON数据
- application/x-www-form-urlencoded:表单数据
- multipart/form-data:通过表单上传文件
- image/jpeg:JPEG图片
- audio/mp3:MP3音频
- video/mp4:MP4视频
UA伪装
User-Agent:UA伪装是一种技术手段,用于欺骗服务器或网站,使其认为请求来自于不同的设备或浏览器。UA指的是用户代理,是HTTP请求头部中的一个字段,用于标识发送请求的客户端信息,包括设备类型、操作系统、浏览器等。
可以从下列图片查看:即将右侧滚轮拉到最底下,然后在最后一条就是User-Agent