PhantomJS
PhantomJS是一个可编程的无头浏览器,它基于WebKit内核,通过JavaScript API进行脚本化操作,它对各种web标准有快速和原生化的支持,包括DOM处理、CSS选择器、JSON、Canvas和SVG。无头浏览器指的是一个完整的浏览器内核,包括JavaScript解析引擎、渲染引擎、请求处理等,但不包括显示和用户交互页面的浏览器。PhantomJS的使用场景包括网页自动化测试、网络爬虫、生成网页截图等,它提供了一个隐藏的浏览器环境,允许开发者通过编程方式控制浏览器的行为,如加载网页、处理JavaScript、捕获网页截图。
1.Phantomjs 下载
下载链接: 下载 | PhantomJS
Window:
phantomjs-2.1.1-windows.zip
Linux:
phantomjs-2.1.1-linux-x86_64.tar.bz2
其他系统版本下载链接中查看支持版本
2.webpage关键字及用法
webpage 常用属性,方法及回调事件
2.1webpage属性
- page.canGoForward -> boolean
判断 window.history.forward 是否是可以向前。
- page.canGoBack -> boolean
判断 window.history.back 是否是可以回退。
- page.clipRect -> object
可以被设置成以下形式的对象,指定了屏幕需要被截图的部分
{ top: 0, left: 0, width: 1024, height: 768 }
- page.content -> string
当前页面的整个html内容
- page.cookies -> object
网页Cookies 信息 map数据结构
- page.event -> object
包含modifiers 和 key属性 map数据结构
- page.libraryPath -> String
当前的库路径,通常是指当前执行的脚本所在的目录
- page.loading -> boolean
判断页面是否正在加载
- page.loadingProgress -> number
页面加载进度。 值为100 意味着页面加载完成
- page.offlineStoragePath -> String
sqlite3 localstorage和其他离线数据存储的位置
- page.offlineStorageQuota-> number
可以离线存储的字节数
- page.paperSize -> object
类似于clipRect,但采用A4纸张大小的尺寸
- page.plainText -> string
请求页面中的纯文本
- page.scrollPosition -> object
页面当前滚到到的位置
- page.navigationLocked -> boolean
是否允许页面弹跳
- page.settings -> object
页面设置
- page.title -> string
页面title
- page.url -> string
页面当前url
- page.viewportSize -> string
浏览器窗口大小
- page.windowName -> string
由WM定义的浏览器窗口的名称
- page.zoomFactor -> number
缩放因子。1 表示正常焦距
2.2webpage方法
- page.childFramesCount 获取页面的子框架数量
- page.childFrames 获取页面的子框架
- page.close 关闭当前页面
- page.currentFrameName 当前页面框架名称
- page.deleteLater
- page.destroyed 页面是否销毁
- page.evaluate 获取页面上下文事件,获取实例化页面的数据及方法
- page.initialized 页面初始化,在page创建之后触发
- page.injectJs 引入外部js到当前页面
- page.javaScriptAlertSent 处理一个JavaScript 警告框
- page.javaScriptConsoleMessageSent JavaScript 代码向控制台发送了消息
- page.loadFinished 页面是否加载完成
- page.loadStarted 页面开始加载
- page.openUrl 打开网站页面
- page.open 打开网站页面
- page.release
- page.render 当前页面渲染成(PNG,JPEG,GIF,PDF)
- page.resourceError 资源加载失败时,触发此事件
- page.uploadFile 模拟页面中常常会有上传文件的操作
- page.sendEvent 模拟鼠标,键盘交互事件
- page.setContent 修改page.content和page.url内容,会触发reload
- page.addCookie 增加cookie
- page.deleteCookie 删除cookie
- page.clearCookies 清空cookie
2.3webpage事件
- onInitialized 在page创建后触发
- onLoadStarted 在page 加载时触发
- onLoadFinished 在page加载完成触发
- onUrlChanged 在page url改变后触发,在onInitialized 之后
- onNavigationRequested 在 page.navigationLocked 中允许页面跳转,才用此接口function(url, type, willNavigate, main)
- onRepaintRequested 在页面重绘时使用
- onResourceRequested 在页面请求资源时触发(js,css,img)
- onResourceReceived 在页面请求资源接收时触发
- onResourceError 在页面请求资源异常时触发
- onResourceTimeout 在页面请求资源超时时触发
- onAlert 在页面alert时触发
- onConsoleMessage 在页面打印console时触发
- onClosing 在页面关闭时触发
- onConfirm 在页面确认时触发
3.使用案例
执行命令(Window): 每位参数以“空格”分割
xxx/xxx/phantomjs-2.1.1-windows/bin/phantomjs.exe xxx/xxx/xxx.js param1 param2 param3 ...
执行命令(Linux): 每位参数以“空格”分割
xxx/xxx/phantomjs-2.1.1-linux-x86_64/bin/phantomjs xxx/xxx/xxx.js param1 param2 param3 ...
3.1params.js
params.js 参数传递及打印
| system = require('system'); for(var i=0;i<system.args.length;i++){ console.log("param"+(i+1)+"="+system.args[i]); } phantom.exit(); |

3.2open.js
open.js打开网页,打印网页源码
| var page = require('webpage').create(); page.open('https://www.baidu.com/', function(status) { console.log("Status: " + status); if(status === "success") { console.log(page.content); } page.close(); phantom.exit(); }); |

open_v2.js打开本地静态文件,打印源码
| var page = require('webpage').create(); |

3.3other.js
引入外部JS,并调用方法
open.js 引入 other.js
| var page = require('webpage').create(); page.open('https://www.baidu.com', function(status) { console.log("Status: " + status); page.injectJs("other.js"); if(status === "success") { var o = page.evaluate(function(){ return other(); }); console.log(o); } page.close(); phantom.exit(); }); |
other.js
| function other(){ return "我是火星人,入侵地球啦!!!"+document.title; } |

3.4cookie.js
操作cookie数据,增删deleteCookie清clearCookies查page.cookies
| var page = require('webpage').create(); page.open('https://www.baidu.com', function(status) { console.log("Status: " + status); var l = page.cookies.length; console.log("原有cookies数量:page.cookies.length="+l); var c = {"domain":"www.baidu.com","httponly":false,"name":"Fills", "path":"/","secure":false,"value":"Fills-Test"}; page.addCookie(c); l = page.cookies.length; console.log("打印增加后cookies数量:page.cookies.length="+l); for(var i=0;i<l;i++){ var jsonData = JSON.stringify(page.cookies[i]); console.log(jsonData);//遍历cookie 信息 } console.log("delete 最后一个cookie = "+page.cookies[l-1].name); //删除cookie page.deleteCookie(page.cookies[l-1].name); l = page.cookies.length; console.log("删除后page.cookies.length="+l); page.clearCookies(); l = page.cookies.length; console.log("清楚所有cookie后page.cookies.length="+l); phantom.exit(); }); |

3.5html2Imge.js
Html 生成 Image、Pdf
| var page = require('webpage').create(), |

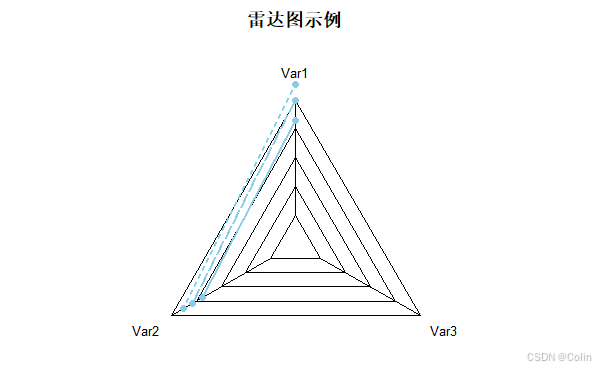
3.6echarts2Image.js
生成echart图片
下载 https://www.bootcdn.cn/echarts/
| var page = require('webpage').create(); var params = require('system').args; var width = params[2],height = params[3],outpath = params[4]; var optionStr ="var option= "+params[1]; console.log(optionStr); console.log(height);console.log(width); console.log(outpath ); page.open('about:blank', function(status) { console.log("Status: " + status); page.injectJs('jquery-1.11.2.min.js'); //下载 https://www.bootcdn.cn/echarts/ page.injectJs('echarts.min.js'); page.evaluate(echarts2Image,optionStr,width,height ); page.viewportSize = { width: width, height:height }; page.render(outpath); console.log("finish"); page.close(); phantom.exit(); }); var echarts2Image =function(optionStr, width, height){ var script = $('<script>').attr('type', 'text/javascript'); script.html(optionStr); document.getElementsByTagName("head")[0].appendChild(script[0]); option.animation = false; $(document.body).css('backgroundColor', '#FFFFFF'); var echarts2Image = $("<div>").appendTo(document.body); echarts2Image.attr('id', 'echarts2Image'); echarts2Image.css({width : width,height : height}); var myChart = echarts.init(document.getElementById("echarts2Image")); myChart.setOption(option); }; |


4.Java调用
Java 执行 命令生成图片
Window idea 执行main

Linux 执行 class

结果图片,pdf忽略
Java源码
TestHtml2Pdf
docx
PhantomJs将html生成图片pdf.docx
5.参考链接
快速接入:http://wenku.kuryun.com/docs/phantomjs/quickstart.html
案例链接: http://wenku.kuryun.com/docs/phantomjs/examples.html