🌴第四章 Docker应用部署
- 🍃4.1 Mysql部署
- 🍃4.2 Tomcat部署
- 🍃4.3 Nginx 部署
- 🍃4.4 redis 部署
🍃4.1 Mysql部署
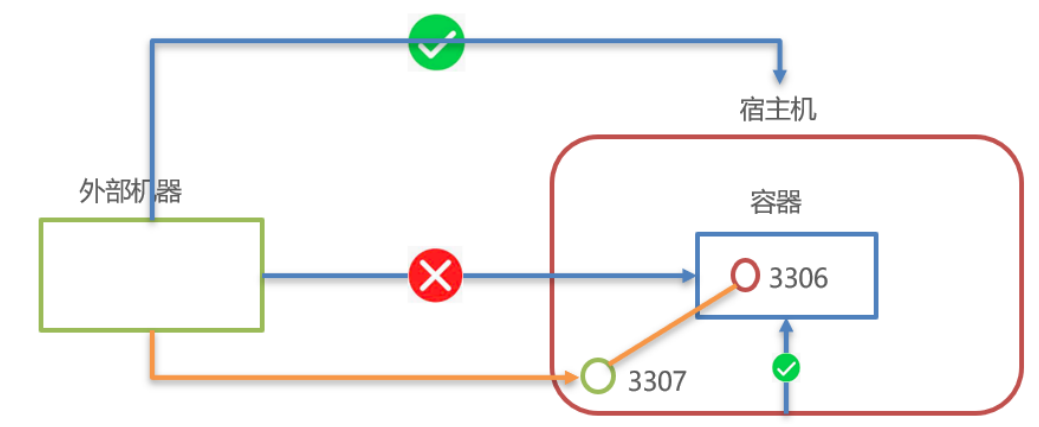
分析:
-
容器内的网络服务和外部机器不能直接通信
-
外部机器和宿主机可以直接通信
-
宿主机和容器可以直接通信
-
当容器中的网络服务需要被外部机器访问时,可以将容器中提供服务的端口映射到宿主机的端口上。外部机
-
器访问宿主机的端口,从而间接访问容器的服务。
-
这种操作称为:端口映射

- 搜索mysql镜像
[root@centos7 ~]# docker search mysql
- 拉取mysql镜像
[root@centos7 ~]# docker pull mysql:8.0
- 创建容器,设置端口映射、目录映射
# 在/root目录下创建mysql目录用于存储mysql数据信息
[root@centos7 ~]# mkdir ~/mysql
[root@centos7 ~]# cd ~/mysql
docker run -id \
-p 3307:3306 \
--name=c_mysql \
-v $PWD/conf:/etc/mysql/conf.d \
-v $PWD/logs:/logs \
-v $PWD/data:/var/lib/mysql \
-e MYSQL_ROOT_PASSWORD=123456 \
mysql:8.0
# \表示换行
#和上面一样,方便复制
docker run -id -p 3307:3306 --name=c_mysql -v $PWD/conf:/etc/mysql/conf.d -v $PWD/logs:/logs -v $PWD/data:/var/lib/mysql -e MYSQL_ROOT_PASSWORD=123456 mysql:8.0
参数说明:
-p 3307:3306:将容器的 3306 端口映射到宿主机的 3307 端口。
-v $PWD/conf:/etc/mysql/conf.d:将主机当前目录下的 conf/my.cnf 挂载到容器的 /etc/mysql/my.cnf。配置目录
-v $PWD/logs:/logs:将主机当前目录下的 logs 目录挂载到容器的 /logs。日志目录
-v $PWD/data:/var/lib/mysql :将主机当前目录下的data目录挂载到容器的 /var/lib/mysql 。数据目 录
-e MYSQL_ROOT_PASSWORD=123456:初始化 root 用户的密码。
- 进入容器,操作mysql
docker exec -it c_mysql /bin/bash #进入容器
mysql -uroot -p123456 #进入容器mysql
show databases;
create database db1;
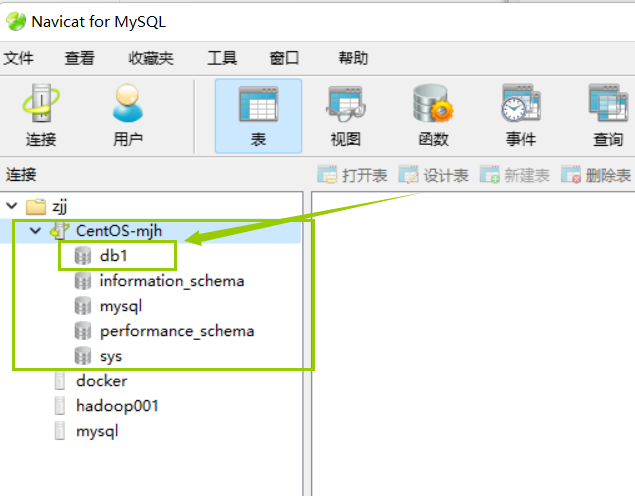
- 使用外部机器连接容器中的mysql


同步成功,达到访问宿主机的端口3307,从而间接访问容器的服务3306。
🍃4.2 Tomcat部署
- 搜索tomcat镜像
docker search tomcat
- 拉取tomcat镜像
docker pull tomcat
- 创建容器,设置端口映射、目录映射
# 在/root目录下创建tomcat目录用于存储tomcat数据信息
mkdir ~/tomcat
cd ~/tomcat
参数说明:
-p 8080:8080:将容器的8080端口映射到主机的8080端口
-v $PWD:/usr/local/tomcat/webapps:将主机中当前目录挂载到容器的webapps
docker run -id --name=c_tomcat \
-p 8080:8080 \
-v $PWD:/usr/local/tomcat/webapps \
tomcat
docker run -id --name=c_tomcat -p 8080:8080 -v $PWD:/usr/local/tomcat/webapps tomcat
此时我们已经部署成功,在linux上访问localhost:8080时报404是正常,因为此刻容器tomcat中没有部署任何东西.

简单在tomcat文件中部署一个html文件.
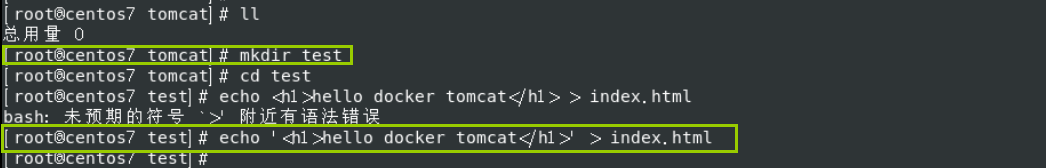
mkdir test #创建test文件
echo '<h1>hello docker tomcat</h1>' > index.html # 创建index.html文件并写入一行h1标签

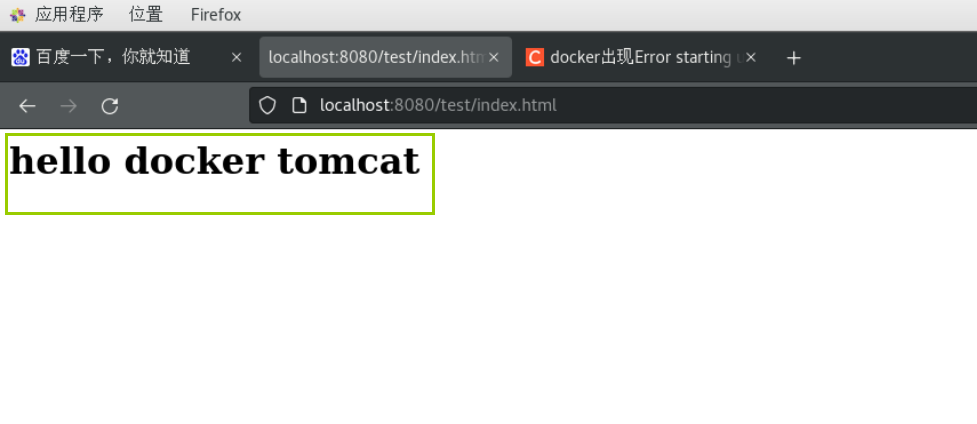
访问http://localhost:8080/test/index.html

🍃4.3 Nginx 部署
- 搜索nginx镜像
docker search nginx
- 拉取nginx镜像
docker pull nginx
- 创建容器,设置端口映射、目录映射
# 在/root目录下创建nginx目录用于存储nginx数据信息
mkdir ~/nginx
cd ~/nginx
mkdir conf
cd conf
\# 在~/nginx/conf/下创建nginx.conf文件,粘贴下面内容
vim nginx.conf
配置 nginx.conf
user nginx;
worker_processes 1;
error_log /var/log/nginx/error.log warn;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
#gzip on;
include /etc/nginx/conf.d/*.conf;
}
创建容器
docker run -id --name=c_nginx \
-p 80:80 \
-v $PWD/conf/nginx.conf:/etc/nginx/nginx.conf \
-v $PWD/logs:/var/log/nginx \
-v $PWD/html:/usr/share/nginx/html \
nginx
docker run -id --name=c_nginx -p 80:80 -v $PWD/conf/nginx.conf:/etc/nginx/nginx.conf -v $PWD/logs:/var/log/nginx -v $PWD/html:/usr/share/nginx/html nginx
此时的403是正常的,因为没有部署任何东西

在我们的html文件中创建一个测试文件。
echo '<h1>hello docker nginx</h1>' > index.html # 创建index.html文件并写入一行h1标签

🍃4.4 redis 部署
- 创建容器,设置端口映射
docker run -id --name=c_redis -p 6379:6379 redis:5.0
./redis-cli.exe -h 192.168.249.166 -p 6379