DOM模型
- 1.DOM概念
文档对象模型属于BOM的一 部分,用于对BOM中的核心对象document进行操作,它是一种与平台、语言无关的接口,允许程序和脚本动态地访问或更新HTML、XML文档的内容、结构和样式,且提供了一系列的函数和对象来实现访问、添加、修改及删除操作。
- 2.DOM树
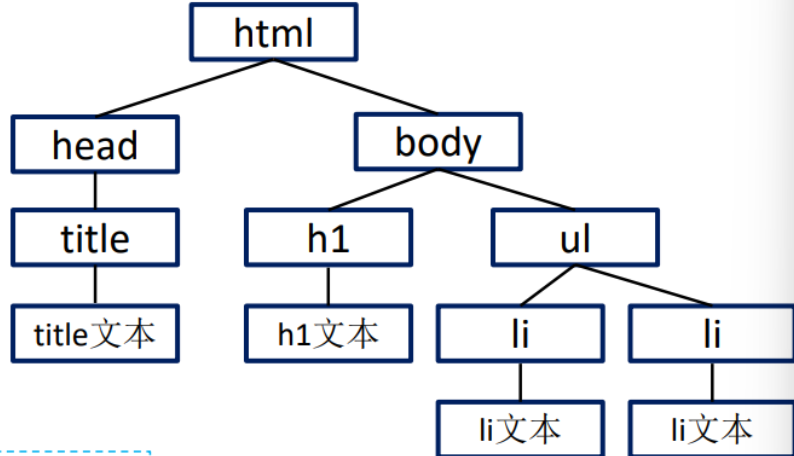
DOM将网页中文档的对象关系规划为节点层级,构成它们之间的等级关系,这种各对象间的层次结构被 称为节点树。一个文档的树形结构是由各种 不同的节点组成,Html代表根 节点。除了根节点以外,每个 节点都有一个父节点;每个节 点也可以有许多子节点;具有 相同父节点的节点叫兄弟节点
<!DOCTYPE html>
<html lang="en">
<head>
<title>DOM TREE</title>
</head>
<body>
<h1>DOM 模型</h1>
<ul>
<li></li>
<li></li>
</ul>
</body>
</html>

- 3.DOM基本组成:
核心DOM对象
* Document:文档对象
* Element:元素对象
* Attribute:属性对象
* Text:文本对象
* Comment:注释对象
* Node:节点对象,其他5个的父对象
- 4.Document文档对象
访问指定元素的方法
**方法一:**可以通过id、name、class及标签名来访问指定的元素。
| 类型 | 方法 |
|---|---|
| document.getElementById() | 获取拥有指定ID的第一个元素对象的引用 |
| document.getElementsByName() | 获取带有指定名称的元素对象集合。返回值是一个数组 |
| document.getElementsByTagName() | 获取带有指定标签名的元素对象集合。返回值是一个数组 |
| document.getElementsByClassName() | 获取指定class的元素对象集合。返回值是一个数组 |
**方法二:**访问指定的元素的父,子,兄弟元素

值得注意的是:在选用方法二时,一般会有默认空白的注释标签
创建其他DOM对象
document.createAttribute(name)
document.createComment()
document.createElement()
document.createTextNode()
- 5.Element元素对象
获取:document.createElement()
方法:
1. removeAttribute("属性名"):删除属性
2. setAttribute("属性名", "属性值"):设置属性
- 6.Node节点对象
所有dom对象都可以被认为是一个节点
方法:
* appendChild():向节点的子节点列表的结尾添加新的子点。
* removeChild() :删除(并返回)当前节点的指定子节点。
* replaceChild():用新节点替换一个子节点。
属性:

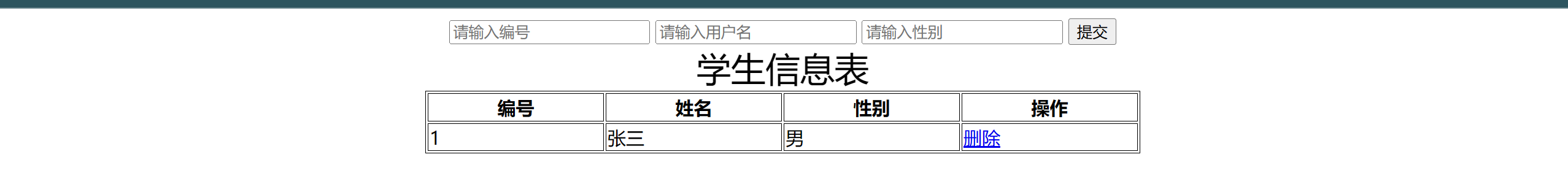
- 案例:动态表格
实现了一个动态表格功能,用户可以通过输入编号、姓名和性别后点击提交按钮,将输入的数据动态添加为表格的新行。每行包含编号、姓名、性别和一个可点击的删除操作,点击删除链接即可移除对应行。JavaScript负责创建新的表格行和处理删除操作,使得用户可以实时管理和更新表格中的数据。

//添加行功能总结:
JavaScript代码通过以下步骤实现了添加新行的功能:
获取用户在输入框中输入的编号、姓名和性别。
创建新的表格行 (<tr>) 和单元格 (<td>)。
为每个单元格添加用户输入的数据作为文本节点。
创建一个带有"删除"文本的链接 (<a>),设置其点击事件为调用删除函数。
将创建的单元格依次添加到新的表格行中。
将新创建的表格行添加到现有表格的末尾,实现动态添加数据行的效果。
//删除行功能总结:
JavaScript代码通过以下步骤实现了删除行的功能:
编写一个删除函数 delTr(obj),该函数接受一个参数 obj,代表被点击的删除链接元素 (<a>)。
通过 obj.parentNode.parentNode 获取到要删除的表格行 (<tr>)。
使用 removeChild 方法从表格中移除获取到的表格行 (<tr>),实现了点击删除链接后删除对应的数据行。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>动态表格</title>
<style>
.div_1 {
text-align: center;
}
table, td, th {
border: 1px solid;
}
table {
margin: auto;
}
td, th {
width: 150px;
}
caption {
font-size: 30px;
}
</style>
</head>
<body>
<div class="div_1">
<input type="text" name="id" id="id" placeholder="请输入编号">
<input type="text" name="name" id="name" placeholder="请输入用户名">
<input type="text" name="sex" id="sex" placeholder="请输入性别">
<input type="button" value="提交" id="bn_add">
</div>
<div class="div_2">
<table>
<caption>学生信息表</caption>
<tr>
<th>编号</th>
<th>姓名</th>
<th>性别</th>
<th>操作</th>
</tr>
<tr>
<td>1</td>
<td>张三</td>
<td>男</td>
<td><a href="javascript:void(0);" onclick="delTr(this);" >删除</a></td>
</tr>
</table>
</div>
<script>
function delTr(obj) {
let table = obj.parentNode.parentNode.parentNode;
let tr = obj.parentNode.parentNode;
table.removeChild(tr);
}
let add = document.getElementById("bn_add");
add.onclick = function() {
//添加id
let id_text = document.getElementById("id").value;
let lie1 = document.createElement("td");
let text1 = document.createTextNode(id_text);
lie1.appendChild(text1);
//添加姓名
let name_text = document.getElementById("name").value;
let lie2 = document.createElement("td");
let text2 = document.createTextNode(name_text);
lie2.appendChild(text2);
//添加年龄
let sex_text = document.getElementById("sex").value;
let lie3 = document.createElement("td");
let text3 = document.createTextNode(sex_text);
lie3.appendChild(text3);
//添加操作
let lie4 = document.createElement("td");
let a = document.createElement("a");
a.setAttribute("href", "javascript:void(0);");
a.setAttribute("onclick", "delTr(this);");
let text4 = document.createTextNode("删除");
a.appendChild(text4);
lie4.appendChild(a);
let row = document.createElement("tr");
row.appendChild(lie1);
row.appendChild(lie2);
row.appendChild(lie3);
row.appendChild(lie4);
//6.获取table
var table = document.getElementsByTagName("table")[0];
table.appendChild(row);
}
</script>
</body>
</html>
3.HTML DOM对象
- 简介
HTML DOM是一种编程接口,它表示网页文档的结构化模型。它将整个网页作为一个树形结构表示,其中每个元素(如标签、属性、文本等)都是树的一个节点。HTML DOM 提供了一组对象,这些对象允许开发者通过脚本语言来操作网页的各个部分。例如,可以通过HTML DOM来获取元素、改变元素的内容、修改元素的样式、添加或删除元素等操作。这使得开发者能够创建动态、交互式的网页应用程序。
- 标签体的设置和获取:innerHTML
//获取table标签的内容
let content = table.innerHTML
//动态表格改进方案
<script>
function delTr(obj) {
let table = obj.parentNode.parentNode.parentNode;
let tr = obj.parentNode.parentNode;
table.removeChild(tr);
}
let add = document.getElementById("bn_add");
add.onclick = function() {
//添加id
let id_text = document.getElementById("id").value;
//添加姓名
let name_text = document.getElementById("name").value;
//添加年龄
let sex_text = document.getElementById("sex").value;
let table = document.getElementsByTagName("table")[0];
table.innerHTML += "<td>" + id_text + "</td>" + "<td>" + name_text + "</td>"
+ "<td>" + sex_text + "</td>" + "<td><a href='javascript:void(0);' οnclick='delTr(this);'>删除</a></td>";
}
</script>
- 使用html元素对象的属性
HTML DOM对象有很多,这里不展开叙述,可以W3C学习,这里只了解一下Form对象
Form对象
- Form对象的引用
表单的引用方法1:通过i数组来访问
document.forms[0]
表单的引用方法2:通过id值来访问
document.forms[“MyForm”]
document.MyForm
表单的引用方法3:用document对象的getElementById方法来访问
document.getElementById(“MyForm”)
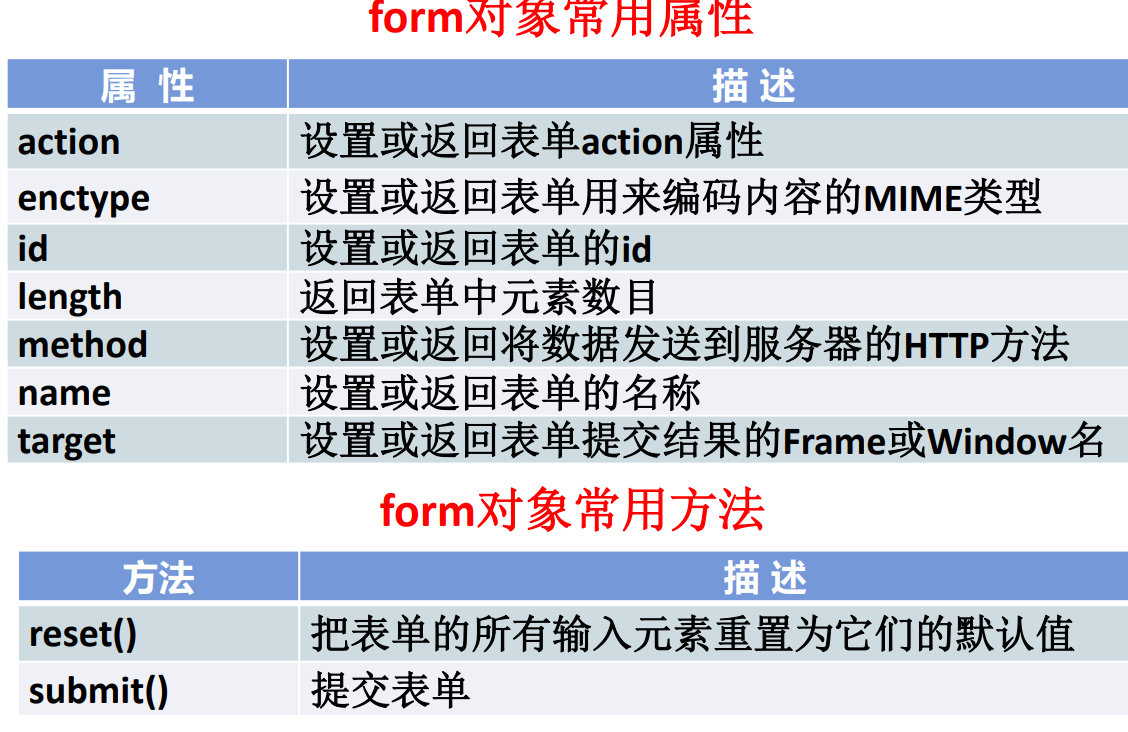
- Form表单的属性与方法

- 控制元素样式
<body>
<div class="div1">
你好
</div>
<style>
.d1 {
color: red;
}
</style>
<script>
//方法一:通过document获取元素对象,调用其style属性进行修改样式
let div1 = document.getElementsByClassName("div1")[0];
div1.style.border = "3px solid";
div1.style.fontSize = "50px";
//方法二:提前定义好类选择器的样式,通过元素的className属性来设置其class属性值
div1.className = "d1";
</script>
</body>
4.事件机制
**事件机制:**某些组件被执行了某些操作后,触发某些代码的执行
事件机制分为:
事件:某些操作。如: 单击,双击
事件源:事件源:组件。如: 按钮 文本输入框…
事件处理程序(监听器):代码
事件处理的过程:触发事件,启动事件处理程序,事件处理程序做出反映
- 事件分类
鼠标,键盘事件

//鼠标和键盘事件常常会监听获取哪个键被点击
* 定义方法时,定义一个形参,接受event对象。
* event对象的button属性可以获取哪个鼠标按钮键被点击了
* event对象的keyCode属性可以获取哪个键盘按钮键被点击了
document.getElementById("username").onmousedown = function(event){// alert("鼠标点击了....");
alert(event.button);}
document.getElementById("username").onkeydown = function(event){// alert("鼠标点击了....");
if(event.keyCode == 13){alert("提交表单");}
}
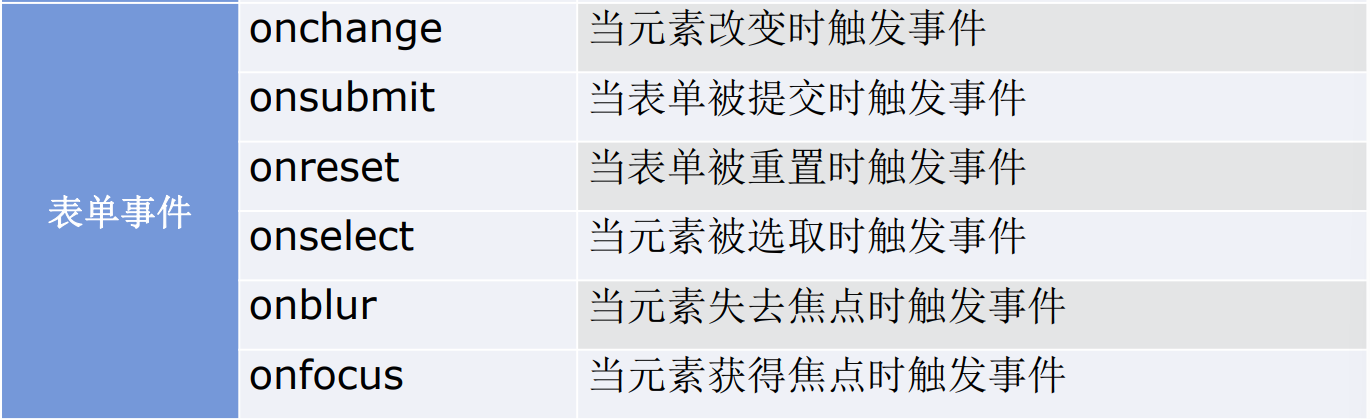
表单事件

//onblur失去焦点:常常被用作表单的校验
//onsubmit事件会对提交进行阻拦,如果函数返回值未true放行,如果为false进行阻拦
document.getElementById("form").onsubmit = function(){
var flag = false;
return flag;
}
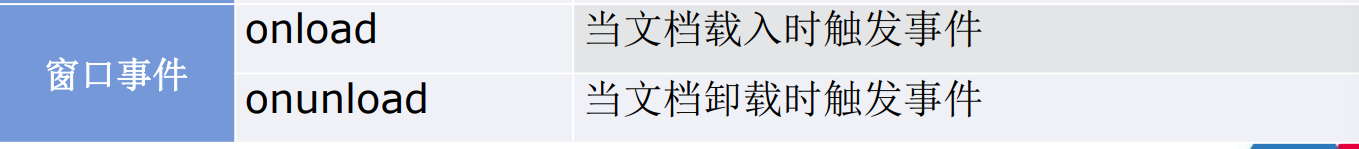
窗口事件

//onload用法
一般js代码放在最后,防止因为访问未定义的标签或元素报错
onload事件是在文档完全加载完成触发事件,这样可有效解决上述问题
语法:window.onload = function() {
//执行的js代码
}
- 绑定事件
-
使用addEventListener方法:
javascriptCopy Codeconst element = document.getElementById('myElement'); // 获取要绑定事件的元素 element.addEventListener('click', function() { // 处理点击事件的代码 });这种方式可以为元素添加多个不同类型的事件监听器,例如
click、mouseover、keydown等。 -
直接赋值事件处理程序:
javascriptCopy Codeconst element = document.getElementById('myElement'); element.onclick = function() { // 处理点击事件的代码 };这种方式比较旧式,但仍然有效。但是,它只能为每种事件类型设置一个处理程序,并且不支持添加多个处理程序。
-
使用HTML属性(不推荐):
htmlCopy Code<button id="myButton" onclick="handleClick()">Click me</button>javascriptCopy Codefunction handleClick() { // 处理点击事件的代码 }这种方式将事件处理程序直接嵌入到HTML中,不推荐使用,因为它将结构(HTML)和行为(JavaScript)混合在一起,不利于维护和扩展。