文章目录
- 1. 代码基本结构
- 2. 导出的excel 某单元格的值设置为下拉选择
- 3. 如何把下拉选择项设置为动态
- 4. 单元格设置校验、提示
- 5. 在WPS上的设置
1. 代码基本结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.bootcdn.net/ajax/libs/exceljs/4.3.0/exceljs.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/FileSaver.js/2.0.5/FileSaver.min.js"></script>
</head>
<script>
const workbook = new ExcelJS.Workbook();
const worksheet = workbook.addWorksheet("导入数据明细", { properties: { tabColor: { argb: 'FFC0000' } } }); // 创建工作表
const worksheet2 = workbook.addWorksheet("工作表2"); // 创建工作表
worksheet.views = [{
state: 'frozen',
ySplit: 2,
}];
// 设置列
worksheet.columns = [{
header: "下拉选择",
width: 60,
}]
worksheet.getCell(`A2`).dataValidation = {
type: "list",
allowBlank: true,
formulae: ['"One,Two,Three,Four"'],
// formulae: ['"' + Object.values(fieldMap.SFLogisticsType).join(",") + '"'],
};
workbook.xlsx
.writeBuffer()
.then((buffer) => {
const blob = new Blob([buffer], {
type: "application/vnd.openxmlformats-officedocument.spreadsheetml.sheet",
});
let aEl = document.createElement("a");
aEl.style = "display: none";
aEl.download = `测试excel ${new Date().getTime()}.xlsx`;
aEl.href = window.URL.createObjectURL(blob);// 创建blob 文件链接
document.body.appendChild(aEl);
aEl.click();
document.body.removeChild(aEl);
window.URL.revokeObjectURL(aEl.href); // 销毁链接
})
.catch((err) => {
console.error(err)
});
</script>
<body>
</body>
</html>
2. 导出的excel 某单元格的值设置为下拉选择
在
excel.js官方文档的,数据验证文章中有详细说明
验证类型
| 类型 | 描述 |
|---|---|
| list | 定义一组离散的有效值。Excel 将在下拉菜单中提供这些内容,以便于输入 |
| whole | 该值必须是整数 |
| decimal | 该值必须是十进制数 |
| textLength | 该值可以是文本,但长度是受控的 |
| custom | 自定义公式控制有效值 |
运算符
对于
list或custom 以外的其他类型,以下运算符会影响验证:
| 运算符 | 描述 |
|---|---|
| between | 值必须介于公式结果之间 |
| notBetween | 值不能介于公式结果之间 |
| equal | 值必须等于公式结果 |
| notEqual | 值不能等于公式结果 |
| greaterThan | 值必须大于公式结果 |
| lessThan | 值必须小于公式结果 |
| greaterThanOrEqual | 值必须大于或等于公式结果 |
| lessThanOrEqual | 值必须小于或等于公式结果 |
worksheet.getCell(`A2`).dataValidation = {
type: "list", // 单元格类型
allowBlank: true, // 是否可以为空
formulae: ['"One,Two,Three,Four"'], // 可选值
};

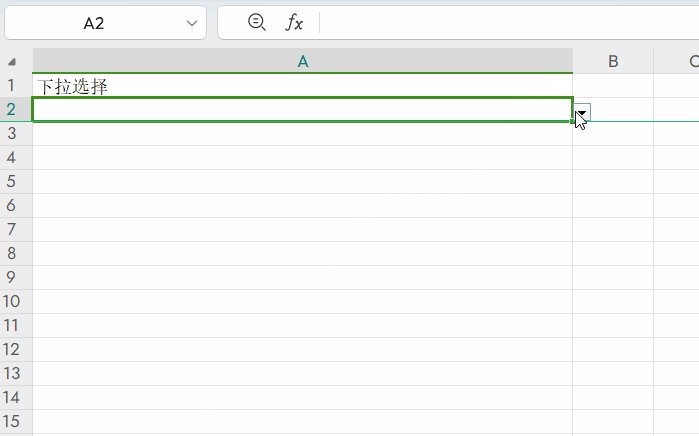
现在这个样子就是这个单元格的
值是下拉选择
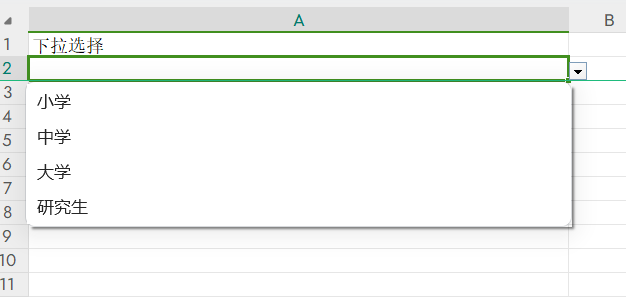
3. 如何把下拉选择项设置为动态
一般这个下拉选择项的值,可能来源于
码表,需要调接口查询,然后 设置上去
worksheet.getCell(`A2`).dataValidation = {
type: "list", // 单元格类型
allowBlank: true, // 是否可以为空
// formulae: ['"One,Two,Three,Four"'], // 可选值
formulae: ['"' + ['小学', '中学', '大学', '研究生'].join(",") + '"'],
};
要注意他这个格式
[' 逗号拼接的每一项 ']
逗号拼接的每一项,左右两边还有加上 双引号

4. 单元格设置校验、提示
worksheet.getCell(`A2`).dataValidation = {
type: "list", // 单元格类型
allowBlank: true, // 是否可以为空
// formulae: ['"One,Two,Three,Four"'], // 可选值
formulae: ['"' + ['小学', '中学', '大学', '研究生'].join(",") + '"'],
operator: 'equal', // 运算符
showErrorMessage: true, // 如若填错是否显示错误信息
errorStyle: 'error', // 错误类型
errorTitle: '提示', // 错误标题
error: '请选择下拉列表的项'
};
如若在单元格随便输入, 就会出现这个提示
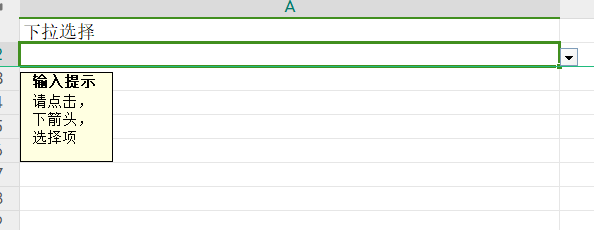
设置单元格提示
worksheet.getCell(`A2`).dataValidation = {
type: "list", // 单元格类型
allowBlank: true, // 是否可以为空
// formulae: ['"One,Two,Three,Four"'], // 可选值
formulae: ['"' + ['小学', '中学', '大学', '研究生'].join(",") + '"'],
operator: 'equal', // 运算符
showErrorMessage: true, // 如若填错是否显示错误信息
errorStyle: 'error', // 错误类型
errorTitle: '提示', // 错误标题
error: '请选择下拉列表的项', // 错误具体信息
showInputMessage: true, // 用户输入时,是否展示提示框
promptTitle: '输入提示',// 提示标题
prompt: '请点击,下箭头,选择项'// 提示具体信息
};

5. 在WPS上的设置
- 点击有下拉选择的单元格
- 点击 数据
- 点击有效性