@CustomDialog 内使用@Link,如何正常使用
- 错误使用方式:
定义一个函数,在函数内使用弹窗,如下面代码showDialog:
这种使用方式,无法在自定义的@CustomDialog内使用 @Link,进行父子双向绑定,会报错:
Error message:is not callable
下面这种写法有可能是 this指向问题,个人猜测的
showDialog(tabIndex: number) {
this.controller = new CustomDialogController({
builder: RadioDialog({
curTabIndex: tabIndex,
tabList: this.tabArr,
}),
});
this.controller.open()
}
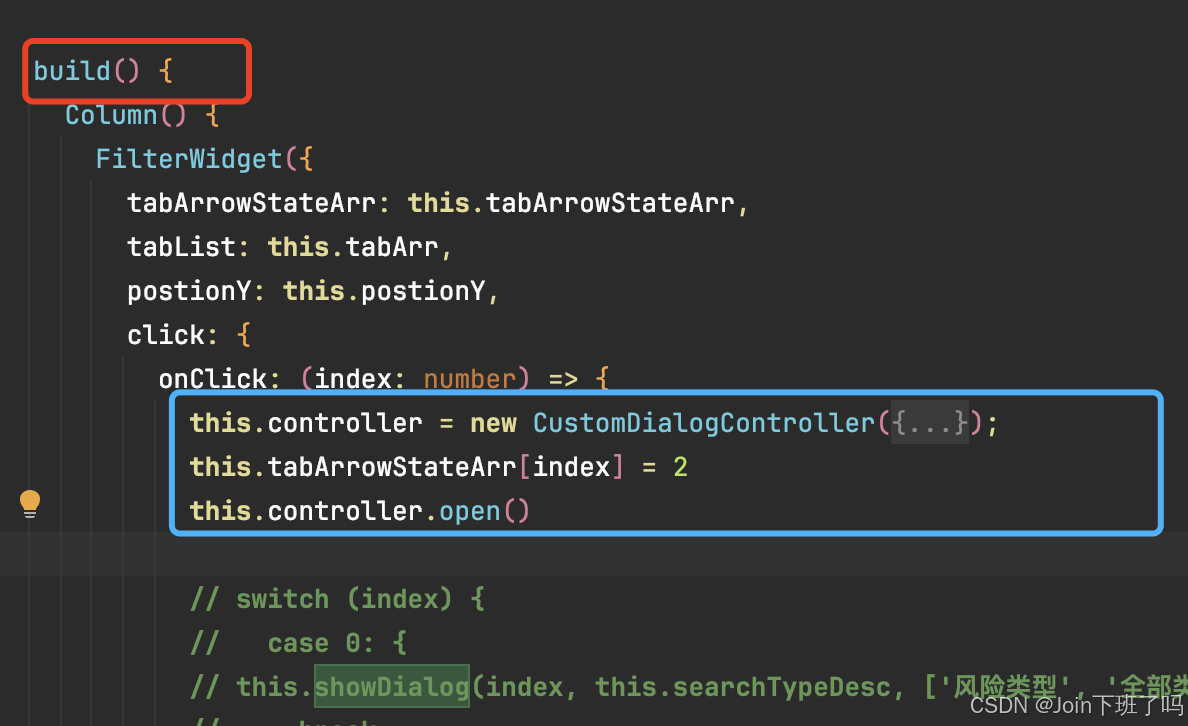
- 正确使用:
需要再build下使用

promptAction.openCustomDialog
此种方式,无法全屏(DIalog本身内容全屏),状态栏和导航条盖不住
即使设置很大的高度也只能导航条能遮住,除非偏移量设置负数,
但是这种使用太傻逼了
目前找其他人进行测试也不行,也许可能本身就不支持全屏吧。
目前给华为提了工单,暂时还没回复
如何选择
如果需要DIalog内容区域需要全屏的话选择 @CustomDialog,
一些简单的,后续也不会有全屏的需求的可以使用 promptAction.openCustomDialog