- 在使用uniapp的原生返回的按钮时,如果没有刷新会正常返回到对应的页面,如果刷新后会在当前页反复横跳,或者跳转到登录页。
- 那个时候我第一个想法时:使用浏览器的history.back()方法。因为浏览器刷新后还是可以通过右上角的返回按钮进行返回的。
- 然后我通过uniapp的addInterceptor或者onBackPress进行劫持点击返回时的事件。


- 可惜经过刷新后的后退按钮完全没有调用这两个回调。
- 这个时候我发现如果刷新后点击回退后会调用reLaunch的方法。

- 所以我在reLaunch判断,如果是uniapp自动调用的reLaunch这个方法。我就return false,并调用 history.back()方法返回上一个页。
uni.addInterceptor("reLaunch", { invoke(e) { // 因为刷新后进行后退会调用这个路径,所以需要劫持然后调用back方法。 if (e.url == "/") { history.back(); return false; } }, }); - 当然这个是浏览器才有的问题,如果是原生app,不会有刷新的功能。加这个逻辑的时候记得判断是不是原生app,可以通过是否有plus这个属性来进行判断是哪一个环境。
处理uniapp刷新后,点击返回按钮跳转到登录页的问题
news2025/4/6 4:43:16
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1934023.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
Vscode+Pyside6开发之虚拟环境配置以及错误解决
Pyside开发之虚拟环境配置以及错误解决 开发环境一、项目创建以及虚拟环境设置1.创建项目2. 新建py文件,新建虚拟环境3.激活虚拟环境二、项目位置改变pip命令报错1.删除原来的虚拟环境2. 产生包列表文件requirements.txt3.重新创建虚拟环境4.重新安装包文件5.其他错误开发环境…
操作系统 输入输出系统
输入输出系统
I/O系统的功能、模型和接口 功能 隐藏物理设备的细节:仅向上层进程提供少量的、抽象的读/写命令 与设备无关性:用户不仅可以使用抽象的I/O命令,还可使用抽象的逻辑设备名来使用设备 提高处理机和I/O设备的利用率:…
IDEA SpringBoot实现定时任务(保姆级教程,超详细!!!)
目录
1. 前言
2. 创建SpringBoot项目
3. Maven依赖引入
4. 创建定时任务
5. 问题:执行时间延迟和单线程执行
5.1 问题原因
5.2 解决方式 1. 前言
在现代化应用中,定时任务(Scheduled Tasks)是不可或缺的一部分ÿ…
pytorch学习(五)tensorboard使用
1. 创建环境
首先创建一个环境:
conda create -n pytorch
conda activate pytorch
然后安装tensorboard
pip install tensorboard
安装opencv
pip install opencv-python
2. 简单的案例
标量和图像的显示:
2.1标量实现的方法是add_scalar,第一个参数是给显…
Stable Diffusion:质量高画风清新细节丰富的二次元大模型二次元插图
今天和大家分享一个基于Pony模型训练的二次元模型:二次元插图。关于该模型有4个不同的分支版本。 1.5版本:loar模型,推荐底模型niji-动漫二次元4.5。 xl版本:SDXL模型版本 mix版本:光影减弱,减少SDXL版本…
21天学通C++:第十三、十四章节
第十三章:类型转换运算符
类型转换是一种机制,让程序员能够暂时或永久性改变编译器对对象的解释。注意,这并不意味着程序员改变了对象本身,而只是改变了对对象的解释。可改变对象解释方式的运算符称为类型转换运算符。
为何需要…
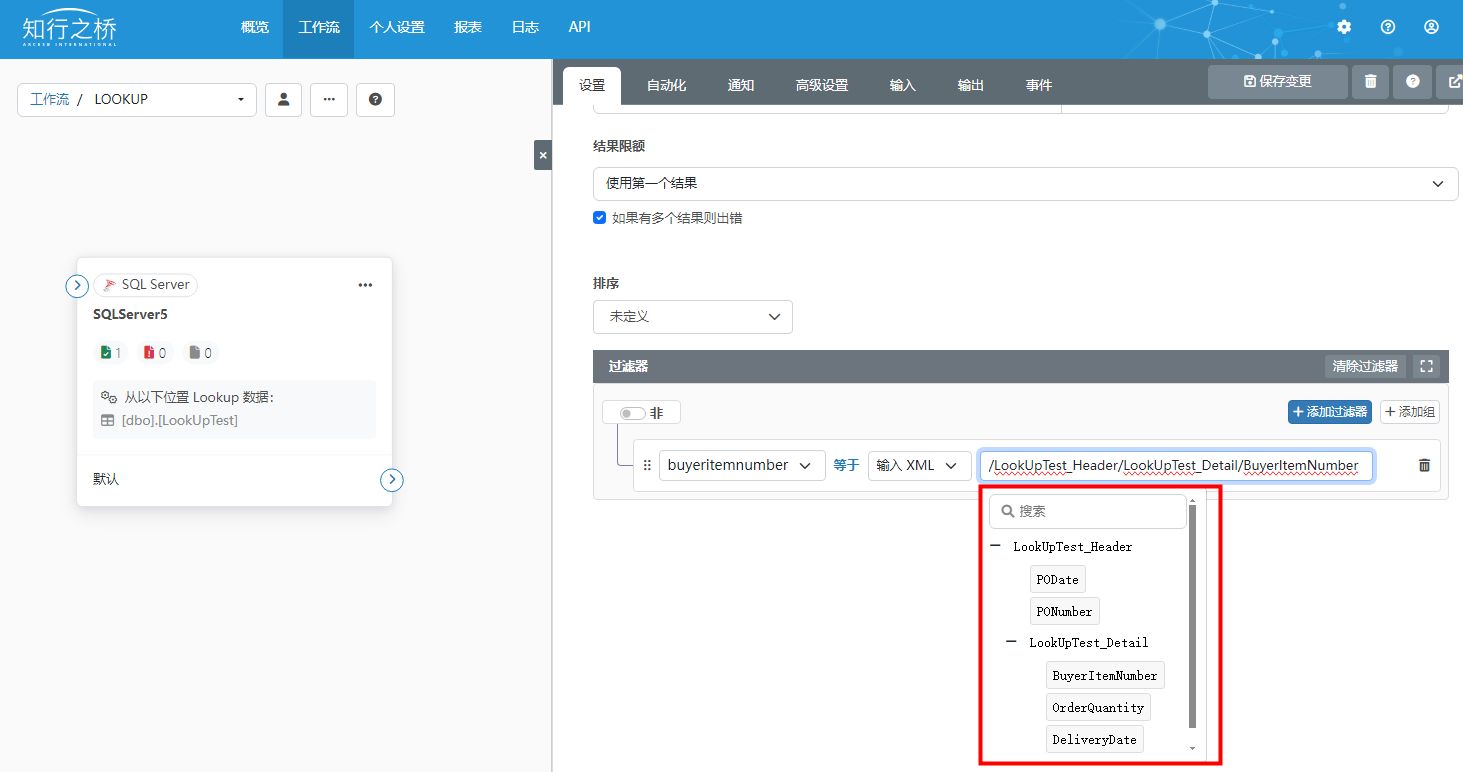
数据库端口LookUp功能:从数据库中获取并添加数据到XML
本文将为大家介绍如何使用知行之桥EDI系统数据库端口的Lookup功能,从数据库中获取数据,并添加进输入的XML中。
使用场景:期待以输入xml中的值为判断条件从数据库中获取数据,并添加进输入xml中。
例如:接收到包含采购…
Linux 06-01:简易shell编写
考虑一下这个与shell典型的互动:ls、ps 用下图的时间轴来表示事件的发生次序。其中时间从左向右。shell由标识为sh的方块代表,它随着时间的流逝从左向右移动。shell从用户读入字符串"ls"。shell建立一个新的进程,然后在那个进程中运…
Three.js 实战【2】—— 船模型海上场景渲染
停止了好久没有更新three这方面的文章了,从上两年还是vue2,一下子都换到vue3了,下面这些three都是基于vue3来进行开发的哈,先看一下这篇文章实现的效果哈。其中关于模型什么的资源都放在Git上了 初始化场景
安装three就直接通过n…
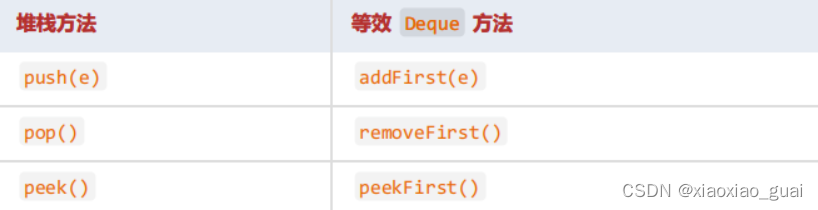
Java——集合(Queue)
1.Queue 接口的常用功能 除了基本的 Collection 操作外,队列还提供其他的插入、提取和检查操作。每个方法都存在 两种形式:一种抛出异常(操作失败时),另一种返回一个特殊值( null 或 false ÿ…
RPA鼠标按键使用技巧
RPA鼠标按键使用技巧
Mouse.MouseAuto.Action命令出错,调用的目标发生了异常,Exception in Mouse.Action元素不可用怎么解决
出现问题 1.想要实现的效果鼠标移动到录屏工具的小球上2.点击开始按钮开始录屏现象,鼠标没有移动痕迹,…
爬虫案例(读书网)(下)
上篇链接:
CSDN-读书网https://mp.csdn.net/mp_blog/creation/editor/139306808
可以看见基本的全部信息:如(author、bookname、link.....) 写下代码如下:
import requests
from bs4 import BeautifulSoup
from lxml import etreeheaders{…
【LeetCode】162. 寻找峰值
1. 题目
2. 分析
这道题的难点有二:第一,知道用二分法求解;第二,二分判断的标准是什么?传统的题目的二分标注都是跟某个固定的值做比较,但是此题不然。此题的比较对象是相邻的元素。
不要硬凭自己的脑子…
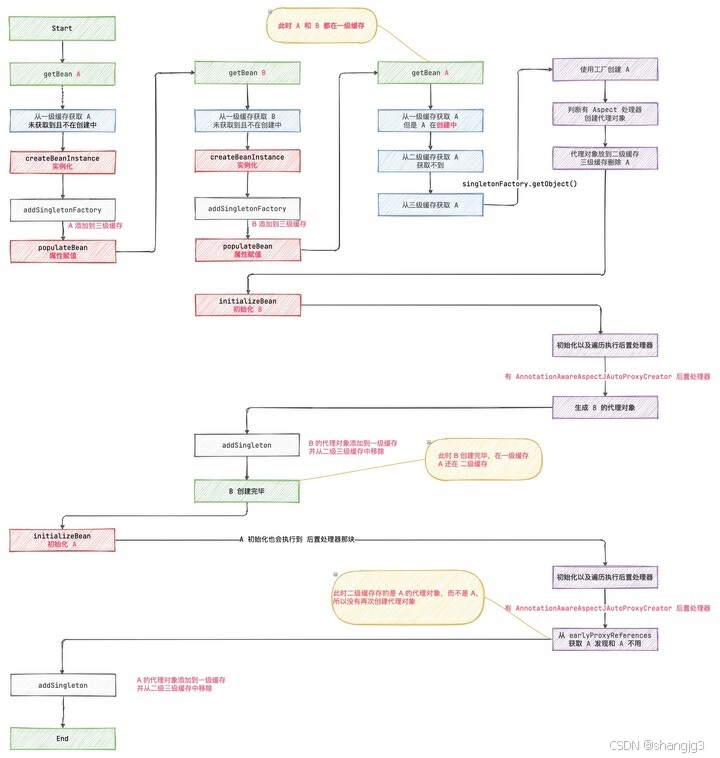
spring是如何解决循环依赖的,为什么不是两级
1. Spring使用三级缓存来解决循环依赖问题 Spring使用三级缓存来解决循环依赖问题,而不是使用两级缓存。 在Spring框架中,解决循环依赖的关键在于正确地管理Bean的生命周期和依赖关系。循环依赖指的是两个或多个Bean相互依赖,如果…
FastApi地理坐标数据存取实践
说明:
应用Pydantic Model 验证/出入 数据, SqlAlchemy Model数据实体,Fastapi提供API机制支持。数据表的坐标字段采用Mysql的GEOMETRY类型目前还没成功使用Pydantic的Coordinate类型,待后续改良
要点:
输出的结果是…
Android Studio 不再支持windows 7
Android Studio 一打开就报错:
无法找到入口
无法定位程序输入点 CreateAppContainerProfle 于动态链接库USERENV.dII 上。
截图如下: 经调查,是因为系统版本不兼容。
我目前的电脑环境:windows 7,但是现在的Android Studio要…
leetcode145. 二叉树的后序遍历,递归法+迭代法,全过程图解+步步解析,一点点教会你迭代法后序遍历
leetcode145. 二叉树的后序遍历,递归法迭代法
给你一棵二叉树的根节点 root ,返回其节点值的 后序遍历 。 示例 1: 输入:root [1,null,2,3] 输出:[3,2,1]
示例 2: 输入:root [] 输出&#…