文章目录
- 一、QAbstractButton类介绍
- 二、Properties(属性)
- 三、Public Functions(公共函数)
- 1.构造函数
- 2.autoExclusive与setAutoExclusive函数--获取/设置自动互斥状态
- 3.autoRepeat与setAutoRepeat函数--获取/设置自动重复状态
- 4.autoRepeatDelay与setAutoRepeatDelay函数--获取/设置自动重复的初始延迟时间
- 5.autoRepeatInterval与setAutoRepeatInterval函数--获取/设置自动重复的间隔时间
- 6.icon与setIcon函数--获取/设置按钮上显示的图标
- 7.iconSize与setIconSize函数--获取/设置按钮的图标大小
- 8.isCheckable与setCheckable函数--获取/设置按钮的可勾选状态
- 9.isChecked与setChecked函数--获取/设置按钮的选中状态
- 10.isDown与setDown函数--获取/设置按钮是否按下
- 11.shortcut与setShortcut函数--获取/设置按钮的快捷键
- 12.text与setText函数--获取/设置按钮上显示的文本
- 13.group函数--获取按钮所属的按钮组
- 四、Public Slots(公共槽函数)
- 1.animateClick函数--模拟动画点击
- 2.click函数--点击操作
- 3.setChecked函数--设置按钮的选中状态
- 4.setIconSize函数--设置按钮图标的大小
- 5.toggle函数--切换按钮的选中状态
- 五、Signals(信号)
- 1.clicked
- 2.pressed
- 3.released
- 4.toggled -- 按钮选中状态发生变化时发出
- 六、Protected Functions(受保护的函数)
- 1.checkStateSet函数
- 2.hitButton函数
- 3.nextCheckState函数
- 七、Reimplemented Protected Functions(重写的受保护函数)
一、QAbstractButton类介绍
QAbstractButton类详解主要参考:https://doc.qt.io/qt-5/qabstractbutton.html
QAbstractButton 类是按钮控件的抽象基类。这个类是QPushButton、QToolButton、QCheckBox和QRadioButton的基类。QAbstractButton为两种按钮提供支持:普通按钮和可勾选(切换)按钮。可勾选按钮在QRadioButton和QCheckBox类中实现。普通按钮在QPushButton和QToolButton类中实现。
QAbstractButton 类定义了按钮共有的功能,如文本和图标显示、快捷键创建、状态反馈(如是否被按下、是否被选中、是否可用)以及自动重复点击等。
-
文本和图标显示
setText()设置文本;setIcon()设置图标。
如果按钮被禁用,其标签会改变,以给出“禁用”的外观。
-
快捷键创建
shortcut()与setShortcut()函数
-
是否被按下
isDown()表示按钮是否被按下。
-
是否被选中
isChecked()表示按钮是否被选中。只有可勾选(切换)的按钮可以被选中和取消选中
isDown()和isChecked()之间的区别如下:
当用户点击切换按钮以选中它时,按钮首先被按下,然后释放到选中状态。当用户再次点击它(取消选中)时,按钮首先移动到按下状态,然后到未选中状态(isChecked()和isDown()都为false)
-
是否可用
isEnabled()表示用户是否可以按下按钮
-
自动重复点击
setAutoRepeat()设置按钮是否会在用户按住时自动重复。autoRepeatDelay和autoRepeatInterval定义了如何进行自动重复。
-
设置按钮是可切换按钮还是普通按钮
setCheckable()设置按钮是否为切换按钮
要继承QAbstractButton,您必须至少重新实现paintEvent()来绘制按钮的轮廓和文本或光栅图。通常还建议重新实现sizeHint(),有时还需要重新实现hitButton()(以确定按钮按下是否在按钮内)。对于具有多于两个状态的按钮(如三态按钮),您还需要重新实现checkStateSet()和nextCheckState()。
使用方式:
Header:
#include <QAbstractButton>
qmake:
QT += widgets
二、Properties(属性)
-
autoExclusive : bool — 是否启用了自动互斥
-
属性描述
这个属性用于控制按钮是否启用自动互斥。默认情况下,
autoExclusive对于大多数按钮是关闭的,但对于单选按钮(QRadioButton)默认是开启的,因为单选按钮天生就是互斥的。当自动互斥启用时,属于同一个父控件的可勾选按钮(例如
QRadioButton)将自动形成一个互斥组。在这个互斥组内,只能有一个按钮处于被选中状态,如果用户选中了另一个按钮,之前选中的按钮会自动变为未选中状态。 -
访问函数:
//函数用于获取当前的自动互斥状态 bool autoExclusive() const ///函数用于设置自动互斥的状态,参数为 true 表示启用,为 false 表示关闭 void setAutoExclusive(bool)
-
-
autoRepeat : bool – 是否启用了自动重复功能
-
属性描述:
这个属性用来控制按钮是否启用自动重复功能。默认自动重复功能是关闭的,可以通过
setAutoRepeat(bool)函数来启用或禁用。当自动重复功能被启用时,如果用户按下按钮不松开,按钮会周期性地发出三个信号:
pressed()、released()和clicked()。这种机制通常用于需要持续操作的场景,比如拖动或持续选择。自动重复的初始延迟和间隔时间可以通过autoRepeatDelay和autoRepeatInterval属性来设置,这两个属性的单位是毫秒。 -
访问函数:
//获取当前自动重复的状态 bool autoRepeat() const //设置自动重复的状态 void setAutoRepeat(bool) -
注意事项:
如果一个按钮是通过快捷键被按下的,那么自动重复会被系统启用并计时,而不是由这个类来控制。
pressed()、released()和clicked()信号会像正常情况一样被发出。
-
-
autoRepeatDelay : int – 自动重复的初始延迟时间
-
属性说明:
这个属性用于设置在启用自动重复(auto-repeat)功能时的初始延迟时间。
autoRepeatDelay定义了从按钮按下到第一次发出clicked()信号的初始延迟时间。这个属性是int类型的整数,表示延迟的时间以毫秒为单位。 -
访问函数:
//获取当前的自动重复延迟时间 int autoRepeatDelay() const //设置自动重复的延迟时间 void setAutoRepeatDelay(int)
-
-
autoRepeatInterval : int – 自动重复的间隔时间
-
属性说明:
这个属性用来保存自动重复的间隔时间。用于定义当自动重复功能被启用时,两次自动重复操作(如click())之间的时间间隔。
-
访问函数:
//获取当前的自动重复间隔 int autoRepeatInterval() const //设置自动重复间隔 void setAutoRepeatInterval(int)
-
-
checkable : bool – 按钮是否可勾选(即可切换选中状态)
-
属性说明:
这个属性用于指定按钮是否能够切换到选中或未选中状态。
可勾选按钮允许用户进行单次点击操作来切换其选中状态,这通常用于选项选择,例如
QCheckBox或单选按钮QRadioButton -
访问函数:
//查询按钮当前是否设置为可勾选状态 bool isCheckable() const //用于设置按钮的可勾选状态。如果传入 true,则按钮将变为可勾选;如果传入 false,则按钮将变为不可勾选。 void setCheckable(bool)
-
-
checked : bool – 控件是否已勾选
-
属性说明:
这个属性用来保存按钮是否被选中(或称作“勾选”)。只有可勾选的按钮才可以被选中。默认情况下,按钮是未选中的。
-
访问函数:
//检查按钮是否被选中 bool isChecked() const //设置按钮的选中状态 void setChecked(bool) -
注意事项:
- 当按钮的选中状态改变时发出
void toggled(bool checked)信号,该信号传递一个布尔值参数,表示新的选中状态。 - 这个属性与
checkable属性相关。checkable属性可能用来控制按钮是否可以被勾选。
- 当按钮的选中状态改变时发出
-
-
down : bool – 按钮是否被按下
-
属性说明:
这个属性保存按钮是否被按下。默认情况下,
down属性是 false,表示按钮没有被按下。当
down属性设置为 true 时,按钮会显示为被按下的状态,但这不会触发pressed()和clicked()信号。这可以用于在不触发信号的情况下更新按钮的显示状态,例如,在动画或自定义用户界面交互中。 -
访问函数:
//检查按钮是否被按下 bool isDown() const //设置按钮是否应该显示为被按下 void setDown(bool)
-
-
icon : QIcon – 按钮上显示的图标
-
属性说明:
这个属性保存了在按钮上显示的图标。
-
访问函数:
//获取当前按钮上的图标 QIcon icon() const //设置按钮上的图标 void setIcon(const QIcon &icon)
-
-
iconSize : QSize – 按钮的图标大小
-
属性说明:
这个属性用于保存按钮中图标的大小。它是一个
QSize类型,表示图标的宽度和高度。 -
访问函数:
//获取当前设置的图标大小 QSize iconSize() const //设置按钮图标的大小 void setIconSize(const QSize &size)
-
-
shortcut : QKeySequence – 快捷键
-
属性说明:
这个属性保存与按钮关联的助记符(快捷键)。快捷键允许用户通过键盘操作来快速触发按钮的行为,而不必使用鼠标。
-
访问函数:
//获取与按钮关联的快捷键 QKeySequence shortcut() const //设置按钮的快捷键 void setShortcut(const QKeySequence &key)
-
-
text : QString – 按钮上显示的文本
-
属性说明:
这个属性保存了在按钮上显示的文本。如果文本包含一个和号字符 (‘&’),则会自动为其创建一个快捷键,跟随 ‘&’ 的字符将被用作快捷键。
-
访问函数:
//获取按钮当前的文本 QString text() const //设置按钮的文本 void setText(const QString &text)
-
三、Public Functions(公共函数)
1.构造函数
QAbstractButton::QAbstractButton(QWidget *parent = nullptr)
-
函数说明:
用于创建一个抽象按钮对象。
-
参数说明:
parent: 参数是一个指向父控件的指针。在Qt的事件系统和布局系统中,子控件通常需要一个父控件。如果提供nullptr作为父控件,该按钮将不属于任何父控件,也不会被自动删除。
-
注意事项:
由于
QAbstractButton是一个抽象类,不能直接实例化。这个构造函数主要用于其子类,如QPushButton、QCheckBox、QRadioButton等。
2.autoExclusive与setAutoExclusive函数–获取/设置自动互斥状态
//函数用于获取当前的自动互斥状态
bool autoExclusive() const
///函数用于设置自动互斥的状态,参数为 true 表示启用,为 false 表示关闭
void setAutoExclusive(bool)
3.autoRepeat与setAutoRepeat函数–获取/设置自动重复状态
//获取当前自动重复的状态
bool autoRepeat() const
//设置自动重复的状态
void setAutoRepeat(bool)
4.autoRepeatDelay与setAutoRepeatDelay函数–获取/设置自动重复的初始延迟时间
//获取当前的自动重复延迟时间
int autoRepeatDelay() const
//设置自动重复的延迟时间
void setAutoRepeatDelay(int)
5.autoRepeatInterval与setAutoRepeatInterval函数–获取/设置自动重复的间隔时间
//获取当前的自动重复间隔
int autoRepeatInterval() const
//设置自动重复间隔
void setAutoRepeatInterval(int)
6.icon与setIcon函数–获取/设置按钮上显示的图标
//获取当前按钮上的图标
QIcon icon() const
//设置按钮上的图标
void setIcon(const QIcon &icon)
7.iconSize与setIconSize函数–获取/设置按钮的图标大小
//获取当前设置的图标大小
QSize iconSize() const
//设置按钮图标的大小
void setIconSize(const QSize &size)
8.isCheckable与setCheckable函数–获取/设置按钮的可勾选状态
//查询按钮当前是否设置为可勾选状态
bool isCheckable() const
//用于设置按钮的可勾选状态。如果传入 true,则按钮将变为可勾选;如果传入 false,则按钮将变为不可勾选。
void setCheckable(bool)
9.isChecked与setChecked函数–获取/设置按钮的选中状态
//检查按钮是否被选中
bool isChecked() const
//设置按钮的选中状态
void setChecked(bool)
10.isDown与setDown函数–获取/设置按钮是否按下
//检查按钮是否被按下
bool isDown() const
//设置按钮是否应该显示为被按下
void setDown(bool)
11.shortcut与setShortcut函数–获取/设置按钮的快捷键
//获取与按钮关联的快捷键
QKeySequence shortcut() const
//设置按钮的快捷键
void setShortcut(const QKeySequence &key)
12.text与setText函数–获取/设置按钮上显示的文本
//获取按钮当前的文本
QString text() const
//设置按钮的文本
void setText(const QString &text)
13.group函数–获取按钮所属的按钮组
QButtonGroup* group() const
-
函数说明:
用于获取按钮所属的按钮组。如果按钮被添加到一个
QButtonGroup对象中,group()函数将返回一个指向该组的指针。如果按钮没有被添加到任何按钮组,group()函数将返回nullptr,表示按钮不属于任何组。QButtonGroup: 是Qt中用于管理一组按钮的类,特别是对于单选按钮(如QRadioButton)。 -
示例:
QButtonGroup *group = new QButtonGroup(this); QRadioButton *radio1 = new QRadioButton("Radio Button 1"); QRadioButton *radio2 = new QRadioButton("Radio Button 2"); group->addButton(radio1, 1); // 将radio1添加到按钮组 group->addButton(radio2, 2); // 将radio2添加到按钮组 // 检查按钮是否属于某个按钮组 if (radio1->group() == group) { qDebug("Radio1 is in the group."); }
四、Public Slots(公共槽函数)
1.animateClick函数–模拟动画点击
void animateClick(int msec = 100)
-
函数说明:
用于模拟按钮的动画点击。动画点击效果包括按钮立即被按下,并在指定的毫秒数后释放。默认的延迟时间是100毫秒,但可以通过函数参数
msec自定义。 -
注意事项:
- 此函数会触发与点击事件相关联的所有信号,包括
pressed()、released()和clicked()。 - 如果按钮处于禁用状态(
isEnabled()返回false),调用animateClick()将不会有任何效果,不会触发任何信号或动画。 - 这个函数可以用于实现自定义的交互效果,例如,在无法直接与用户交互时自动触发按钮点击。
- 此函数会触发与点击事件相关联的所有信号,包括
2.click函数–点击操作
void click()
-
函数说明:
用于模拟按钮的点击操作。
- 当调用
click()时,与按钮点击相关的信号pressed()、released()和clicked()将被发出,模拟了用户实际点击按钮的行为。 - 如果按钮具有可勾选属性(即可用
setCheckable(true)设置),点击时按钮的选中状态将会切换。 - 如果按钮处于禁用状态(
isEnabled()返回false),调用click()将不会有任何效果,不会触发任何信号。 - 与
animateClick(int msec)不同,click()立即触发点击事件,没有动画效果或延迟。
- 当调用
3.setChecked函数–设置按钮的选中状态
void setChecked(bool)
4.setIconSize函数–设置按钮图标的大小
void setIconSize(const QSize &size)
5.toggle函数–切换按钮的选中状态
void toggle()
-
函数说明:
将按钮的状态在选中(checked)和未选中(unchecked)之间切换。如果按钮当前是选中的,调用
toggle()会使其变为未选中;如果当前是未选中的,调用toggle()会使其变为选中。
五、Signals(信号)
1.clicked
[signal] void QAbstractButton::clicked(bool checked = false)
-
信号说明:
这个信号在以下情况下被发射:
- 用户通过鼠标点击按钮,并且鼠标指针在按钮内时按下并释放。
- 用户输入了按钮的快捷键。
- 通过代码调用
click()或animateClick()函数。
-
这个信号不会在以下情况下被发射:
- 调用
setDown()设置按钮为按下状态。 - 调用
setChecked()设置按钮的选中状态。 - 调用
toggle()切换按钮的状态。
如果按钮是可选中的(例如
QCheckBox),则信号传递的参数checked会告诉接收者按钮当前是选中还是未选中的状态。 - 调用
2.pressed
[signal] void QAbstractButton::pressed()
-
信号说明:
这个信号在用户按下按钮时发出。
信号的触发可能由用户直接操作(如鼠标点击或键盘快捷键)引起,也可能由程序逻辑(如调用
click()函数)触发。
3.released
[signal] void QAbstractButton::released()
-
信号说明:
这个信号在按钮释放时被触发。
如果按钮是可选中的,并且点击导致了按钮状态的切换,
released信号将在状态切换之后发出。
4.toggled – 按钮选中状态发生变化时发出
[signal] void QAbstractButton::toggled(bool checked)
-
信号说明:3.
这个信号,当可勾选按钮的选中状态发生变化时发出。
此信号可能由用户操作、调用
click()槽函数或直接调用setChecked(bool)函数触发。在信号发出之前,如果按钮属于互斥按钮组,组内其他按钮的状态将被适当更新,确保只有一个按钮处于选中状态。
-
参数说明:
checked参数表示按钮的新状态:如果checked为true,则按钮现在是选中状态;如果为false,则按钮现在是未选中状态。
六、Protected Functions(受保护的函数)
1.checkStateSet函数
[virtual protected] void QAbstractButton::checkStateSet()
-
函数说明:
该函数的主要目的是在设置按钮的选中状态时,允许子类(如
QCheckBox或QRadioButton)根据需要重置或更新按钮的中间状态。此函数通常在以下情况下被调用:
- 用户通过界面操作选中或取消选中按钮。
- 通过代码调用
setChecked(bool)来改变按钮的选中状态。 - 按钮是互斥组的一部分,且另一个按钮的状态改变导致当前按钮的状态需要更新。
2.hitButton函数
[virtual protected] bool QAbstractButton::hitButton(const QPoint &pos) const
-
函数说明:
用于确定一个给定的位置
pos是否在按钮的可点击区域内。如果pos在按钮的可点击区域内,则返回true;否则返回false。默认情况下,可点击区域是整个控件。子类可以重新实现此函数以提供不同形状和大小的可点击区域的支持。 -
参数说明:
- 该函数接受一个
QPoint类型的参数,表示鼠标点击或触摸事件的位置。
- 该函数接受一个
3.nextCheckState函数
[virtual protected] void QAbstractButton::nextCheckState()
-
函数说明:
允许子类通过重写
nextCheckState来实现按钮的中间状态。当按钮被点击时,nextCheckState被调用,以处理按钮的状态变化。对于可勾选的按钮,默认行为是切换其选中状态。这个函数与checkStateSet()函数相关联,checkStateSet()可能用于设置或更改按钮的勾选状态。
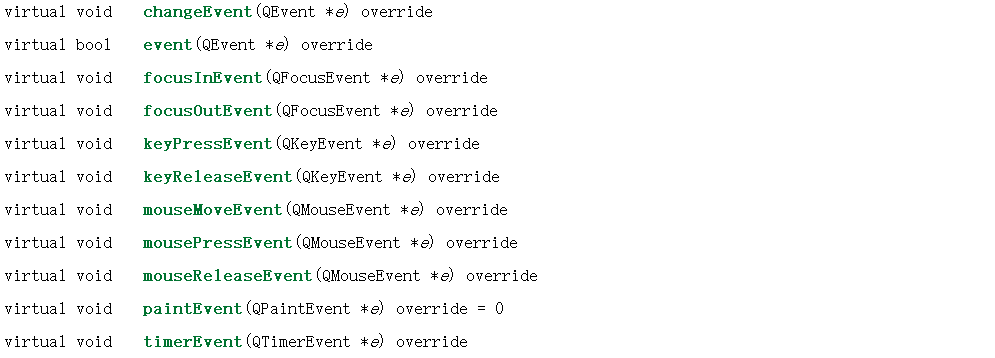
七、Reimplemented Protected Functions(重写的受保护函数)
可重载的事件处理函数