文章目录
- 引言
- I 自动化数据管理界面
-
- 1.1 图形用户界面:GUI
- 1.2 命令行界面:MinIO CLI
- 1.3 应用程序编程接口:MinIO API
- II 部署集成
-
- 2.1 静态端口分配
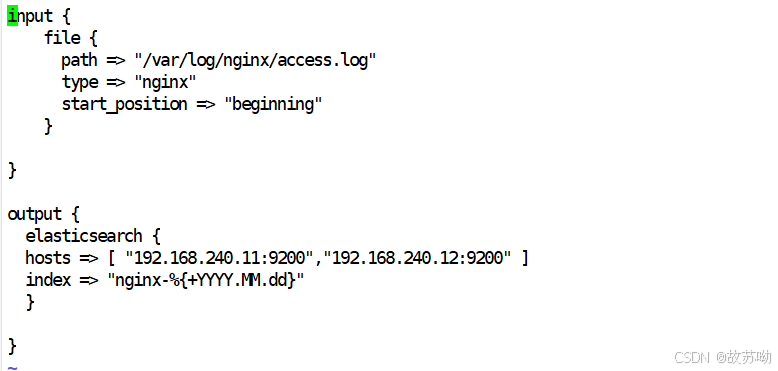
- 2.2 将NGINX用作反向代理,配置负载。
- III 基础概念
-
- 3.1 为什么是对象存储?
- 3.2 MinIO支持哪些系统拓扑结构?
- 3.3 时间同步
- 3.4 存储要求
- IV 上传对象到MinIO
-
- 4.1 java
- 4.2 example :File Uploader
- 4.3 Compile FileUploader
- 4.4 Run FileUploader
引言
文件存储系统选型
- 分布式对象存储系统 :MinIO 适用于互联网海量非结构化数据的存储需求,支持通过请求http接口操作文件。
MinIO是一个软件定义的高性能分布式对象存储服务器
MinIO 网关和相关文件系统模式在 2020 年 7 月进入了功能冻结阶段。
MinIO 是一个云原生对象存储,可以在任何平台上运行 基础设施 - 公共云、私有云或边缘云。主要用例 包括数据湖、数据库、AI/ML、SaaS 应用程序和快速 备份和恢复。 MinIO 在 GNU AGPL v3 下获得双重许可 商业许可证。
电商网站:海量商品图片
视频网站:海量视频文件
网盘: 海量文件
社交网站:海量图片
https://www.minio.org.cn/
MinIO 是一种高性能、S3 兼容的对象存储。
它专为大规模 AI/ML、数据湖和数据库工作负载而构建,并且它是由软件定义的存储。
不需要购买任何专有硬件,就可以在云上和普通硬件上拥有分布式对象存储。
















![【ROS2】高级:使用 Fast DDS 发现服务器作为发现协议 [社区贡献]](https://img-blog.csdnimg.cn/img_convert/999e41d05a648719db9dc8a8caa5b6c3.png)




