问题现象
部分浏览器视频脱离文档流,滚动时,视频是悬浮出来,在顶部播放

解决方案
添加下列属性,可解决大部分浏览器的脱离文档流的问题
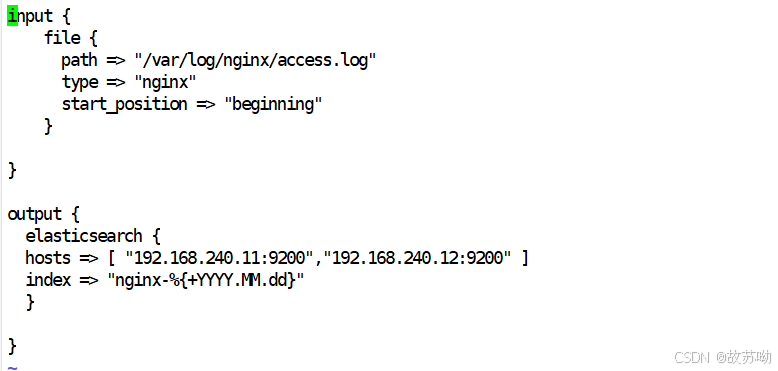
<video
webkit-playsinline=""
playsInline
x5-playsinline
t7-video-player-type="inline"
x5-video-player-type="h5-page"
x-webkit-airplay="allow"
disablePictureInPicture
>
<source src={src} type="video/mp4" />
</video>
最终效果

参考资料
- 几款优秀开源的HTML5 视频播放器
- muiplayer-推荐






![【ROS2】高级:使用 Fast DDS 发现服务器作为发现协议 [社区贡献]](https://img-blog.csdnimg.cn/img_convert/999e41d05a648719db9dc8a8caa5b6c3.png)