有时我们录制的屏幕内容,并不一定全部需要。那么,屏幕录制的视频怎么裁剪上下不要的部分?可以使用视频剪辑软件,或者微课制作工具来进行裁剪。屏幕录制的视频怎么旋转?录制视频的旋转也是一样的,均在编辑步骤中完成。下面我们来看详细介绍吧!
一、屏幕录制的视频怎么裁剪上下不要的部分
屏幕录制的视频内容,不一定全部都需要,那么可以通过剪辑部分进行裁剪。这里我们使用微课制作工具Camtasia来展示,通过Camtasia预览窗口便可完成裁剪。
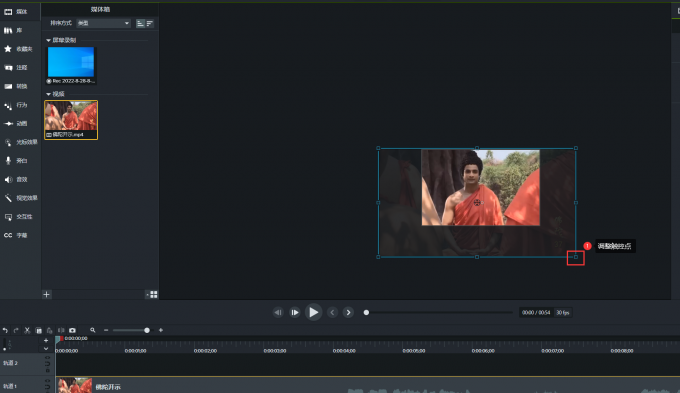
例如,我们想要调整录制的一段影视剧片段。

图1:预览窗口界面
在Camtasia中剪掉视频的不需要部分可以通过以下步骤完成:
- 导入视频文件:首先,打开Camtasia软件,然后点击“导入媒体”选项,选择需要剪辑的视频文件。
- 添加视频到时间轴:将导入的视频文件拖放到时间轴上,这样可以在时间轴上看到整个视频的播放情况。
- 定位剪切点:通过播放按钮查看视频,使用鼠标拖动指针确定需要剪切的起始位置和终止位置。通常,起始位置用绿色标记,终止位置用红色标记。
- 剪切视频:确定好剪切位置后,可以使用“剪刀”按钮或者快捷键来完成剪切操作。这会将选定的部分从视频中移除。
- 保存和分享:完成所有需要的剪切后,可以选择“生成和分享”选项来导出你的剪辑视频。在导出设置中,可以选择不同的视频格式和设置,最后点击“完成”来保存你的剪辑视频。
除了调整视频显示大小外,我们还可以旋转视频。下面来看具体操作吧!
二、屏幕录制的视频怎么旋转
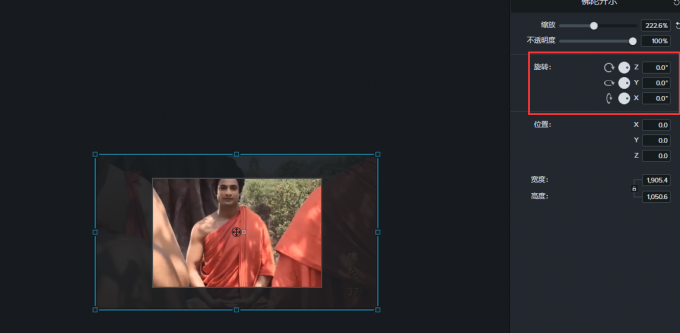
关于视频的旋转,这里Camtasia提供了三种方案:(1)上下旋转;(2)水平旋转;(3)内外旋转。

图2:旋转位置
视频被导入时间轴后,在预览窗口右侧便可编辑视频属性,其中通过【旋转】便可编辑视频方向。
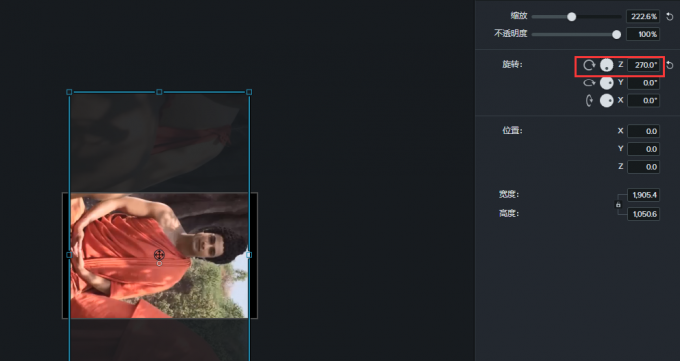
1.上下旋转

图3:上下旋转
两方式可以改变视频方向,一是旋钮,鼠标在在旋钮上单击便可改变方向;二是直接修改后方参数。
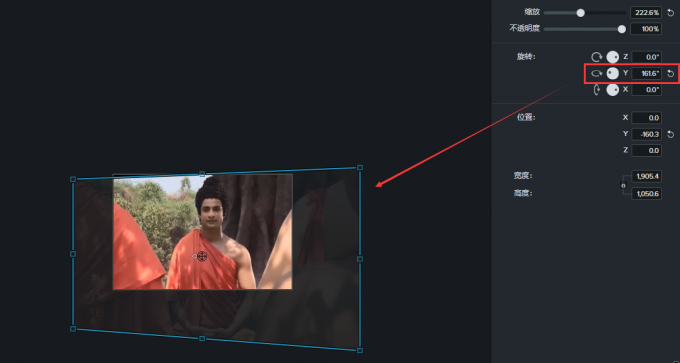
2.水平旋转

图4:水平旋转
水平旋转可以实现屏幕的镜像化,同样可以通过旋钮和参数来制作效果。
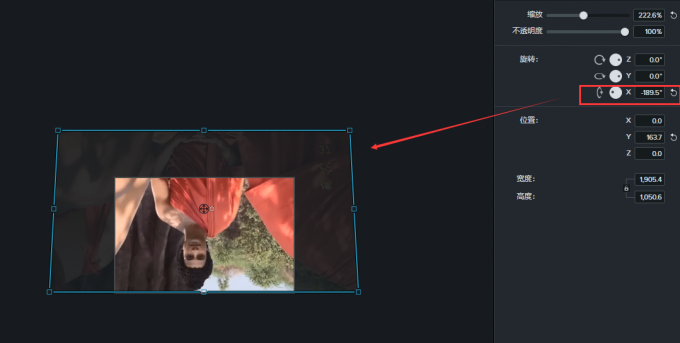
3.内外旋转

图5:内外旋转
我们完全可以通过旋钮和参数,将视频倒转过来。
在第一部分,我们介绍了通过裁剪可以编辑视频显示范围,那么我们如何通过Camtasia编辑视频时长呢?
三、Camtasia如何裁剪视频时长?
要裁剪视频时长,我们需要将视频拆分开,然后把不需要的部分删除掉。
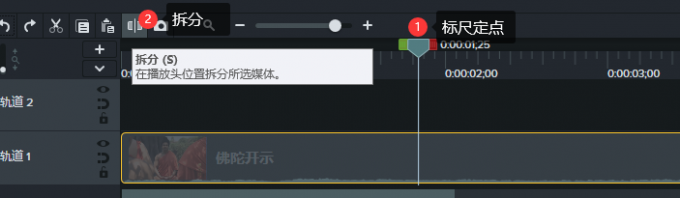
1.拆分视频

图6:定位
首先,使用标尺在时间轴上对视频进行定位。然后,单击【拆分】按钮,便可将其拆开。

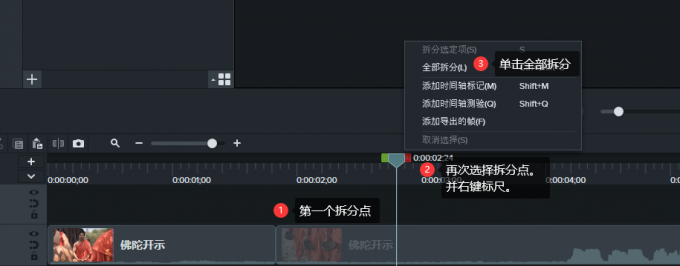
图7:拆分
当第一段被拆分后,再根据视频内容,在时间轴上用标尺标记位置。然后,右键标尺,单击下拉菜单【全部拆分】。
2.删除视频条

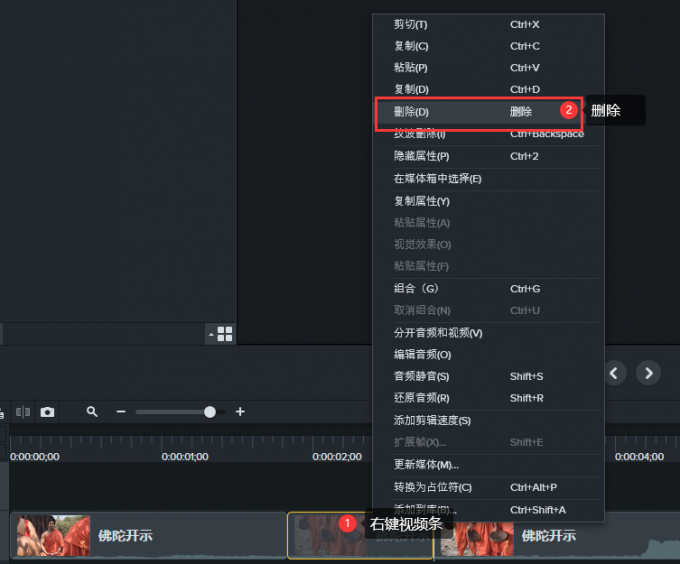
图8:删除
通过两次拆分,会增加一个独立的视频条,右键该视频条,单击【删除】便可。
屏幕录制的视频通过预览窗口,便可裁剪上下不要的部分。屏幕录制的视频在视频属性编辑区域可进行三种旋转方式。
Camtasia2024中文免费安装包下载(Win):https://souurl.cn/chaAiO
Camtasia2024中文免费安装包下载(Mac):https://souurl.cn/hQDIXT
Camtasia Studio 2024激活码获取:https://souurl.cn/G50umF