REACT学习记录
- 一、React是什么:
- 二、尝试安装下载:
- 三、理解都有什么
- 四、基础网页学习:
- 1.几个比较重要的资源包例子
- 2.第一个react示例:(掰开了揉碎了,咱们先看懂它最简单的结构)
- 3.第二个react示例:(加深一点点难度)
一、React是什么:
React是一个构建WEB和原生交互界面的库。优势:组件化开发,丰富的生态,跨平台支持
React是一个用于构建用户界面的JavaScript库。它由Facebook开发并开源,可以用于构建单页面应用、移动应用和大型可扩展的Web应用程序。React通过使用组件化的方式,将界面拆分成独立的可重用部分,简化了应用程序开发的复杂性。它使用虚拟DOM来实现高效的页面渲染,并支持状态管理和数据流控制。React还可以与其他库或框架(如Redux)配合使用,提供更强大的功能和可扩展性。
-
快速开发:React 是一个高效的库,可以快速构建用户界面。它提供了组件化的开发方式,可以轻松地将界面拆分为可重用的组件,从而加快开发速度。
-
虚拟 DOM:React 使用虚拟 DOM 来管理和更新用户界面。虚拟 DOM 是一个内存中的表示,它允许开发者在代码层面进行操作,而不是直接操作真实的 DOM。通过比较虚拟 DOM 和真实 DOM 的差异,React 可以只更新需要更新的部分,从而提高性能。
-
组件化:React 推崇组件化的开发方式,允许开发者将界面拆分为可重用的组件。这种方式使得代码更容易管理和维护,并且可以提高代码的复用性。通过组件的复合和嵌套,可以构建复杂的用户界面。
-
单向数据流:React 使用单向数据流的模式,数据流动的方向是自上而下的。这种模式使得代码更加可预测,易于调试和维护。同时,它也使得组件可重用性更高,因为每个组件只负责管理自己的状态和数据。
二、尝试安装下载:
要使用React创建项目,你可以按照以下步骤进行操作:
1.下载安装:visual studio code官网
2.下载安装:node官网
3.由于node.js默认配置了npm,所以不用单独下载和配置npm了
- 确保你的电脑已经安装了Node.js和npm(Node.js的包管理工具)。你可以在命令行中输入以下命令来检查是否已经安装成功:(visual studio code进入点击ctrl+`进入终端)

node -v
npm -v

- 安装Create React App,这是一个官方提供的用于创建React项目的命令行工具,输入以下命令来进行安装:
npm install -g create-react-app
- 创建一个新的React项目,输入以下命令:
npx create-react-app my-app
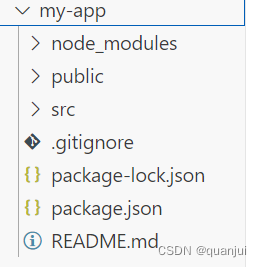
这将创建一个名为"my-app"的新目录,并在其中初始化一个新的React项目。
- 进入新创建的项目目录,输入以下命令来启动开发服务器:
cd my-app
npm start
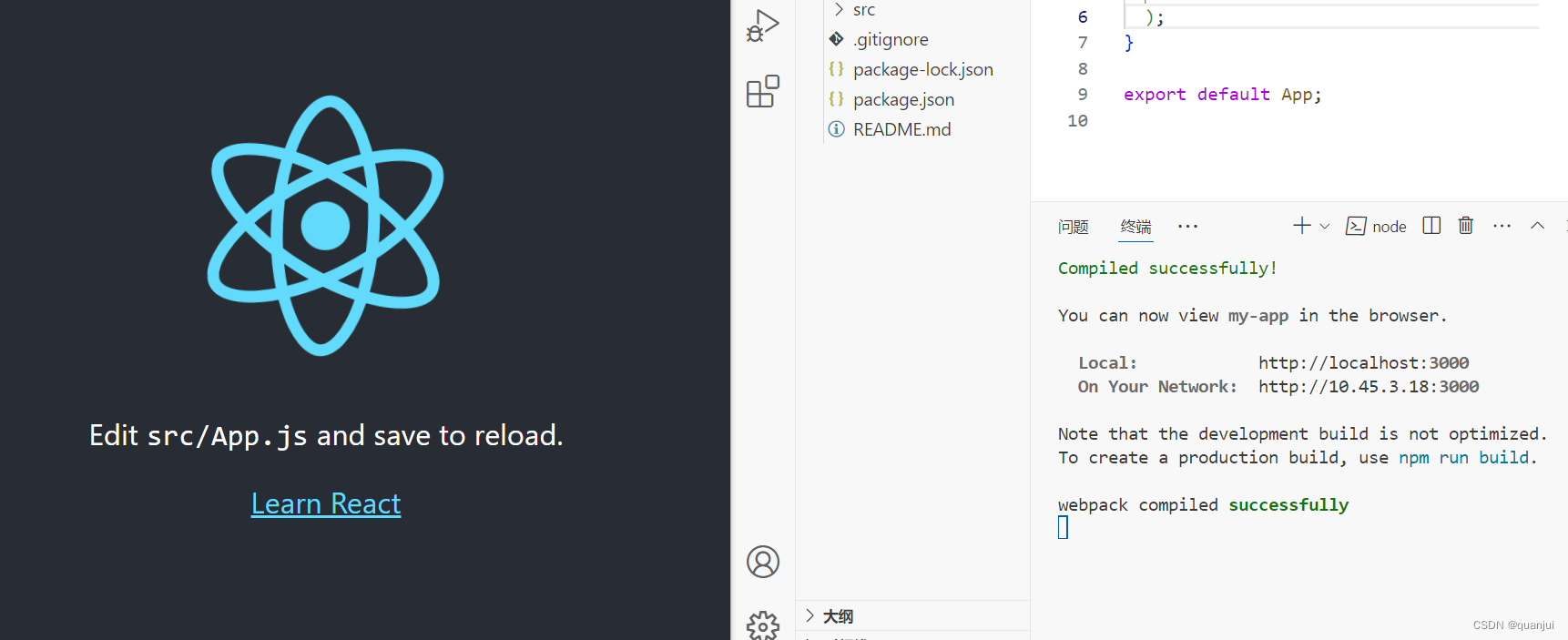
这将在浏览器中打开一个新的窗口,显示你的React应用的默认页面。

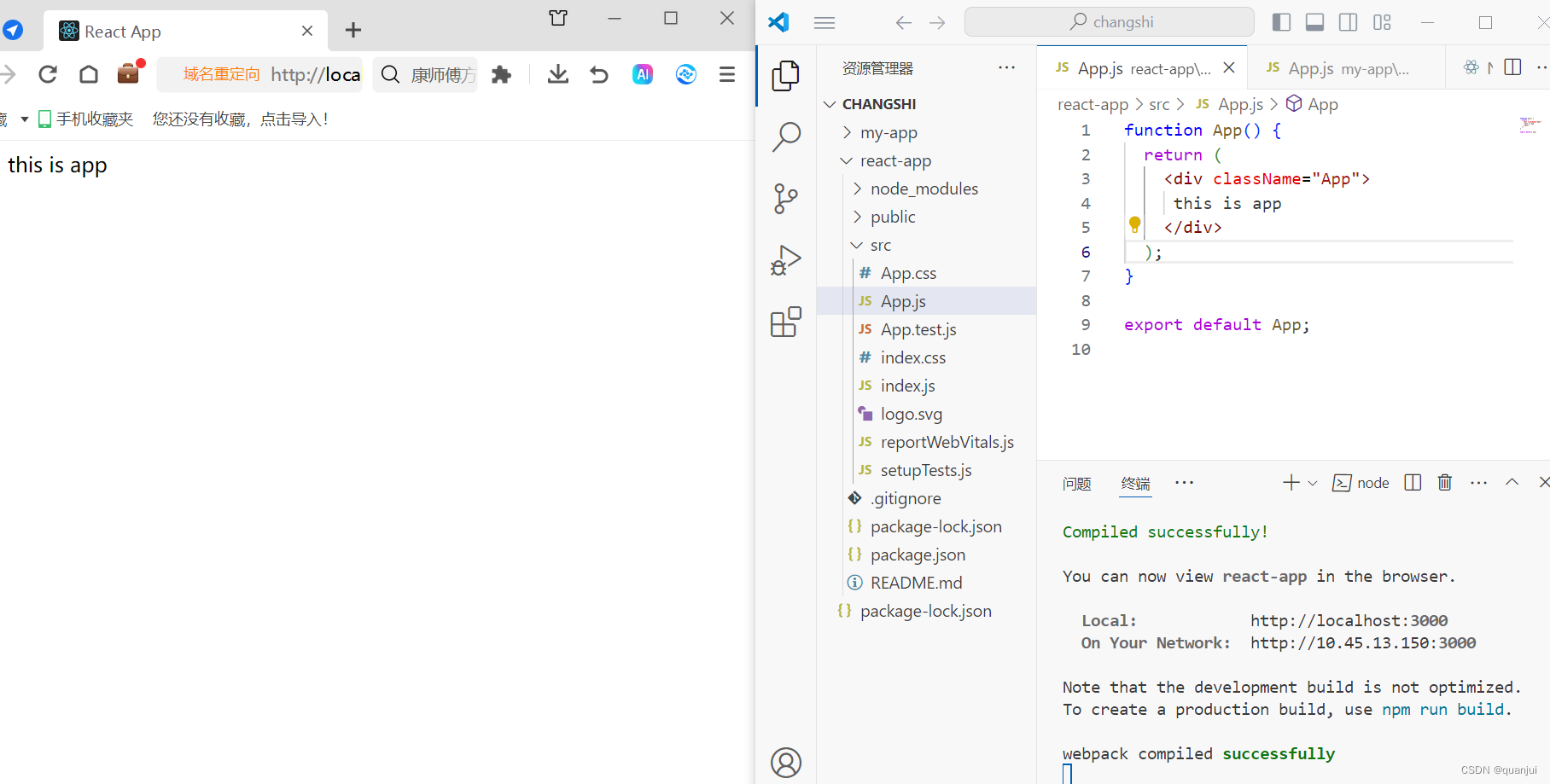
现在你已经成功创建了一个React项目,并可以开始进行开发了!你可以在"src"目录下编辑代码,更新应用的外观和功能,修改"public"目录中的文件来自定义页面标题和图标等。

运行之后的显示:

三、理解都有什么

node_modules所有项目依赖项所在地方,包括react库和后面所要安装的包或者是库。(这个你不用进入知道它在那里就好~)

public 是我们所有向浏览器公开的公共文件,所以这里有一个index.html我们所有反应代码都被注入到div中。

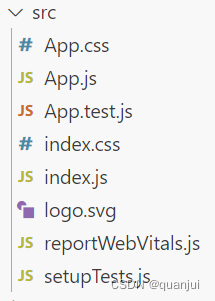
我们主要要编写的地方,编写的所有react组件都在这里,并且已经存放了一个app.js的组件;还有一些css样式;还有一个测试的文件App.test.js;index.js是启动我们应用程序的文件(获取所有的react组件并安装)。最后两个一个是测试,一个是性能信息(具体的我还没尝试)
四、基础网页学习:
react学习先要下载一些核心资源包,因为它很多都是给你封装好的
react资源包安装直接在react官网上下载相应的js文件,并用 <script 标签引入,具体的下载地址:在这个里面找
1.几个比较重要的资源包例子
react.js:(核心资源库)
https://unpkg.com/react@16/umd/react.development.js
react-dom.js:(dom节点的处理)
https://unpkg.com/react-dom@16/umd/react-dom.development.js
babel.js:(jsx的语法)
https://unpkg.com/babel-standalone@6.15.0/babel.min.js
2.第一个react示例:(掰开了揉碎了,咱们先看懂它最简单的结构)
对下面的代码进行讲解!掰开了揉碎了!!
1.<head 引入react相关的js文件
2.<div 标签react的入口
3.<script reactdom调用了一个render(渲染)方法,document.getElementByld JavaScript的选择器,通过标签的ID(app)选定<div 标签
4.<h1 里的东西追加到<div 里面(h1中是一个jsx语法,对应我上面第三个js文件)
<!DOCTYPE html>
<html>
<head>
<title>React示例</title>
<meta charset="utf-8" />
<script type="text/javascript" src="js/react.development.js"></script>
<script type="text/javascript" src="js/react-dom.development.js"></script>
<script type="text/javascript" src="js/babel.min.js"></script>
</head>
<body>
<div id="app"></div>
<script type="text/babel">
ReactDOM.render(
<h1>React前端框架</h1>
document.getElementByld("app")
);
</script>
</body>
</html>

3.第二个react示例:(加深一点点难度)
对下面的代码进行讲解:
我们其他不动,这回我们可以定义一个变量A,然后在下面直接渲染A这个变量所对应的全部内容。
<!DOCTYPE html>
<html>
<head>
<title>React示例</title>
<meta charset="utf-8" />
<script type="text/javascript" src="js/react.development.js"></script>
<script type="text/javascript" src="js/react-dom.development.js"></script>
<script type="text/javascript" src="js/babel.min.js"></script>
<div id="app"></div>
<script type="text/babel">
var A=(
<div>
<h1>React前端框架</h1>
<h2>React前端框架</h2>
<h3>React前端框架</h3>
</div>
);
ReactDOM.render(
A
document.getElementByld("app")
);
</script>
</body>
</html>