函数
很多人一看到这两个字就头大,可能由于多年被数学摧残有不小阴影,放心,我们这里的函数不是那些东西,在编程中我们的函数指的是:
程序的基本单元,是完成特定任务的代码语句块。
我们在写程序时,可能会用到很多重复的代码,函数可以把我们重复性的东西装起来,用的时候直接调用,相当于模板。
函数可以分为两类:
系统函数与自定义函数。
函数有以下几个特征:
1.可有返回值,
2.可以传递参数,
3.实现一个功能。
自定义函数(无参)
创建方法:
1.函数定义
function 函数名( ){
js语句
}
2.调用
函数声明后调用才能使用,一般直接函数名()就可以调用,大部分时候是我们上篇所说的通过绑定调用。
带参函数
函数名后面那个括号到底是干什么用的,人家肯定不是为了好看才加上去的,这是要介绍到我们参数
参数: 形参(制定规则)
实参(实际的传值)
语法:
function 函数名(参数1,参数2){
js语句;
}
调用:
事件名="函数名(参数1,参数2)"
很多同学看到这一脸懵,也不知道什么跟什么,正常,这里我们就可以用带参的方法,做一个有参函数的加法:
function add(a,b){
console.log('a:'+a);
console.log('b:'+b);
console.log(a+b);
}
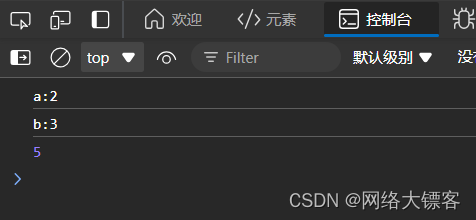
add(2,3);
//上面我们传入参数ab,这里调用的时候把ab对应的值直接传进去,打印出我们要的a的值,b的值,a+b的值。

有的同学看到这:唉!我有一计,我只传个2行不行,不行是个什么结果:
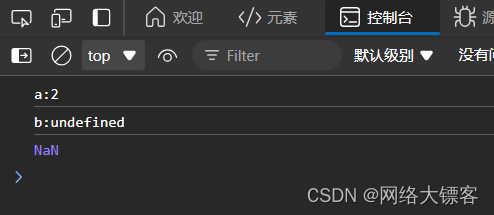
add(2);

b是undefined直接找不到的,NaN还记得吗?是不是就是一个不是数字的值,运算不能执行导致,这是不是说明,我们只传入一个值,它就对应我们传进去的第一个参数的值。
那我手抖多传了一个是什么结果呢?
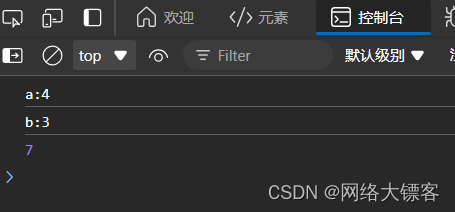
add(4,3,2);

结果我们可以得出,无论我们传入多少,它他与我们的参数关系式一一对应的。
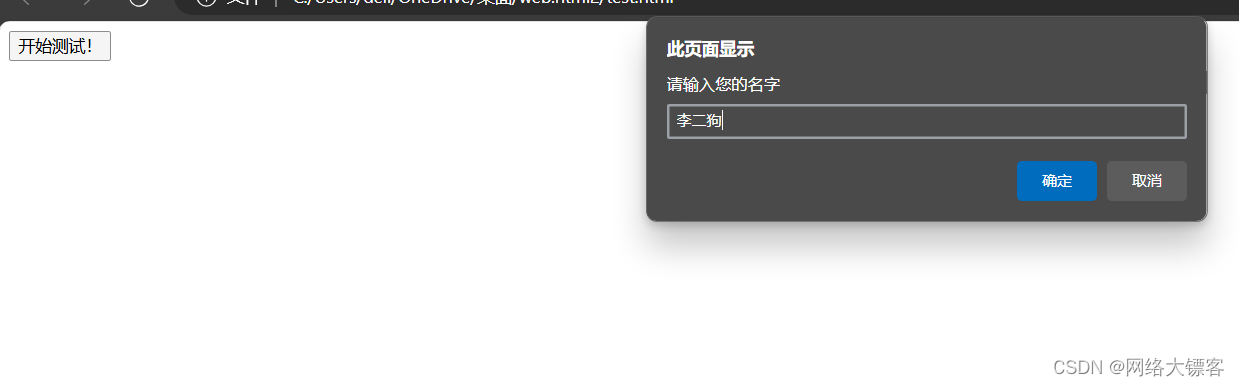
想到一个好玩的,我们可以用之前学的随机数,写一个用传参写一个小游戏,要求写一个名字,随机生成这个人会成为什么样的人:
<body>
<button οnclick="fn(prompt('请输入您的名字'))">开始测试!</button>
</body>
<script>
function fn(name){
//parseInt取整还记得吧
var num=parseInt(Math.random()*10);
document.write(num+'<br>');
//这里把数字打印出来,方便看结果对不对
if(num<3){
document.write(name+'会成为一个聪明的人');
}else if(num<6){
document.write(name+'会成为一个幽默的人');
}else if(num<9){
document.write(name+'会成为一个好人');
}else{
document.write(name+'无敌了');
}
}
</script>


匿名函数
这次不废话了,匿名函数就是没有名称的函数,通过变量来接收函数,再通过调用变量名来达到调用函数的目的。
定义:
var 变量名=function (参数1,参数2){
js语句;
}
调用:
事件名="变量名(参数1,参数2)";
例:
var num=function(a,b){
console.log(a+b);
}
num(11,22);

没有太多区别,就相当于把函数赋值给了一个变量。
自执行函数
函数声明完以后,需要调用才能够使用,一些情况下,我们需要函数声明后,无需调用就可以自己来执行,此时就需要自执行函数——无需调用自己执行。
定义:
(function(){
JS语句
}( ))
那刚学的匿名函数和它比就知道了:
var fn=function(){
console.log('匿名函数');
}
fn();
//写法一 (函数(参数))
(function(){
console.log('写法1');
}());
//写法二 (函数)(参数)
(function(){
console.log('写法2');
})()

可以看到,后面两个函数我并没有调用,但是他们却自己在后面打印出来的,这就是自执行函数。
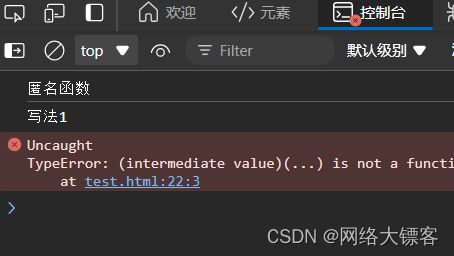
同时我们发现这两种写法,值得一提的是中间那个分号不要忘记(已经用黑色加重出来了),因为它外面是个括号,分号才能代表这个函数执行完毕,如果不加就会出现下面这种报错:

他跟你说从哪到哪这个东西不是一个函数,
这不只是适用于这里,如果出现报错也很有可能是你某个地方分号没有加上!
最后的话,我们就可以在后面那个括号里传入参数,例:
(function(name){
console.log(name+'帅呆了');
})('李二狗')

(function(a,b){
console.log(a+b);
}(22,33))