目录
html骨架
body主体内基本元素
基本元素
超文本(超链接跳转)
锚点
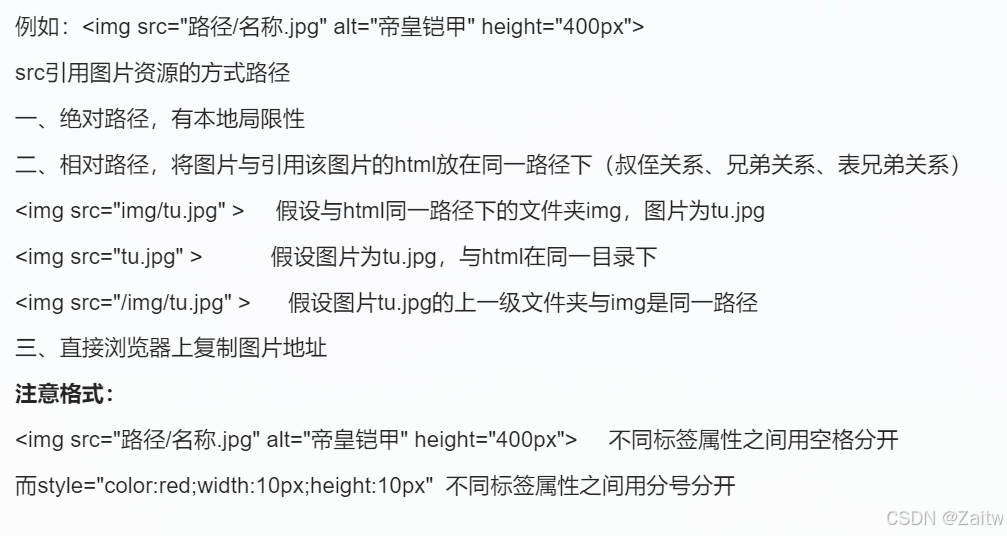
图片标签
列表标签
表格标签
框架标签(窗口标签)
音频标签
视频标签
VScode编译器
输入框
字体样式
实例展示:
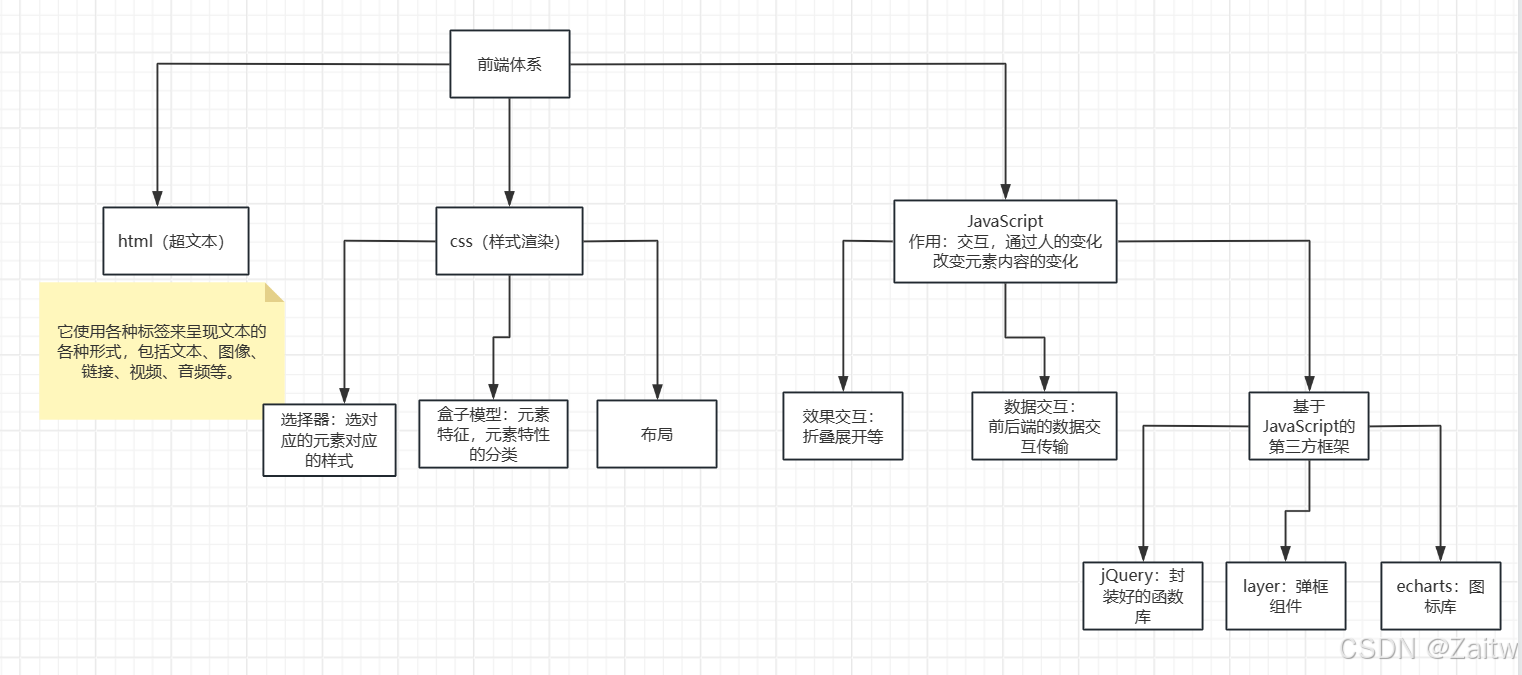
首先简要介绍前端的整体体系:

html骨架
html标签(元素)由三部分组成:标签,标签属性,标签内容。
例如:
<div style="color: red" id="zzz">1020前端体系</div><!DOCTYPE html>
<!-- 英文状态下!生成框架 -->
<!-- 英文状态下Ctrl+?标记为注释 -->
<html lang="en">
<head>
<!-- <head></head>标签设置页面配置信息 -->
<meta charset="UTF-8">
<!-- 设置页面编码配置信息 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- <title></title>设置页面标题 -->
</head>
<body>
<!-- <body></body>设置页面主题 -->
</body>
</html>body主体内基本元素
基本元素
<h1>zzzz</h1>
<h2>zzzz<h2> 换行、行间空隙、加粗、分级
<p>aaaa</p> 换行、行间空隙
<div>dddd</div> 换行
<span>qqqq</span> 无明显格式,作用:形成独立空间便于单独操作
<hr> 水平线
<br> 换行,可用在内容之间 超文本(超链接跳转)
<a href="https://www.bilibili.com" target="_blank">a标签跳转至b站</a>
配套属性:href:指定超文本资源路径
target:指定超文本资源路径打开方式 _self(本窗口内打开) _blank(新窗口内打开) _parent(跳出父级窗口) _top(跳出顶级窗口)配套属性:href:指定超文本资源路径
target:指定超文本资源路径打开方式 _self(本窗口内打开) _blank(新窗口内打开) _parent(跳出父级窗口) _top(跳出顶级窗口)
锚点
<a name="top">指定的位置</a>
.
.
.
<a href="#top">回到指定位置</a> #后面跟的是所要对应a标签的名字此时的a标签为为锚点,如果要跳到另一个同目录页面的一个指定位置,在href后加其他页面路径
<a href="#top" style="position:fixed;right:10px;top:10px;"></a>(将锚点固定位置,右上角)图片标签

列表标签
<ul>
<li>无序列表1</li>
<li>无序列表2</li>
<li>无序列表3</li>
<li>无序列表4</li>
</ul>
<ol type="a" start="3" > <!-- type为序号类型,start表示从第几个开始编写 -->
<li>有序列表1</li>
<li>有序列表2</li>
<li>有序列表3</li>
<li>有序列表4</li>
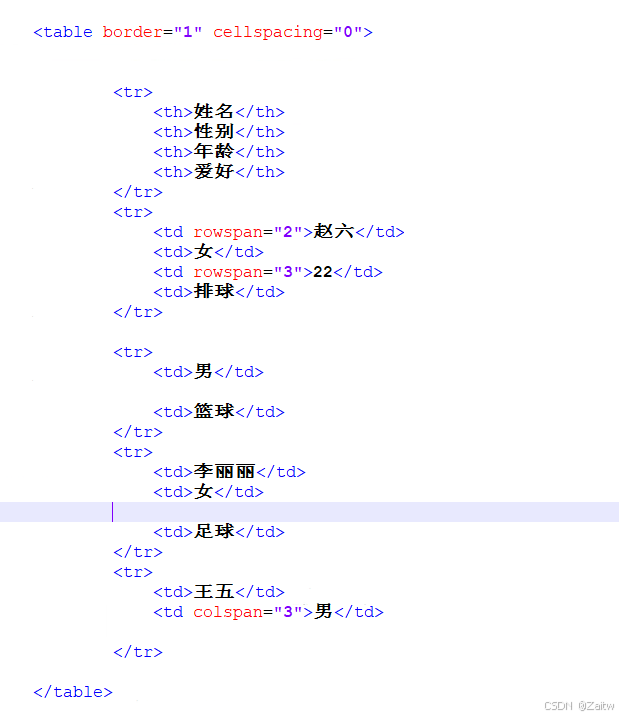
</ol>表格标签
<table></table>标签表示建立表格
border="1" 表格边框
cellpadding="10px" 单元格的填充度
cellspacing="10px" 控制单元格与单元格之间的距离,通常为0
width="30px"
height="40px"
<tr> 表示行
<td> 单元格
<th> 字体加粗并且居中
<thead></thead> 用此封装的部分永远在表格的最上方,为表头
<tbody></tbody> 永远在表格的中间位置
<tfoot></tfoot> 永远在表格的最下面
表格封装的作用:让表格的不同成分封装为独立空间互不影响
rowspan 列合并
colspan行合并 
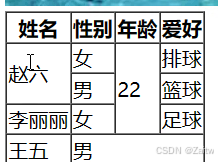
显示效果如下:

框架标签(窗口标签)
<iframe src="https://www.bilibili.com" frameborder="0" width="600px" height="400px" name="test1">这是一个窗口框架标签,默认打开bilibili</iframe>frameborder="0"作用:去掉窗口边框
href后面也可以加自制网页的网址
name="test1"窗口名称
<a href="https://www.csdn.net/" target="test1">窗口内打开CSDN </a>
<a href="https://www.hbu.edu.cn/" target="test1">窗口内打开河北大学 </a>利用a标签可以让窗口内跳转别的页面
音频标签
<audio src="img/bj.mp3" controls="true" >音频</audio>
controls="true"手动控制音频播放,也可换为autoplay(进入网页自动播放)或loop(循环播放)
视频标签
<video src="20220908_185521_7215.mp4" controls width="500px" height="300px"></video>
controls 手动播放 autoplay 自动播放 loop 循环播放
width="500px" height="300px"可改变视频窗口大小但不会改变原视频外框的形状
VScode编译器
英文状态下!生成框架
英文状态下Ctrl+/标记为注释
div+回车 自动生成div标签
h1 a img iframe 同理
div{vjygbjbghvjbh} 可生成div标签加内容
div*10 可生成10个连续的div标签
div>p>a 嵌套结构生成
div>p+a+span+h3 div结构下生成同级元素
输入框
<input type="text"> 单行文本框
<input type="password"> 单行密码框
男:<input type="radio" name="sex">女:<input type="radio" name="sex"> 单选择标签,name相同的只能选择一个
体育:<input type="checkbox"> 复选择标签
音乐:<input type="checkbox">
学习:<input type="checkbox">
<input type="file"> 文件选择器
<input type="color"> 颜色选择器
<input type="date"> 日期选择器
<input type="datetime_local"> 日期时间选择器
<input type="week"> 周选择器
<input type="range" min="0" max="100" value="50"> 滑动选择器,范围从0到100,初始位置是50
<input type="number" min="0" max="100" value="50" step="5"> 步长为5
<select name="" id=""> 下拉选择器,默认展示第一个
<option value="">A型</option>
<option value="">B型</option>
<option value="">AB型</option>
<option value="">O型</option></A>
</select></th>
<textarea name="" id="" cols="40" rows="10">宽度为40:一行40个文字,到顶后自动换行;高度为10,共有10行,超过10行后出现滚动条
<input type="button" value="按钮"> 普通按钮
<input type="submit" value="提交">
<input type="reset" value="重置"> 要放在<form></form>中才有效果
<fieldset></fieldset> 可将输入框分类
<lengend></lengend> 可定义标题,包装为模块字体样式
行内样式:
<div style="color:red;background:yellow;">test</div>内部样式:
<head>
<title>选择器</title>
<meta charset="utf8"/>
<style>
div{
color:blue;
background:green;
}
</style>
</head>外部样式:
<head>
<title>选择器</title>
<meta charset="utf8"/>
<link rel="stylesheet" href="css/index.css"> 叔侄关系
</head>div{
color: red;
background:pink;
}优先级:行内样式>内部样式=外部样式
内部样式和外部样式符合刷墙原理,有覆盖效果
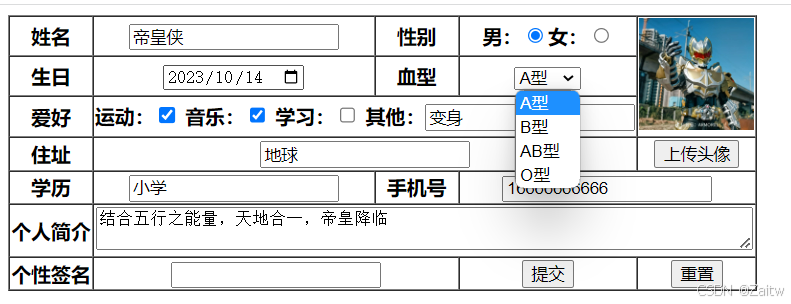
实例展示:
<!DOCTYPE html>
<html>
<head>
<title>10.14homework</title>
<meta charset="utf8"/>
</head>
<body>
<table border="1" cellspacing="0">
<tr>
<th>姓名</th>
<th><input type="text"></th>
<th>性别</th>
<th> 男:<input type="radio" name="sex">女:<input type="radio" name="sex"></th>
<th rowspan="3"><img src="img/666.png" alt="帝皇铠甲" height="90"></th>
</tr>
<tr>
<th>生日</th>
<th><input type="date"></th>
<th>血型</th>
<th><select name="" id="">
<option value="">A型</option>
<option value="">B型</option>
<option value="">AB型</option>
<option value="">O型</option></A>
</select></th>
</tr>
<tr>
<th>爱好</th>
<th colspan="3">运动:<input type="checkbox">
音乐:<input type="checkbox">
学习:<input type="checkbox">
其他:<input type="text">
</th>
</tr>
<tr>
<th>住址</th>
<th colspan="3"><input type="text"></th>
<th><input type="submit" value="上传头像"></th>
</tr>
<tr>
<th>学历</th>
<th><input type="text"></th>
<th>手机号</th>
<th colspan="2"><input type="text"></th>
</tr>
<tr>
<th>个人简介</th>
<th colspan="4"><textarea name="" id="" cols="70" rows="2"></textarea></th>
</tr>
<tr>
<th>个性签名</th>
<th colspan="2"><input type="text" name="" id=""></th>
<th><input type="submit" value="提交"></th>
<th><input type="reset" value="重置"></th>
</tr>
</table>
</body>
</html>