前言
在做打印功能的时候,以前大部分客户端都是用C#做的,静默打印(也就是不弹出打印对话框)比较简单。
但是使用浏览器作为客户端,静默打印(也就是不弹出打印对话框)做起来就比较困难。困难的原因是浏览器的各种限制,浏览器并不支持这方面的更改
在现有使用vue开发的项目中,有个比较简单的处理方式就是使用 electron-hiprint
参考地址:https://gitee.com/CcSimple/electron-hiprint#%E4%BD%BF%E7%94%A8-pdf-%E6%89%93%E5%8D%B0%E5%8A%9F%E8%83%BD
也就是本来是浏览器去调用打印控件,现在直接在对应电脑上安装一个程序,然后浏览器去调用该程序。
从
浏览器 -> 打印
改为
浏览器 -> electron-hiprint -> 打印
开始验证
打印有很多种方法,比如vue的html表格等,但是为了验证方便,我直接从后端接口返回一个pdf,改pdf直接打印出来
例如
http://localhost:7000/print/download/TESTPDF.PDF

- 测试:使用前端把该地址直接打印出来
安装electron-hiprint 程序
下载地址:
https://gitee.com/CcSimple/electron-hiprint/releases
我使用的是window64位系统,所以安装

安装后打开,进行配置
只需要简单配置一个参数:


TOKEN设备修改为:TEST_PRINT
同时打开电脑获取打印机名称、打印机名称,不填则默认打印机

KONICA MINOLTA 205i
在VUE 项目中使用 electron-hiprint
使用npm
npm install vue-plugin-hiprint
或使用yarn
yarn add vue-plugin-hiprint
在项目进行使用
注意:具体参数可参考官方文档

引入依赖
// 全局引入
// main.js
import { hiPrintPlugin } from 'vue-plugin-hiprint'
Vue.use(hiPrintPlugin, '$pluginName')
// 局部引入
import { hiPrintPlugin } from 'vue-plugin-hiprint'
使用依赖
<template>
<el-button type="primary" @click="PrintBtnClick">静默打印测试</el-button>
</template>
<script>
// 局部引入
import { hiprint } from 'vue-plugin-hiprint'
export default {
methods: {
//指定打印机
hiprint.hiwebSocket.send({ client:'TEST_PRINT', printer:'KONICA MINOLTA 205i', type: 'url_pdf', pdf_path: 'http://localhost:7000/print/download/TESTPDF.PDF' })
//使用默认打印机
hiprint.hiwebSocket.send({ client:'TEST_PRINT', type: 'url_pdf', pdf_path: 'http://localhost:7000/print/download/TESTPDF.PDF' })
}
}
</script>
测试,点击页面按钮,则可直接打印
出现的问题
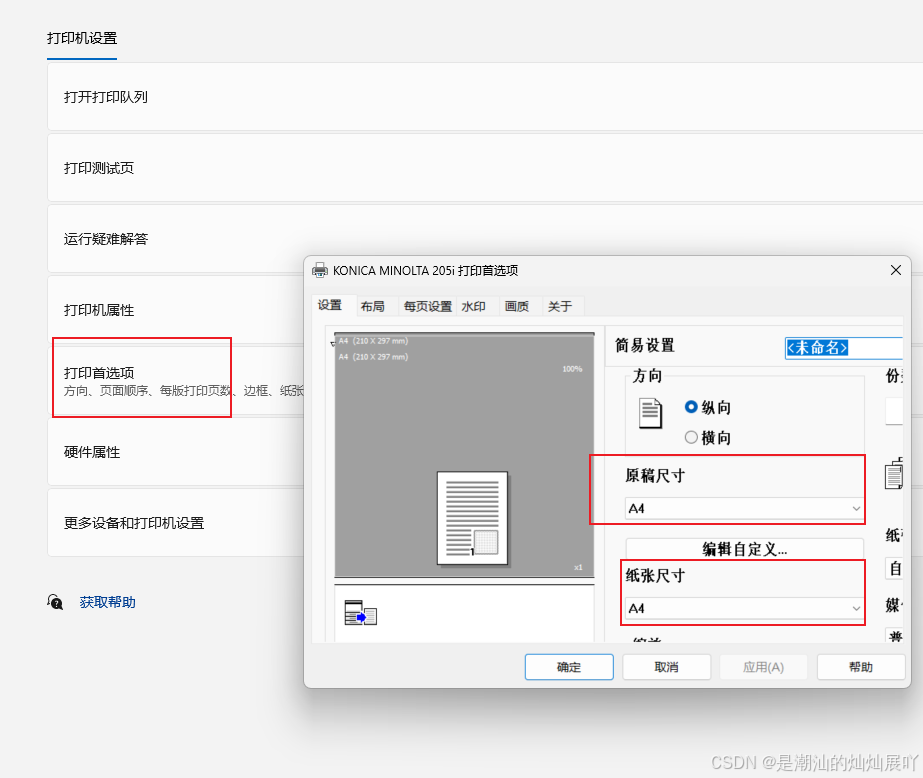
有时候,打印机会报错,说没有指定纸张,这个报错可见 issue
https://mp.weixin.qq.com/s/E-ZfuKLH3-GvKn4AosRvaw

解决方案,设置打印机首选项






![[React 进阶系列] useSyncExternalStore hook](https://i-blog.csdnimg.cn/direct/4d942022fca64e989acdeaef6b6664a1.png)