基于高德地图实现Android定位功能实现(二)
在实现的高德地图的基本显示后,我们需要不断完善地图的功能
地图界面设计(悬浮按钮等)
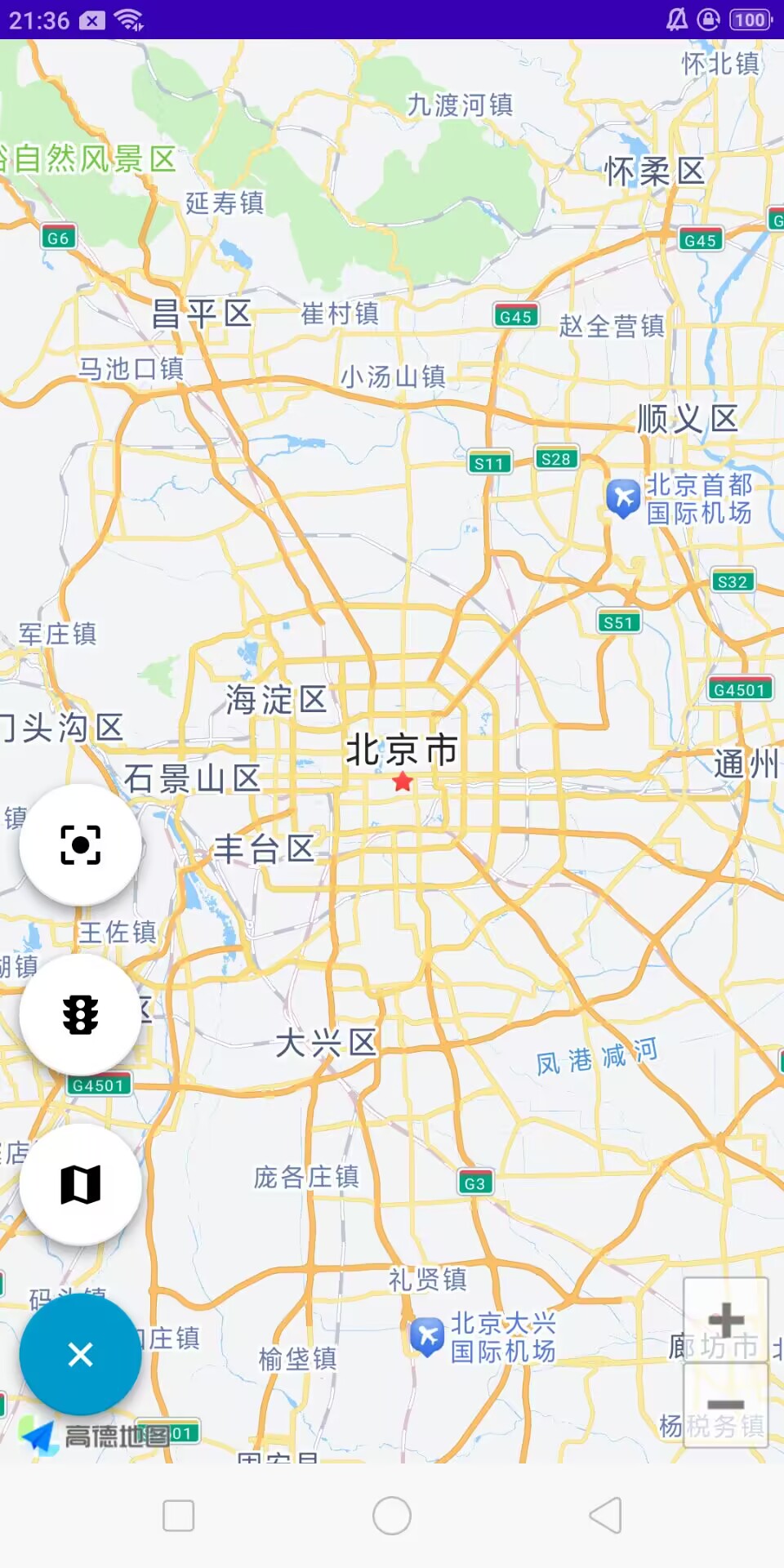
首先就是地图页面的布局,这个根据大家的实际需求进行设计即可,此次演示的布局效果如下:

这里需要使用悬浮按钮实现其效果:
首先需要倒入依赖库:
implementation 'com.getbase:floatingactionbutton:1.10.1' //悬浮按钮
然后开始设计布局界面:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.amap.api.maps.MapView
android:id="@+id/map"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<com.getbase.floatingactionbutton.FloatingActionsMenu
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:layout_alignParentBottom="true"
android:layout_marginBottom="10dp"
app:fab_addButtonSize="normal"
app:fab_expandDirection="up"> <!-- 设置展开方向为向上 -->
<com.getbase.floatingactionbutton.FloatingActionButton
android:id="@+id/btn_scanner"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:fab_colorNormal="#FFF"
app:fab_icon="@drawable/baseline_center_focus_strong_24"
app:fab_size="normal" />
<com.getbase.floatingactionbutton.FloatingActionButton
android:id="@+id/btn_Traffic"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:fab_colorNormal="#FFF"
app:fab_icon="@drawable/baseline_traffic_24"
app:fab_size="normal" />
<com.getbase.floatingactionbutton.FloatingActionButton
android:id="@+id/btn_Map_Type"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:fab_colorNormal="#FFF"
app:fab_icon="@drawable/baseline_map_24"
app:fab_size="normal" />
</com.getbase.floatingactionbutton.FloatingActionsMenu>
</RelativeLayout>
其中的图标文件大家自行选择即可,第一个功能目前是实现扫码功能,第二个切换交通图层,第三个开启地图的不同模式;
通过悬浮按钮实现切换地图类型
使MainActivity继承View.OnClickListener
public class MainActivity extends Activity implements View.OnClickListener{
//相关代码
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//代码块...
}
@Override
public void onClick(View view) {
}
}
绑定组件的id
private FloatingActionButton mBtnScanner, mBtnTraffic, mBtnMapType;
//绑定组件
mBtnScanner = findViewById(R.id.btn_scanner);
mBtnTraffic = findViewById(R.id.btn_Traffic);
mBtnMapType = findViewById(R.id.btn_Map_Type);
//设置点击时间
mBtnTraffic.setOnClickListener(this);
mBtnScanner.setOnClickListener(this);
mBtnMapType.setOnClickListener(this);
设置对应的点击事件:
@Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.btn_scanner:
Toast.makeText(this, "开始扫码", Toast.LENGTH_SHORT).show();
break;
case R.id.btn_Traffic:
//切换交通图层显示状态
isTrafficEnabled = !isTrafficEnabled;
aMap.setTrafficEnabled(isTrafficEnabled);
Toast.makeText(this, "切换图层显示状态", Toast.LENGTH_SHORT).show();
break;
case R.id.btn_Map_Type:
if (flag == 0) {
//设置夜间模式
Toast.makeText(this, "夜间模式", Toast.LENGTH_SHORT).show();
aMap.setMapType(AMap.MAP_TYPE_NIGHT);
} else if (flag == 1) {
//设置卫星模式
Toast.makeText(this, "卫星模式", Toast.LENGTH_SHORT).show();
aMap.setMapType(AMap.MAP_TYPE_SATELLITE);
} else if (flag == 2) {
//设置正常模式
Toast.makeText(this, "正常模式", Toast.LENGTH_SHORT).show();
aMap.setMapType(AMap.MAP_TYPE_NORMAL);
}
flag = (flag + 1) % 3;
break;
default:
Toast.makeText(this, "其他error", Toast.LENGTH_SHORT).show();
break;
}
}
效果如下:

UISetting控件交互
官方文档:控件交互
控件是指浮在地图图面上的一系列用于操作地图的组件,例如缩放按钮、指南针、定位按钮、比例尺等。
UiSettings 类用于操控这些控件,以定制自己想要的视图效果。UiSettings 类对象的实例化需要通过 AMap 类来实现:
//地图的 UISettings 对象,给aMap设置地图的内嵌控件
private UiSettings mUiSettings = null;
//获取UISettings
mUiSettings = aMap.getUiSettings();//实例化UiSettings类对象
-
缩放按钮
缩放按钮是提供给 App 端用户控制地图缩放级别的交换按钮,每次点击改变1个级别,默认打开,但是可以通过下面方法将其隐藏起来:
//缩放按钮 mUiSettings.setZoomControlsEnabled(false); -
指南针
指南针用于向 App 端用户展示地图方向,默认不显示。通过下面方法可以显示:
//指南针 mUiSettings.setCompassEnabled(true); -
定位按钮
App 端用户可以通过点击定位按钮在地图上标注一个蓝色定位点,代表其当前位置。不同于以上控件,定位按钮内部的逻辑实现依赖 Android 定位 SDK。
//定位按钮 mUiSettings.setMyLocationButtonEnabled(true); //显示默认的定位按钮 -
比例尺控件
比例尺控件(最大比例是1:10m,最小比例是1:1000Km),位于地图右下角,可控制其显示与隐藏,设置的方法是
//比例尺控件 mUiSettings.setScaleControlsEnabled(true); //控制比例尺控件是否显示

-
地图logo控件
高德地图的 logo 默认在左下角显示,不可以移除,但支持调整到固定位置。设置的方法是:
//地图logo mUiSettings.setLogoPosition(AMapOptions.LOGO_POSITION_BOTTOM_RIGHT); // 地图logo只能显示三个位置,底部的左、中、右三个地方 // 对应的属性分别为AMapOptions.LOGO_POSITION_BOTTOM_LEFT、AMapOptions.LOGO_POSITION_BOTTOM_CENTER、AMapOptions.LOGO_POSITION_BOTTOM_RIGHT

开启定位服务
在开启定位服务时,不需要重新导包,因为地图SDK中包含了开启定位服务的功能,并且提供了两种不同的接口。
官方文档:[开发 Android 定位SDK 开发指南 获取位置 获取定位数据](https://lbs.amap.com/api/android-location-sdk/guide/android-location/getlocation)
首先,配置AndroidManifest.xml
-
首先,声明Service组件
<service android:name="com.amap.api.location.APSService"></service> -
声明权限(覆盖之前的权限即可)
<!--用于进行网络定位--> <uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" /> <!--用于访问GPS定位--> <uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" /> <!--用于获取运营商信息,用于支持提供运营商信息相关的接口--> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <!--用于访问wifi网络信息,wifi信息会用于进行网络定位--> <uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /> <!--用于获取wifi的获取权限,wifi信息会用来进行网络定位--> <uses-permission android:name="android.permission.CHANGE_WIFI_STATE" /> <!--用于访问网络,网络定位需要上网--> <uses-permission android:name="android.permission.INTERNET" /> <!--用于写入缓存数据到扩展存储卡--> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> <!--用于申请调用A-GPS模块--> <uses-permission android:name="android.permission.ACCESS_LOCATION_EXTRA_COMMANDS" /> <!--如果设置了target >= 28 如果需要启动后台定位则必须声明这个权限--> <uses-permission android:name="android.permission.FOREGROUND_SERVICE" /> <!--如果您的应用需要后台定位权限,且有可能运行在Android Q设备上,并且设置了target>28,必须增加这个权限声明--> <uses-permission android:name="android.permission.ACCESS_BACKGROUND_LOCATION" /> -
正文部分
首先需要声明两个对象,其实就是创建一个客户端定位句柄:
//声明AMapLocationClient类对象 public AMapLocationClient mLocationClient = null; //声明定位毁掉监听器 public AMapLocationListener mLocationListener = null; //onCreate()函数部分代码 //初始化定位 try { mLocationClient = new AMapLocationClient(getApplicationContext()); } catch (Exception e) { throw new RuntimeException(e); } //设置定位回调监听 mLocationClient.setLocationListener(mLocationListener);接下来就是配置参数并启动定位了,在配置参数之前,首先创建一个对象,方便给定位客户端设置属性:
//声明AMapLocationClientOption对象 public AMapLocationClientOption mLocationOption = null; //初始化AMapLocationClientOption对象---onCreate()函数部分 mLocationOption = new AMapLocationClientOption();接下来就可以配置参数了,配置参数方面,可以设置设置单次定位、选择定位模式、自定义连续定位等,这里设置了自定义连续定位了,方便查看:
//自定义连续定位 //设置定位间隔,单位毫秒,默认为2000ms,最低1000ms mLocationOption.setInterval(3000); //将option设置给client对象 mLocationClient.setLocationOption(mLocationOption);那么如何获取定位数据呢?AMapLocationListener接口只有onLocationChanged方法可以实现,用于接收异步返回的定位结果,回调参数是AMapLocation。接下来就需要给客户端句柄设置监听器处理服务器返回的数据:
//设置定位会调监听--获取定位结果 mLocationClient.setLocationListener(new AMapLocationListener() { @Override public void onLocationChanged(AMapLocation aMapLocation) { } });接下来可以查看定位数据的具体内容了:
if (aMapLocation != null) { if (aMapLocation.getErrorCode() == 0) { //可在其中解析aMapLocation获取相应内容 } else { //定位失败时,可通过ErrCode(错误码)信息来确定失败的原因,errInfo是错误信息,详见错误码表。 Log.e("aMapError", "location Error, ErrCode:" + aMapLocation.getErrorCode() + ", errInfo:" + aMapLocation.getErrorInfo()); } }为了方便我们直观的观看数据,在控制台打印我们需要查看的数据即可:
Log.e(TAG, "国家:" + aMapLocation.getCountry()); Log.e(TAG, "当前地址:" + aMapLocation.getAddress()); Log.e(TAG, "当前城市:" + aMapLocation.getCity()); Log.e(TAG, "经度:" + aMapLocation.getLongitude()); Log.e(TAG, "纬度:" + aMapLocation.getLatitude()); Log.e(TAG, "城区:" + aMapLocation.getDistrict()); Log.e(TAG, "街道:" + aMapLocation.getStreet()); Log.e(TAG, "街道门牌号:" + aMapLocation.getStreetNum()); Log.e(TAG, "城市编码:" + aMapLocation.getCityCode()); Log.e(TAG, "区域编码:" + aMapLocation.getAdCode()); Log.e(TAG, "当前位置POI名称:" + aMapLocation.getPoiName()); Log.e(TAG, "当前位置所处AOI名称:" + aMapLocation.getAoiName()); Log.e(TAG, "---------------------------------");需要其他数据可以查找官方文档查看对应的接口即可 https://developer.amap.com/api/android-location-sdk/guide/android-location/getlocation
最后就是启动定位了:
//启动定位 mLocationClient.startLocation();最后运行程序,查看我们是否实现了定位数据:

至此,就拿到了定位数据了了,下篇将会讲述如何实现以自我为中心展示地图了;


![[React 进阶系列] useSyncExternalStore hook](https://i-blog.csdnimg.cn/direct/4d942022fca64e989acdeaef6b6664a1.png)