1.文档地址
Installing ONLYOFFICE Docs for Docker on a local server - ONLYOFFICE
2.安装onlyoffice
docker run -i -t -d -p 9000:8000 --restart=always -e JWT_ENABLED=false onlyoffice/documentserver如果发现镜像无法下载,可以尝试更换镜像源
{
"registry-mirrors": [
"https://do.nark.eu.org",
"https://dc.j8.work",
"https://docker.m.daocloud.io",
"https://dockerproxy.com",
"https://docker.mirrors.ustc.edu.cn",
"https://docker.nju.edu.cn"
]
}
参考从Docker Hub 拉取镜像一直失败超时?这些解决方案帮你解决烦恼_docker拉取镜像超时-CSDN博客
3.启动成功后,访问服务,查看服务是否启动成功
访问时,localhost和127.0.0.1都可以试试,可能有些不能访问
访问 http://localhost:9000/welcome/

访问 http://localhost:9000/web-apps/apps/api/documents/api.js

说明启动成功
4.集成到vue
<script type='text/javascript' src='http://localhost:9000/web-apps/apps/api/documents/api.js'></script>
//onlyoffice测试
{
path: "/onlyoffice",
name: "onlyoffice",
component: () => import("@/views/onlyoffice/test.vue"),
},

test.vue 文件内容
<template>
<div id="app">
<div class="qualityManual-container">
<div>
<button style="width: 120px" type="primary" @click="getFile">
测试预览office文档
</button>
<button style="width: 120px" type="primary" @click="close">关闭</button>
</div>
<div v-if="show" class="qualityManual-container-office">
<vab-only-office :option="option" />
</div>
</div>
</div>
</template>
<script>
import vabOnlyOffice from "./VabOnlyOffice.vue";
export default {
name: "App",
components: {
vabOnlyOffice,
},
data() {
return {
//参考vabOnlyOffice组件参数配置
option: {
url:
"http://192.168.0.104:8003/system/api/file/attachment/2024-07-13/1812066832136409088.docx",
isEdit: "",
fileType: "",
title: "",
lang: "",
isPrint: "",
user: { id: null, name: "" },
},
show: false,
};
},
methods: {
getFile() {
this.show = true;
// getAction('/file/selectById', { id: this.id }).then(res => {
this.option.isEdit = false;
this.option.lang = "zh-CN";
this.option.url =
"http://192.168.0.104:8003/system/api/file/attachment/2024-07-13/1812066832136409088.docx";
this.option.title = "123";
this.option.fileType = "docx";
this.option.isPrint = false;
this.option.user = { id: 12, name: "张三" };
// })
},
close() {
this.show = false;
},
},
};
</script>
<style>
html,
body {
height: 100%;
}
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
height: 100%;
}
.qualityManual-container {
padding: 0 !important;
height: 100%;
}
.qualityManual-container-office {
/* mobile
width: 0px;*/
/* desktop */
width: 100%;
height: calc(100% - 55px);
}
</style>
VabOnlyOffice.vue 文件内容
<!--onlyoffice 编辑器-->
<template>
<div id="vabOnlyOffice"></div>
</template>
<script>
export default {
name: "VabOnlyOffice",
props: {
option: {
type: Object,
default: () => {
return {};
},
},
},
data() {
return {
doctype: "",
docEditor: null,
};
},
beforeDestroy() {
if (this.docEditor !== null) {
this.docEditor.destroyEditor();
this.docEditor = null;
}
},
watch: {
option: {
handler: function (n) {
this.setEditor(n);
this.doctype = this.getFileType(n.fileType);
},
deep: true,
},
},
mounted() {
if (this.option.url) {
this.setEditor(this.option);
}
},
methods: {
async setEditor(option) {
if (this.docEditor !== null) {
this.docEditor.destroyEditor();
this.docEditor = null;
}
this.doctype = this.getFileType(option.fileType);
let config = {
document: {
//后缀
fileType: option.fileType,
key: option.key || "",
title: option.title,
permissions: {
edit: option.isEdit, //是否可以编辑: 只能查看,传false
print: option.isPrint,
download: false,
// "fillForms": true,//是否可以填写表格,如果将mode参数设置为edit,则填写表单仅对文档编辑器可用。 默认值与edit或review参数的值一致。
// "review": true //跟踪变化
},
url: option.url,
},
documentType: this.doctype,
editorConfig: {
callbackUrl: option.editUrl, //"编辑word后保存时回调的地址,这个api需要自己写了,将编辑后的文件通过这个api保存到自己想要的位置
lang: option.lang, //语言设置
//定制
customization: {
autosave: false, //是否自动保存
chat: false,
comments: false,
help: false,
// "hideRightMenu": false,//定义在第一次加载时是显示还是隐藏右侧菜单。 默认值为false
//是否显示插件
plugins: false,
},
user: {
id: option.user.id,
name: option.user.name,
},
mode: option.model ? option.model : "edit",
},
width: "100%",
height: "100%",
token: option.token || "",
type: "desktop", //desktop 或 'mobile' 根据设备类型
};
// eslint-disable-next-line no-undef,no-unused-vars
this.docEditor = new DocsAPI.DocEditor("vabOnlyOffice", config);
},
getFileType(fileType) {
let docType = "";
let fileTypesDoc = [
"doc",
"docm",
"docx",
"dot",
"dotm",
"dotx",
"epub",
"fodt",
"htm",
"html",
"mht",
"odt",
"ott",
"pdf",
"rtf",
"txt",
"djvu",
"xps",
];
let fileTypesCsv = [
"csv",
"fods",
"ods",
"ots",
"xls",
"xlsm",
"xlsx",
"xlt",
"xltm",
"xltx",
];
let fileTypesPPt = [
"fodp",
"odp",
"otp",
"pot",
"potm",
"potx",
"pps",
"ppsm",
"ppsx",
"ppt",
"pptm",
"pptx",
];
if (fileTypesDoc.includes(fileType)) {
docType = "text";
}
if (fileTypesCsv.includes(fileType)) {
docType = "spreadsheet";
}
if (fileTypesPPt.includes(fileType)) {
docType = "presentation";
}
return docType;
},
},
};
</script>
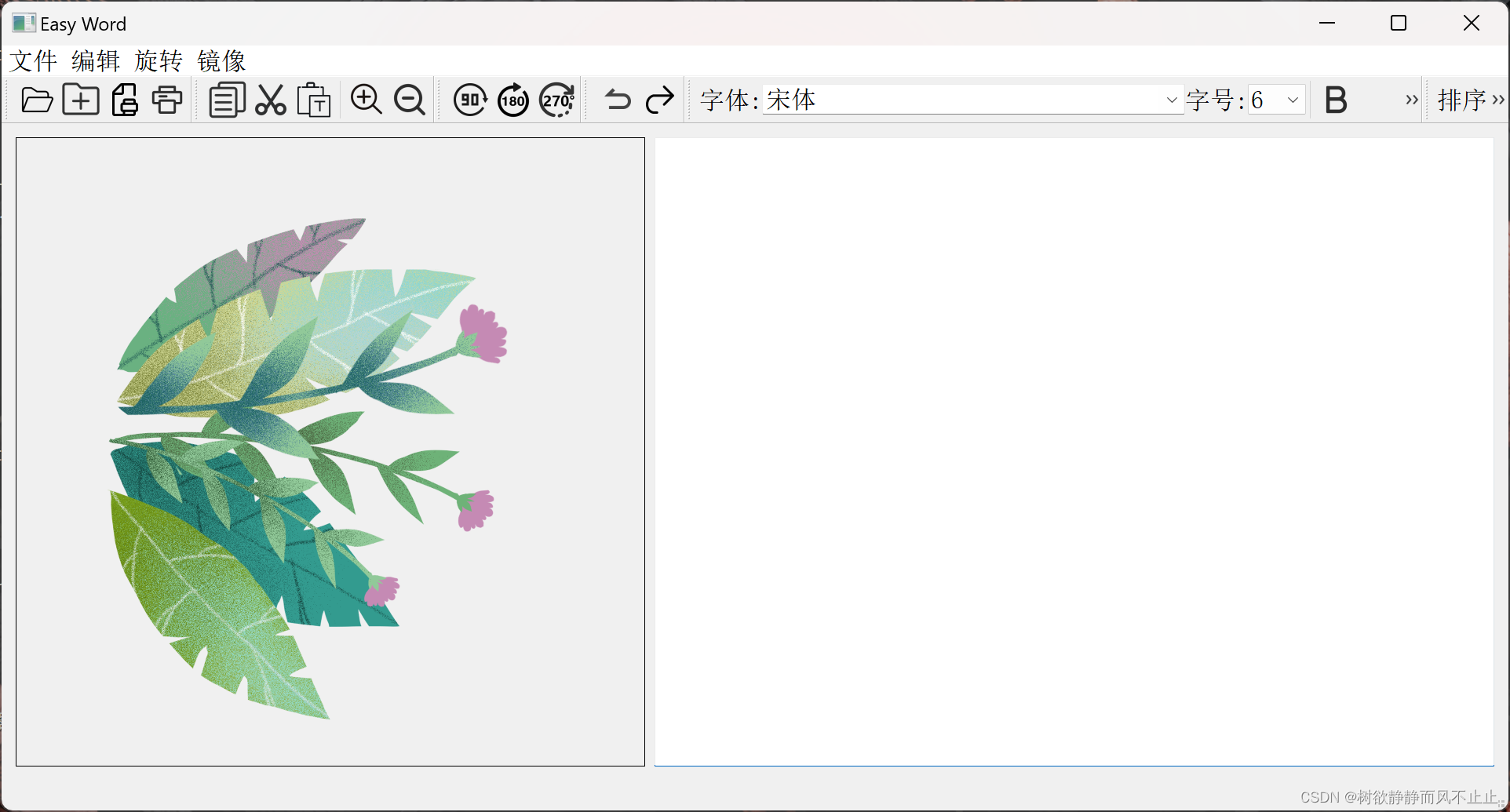
打开页面

预览文档 时 如果出现 下载失败 按下面解决方法
编辑docker中/etc/onlyoffice/documentserver/default.json下的内容
搜索并修改以下字段为true
可以使用docker容器内的nano default.json 命令编辑文件,然后重启容器
"request-filtering-agent" : {
"allowPrivateIPAddress": true,
"allowMetaIPAddress": true
},参考文档 OnlyOffice 打开文档时提示下载失败_onlyoffice 下载失败-CSDN博客
desktop 效果

mobile效果

如果需要在线编辑和保存,可参考以下文章
SpringBoot中整合ONLYOFFICE在线编辑_springboot 集成 onlyoffice-CSDN博客
![JVM和类加载机制-01[JVM底层架构和JVM调优]](https://i-blog.csdnimg.cn/direct/37ca5a2a72a7488b99955fb1bb904a70.png)