1. 最简单的一个VUE网页
首先,我们可以看我的这篇文章 : vue3 快速入门 (一) : 环境配置与搭建 完成环境搭建。
接着就可以来实现我们的第一个Vue网页了。
本文环境
Vue版本 :3.4.29Node.js版本 :v20.15.0- 系统 :
Windows11 64位 IDE:VsCode
1.1 基础模板
vue的代码基本都写在xxx.vue中,比如初始项目中的App.vue,删除多余的代码,可以得到这样一个最基本的模板。
这里script是写JavaScript的地方,template是写HTML的地方,style是写css样式的地方。
<script setup lang="ts">
// JavaScript
</script>
<template>
<!-- HTML -->
</template>
<style scoped>
/* CSS样式 */
</style>
1.2 实现基本UI
这里,我们来实现一个简单的文本和一个Button按钮
<script setup lang="ts">
// JavaScript
</script>
<template>
<!-- HTML -->
<div>
<p>Hello World!</p>
<button>点我</button>
</div>
</template>
<style scoped>
/* CSS样式 */
</style>
效果如下所示

1.3 实现点击按钮自动更新UI
我们点击按钮的时候,希望有一个计数器,能够不断累加值,并显示到界面上。
这里我们用的是TypeScript : <script setup lang="ts"> ,所以可以直接声明变量,而使用ref可以使变量改变时,自动改变UI。
let count = ref(0)
并在HTML中使用双花括号进行引用。
{{ count }}
然后是点击事件
function increase() {
count.value++
}
和按钮进行绑定
<button @click="increase">点我</button>
整体代码如下 :
<script setup lang="ts">
import { ref } from 'vue';
// JavaScript
let count = ref(0)
</script>
<template>
<!-- HTML -->
<div>
<p>Hello World!</p>
<p>数量:{{ count }}</p>
<button>点我</button>
</div>
</template>
<style scoped>
/* CSS样式 */
</style>
1.4 添加CSS样式
当然,我们可以添加.css样式,比如这里我添加了一个redFont的样式,使得p标签文本变成了红色
<script setup lang="ts">
import { ref } from 'vue';
// JavaScript
let count = ref(0)
function increase() {
count.value++
}
</script>
<template>
<!-- HTML -->
<div>
<p>Hello World!</p>
<p class="redFont"> 数量:{{ count }}</p>
<button @click="increase">点我</button>
</div>
</template>
<style scoped>
/* CSS样式 */
.redFont {
color: red
}
</style>

2. 禁止IOS点击输入框的时候自动放大
html中添加user-scalable=no"
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">
3. 如何在手机上浏览Vue3的网页
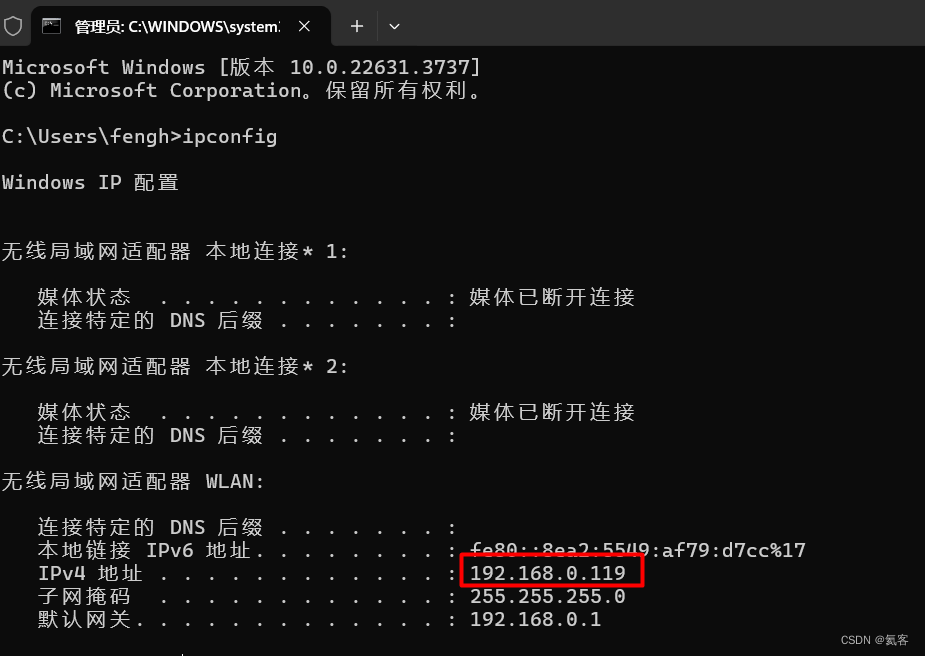
2.1 查看本地IP地址
首先,打开CMD命令行,输入ipconfig,查看本地IP地址

2.2 修改IP地址
修改vite.config.ts文件,在defineConfig中添加如下代码,设置host为本地IP地址,port随意指定,不要和其他的冲突就好。
server: {
host : "192.168.0.119",
port : 9578
}
完整vite.config.ts的代码如下
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
},
server: {
host : "192.168.0.119",
port : 9578
}
})
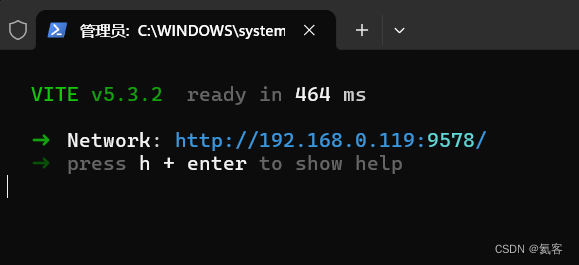
2.3 重新运行项目
执行npm run dev,重新运行项目。可以看到访问地址变成了http://192.168.0.119:9578/

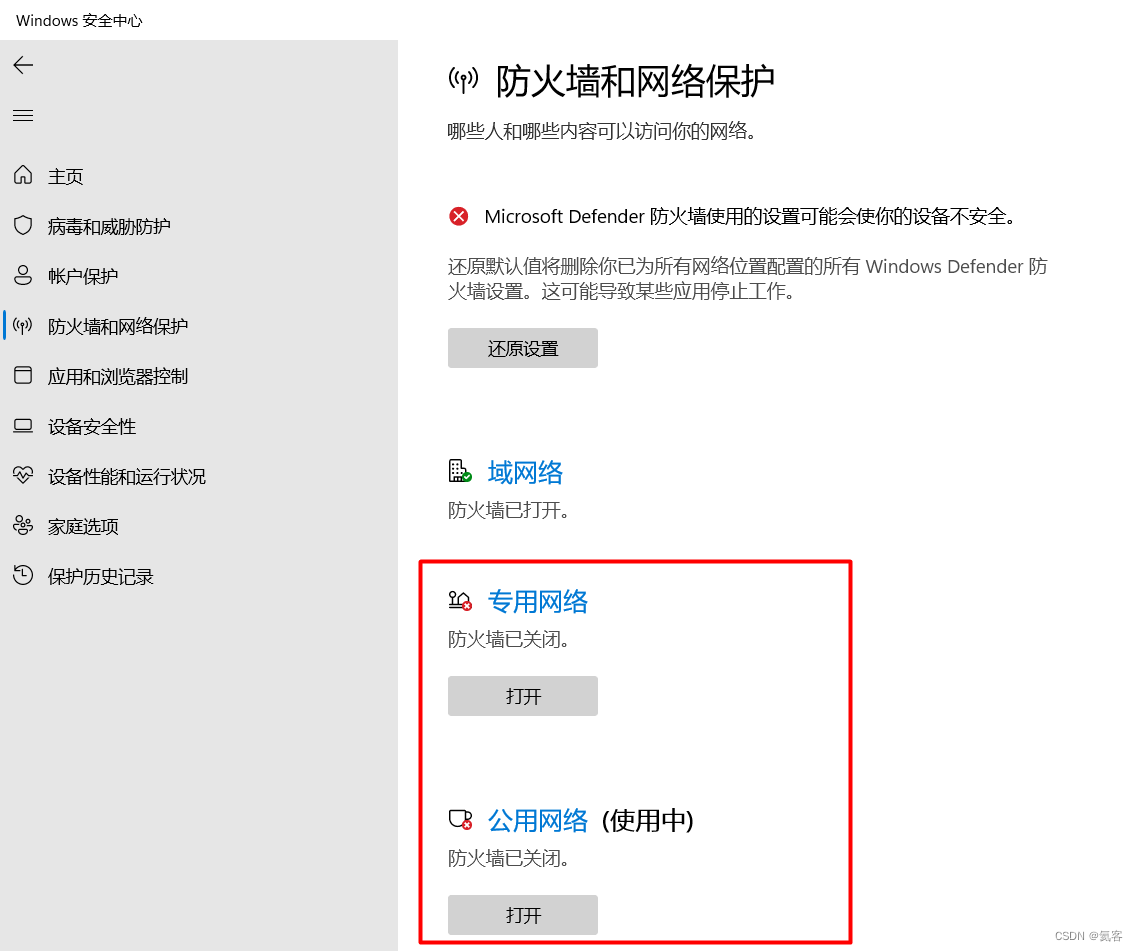
2.4 关闭防火墙
电脑需要关闭防火墙,以便手机能够正常访问电脑。

2.5 手机和电脑连接同一个局域网
手机和电脑连接同一个WIFI,确保在同一个局域网上。
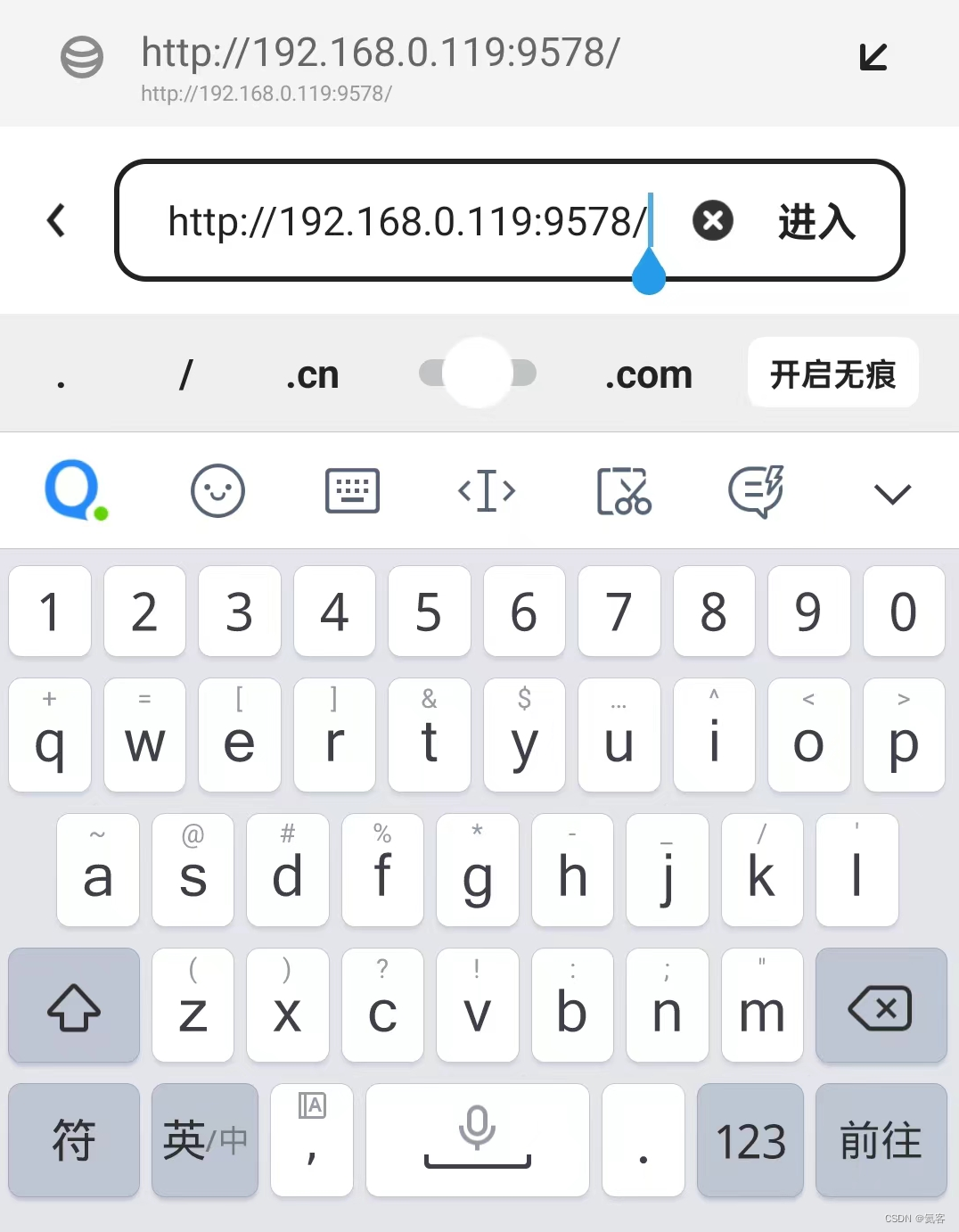
2.6 在手机浏览器上访问
打开手机浏览器,输入ip地址 : http://192.168.0.119:9578/

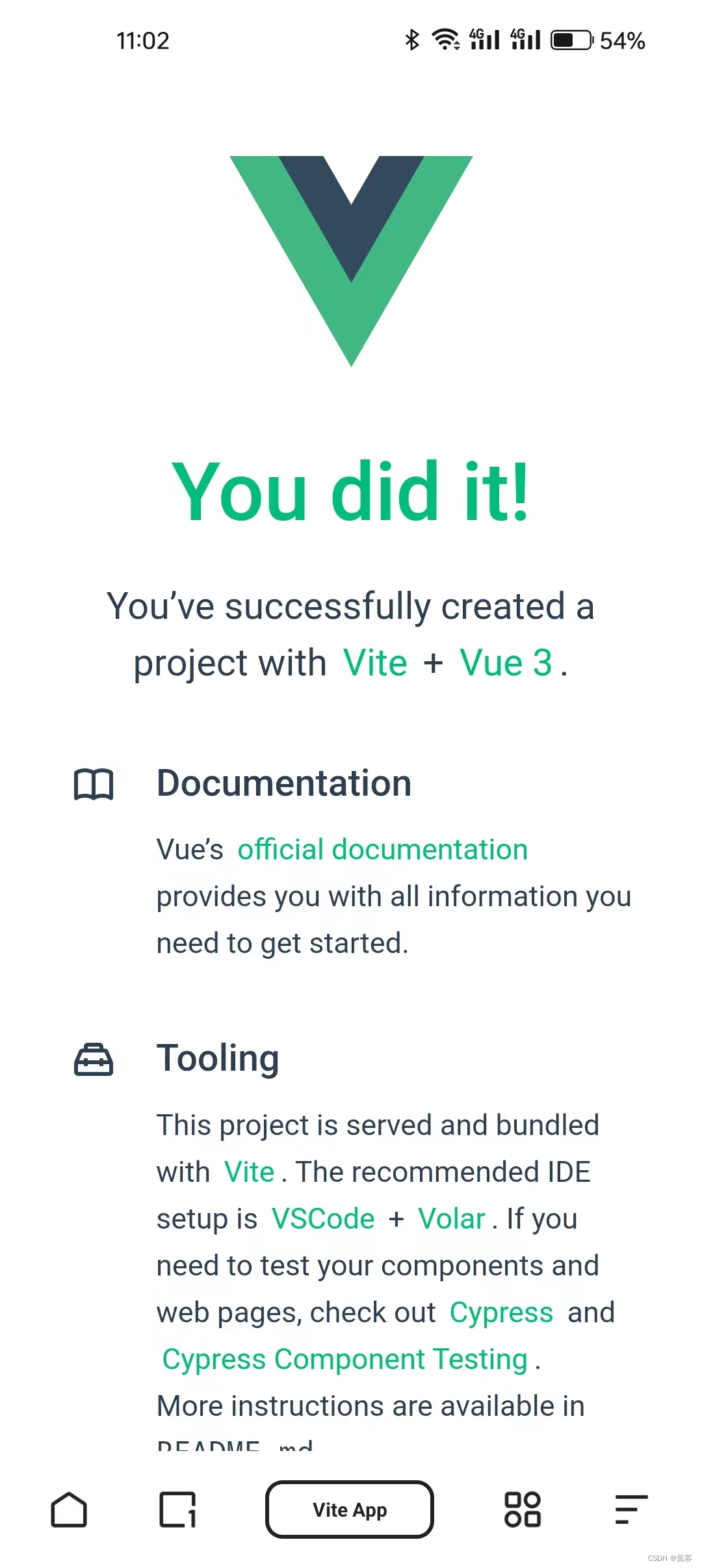
可以看到,手机正常访问了这个页面,说明我们的配置成功了。

同时,如果我们改变了vue布局相关的代码,手机浏览器上界面也会同时发生变化,这样我们可以直接用手机来调试了。
4. 推荐一些使用的前端开发网站
CSS可视化 : 解决开发中遇到的各种花里胡哨的 CSS 样式与动画效果问题,可以直接复制代码来用
5. vue快速入门系列文章
vue3 快速入门 (一) : 环境配置与搭建
vue3 快速入门 (二) : 实现第一个Vue网页,并在手机上浏览