相机校准是 3D 计算机图形学中的一个基本概念,涉及设置虚拟相机以模拟真实世界相机的视角和行为。在 Three.js(一种流行的 3D 渲染 JavaScript 库)中,了解相机校准对于创建逼真且身临其境的 3D 场景至关重要。在本文中,我们将探讨 Three.js 中相机校准的基础知识,面向希望提高 3D 图形技能的初学者。
先决条件:在深入研究相机校准之前,必须对 JavaScript、HTML 和 Three.js 有基本的了解。熟悉 3D 坐标、变换和渲染也会有所帮助。
NSDT工具推荐: Three.js AI纹理开发包 - YOLO合成数据生成器 - GLTF/GLB在线编辑 - 3D模型格式在线转换 - 可编程3D场景编辑器 - REVIT导出3D模型插件 - 3D模型语义搜索引擎 - Three.js虚拟轴心开发包 - 3D模型在线减面 - STL模型在线切割
1、设置环境
首先,创建一个包含必要样板代码的 HTML 文件,包括 Three.js 库:
<!DOCTYPE html>
<html>
<head>
<title>Camera Calibration in Three.js</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/r128/three.min.js"></script>
</head>
<body>
<script>
// Your Three.js code will go here
</script>
</body>
</html>2、创建场景和相机
要初始化 Three.js,请创建场景、相机和渲染器:
// Set up the scene, camera, and renderer
const scene = new THREE.Scene();
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);3、定位相机
相机的位置决定了渲染场景的视点。你可以使用其位置属性在 3D 空间中定位相机:
camera.position.set(0, 5, 10);此代码将相机的位置设置为 (0, 5, 10),这意味着它在 3D 世界中位于 x=0、y=5 和 z=10。
4、指向相机
相机的 lookAt 方法允许你定义它应该注视的点:
const target = new THREE.Vector3(0, 0, 0);
camera.lookAt(target);在此示例中,相机朝向点 (0, 0, 0),即场景的原点。
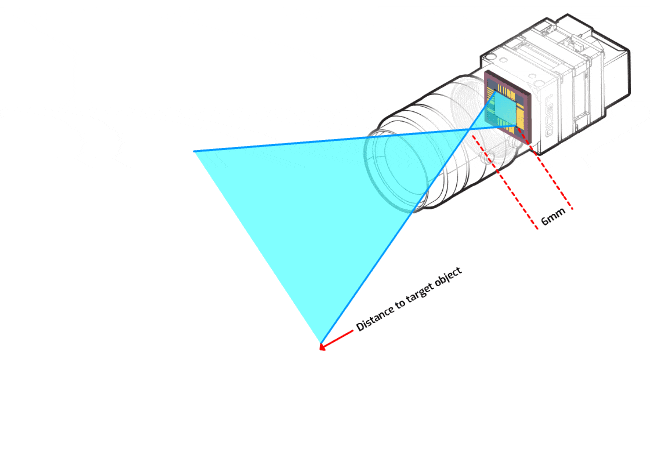
5、视野 (FOV)
相机的视野 (FOV) 决定了通过相机可见的场景范围。FOV 值越高,视野越宽,而值越低,视野越放大。你可以使用 fov 属性调整 FOV:
camera.fov = 60; // Example FOV value in degrees
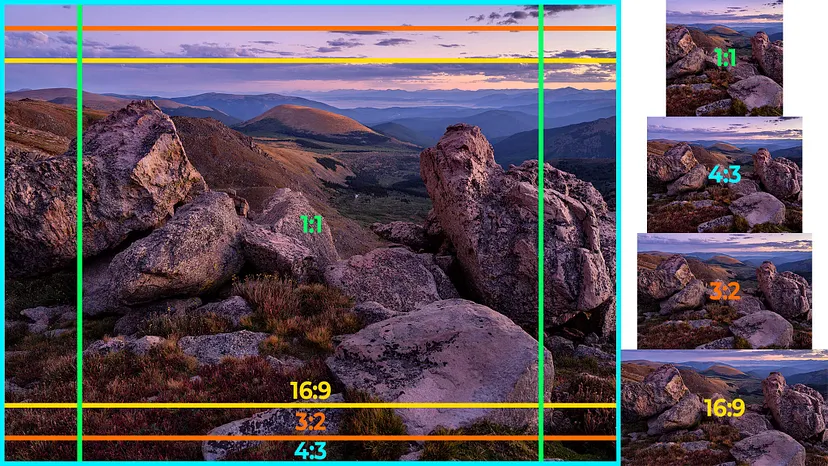
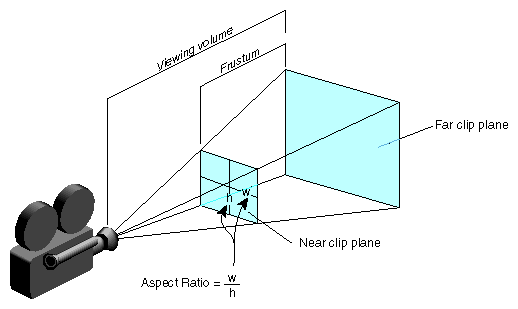
6、纵横比
相机的纵横比决定了渲染场景的形状。它通常设置为视口的宽度除以高度:
const aspectRatio = window.innerWidth / window.innerHeight;
camera.aspect = aspectRatio;
7、近剪裁平面和远剪裁平面
近剪裁平面和远剪裁平面定义了可见的距离相机范围。比近平面更近或比远平面更远的物体将被剪裁而不会被渲染。你可以使用 near 和 far 属性设置这些值:
camera.near = 0.1;
camera.far = 1000;
8、光圈
光圈,也称为“相机的光圈”或“镜头光圈”,是相机校准中的关键因素,会影响景深和进入相机的光量。在 Three.js 中,我们可以通过调整相机的光圈属性来模拟光圈效果。
// Aperture (Camera's f-stop) - Controls depth of field and light gathering
const aperture = 0.1; // Increase this value for a shallower depth of field
camera.aperture = aperture;9、向场景添加对象
在渲染场景之前,让我们添加一些 3D 对象以使校准更加明显:
const geometry = new THREE.BoxGeometry();
const material = new THREE.MeshBasicMaterial({ color: 0x00ff00 });
const cube = new THREE.Mesh(geometry, material);
scene.add(cube);10、渲染场景
现在我们已经设置了场景、相机和物体,我们可以渲染场景了:
function animate() {
requestAnimationFrame(animate);
renderer.render(scene, camera);
}
animate();11、结束语
恭喜!你已迈出了进入 Three.js 相机校准世界的第一步。通过了解相机属性及其对渲染场景的影响,你可以创建视觉上引人入胜且身临其境的 3D 体验。尝试不同的相机位置、FOV 值和场景中的对象,以充分发挥 Three.js 和相机校准的潜力。
原文连接:Three.js相机简明教程 - BimAnt